Home Assistant – Visualisierung mit lovelace – Leuchtmittel
In diesem Artikel zeige ich Dir, wie Du deine Home Assistant Visualisierung erstellen kannst.
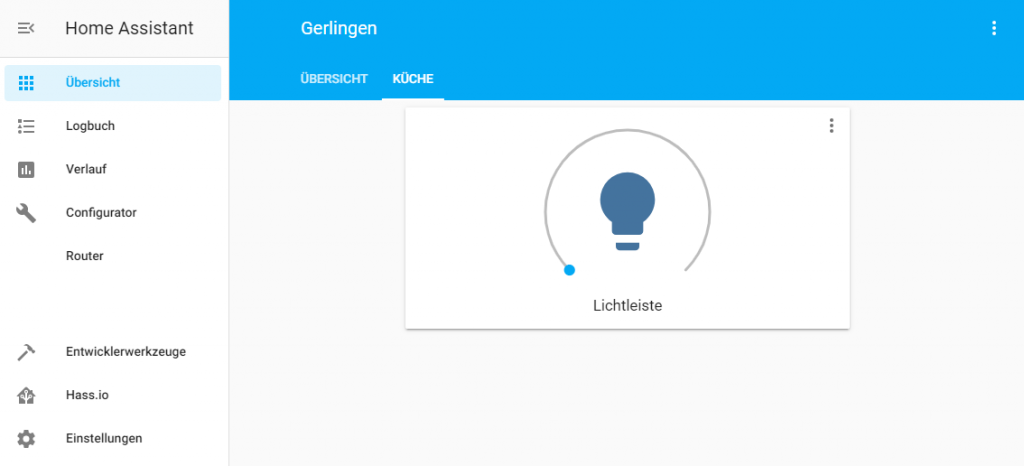
Nach dem wir nun das Grundsystem eingerichtet, Homematic und Philips Hue für die Anbindung von Smart-Home Geräten oder Leuchtmitteln hinzugefügt haben, können wir jetzt im nächsten Schritt die bestehende Visualisierung aufräumen und neu erstellen. Bei mir sieht die Übersicht jetzt wie folgt aus:

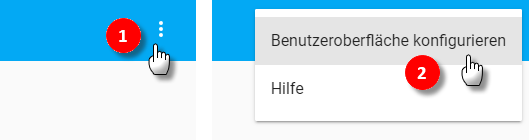
Nun beginnen wir der Erstellung unserer Visualisierung. Im ersten Schritt wechseln wir nun in die Konfiguration der Benutzeroberfläche. Dazu klickst Du zunächst auf die Schaltfläche mit den drei Punkten (1). Im nun geöffneten Menü klickst Du auf den Menüpunkt Benutzeroberfläche konfigurieren.

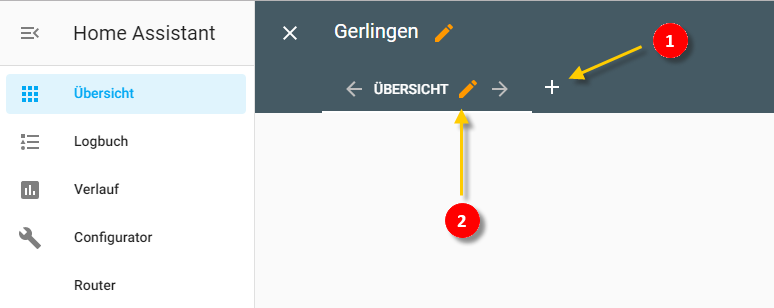
Wir haben nun die Konfiguration der Visualisierung geöffnet. Du erkennst den Modus zum einen an dem dunkleren Hintergrund, zum anderen kannst Du über die zusätzlichen Symbole weitere Ansichten hinzufügen (1), die Ansichten bearbeiten (2) oder verschieben.

