Visualisierung – Teil 2 – Planung der Benutzeroberfläche
In dieser Artikelserie geht es um die Entwicklung einer Smart-Home Visualisierung. Im zweiten Teil geht es um die Planung der Benutzeroberfläche (UI).
Wie bereits im 1. Teil festgelegt, soll als Visualisierungs-Software ioBroker VIS eingesetzt werden. Bevor wir mit der eigentlichen Implementierung und Anbindung der Benutzeroberfläche an die ioBroker Middleware beginnen wird zunächst die Benutzeroberfläche geplant. Hier zunächst die Anforderungen aus dem 1. Teil, welche die Grundlage der Planung darstellen.
Anforderungen an die Visualisierung in VIS
- Übersicht über die wichtigsten Status und Funktionen
- Termine (Müllabfuhr, etc.)
- Übersicht Beleuchtung
- Übersicht Status
- Übersicht Temperatur
Raumübersicht(zurückgestellt, wird später ergänzt)- Systemzugriff
- Modernes Design und Layout
- Flexibel für Anpassungen (CSS, …)
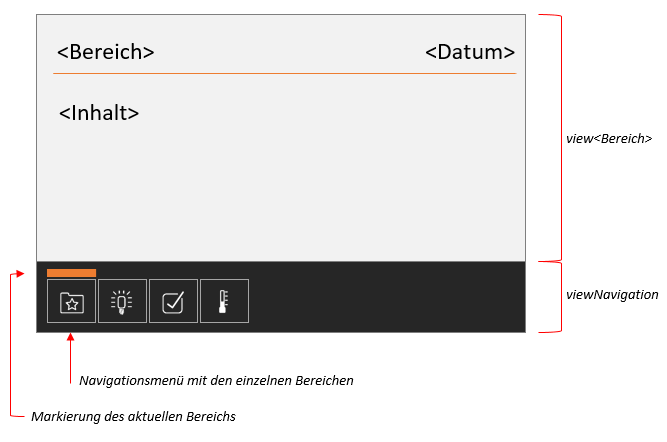
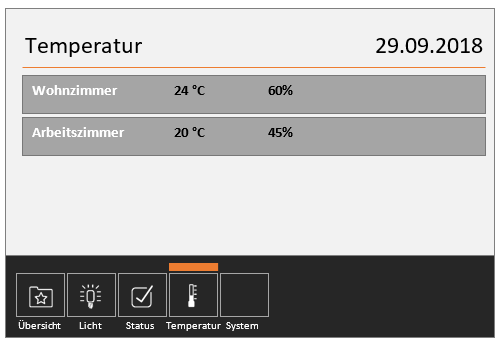
Im der folgenden Grafik wird der Aufbau der Visualisierung beschrieben. Die einzelnen Bereiche werden in der unteren Navigationsview dargestellt. Die Markierung des Bereichs gibt Auskunft über den aktuell geöffneten Bereich. Zudem ist der Titel des Bereichs im Header der View zu sehen.

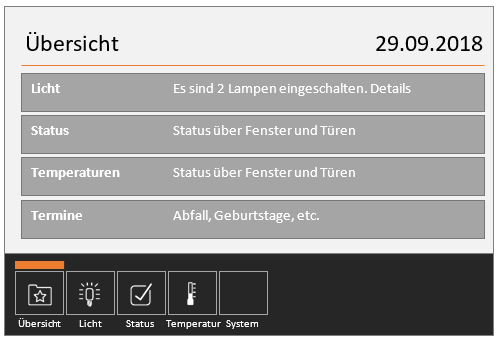
Im folgenden Mockup wird die Übersicht der Visualisierung dargestellt. Auf der Übersicht werden die wichtigsten Informationen aller Bereiche dargestellt. Für den Bereich „Licht“ sollen die aktiven Leuchtmittel gezählt dargestellt werden. Im Bereich „Status“ werden die offenen Türen und Fenster dargestellt. Auf dem Bereich der Temperaturen werden die wichtigsten Temperatur und Raumklima Informationen dargestellt. Im Bereich „Termine“ werden wichtige Termine dargestellt.

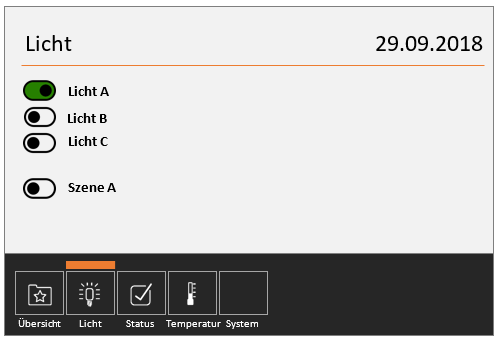
Im Bereich Licht soll der Status von allen Leuchtmitteln dargestellt werden. Über die Schalter und Dimmer kann so das Licht entsprechend gesteuert werden. Zudem sollen hier verschiedene Szenen aktiviert werden können. Eine Szene könnte zum der Kino-Modus sein. Im Kino-Modus wird dann der TV eingeschalten sowie die Lichter gedimmt.

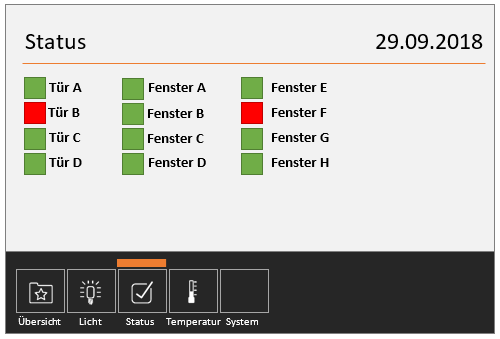
Der Bereich Status gibt Auskunft über den Tür- und Fensterstatus des Hauses. Über die einzelnen Elemente kann der Status von jeder Tür oder jedem Fenster eingesehen werden. Mit einem grünen Icon wird der Status geschlossen, mit einem roten der Status offen dargestellt. Auch gekippte Fenster sollen als offen dargestellt werden.

Im Bereich Temperatur werden die Ist-Temperaturen von Sensoren dargestellt. Zudem sollen von hier auch die Heizungsthermostate gesteuert werden können.

Im Bereich System sollen wichtige, systemnahe Informationen über ioBroker sowie die verschiedenen Smart-Home System angezeigt werden.
Ich hoffe Dir gefällt der Artikel 🙂 Ich freue mich über Deinen Kommentar 🙂





Pingback: Visualisierung – Teil 1 – Einführung / Anforderung – smarthome-tricks.de