Visualisierung – Teil 4 – Implementierung – Die Navigation
In dieser Artikelserie geht es um die Entwicklung einer Smart-Home Visualisierung. Im vierten Teil starten wir endlich mit der Implementierung.
Nach dem wir nun in den letzten Artikeln die Anforderungen aufgestellt, Hardware ausgesucht und eine entsprechende Anzeige der Visualisierung konfiguriert haben, beginnen wir heute endlich mit der Implementierung. Im ersten Schritt wählen implementieren wir dazu die Navigation.
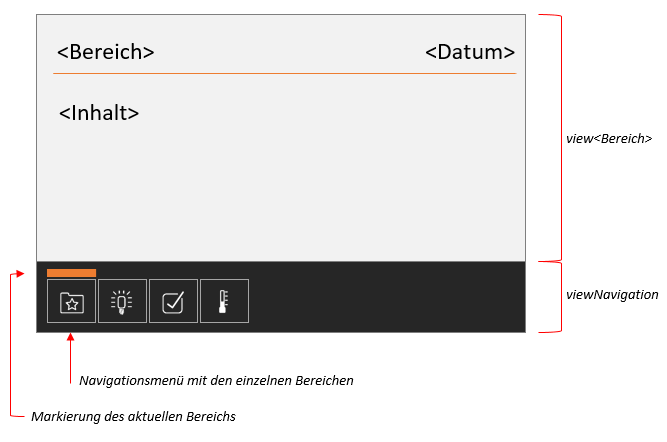
Im zweiten Teil haben wir bereits folgendes Layout und Navigationskonzept definiert. Im folgenden Screenshot wird der Aufbau der Visualisierung nochmals dargestellt:

Im ersten Schritt legen wir uns nun folgende leere Views an:
- viewUebersicht
- viewLicht
- viewStatus
- viewTemperatur
- viewNavigation
Im nächsten Schritt habe ich nun den Views (viewUebersicht, viewLicht, viewStatus und viewTemperatur) über das basic-HTML Widget eine Überschrift definiert. Unterhalb der Überschrift habe ich dann zudem eine Linie eingefügt. In diesem Schritt sollte dann auch direkt das Tablet für die Tests mit einbezogen werden. Sprich breiten und Control-Positionen sollten ab jetzt direkt auf dem Ziel-Gerät überprüft werden.

Nun wechseln wir auf die View „viewNavigation“. Im ersten Schritt habe ich vier Widgets (jquery – Navigation – Icon) eingefügt.

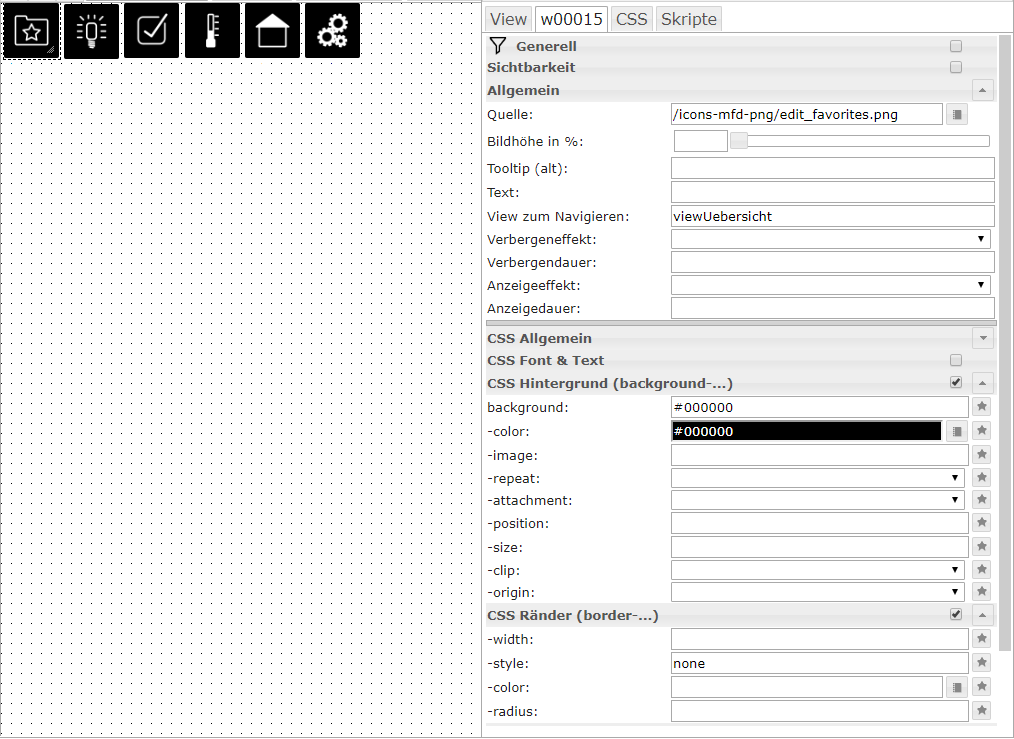
Über diese Widgets erfolgt die Navigation auf der View. Dazu markieren wir das erste Widget und stellen bei „View zum Navigieren“ viewUebersicht ein, da dies unsere Startseite ist. Die weiteren Navigations-Widgets bekommen die entsprechenden Views für die Navigation zugewiesen. Ich habe den Hintergrund der Navigations-Wigets schwarz (#000000) definiert. Zudem habe ich den Rand des Widgets entfernt (CSS Ränder style none).

