ioBroker VIS Visualisierung – Karten-Widgets verwenden
In diesem Artikel zeige ich Dir, wie Du in Deiner VIS-Visualisierung eine Karte mit der Anzeige von Positionen einfügen kannst.
In einem der letzten Artikel habe ich Dir bereits gezeigt, die ich die aktuelle GPS-Position meines Fahrzeugs über den vw-Adapter auslesen kann. In diesem Artikel geht es nun um die Darstellung einer Karte innerhalb der ioBroker VIS-Visualisierung. Neben der eigentlichen Karte werden wir hier auch noch einen Marker innerhalb der Karte einfügen.
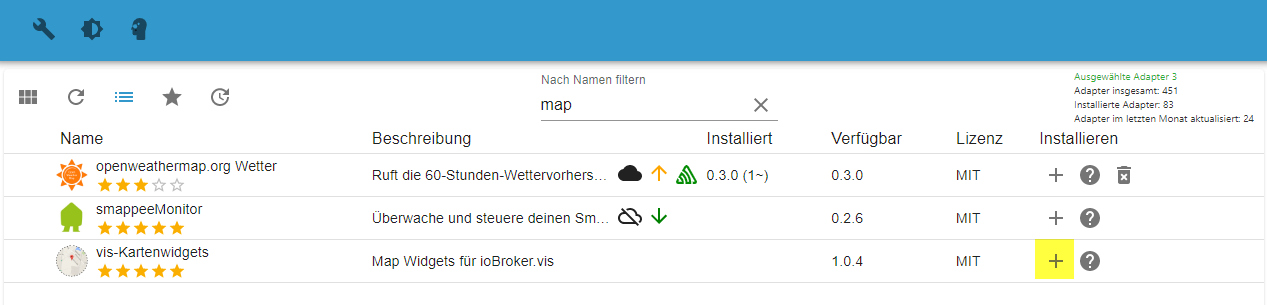
Im ersten Schritt wechseln wir in die Liste der Adapter. Um den benötigten Adapter zu installieren verwenden wir zunächst die Suchfunktion und suchen nach dem Begriff „map“. In der Ergebnis-Liste sehen wir nun die im Screenshot unten gefundenen Adapter. In unserem Beispiel möchten wir nun den Adapter „vis-Kartenwidgets“ installieren. Dazu klickst Du einfach auf die hier gelb markierte Plus-Schaltfläche.

