ioBroker Visualisierung mit lovelace – Teil 11 – Custom Cards
In dieser Artikelreihe zeige ich Dir, wie Du eine Visualisierung mit lovelace UI erstellen kannst.
Mit Lovelace kannst Du Visualisierungsoberflächen für ioBroker einfach und schnell konfigurieren. Die Visualisierung kommt ursprünglich von der Home-Assistant Plattform und wurde nachträglich auch für ioBroker verfügbar gemacht. In der aktuellen Version funktionierten noch nicht alle Widgets vollständig, eine einfache Visualisierung kann aber ohne Probleme erstellt werden. In der Artikelreihe werde ich die Grundlagen sowie die Möglichkeiten der Visualisierung darstellen. Im 11. Teil der Artikelreihe werden wir uns mit dem Thema „Custom Cards“ beschäftigen. Über „Custom Cards“ können zusätzliche Karten für die Visualisierung integriert werden.
Es gibt eine Vielzahl von Custom Cards für Lovelace UI. Für den Artikel möchte ich ein Custom-Gauge Karte in meine Visualisierung integrieren, mit dem zwei Datenpunkt visualisiert werden können. Über GitHub bin ich auf folgende Karte gestoßen:
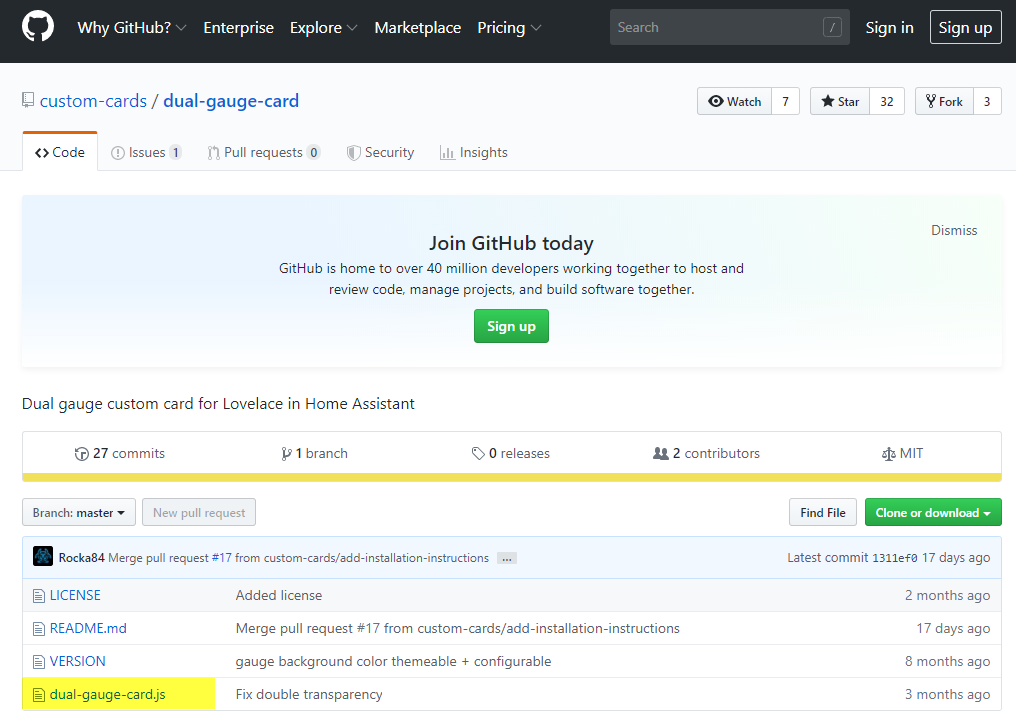
https://github.com/custom-cards/dual-gauge-card
Auf der GitHub-Repository Seite können wir nun die JS-Datei der Custom Card herunterladen. Diese Datei „dual-gauge-card.js“ speichern wir lokal z.B. im Download-Verzeichnis.