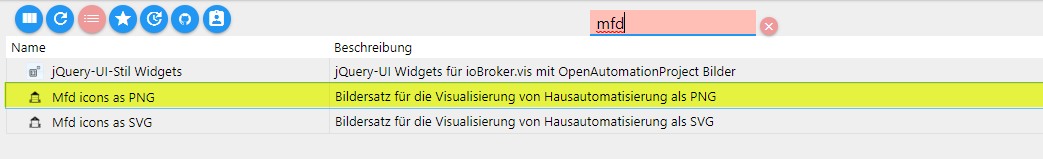
Weitere habe ich jedem Widget ein entsprechendes Icon des Adapters eingestellt. Die Icons werden über folgenden Adapter zur Verfügung gestellt:

Im nächsten Schritt binden wir nun die Navigation auf jeder View ein. Dazu beginnen wir mit der View „viewUebersicht“. Um die extra View hier darstellen zu können, fügen wir zunächste das Widget „view in widget“ ein.

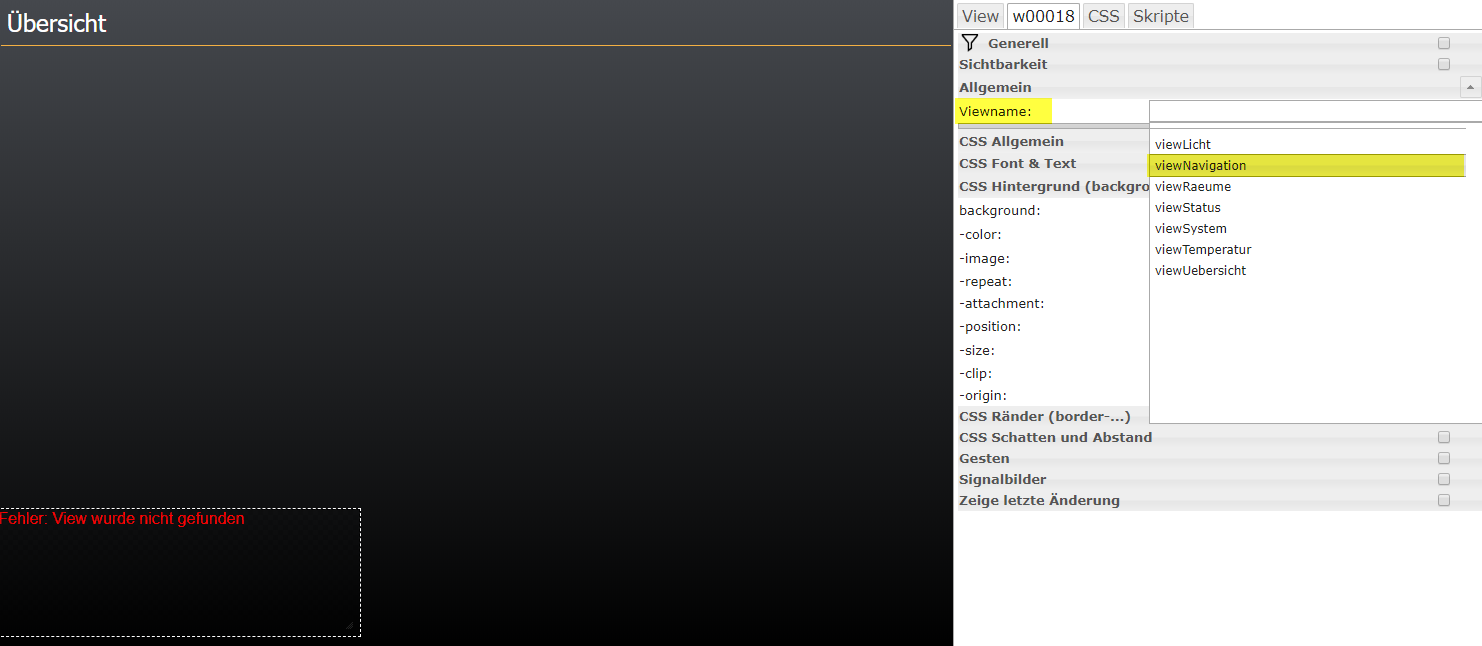
Ich habe das Widget am unteren Rand der View eingefügt und entsprechend ausgerichtet. Wenn wir das Widget markieren kann dann auf der rechten Seite unter Allgemein – viewname die View „viewNavigation“ ausgewählt werden. Nach dem wir die View eingestellt haben, wird diese dann auch direkt angezeigt.