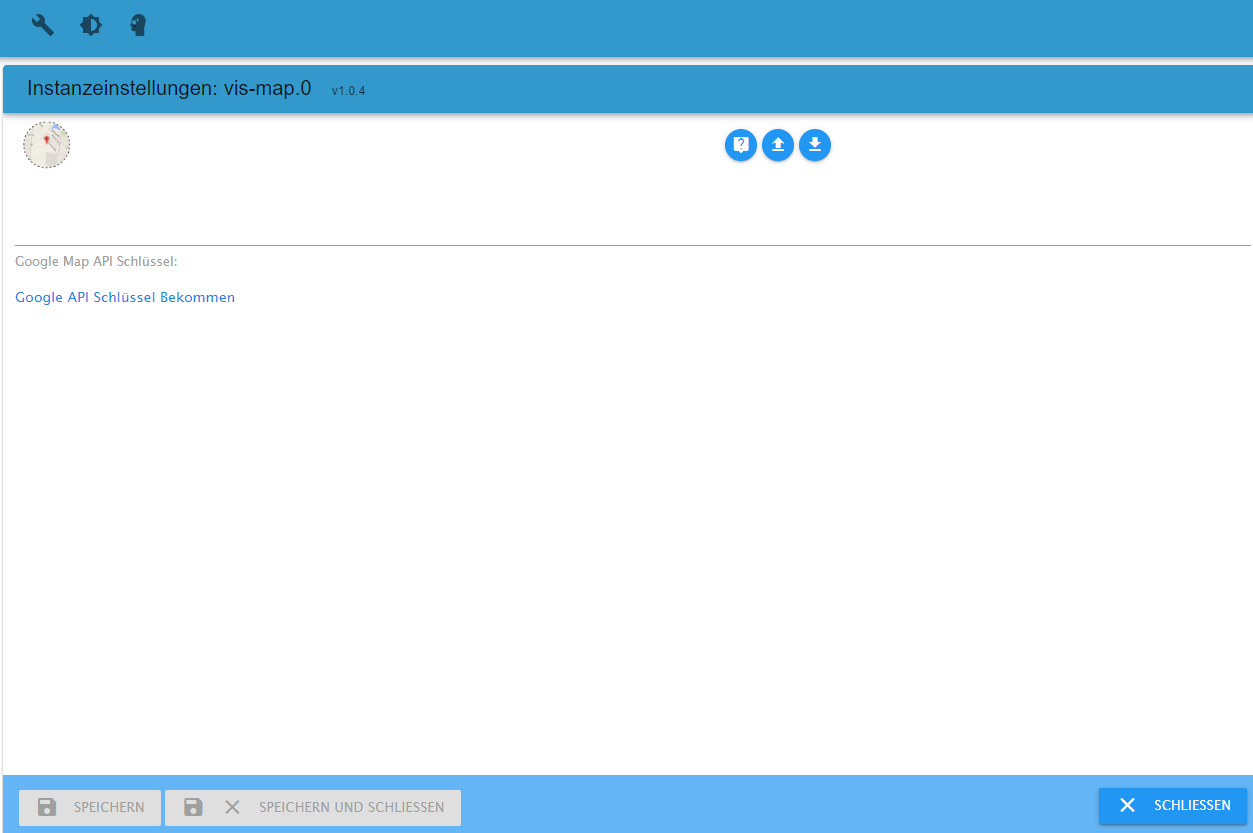
Nach der Installation des Adapters startet automatisch die Adapter-Konfiguration. In der Adapter-Konfiguration können wir optional einen entsprechenden Google Map API-Schlüssel hinterlegen. Klicke dazu auf die blaue Schaltfläche „Google API Schlüssel bekommen“. Auf der Google Webseite kannst Du dann einen Schlüssel generieren und hier einfügen. Du kannst den Adapter aber auch ohne den Google Map API Schlüssel verwenden, da der Adapter noch eine zweite Datenquelle für Karten bereit stellt.

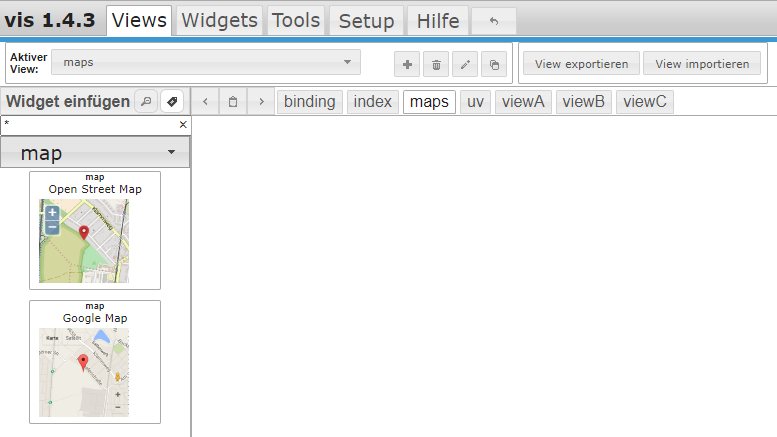
Nach dem wir jetzt die Adapter-Konfiguration abgeschlossen haben, können wir im nächsten Schritt in den Editor der ioBroker VIS-Visualisierung wechseln. Ich habe hier in meinem Beispiel-Projekt eine neue View angelegt. Du kannst das Widget selbstverständlich auch auf einer bereits bestehenden View einfügen. In der Widget-Auswahl links im Editor findest Du dann in der neuen Kategorie „map“ das OpenStreetMap oder Google Map Widget. Wenn Du keinen Google Maps API-Schlüssel erstellen möchtest, verwende einfach die Open Street Map (OSM). Bei OSM (Open Street Map) handelt es sich um ein freies Projekt, welches Geodaten sammelt und diese in einer öffentlichen Karte zur Verfügung stellt.
In meinem Fall habe ich nun das Open Street Map Widget auf meine View übernommen.