Über die Plus-Schaltfläche fügen wir nun eine weitere Ansicht hinzu. Ich werde die Visualisierung hier im ersten Schritt so aufbauen, dass eine Ansicht für einen Raum steht. Daher lege ich nun eine weitere Ansicht für die Küche an.
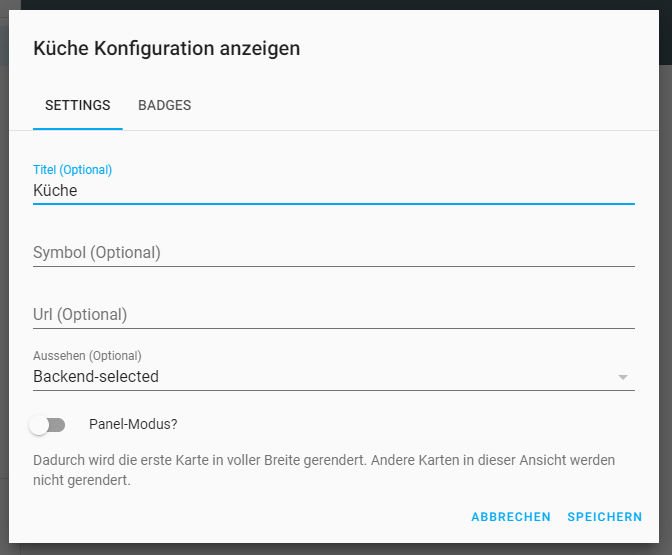
In der Konfiguration der Ansicht Küche habe ich im ersten Schritt nur den Titel angepasst. Die weiteren Optionen wie z.B. Badges werden wir später behandeln.

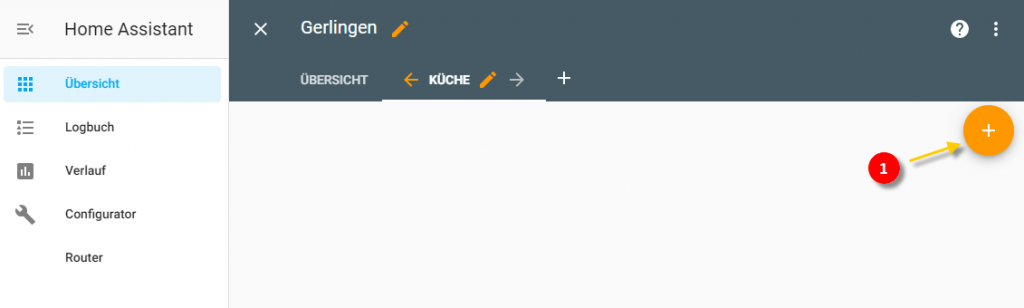
Nach dem wir nun die neue Ansicht Küche erstellt haben, können wir im nächsten Schritt sogenannte Karten zur Anzeige von Informationen oder Steuerung von Aktoren einfügen. Für das Hinzufügen einer Karte zu einer Ansicht klicken wir zunächst auf das runde Plus-Symbol auf der rechten Seite der Ansicht (1).

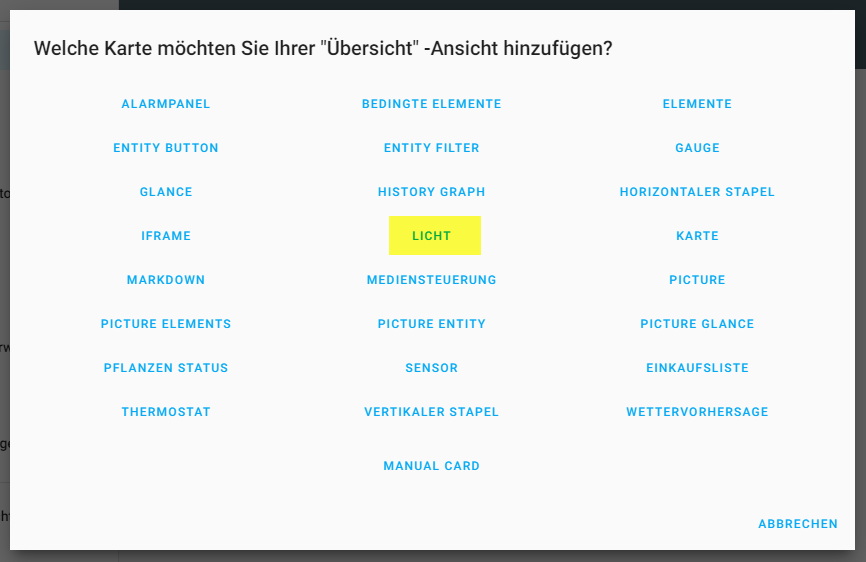
In jetzt geöffneten neuen Fenster können wir den Typ der Karte wählen. In meinem Beispiel möchte ich mit der Beleuchtung der Küche beginnen und wähle daher die Karte Licht.

