ioBroker Visualisierung mit lovelace – Teil 14 – Widgets zur Steuerung von Aktoren – Das Elements-Widget
In dieser Artikelreihe zeige ich Dir, wie Du eine Visualisierung mit lovelace UI erstellen kannst.
Mit Lovelace kannst Du Visualisierungsoberflächen für ioBroker einfach und schnell konfigurieren. Die Visualisierung kommt ursprünglich von der Home-Assistant Plattform und wurde nachträglich auch für ioBroker verfügbar gemacht. In der aktuellen Version funktionierten noch nicht alle Widgets vollständig, eine einfache Visualisierung kann aber ohne Probleme erstellt werden. In der Artikelreihe werde ich die Grundlagen sowie die Möglichkeiten der Visualisierung darstellen. Im 14. Teil der Artikelreihe werden wir uns die Karte „Elemente“ anschauen. Mit dieser Karte können wir Aktoren steuern.
Im Artikel wollen wir exemplarisch eine Visualisierung für die Steuerung der Gartenbewässerung implementieren. Für die Bewässerung stehen dazu zwei Rasensprenger sowie eine Pumpe zur Verfügung. Da ich zu diesem Zeitpunkt im eigenen Smart-Home noch nicht alle Aktoren implementiert habe, werden wir die Visualisierung anhand von eigenen Datenpunkten implementieren.
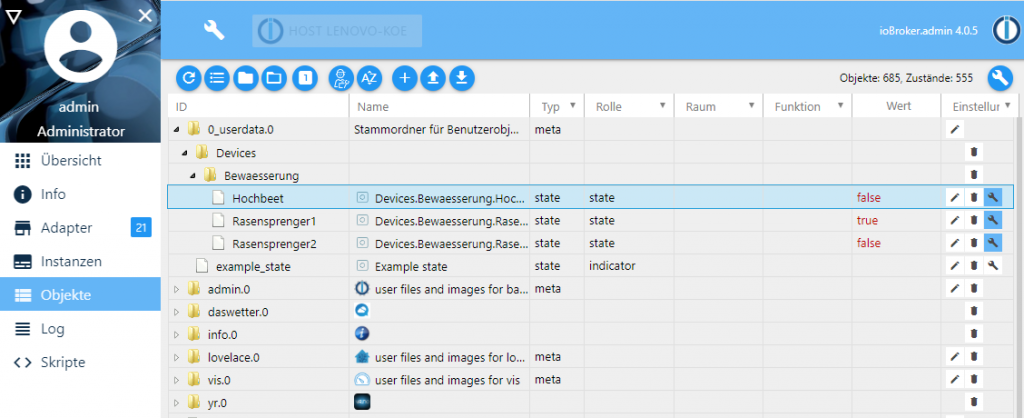
In den eigenen Datenpunkten (userdata) habe ich dazu manuelle Datenpunkte angelegt, welche unsere Rasensprenger oder Pumpen darstellen sollen. Die Geräte verfügen hierbei nur über einen Datenpunkt zur Steuerung (an/aus).

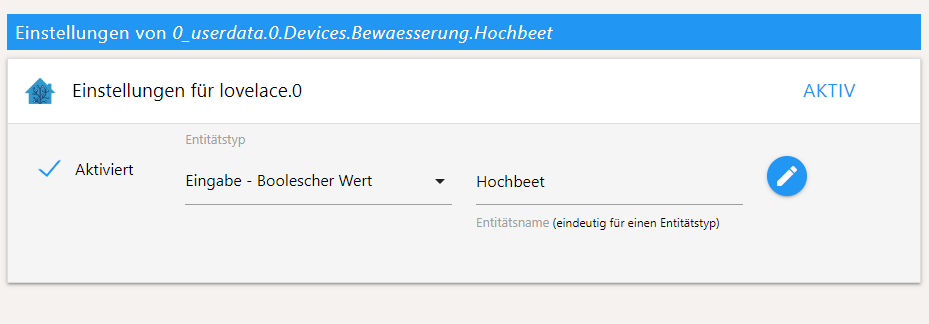
Über die Konfiguration des Datenpunktes können wir den Datenpunkt dann, wie bereits mehrfach gezeigt, für Lovelace zur Verfügung stellen. Das Enitätstyp habe ich hier „Boolescher Wert“ definiert, da das Elements Widget ansonsten zusätzliche Icons dargestellt hat, welche nicht benötigt werden. Zusätzlich wählen wir hier noch einen eindeutigen Entitätsname.

