VIS Material Design Widgets – Teil 6 – Bool List
In dieser Artikelreihe zeige ich Dir die Slider-Widgets der Material Design Widgets für VIS.
Im sechsten Teil der VIS Material Design Widgets Artikelreihe schauen wir uns das Bool List Widgets genauer an. Mit dem Bool List Widget können Aktoren gesteuert werden.

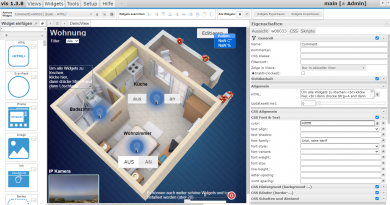
Im ersten Schritt öffnen wir nun in VIS die entsprechende View, auf der das Widget eingefügt werden soll. Über die Widget-Auswahl auf der linken Seite suchen wir dann im Bereich materialdesign nach dem bool List. Per Drag&Drop ziehen wir das Widget auf unsere View.
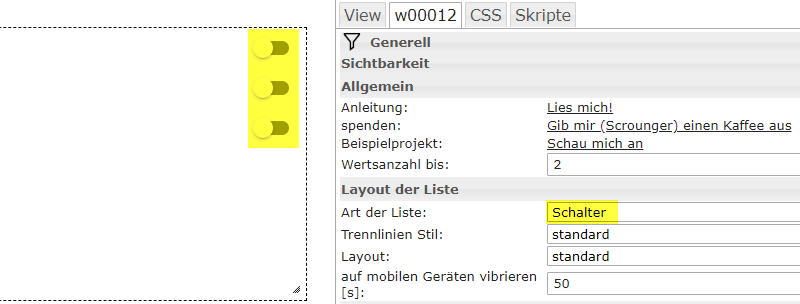
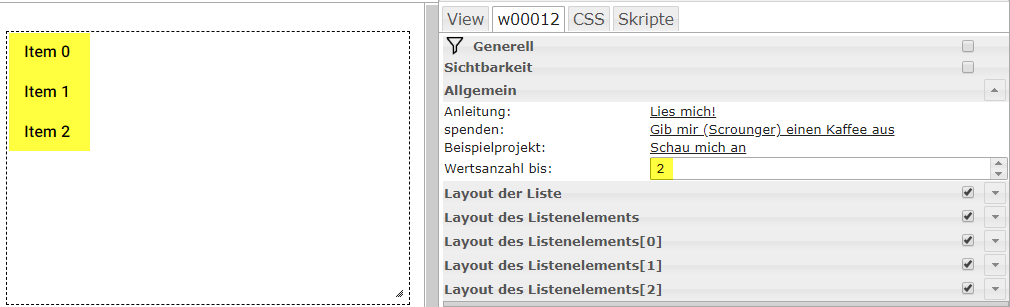
Jetzt können wir mit der Konfiguration des Widgets beginnen. Im ersten Schritt legen wir die Wertsatzanzahl fest. Dieser Wert gibt die Anzahl an Werten in der Liste an. Hierbei beginnt der Index bei 0. Die Eingabe der Anzahl 2 erzeugt somit 3 Einträge in der Liste (0, 1 und 2).
Hinweis:
Eine nachträgliche Änderung der Liste ist möglich, die neuen Einträge werden aber hinten angehängt und können nicht verschoben werden.

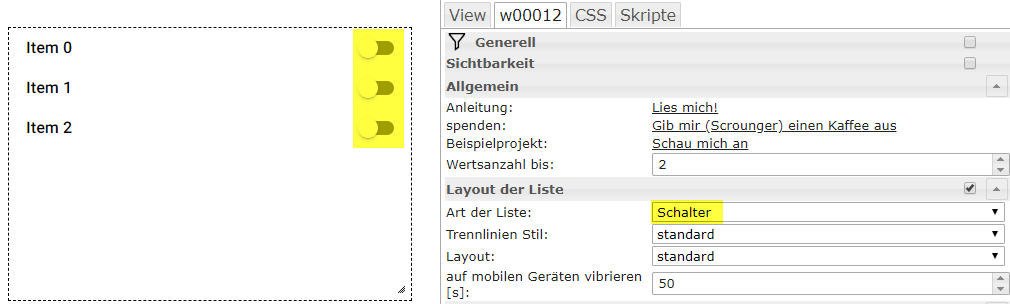
Nach dem wir nun die Anzahl von Einträgen in der Liste definiert haben, können wir im nächsten Schritt das Layout der Liste definieren. Hierzu gibt es in der Konfiguration des Widgets auf der rechten Seite einen extra Konfigurationsbereich. Ich habe die Art der Liste auf Schalter gesetzt. Die restlichen Eigenschaften habe ich so belassen.