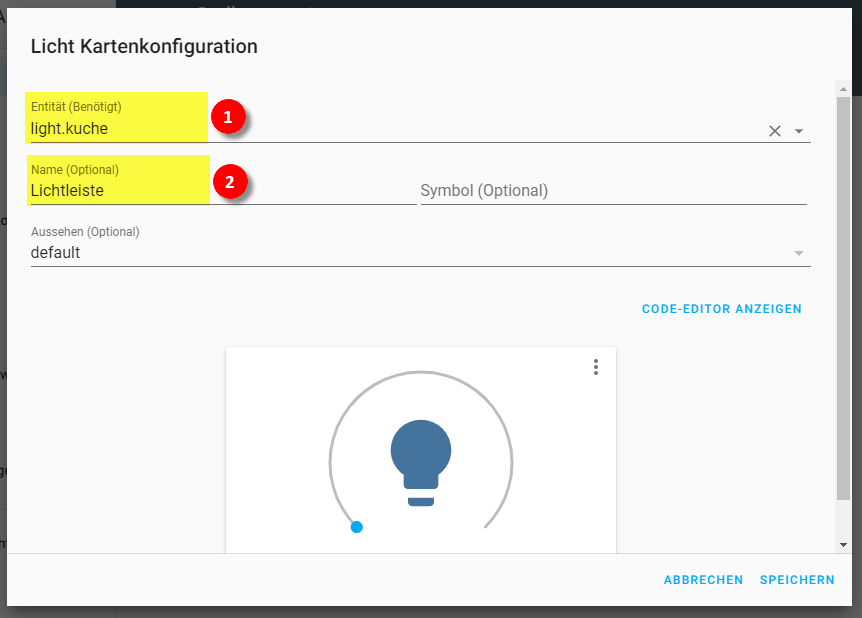
In der Kartenkonfiguration der Karte Licht können wir nun im ersten Schritt die entsprechende Entität (Leuchtmittel) auswählen. In meinem Fall habe ich hier die Entität „Light.Kuche“ gewählt. Im zweiten Schritt habe ich der Karte noch einen sprechenden Namen gegeben, der dann auch an der Karte sichtbar ist. Bei der Lichtleiste handelt es sich um Hue kompatible Lichtleiste welche dimmbar ist. Zudem kann auch die Farbe (hue rgb) frei gewählt werden.

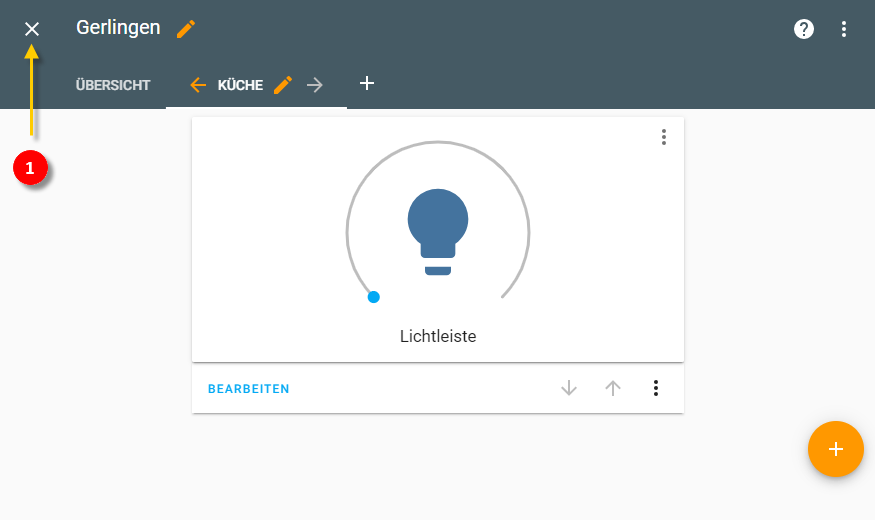
Wir haben das erste Leuchtmittel jetzt in unsere Visualisierung integriert. Nun können wir den Konfigurationsmodus beenden und einen ersten Test starten. Um den Konfigurationsmodus zu beenden, klickst Du einfach oben links auf das X-Symbol.

Zurück in der Visualisierung sehen wir nun die angelegten Ansichten (Übersicht und Küche) sowie das eingefügte Leuchtmittel für die Lichtleiste der Küche.