Nun können wir das Widget auf alle Views (viewLicht, viewStatus und viewTemperatur) kopieren. Wenn wir jetzt die Visualisierung speichern und ausführen funktioniert bereits die Navigation der Visualisierung.

Um schneller zu sehen, in welchem Bereich der Visualisierung wir uns gerade befinden, möchte ich zudem den aktuell geöffneten Bereich hervorheben. Dies lösen wir ganz einfach über ein HTML-Widget, welches wir auf der jeweiligen Seite auf die View „viewNavigation“ ziehen. Wir gehen dazu zunächst auf die View „viewUebersicht“ und fügen ein HTML-Widget ein. Dem Widget vergeben wir nun eine Hintergrundfarbe (in meinem Beispiel: #f4b043). Ich habe das Widget auf eine Breite von ca. 50 Pixel und einer Höhe von 5 Pixel eingestellt. Im nächsten Schritt habe ich das Widget oberhalb der Übersicht-Navigations-Schaltfläche platziert.

Für die restlichen Views können wir nun das Widget wieder kopieren, müssen allerdings hier immer die Eigenschaft „left“ anpassen, sodass die Position des Widgets mit den Navigations-Schaltflächen übereinstimmt.
Mit diesem Artikel haben wir uns nun eine solide Basis für die einzelnen Bereiche aufgebaut. Im nächsten Teil beginnen wir mit der View „Übersicht“.
Ich hoffe Dir gefällt der Artikel 🙂 Ich freue mich über Deinen Kommentar!





Hallo Mathias,
super Tutorial.
Bitte nicht so lange warten mit Teil 5.
🙂 Danke!
Geht erst einmal mit Teil 4.1 weiter 😉
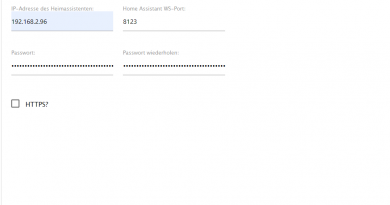
Was hast du denn in VIS für eine Auflösung fürs Tablet eingestellt eingestellt?
Hallo,
einfach die Auflösung laut Herstellerangaben eingetragen und dann per Widget die genauen Ränder ermittelt (so lange an den Rand verschoben bis es perfekt passte).
Pingback: Visualisierung – Teil 3 – Vorbereitungen des Tablets – smarthome-tricks.de
Hallo,
das Tutorial sagt „… Im nächsten Schritt habe ich nun den Views (viewUebersicht, viewLicht, viewStatus und viewTemperatur) über das basic-HTML Widget eine Überschrift definiert. Unterhalb der Überschrift habe ich dann zudem eine Linie eingefügt.“
Aber wie genau geht das? Das basic HTML auf die Seite ziehen schaffe ich noch. Wie formatiert man die Überschrift, wie fügt man eine Linie ein? Das ist leider nicht beschrieben. Geht das grafisch oder muss man dazu html eingeben? Ich stehe auf dem Schlauch.
Thomas
Hallo
Ich bin auch absoluter Neuling und hänge an der gleichen Stelle fest.
Die Lösung habe ich leider noch nicht gefunden.
Hallöchen,
finde die beschreibungen echt Mega. Habe direkt einiges nachgebaut und es funktioniert auf anhib.
Super sache.
Tolle Beschreibung, erstmal vielen Dank dafür!
Ich hänge allerdings an folgender Stelle fest und kapiere es anscheinend nicht. Bis jetzt wird mir alles auf dem iPad 9. Generation 10.2 angezeigt. Allerdings stimmt das mit der Größe noch nicht. Wenn ich nun auf dem Tablet das aufrufe, kann ich weit nach unten scrollen, bevor ich da die entsprechenden Icons sehe. Wie stelle ich die Auflösung richtig ein?
Außerdem habe ich wohl einen kleinen Fehler eingebaut, denn unten über den Buttons wird mir auch das Wort „Übersicht“ überall angezeigt.
Kannst Du mir da einen Tipp geben?
Gruß Andy
Das mit der Größe hat sich erledigt, das habe ich mittlerweile hinbekommen