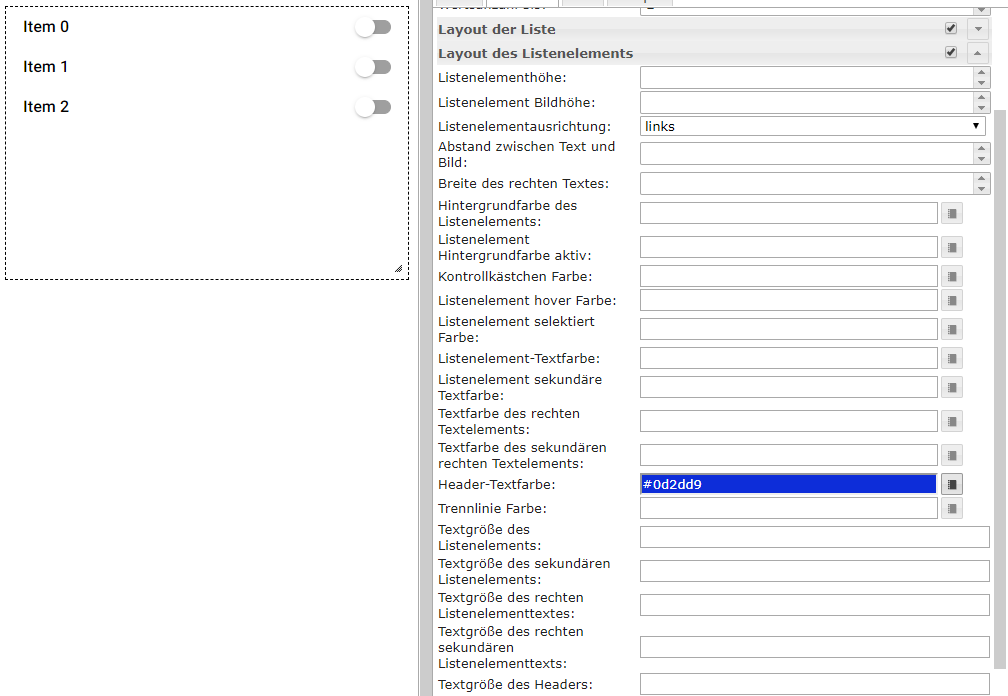
Im nächsten Schritt können wir das Layout der Liste weiter konfigurieren. Ich möchte in der Liste Überschriften einfügen, welche blau dargestellt werden sollen. Also wähle ich im Bereich Layout des Listenelements – Header-Textfarbe die Farbe Blau. Hier können zudem noch weitere Text- und Formatierungseinstellungen getroffen werden.

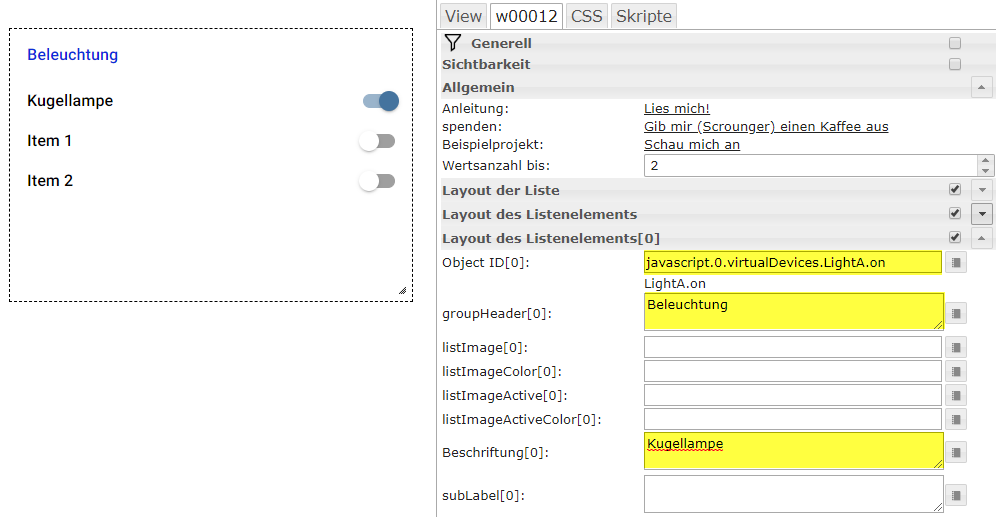
Nach dem wir nun das Layout der Liste konfiguriert haben, können wir im nächsten Schritt die ersten Einträge in die Liste vornehmen. Für jeden Eintrag der Liste wird ein extra Konfigurationsbereich in den Einstellungen des Widgets dargestellt. Wir beginnen nun mit der Konfiguration des 1. Eintrages.

In der Konfiguration des 1. Eintrags können wir nun die zu schaltende Object ID wählen. Hier kannst Du dein entsprechendes Leuchtmittel oder Gerät auswählen.
Über die Eigenschaft groupHeader[0] können wir eine optionale Gruppen-Überschrift für das 1. Element angeben. Ich möchte in der Liste Aktoren des Gewerks Beleuchtung sowie Geräte darstellen. Somit setze ich den groupHeader[0] Text auf Beleuchtung.
Jedes Element der Liste verfügt zudem über eine Eigenschaft für die Beschriftung.