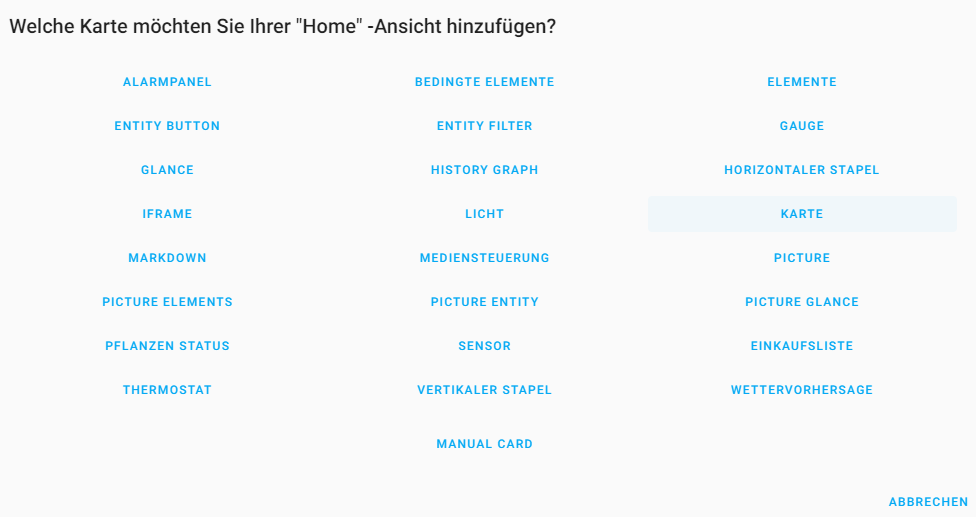
Im nächsten Schritt öffnen wir in die Lovelace-Visualisierung und beginnen mit der Konfiguration. Über die Plus-Schaltfläche können wir dann die Karte „Elemente“ hinzufügen.

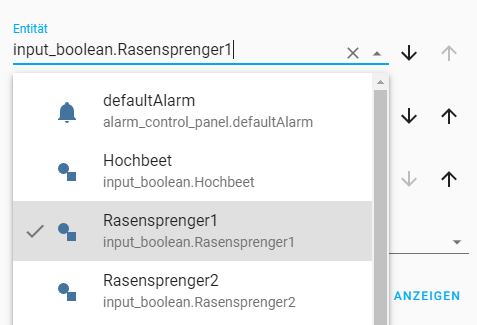
In der Kartenkonfiguration definieren wir im ersten Schritt die Elemente für die Anzeige. Dazu können wir die Liste neben der Entität aufklappen und hier die gewünschten Entitäten aktivieren. Die Reihenfolge können wir nachträglich noch über die Pfeile rechts neben der Entität veränder.

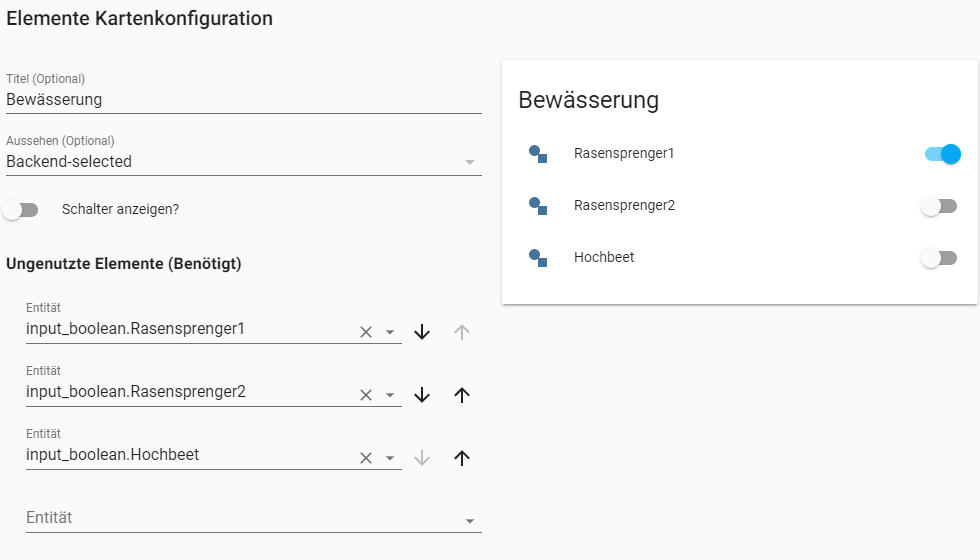
Nach dem wir nun alle Entitäten hinzugefügt haben, schaut die Liste der Entitäten wie folgt aus.

