Script über View ausführen
In diesem Artikel zeige ich Dir, wie Du ein JavaScript über eine Schaltfläche in Deiner VIS-Visualisierung ausführen kannst. Für den Artikel werden wir eine Telegram-Nachricht über die Visualisierung versenden.
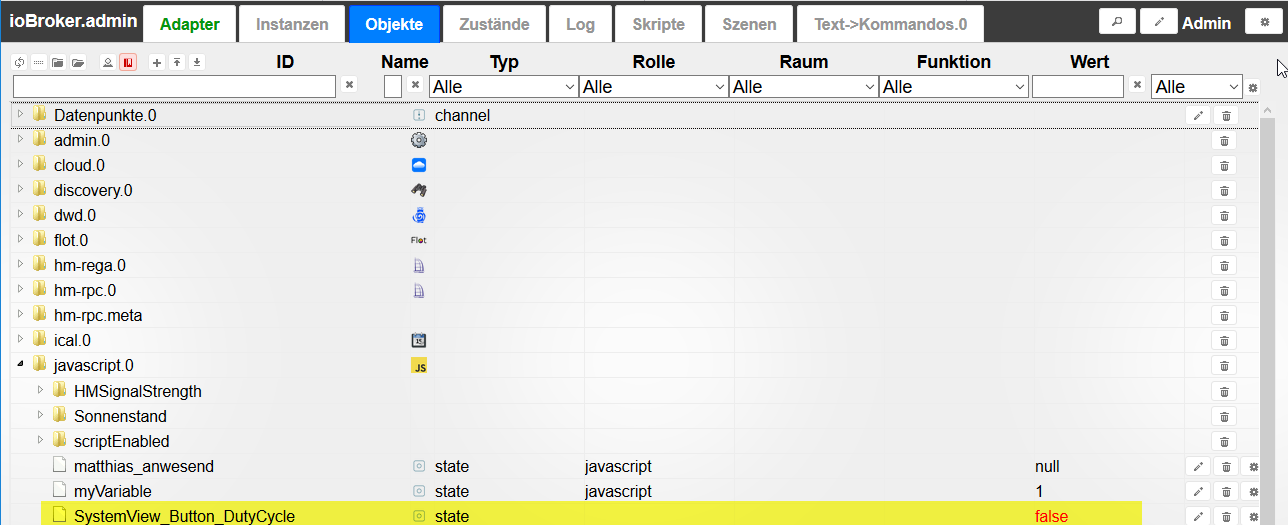
Im ersten Schritt legen wir uns nun einen eigenen Datenpunkt in den Objekten unterhalb dem JavaScript-Adapter an. Den Datenpunkt benennen wir nach folgendem Schema:
[ViewName]_[Button]_[EventName]
Als Initial-Wert muss hier FALSE gesetzt werden, da sonst der Trigger nicht ausgeführt wird.
Im nächsten Schritt wechseln wir in VIS auf die entsprechende View und fügen einen Button vom Type „Button State“ ein.

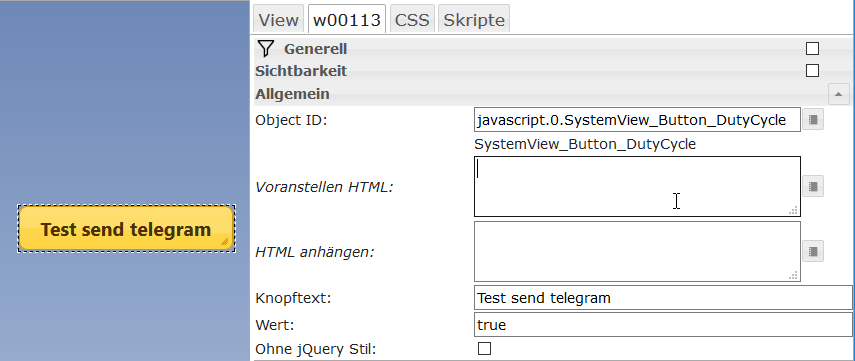
In den Eigenschaften des Buttons wählen wir dann unter Allgemein die vorher erstellte Object-ID aus und geben bei Wert „true“ ein.
Bei einem Klick auf den Button wird somit der Datenpunkt mit „true“ gefüllt.

Jetzt haben wir die Visualisierung soweit vorbereitet und können im nächsten Schritt mit der Erstellung des Scripts beginnen, welches über den Button ausgeführt werden soll.
Wir wechseln dazu nun in den Bereich Scripts und erstellen ein neues JavaScript. In das Script kopieren wir den folgenden JavaScript-Code und aktivieren im Anschluss das Script.
on('javascript.0.SystemView_Button_DutyCycle', function (obj) {
if (!obj.state.ack && obj.state.val) {
sendTo("telegram", "send", { text: 'Test-Message...' });
setState('javascript.0.SystemView_Button_DutyCycle', false );
} });
In dem Script wird der erstellte Datenpunkt „javascript.0.SystemView_Button_DutyCycle“ mit der On-Funktion überwacht. Bei einer Änderung des Wertes wird der hinterlegte Script-Code ausgeführt. In der Funktion wird zunächst geprüft ob ein gültiger Wert vorliegt. Wenn diese Prüfung positiv verläuft wird dann per sendTo() Aufruf eine Telegram-Nachricht versendet. Abschließend wird der Datenpunkt wieder auf false zurückgesetzt, sodass das Script erneut ausgeführt werden kann.
Ich hoffe ich konnte Dir mit diesem Artikel weiterhelfen. Über Fragen, Kommentare oder E-Mails freue ich mich 🙂





Hi Matthias,
vielen Dank für deine Anleitung oben, leider funktioniert das bei mir nicht.
Per Button wird der Datenpunkt zwar auf „true“ gesetzt, aber
selbst in der reduzierten Version unten habe ich den Eindruck, das das Script gar nicht durchlaufen wird.
– Muss das Script irgendwie „aktiviert“ werden?
– Ich habe auch mal den Quelltext zur vis-Seite angeschaut. Müsse ich diese Funktion dort nicht finden?
——————–
on(‚javascript.0.test1‘, function (obj) {
setState(‚javascript.0.test1‘, false );
});
——————
Vielen Dank für eine kurze Hilfe!
Grüße aus Kirchheim Teck
Peter
Moin Peter,
ja, das Script muss über den grünen Pfeil aktiviert werden. Hast Du das gemacht?
LG Matthias