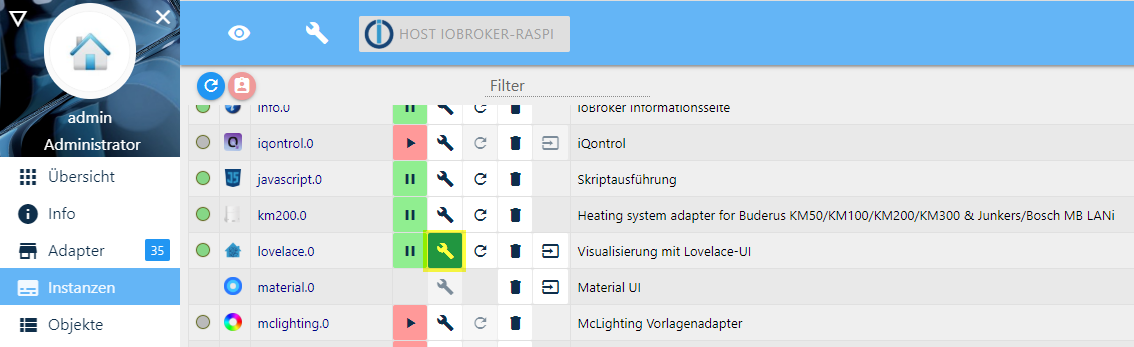
In ioBroker wechseln wir nun in die Instanzen und klicken auf die Konfigurations-Button des Lovelace-Adapters.
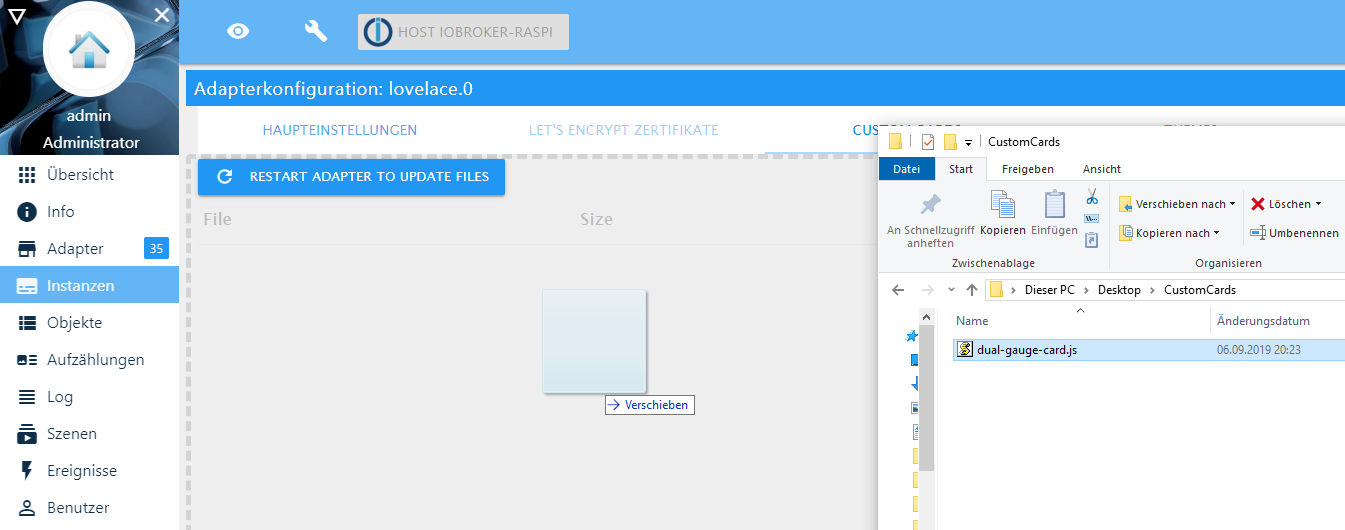
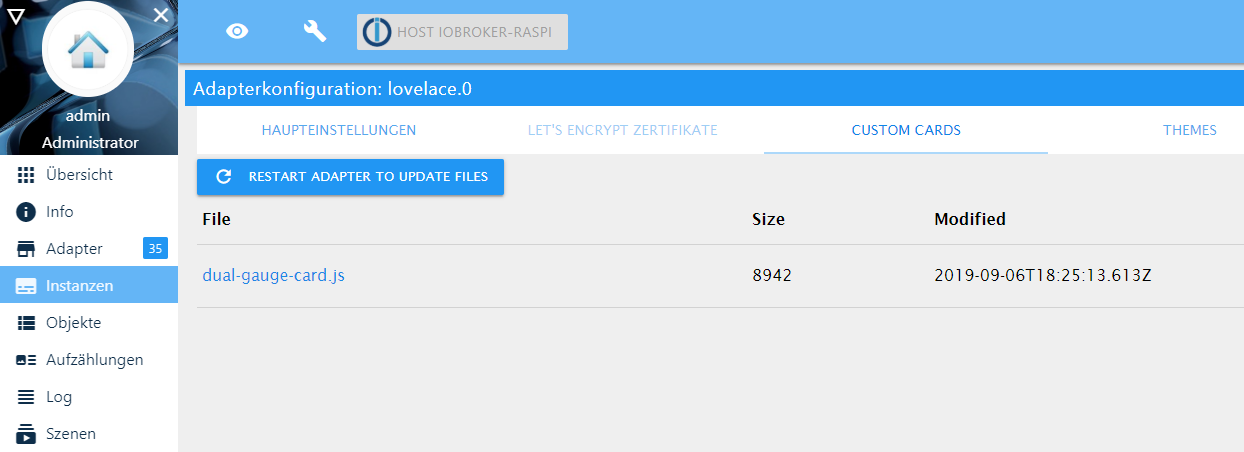
In der Adapterkonfiguration wechseln wir auf die Lasche „Custom Cards“. Auf dieser Lasche können wir nun per Drag&Drop die zuvor heruntergeladene JS-Datei in das Feld ziehen.
Nach dem Einfügen der Karte wird die Liste der Custom Cards nun wie folgt angezeigt. Über die Schaltfläche „Restart Adapter to update files“ müssen wir nun einen Adapterneustart durchführen. Dadurch wird die Custom Card geladen und kann in der Visualisierung verwendet werden.