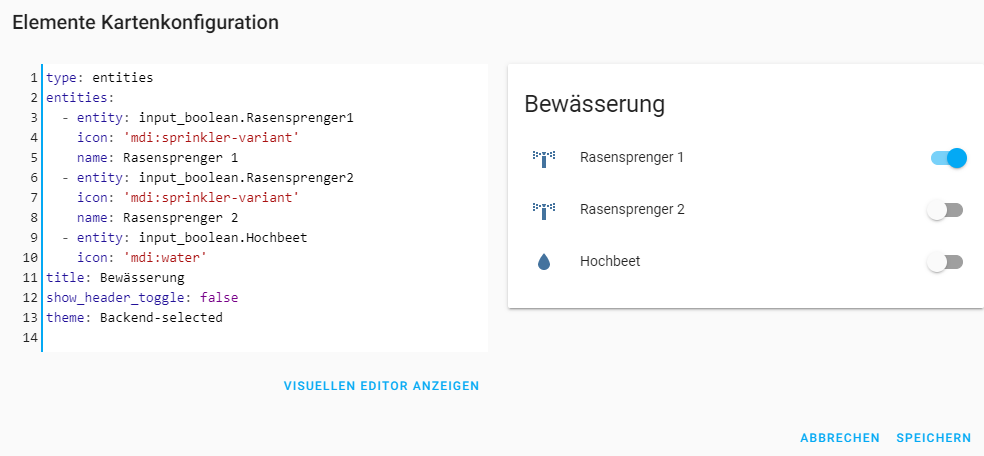
Im nächsten Schritt werden wir nun die Icons der Entitäten sowie die Beschriftungen anpassen. Diese Eigenschaften können wir derzeit nur über den Code-Editor anpassen. Den Code-Editor kannst du über die Code-Editor Schaltfläche unterhalb der Widget-Konfiguration öffnen.
In der Konfiguration fügen wir für jede Entität nun die folgenden Zeilen hinzu:
icon: 'mdi:sprinkler-variant'
name: Rasensprenger 1
Wichtig ist hierbei die korrekte Einrückung der Eigenschaften. Über die Eigenschaft „icon“ können wir z.B. auf die Material Design Icons zugreifen. Ich bin mit derzeit noch nicht ganz sicher, welche Icons hier wirklich alle zur Auswahl stehen. Über das ioBroker-Forum bin ich auf folgenden Link gekommen:
https://iconify.design/icon-sets/mdi/

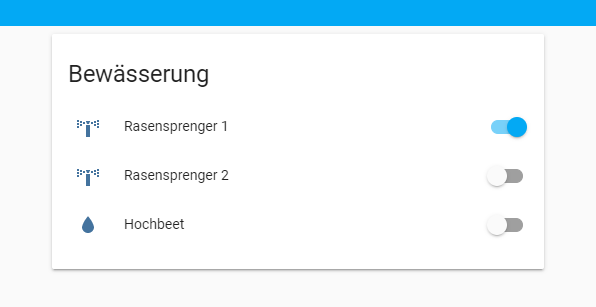
Nach der Konfiguration der Karte wird die Visualisierung wie folgt dargestellt.

Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂
Teil 2 – Objekte und Widgets
Teil 3 – Widgets für Sensorinformationen
Teil 4 – Widgets für Lichtsteuerung
Teil 5 – Benachrichtigungen
Teil 6 – Konfigurationseditor
Teil 7 – Das Wetter Widget
Teil 8 – Entity Filter
Teil 9 – Gauge
Teil 10 – Alarm-Panel
Teil 11 – Custom Cards
Teil 12 – History Graph Card
Teil 13 – Vertical / Horizontal Stack Card
Teil 14 – Widgets zur Steuerung von Aktoren – Das Elements-Widget
Teil 15 – Widgets zur Steuerung von Aktoren – Das Entity-Button Widget
Teil 16 – Widgets zur Steuerung von Aktoren – Das Button-Card Widget
Teil 17 – Tipps und Tricks
Teil 18 – Conditional Card
Teil 19 – Sprachsteuerung
Teil 20 – Das Markdown Widget
Teil 21 – Das iFrame Widget
Teil 22 – iFrame und Daswetter.com
Teil 23 – Picture (Bild) Glance
Teil 24 – Einkaufsliste