VIS Material Design Widgets – Teil 3 – Switch
In dieser Artikelreihe zeige ich Dir das Switch Widget der Material Design Widgets für VIS.
Im dritten Teil der VIS Material Design Widgets Artikelreihe schauen wir uns das Switch Widgt näher an. Mit dem Widget kann ein Ein-/Ausschalter auf der Visualisierung dargestellt werden. Das Widget bietet zudem viele Konfigurationsmöglichkeiten, welche wir uns im Artikel näher anschauen werden.
Im ersten Schritt öffnen wir nun in VIS die entsprechende View, auf der der Schalter eingefügt werden soll. Über die Widget-Auswahl auf der linken Seite suchen wir dann im Bereich materialdesign nach dem Switch. Per Drag&Drop ziehen wir das Widget auf unsere View.

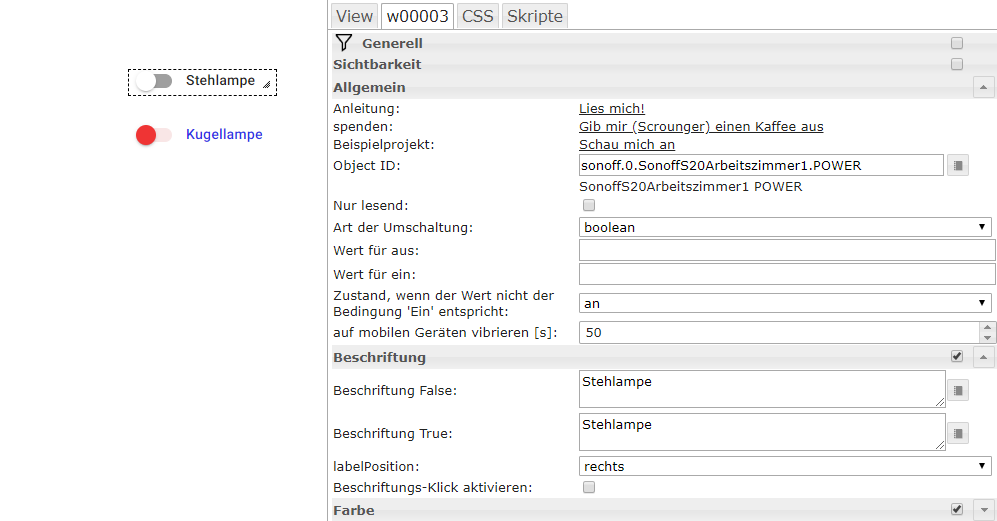
Nach dem Einfügen können wir das Widget dann weiter konfigurieren. Im ersten Schritt verbinden wir dazu die Object ID des Aktors mit dem Widget. Klicke dazu neben dem Feld Object ID auf die Datenpunkt-Auswahl. Für das Beispiel verwende ich ein boolean Datenpunkt (true/false) eines Sonoffs-Zwischensteckers. Für andere Systeme, die nicht mit dem Datentyp boolean funktionieren, kann hier auch eine andere Art der Umschaltung gewählt werden. Über die Wert-Auswahl lässt sich dann ein eigener Wert für ein und aus definieren.
Die Beschriftung kann hier optional über die Widget-Beschriftung definiert werden. Die Beschriftung kann als Wert abhängige Beschriftung für true und false definiert werden, oder wie in meinem Fall einfach für beide Zustände der selbe Wert Stehlampe. Ich finde es praktisch die Beschriftung direkt am Widget definieren zu können, und so kein weiteres Widget einfügen zu müssen. Zudem kann auch die Position frei gewählt werden. Ein weiteres Feature ist die nur lesend Option. So kannst Du einen Zustand darstellen, der hier aber nur eingesehen und nicht verändert werden darf.

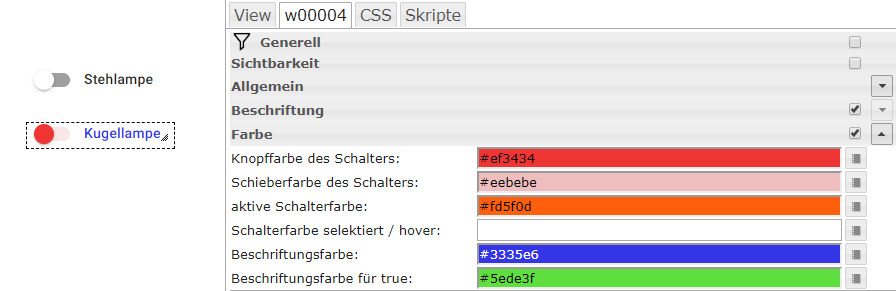
Ich habe zudem noch einen weiteren Switch eingefügt, mit dem ich verschiedene Farb-Einstellungen darstellen kann. So kann z.B. die Farbe des Schalters, die Schieberfarbe sowie auch die Beschriftung Wert abhängig definiert werden.

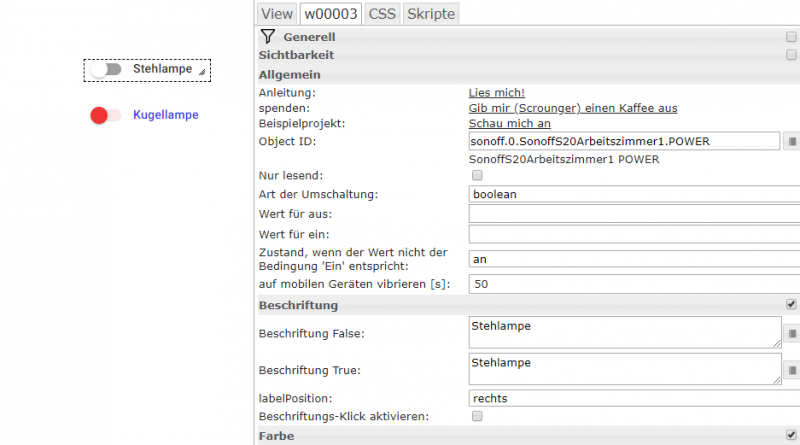
Im folgenden Screenshot siehst Du das Widget im Zustand Aus und Ein.

Über Kommentare, Fragen und Anregungen freue ich mich wie immer. Gerne könnt Ihr auch Fragen per E-Mail senden 🙂





vielleicht ist es möglich mal das kalender widget in kombination mit ical zu erläutern?
das wäre nett.
danke
Sehr schöne Anleitungen!
Was mir noch helfen würde ist, ein Beispiel zu dem List-Widget (von Schaltern). Insbesondere geht es mir darum, dass ich wenig über das Aussehen über den VIS Editor statisch festlege, sondern dass ich die Zeilen, Hintergundfarben, Icons,….über ein JSON über einen Datenpunkt beziehe.
Ist da was angedacht? Schönen Sonntag!