Damit ist die Integration der Custom Card abgeschlossen. Wir können jetzt mit der Visualisierung beginnen.
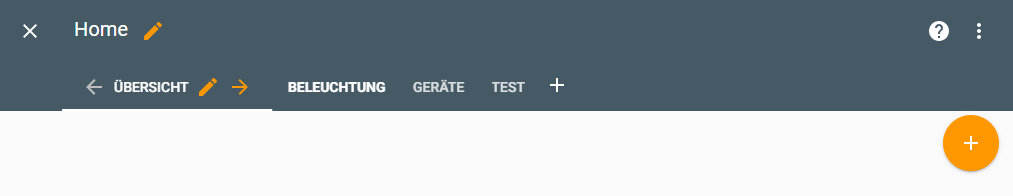
Im nächsten Schritt wechseln wir nun in den Bearbeitungsmodus der Visualisierung. Dann wählen wir die View aus, auf dem wir die Karte einfügen möchten. In meinem Fall soll die Karte direkt auf der Übersicht-View dargestellt werden. Über die Plus-Schaltfläche können wir im nächsten Schritt die Karte hinzufügen.
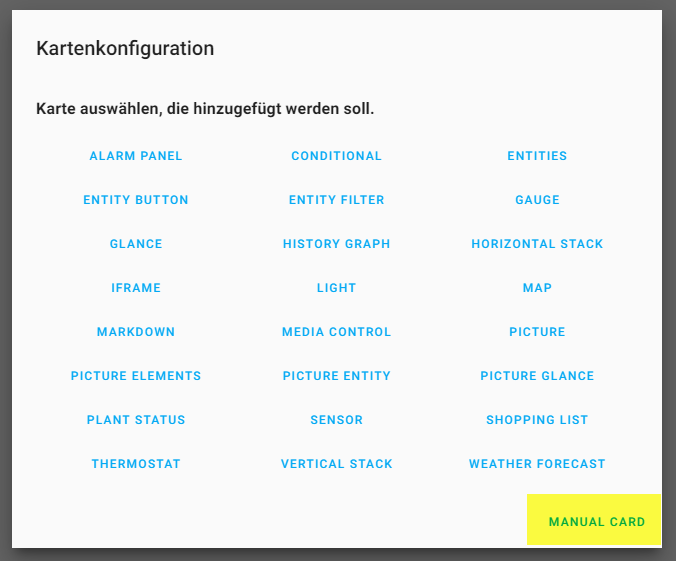
In der Kartenkonfiguration wählen wir nun unten links „Manual Card“. Über diese Karte können wir Karten per YAML-Definition einfügen.