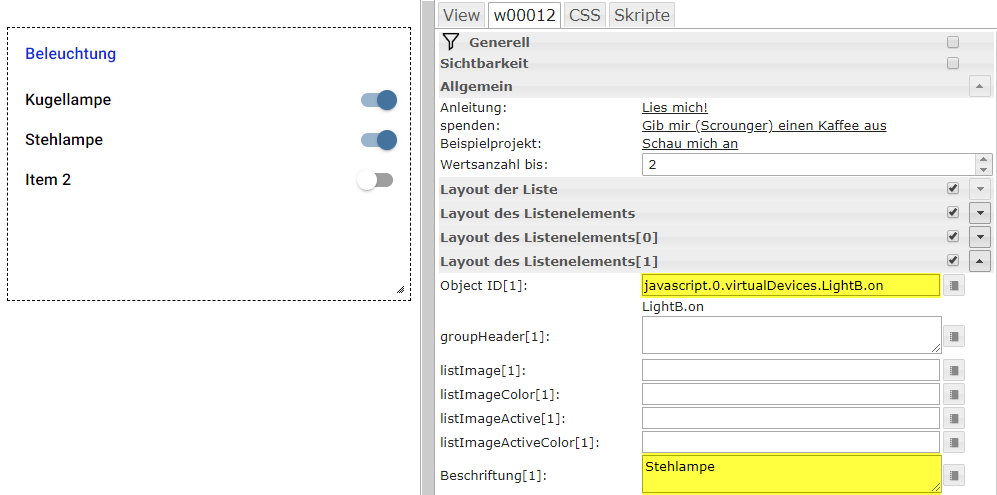
Im nächsten Schritt konfiguriere ich den zweiten Eintrag mit einem weiteren Leuchtmittel.

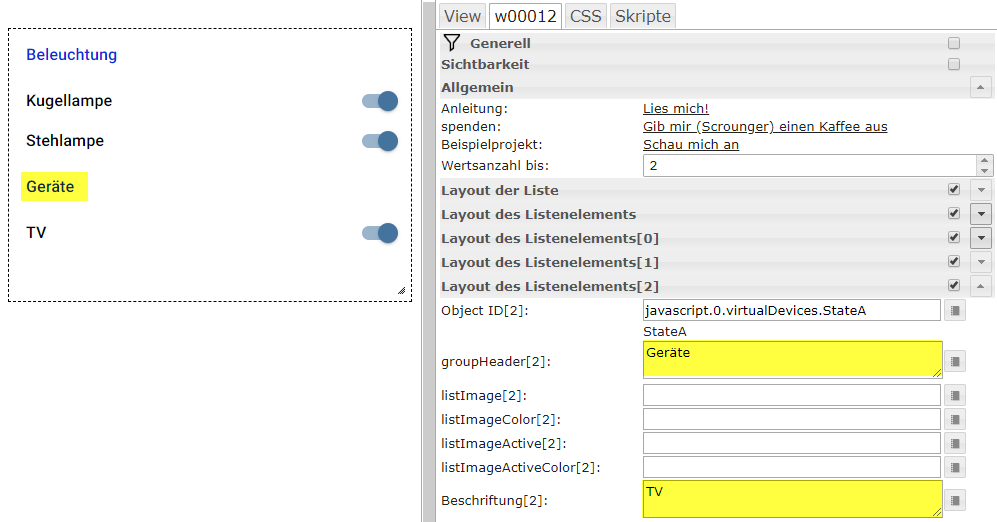
Wir haben nun alle Leuchtmittel konfiguriert und können nun mit der Konfiguration des letzten Listenelements beginnen. Das dritte Listenelement soll in einer neuen Gruppe dargestellt werden. Dazu wähle ich als GroupHeader[2] die Bezeichnung Geräte. Als Beschriftung wird hier TV sowie als Datenpunkt der entsprechende Datenpunkt des Fernsehers gewählt.

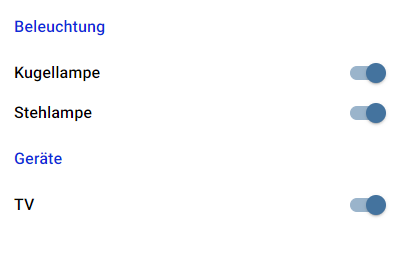
In der Visualisierung wird das Widget nun wie folgt angezeigt. Über die einzelnen Schalter können die Aktoren gesteuert werden.

Über Kommentare, Fragen und Anregungen freue ich mich wie immer. Gerne könnt Ihr auch Fragen per E-Mail senden 🙂