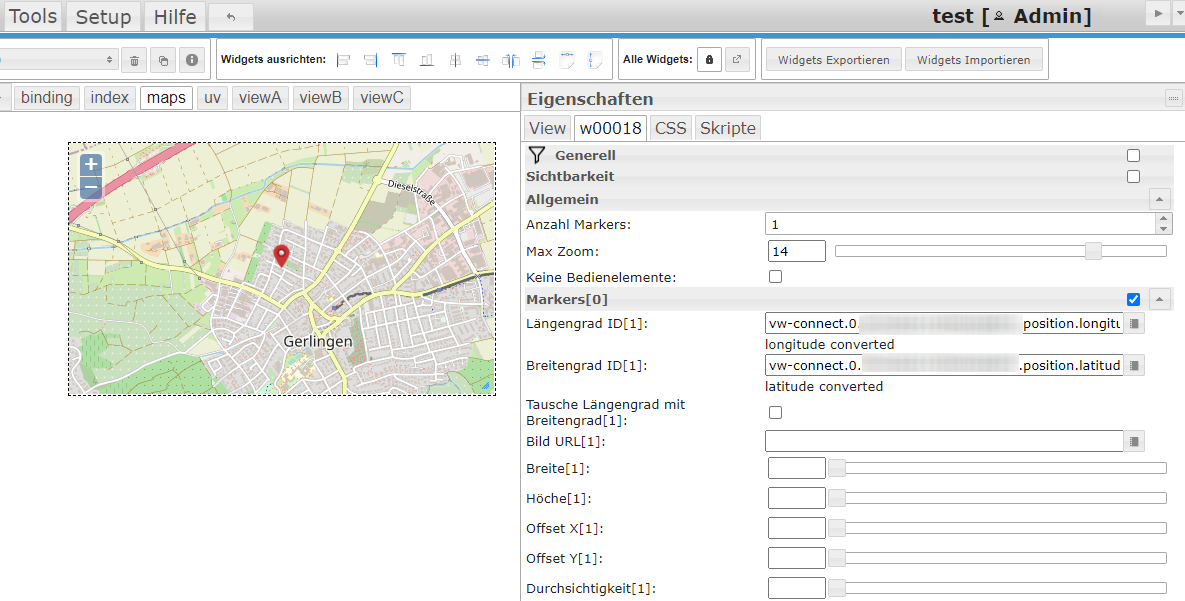
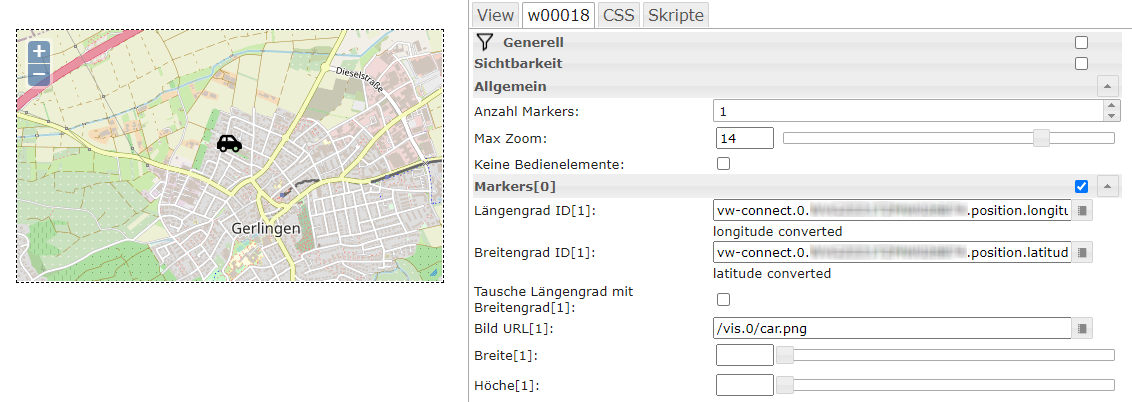
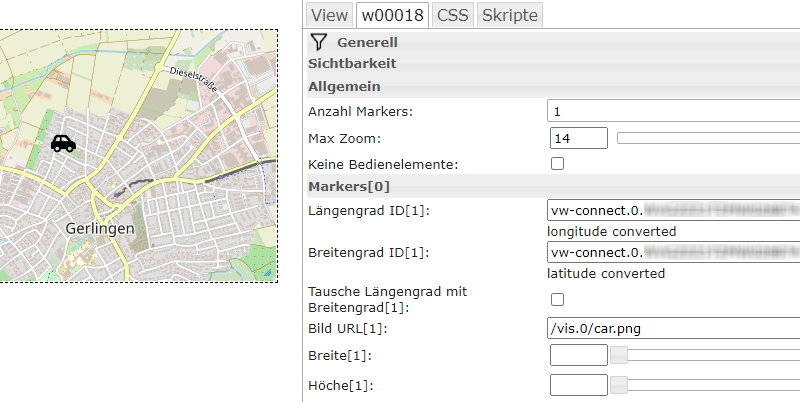
In den Eigenschaften des OSM Widgets können wir nun im Bereich Allgemein die Anzahl von Markern für die Karte konfigurieren. Zudem lässt sich der maximale Zoom konfigurieren. Ich habe den Wert auf 14 belassen. Mit der Option „Keine Bedienelemente“ kannst Du die Zoom-Buttons ausblenden. In meinem Beispiel möchte ich hier einen Marker mit den Daten des vw-Connect Adapters darstellen. Daher setze ich die Anzahl Marker auf 1. Im Bereich Markers[0] oder bei der Verwendung von mehreren Markern im Bereich Markers[x-1] kannst Du nun die GPS-Koordinaten hinterlegen. Im Eingabefeld Längengrad ID wird die Longitude sowie im Breitengrad die Latitude der anzuzeigenden GPS-Position hinterlegt.
Wenn Du hier jetzt die Datenpunkte für den Längen- und Breitengrad hinterlegt hast, dann sollte in der Karte jetzt ein Marker-Icon am entsprechenden Standort dargestellt werden. Im nächsten Schritt werden wir nun das Icon des Markers anpassen. Hierfür kannst Du eine eigene Bild-Datei mit VIS hochladen und entsprechend verwenden.