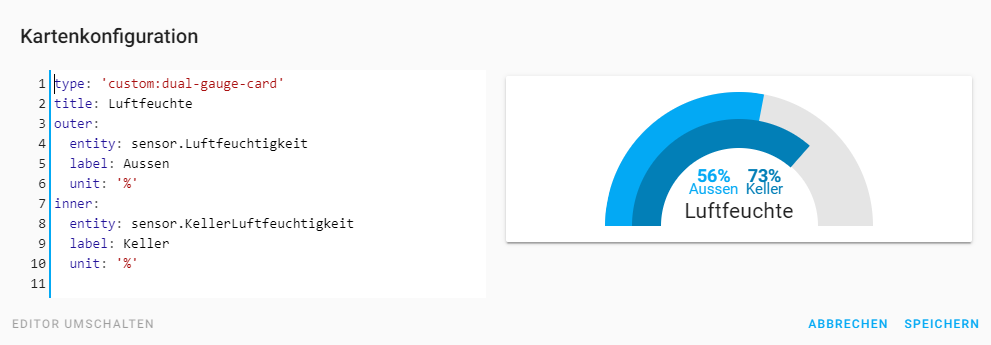
In der Kartenkonfiguration müssen wir nun folgende YAML-Definition hinterlegen:
In der Konfiguration definieren wir zunächst den „Type“ der Karte. Bei Custom Cards müssen wir vor dem Name der Karte den Begriff „custom“ setzen. Zudem setzen wir den Titel der Karte. Die Karte verfügt zur Anzeige der beiden Werte über einen „outer“ und „inner“ Bereich. In den beiden Bereichen setzen wir die anzuzeigende Entität mit dem „Entity“ Begriff. Zudem können wir hier noch die Beschriftung über das „label“ verändern sowie die Maßeinheit per „unit“ setzen.
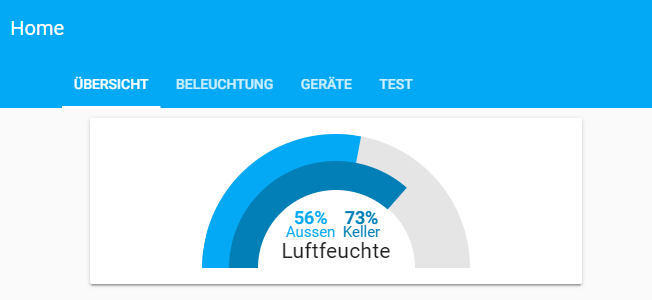
In der Visualisierung schaut die Karte nun wie folgt aus:
Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂
Teil 2 – Objekte und Widgets
Teil 3 – Widgets für Sensorinformationen
Teil 4 – Widgets für Lichtsteuerung
Teil 5 – Benachrichtigungen
Teil 6 – Konfigurationseditor
Teil 7 – Das Wetter Widget
Teil 8 – Entity Filter
Teil 9 – Gauge
Teil 10 – Alarm-Panel
Teil 11 – Custom Cards
Teil 12 – History Graph Card
Teil 13 – Vertical / Horizontal Stack Card
Teil 14 – Widgets zur Steuerung von Aktoren – Das Elements-Widget
Teil 15 – Widgets zur Steuerung von Aktoren – Das Entity-Button Widget
Teil 16 – Widgets zur Steuerung von Aktoren – Das Button-Card Widget
Teil 17 – Tipps und Tricks
Teil 18 – Conditional Card
Teil 19 – Sprachsteuerung
Teil 20 – Das Markdown Widget
Teil 21 – Das iFrame Widget
Teil 22 – iFrame und Daswetter.com
Teil 23 – Picture (Bild) Glance
Teil 24 – Einkaufsliste












Super Erklärung, bin gerade dabei meine erst Visualisierung im iobroker zu erstellen, aber
beim Hinzufügen von custom-cards kommt bei mir immer die Meldung :
Custom element doesn’t exist: dual-gauge-card.
Was mach ich da falsch?
Danke für Dein Feedback. Wird die Card dual-gauge-card in der Liste der custom cards angezeigt?
Wäre es möglich eine eigene Anleitung für die Spotify Custom Cards zu machen? Ich komme dabei gar nicht weiter