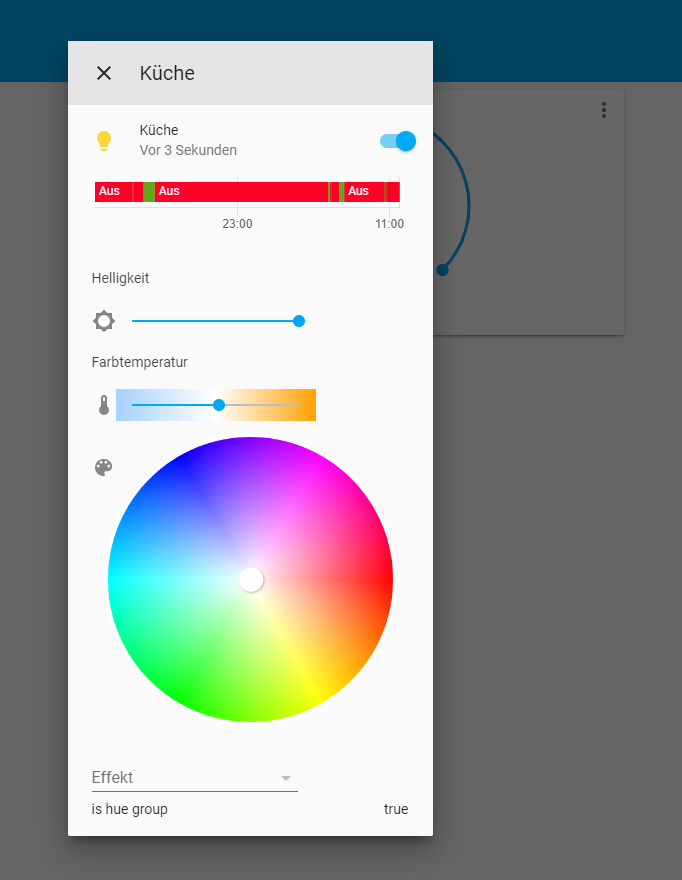
Mit einem Klick auf das Lampen Symbol können wir das Leuchtmittel einschalten, über den Dimmer rund um das Lampen-Symbol können wir die Helligkeit einstellen. Über die drei Punkte in der Licht Karte können wir weitere Einstellungen des Leuchtmittels einsehen oder verändern.
Sehr praktisch finde ich das angezeigte Diagramm mit dem Zustand der letzten 12 Stunden. Zudem kann hier je nach Typ Leuchtmittel auch die Helligkeit, Farbtemperatur oder Farbe eingestellt werden.

Wir haben jetzt unser erstes Leuchtmittel in die Home Assistant Visualisierung eingefügt.
Ich habe bereits vor einiger Zeit eine Artikelreihe zu Lovelace und ioBroker erstellt. Hier werden auch viele Themen behandelt, die so 1:1 auch in Home-Assistant umgesetzt werden können.
Teil 2 – Objekte und Widgets
Teil 3 – Widgets für Sensorinformationen
Teil 4 – Widgets für Lichtsteuerung
Teil 5 – Benachrichtigungen
Teil 6 – Konfigurationseditor
Teil 7 – Das Wetter Widget
Teil 8 – Entity Filter
Teil 9 – Gauge
Teil 10 – Alarm-Panel
Teil 11 – Custom Cards
Teil 12 – History Graph Card
Teil 13 – Vertical / Horizontal Stack Card
Teil 14 – Widgets zur Steuerung von Aktoren – Das Elements-Widget
Teil 15 – Widgets zur Steuerung von Aktoren – Das Entity-Button Widget
Teil 16 – Widgets zur Steuerung von Aktoren – Das Button-Card Widget
Teil 17 – Tipps und Tricks
Teil 18 – Conditional Card
Teil 19 – Sprachsteuerung
Teil 20 – Das Markdown Widget
Teil 21 – Das iFrame Widget
Teil 22 – iFrame und Daswetter.com
Teil 23 – Picture (Bild) Glance
Teil 24 – Einkaufsliste
Ich hoffe Dir gefällt der Artikel. Ich freue mich über Kommentare, Anregungen oder Fragen. Gerne auch Anregungen oder Wünsche für zukünftige Artikel 🙂




Moin Matthias,
erstmal die Anleitung hat super geholfen, ich war schon verzweifelt, denn Sascha von smarthome – einfach selbst gemacht – hatte auf seinem Dashboard auf der Home-Seite alle Räume mit den darin befindlichen Schaltern etc. dargestellt.
Sehr war scheinlich ist dies einem Update zum Opfer gefallen oder es liegt Eintellugen. Ich finde es so aber besser im Homescreen den Überblick der wichtigtsten Geräte mit an und aus und unter den Räumen dann die Geräte noch einmal mit allen Entitäten.
Du weißt zum Schluß darauf hin, dass einige Dinge vom IO Brocker eins zu eins übernommen werden können. Könntest Du die Artikel eventuell kennzeichnen, wäre für Dummy´s hilfreich.
Danke schon im voraus.
Beste Grüße Uwe