Im ioBroker VIS Editor öffnen wir nun den Datei Manager im Bereich Setup -> Datei Manager. Um eigene Dateien hochladen zu können, wechseln wir in den Ordner vis.0. Du kannst dann mit der Upload-Schaltfläche eine eigene Bild-Datei hochladen.

Um nun das Bild für den Marker verwenden zu können, müssen wir im letzten Schritt die URL des Markers anpassen. Dazu wählen wir die Basis-URL /Vis.0/ sowie den Namen des hochgeladenen Bildes. Und schon wird hier nun unser Auto-Symbol dargestellt.

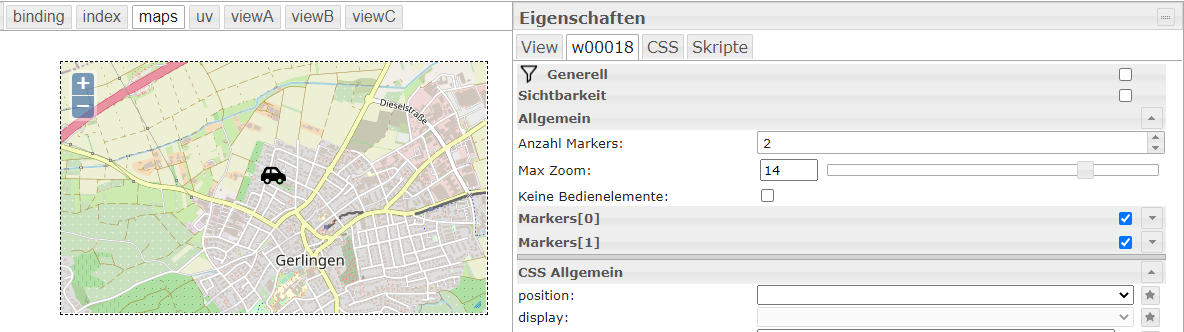
Wenn wir zusätzliche Marker in der Karte einfügen möchten, dann wird dazu einfach die Anzahl von Markern entsprechend angepasst sowie der Konfigurationsbereich der Marker erweitert.

Ich hoffe Dir gefällt der Artikel. Ich freue mich über Deinen Kommentar oder Fragen.






Hallo Matthias.
Kann man im OSM Widget die Textgröße der Straßen, usw ändern?
Vielen Dank!!
Hallo Miguel,
das ist leider nicht möglich. Evtl. kann man aber mit anderen Karten-Layern arbeiten. Ich probiere das mal aus und gebe Dir Bescheid.
LG Matthias