ioBroker Beispiel Visualisierungen als Download
Übersicht über Beispiel-Visualisierungen.
Auf dieser Download-Seite kannst Du dir verschiedene ioBroker VIS Beispiel-Visualisierungen ansehen und als VIS-Projekt herunterladen. Ich habe diese Visualisierungen zu Test- und Lernzwecken für meine Webseite erstellt, und gebe diese gerne an die Community weiter. Ich werde auf dieser Seite immer wieder neue Visualisierungen hinzufügen oder bestehende aktualisieren und erweitern. Wenn Du Deine Visualisierung über diese Download-Seite veröffentlichen möchtest, kontaktiere mich einfach per E-Mail.
Anleitung Import von Projekten
Lade im ersten Schritt die gewünschte Visualisierung als Zip-Datei herunter und speichere sie in einem Verzeichnis Deiner Wahl. Ich habe das Zip einfach im Download-Ordner belassen. Starte nun die ioBroker Visualisierung VIS und klicke auf folgenden Menüpunkt:
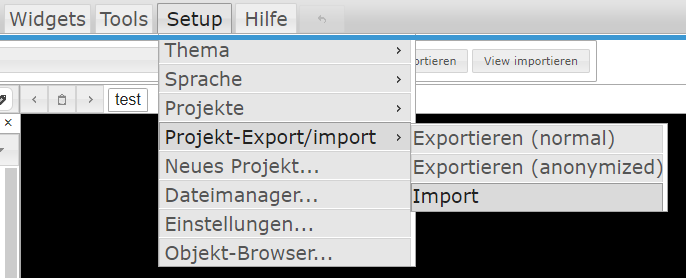
Setup – Projekt – Export/Import – Import

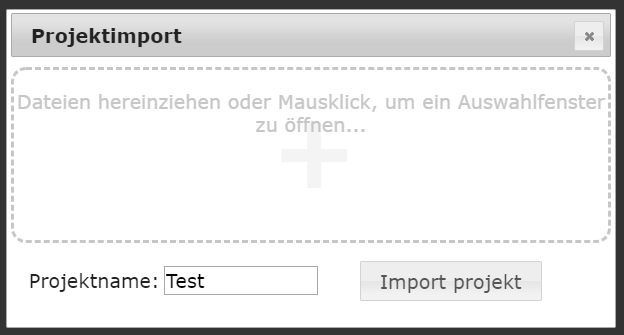
Klicke jetzt auf die Eingabe-Fläche oder ziehe die Datei aus dem Download-Ordner per Drag&Drop auf die Eingabe-Fläche. Vergebe zudem noch einen eindeutigen Namen für das neue Projekt und klicke auf die Schaltfläche Import Projekt. Das Projekt wird jetzt als neues Projekt in VIS importiert.

Beispiel A
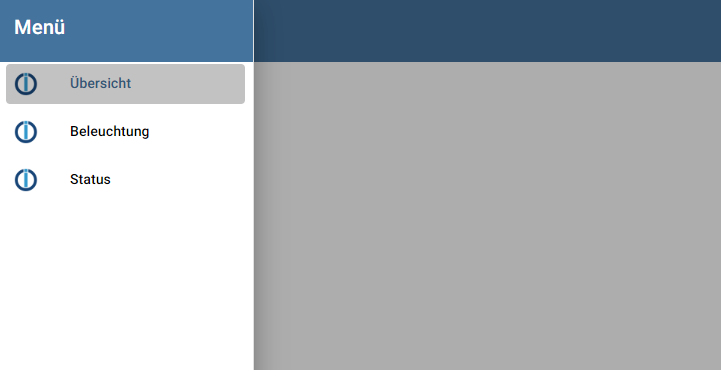
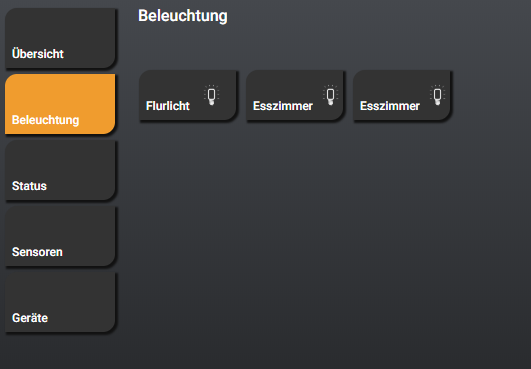
Im Beispiel A ist die Navigation der einzelnen Seiten auf der linken Seite angeordnet. Auf jeder Seite wird einfach die Navigations-View eingeblendet. Auf der rechten Seite der Navigation beginnt jede Seite mit einer Überschrift sowie dem eigentlichen Inhaltsbereich.
Beispiel B
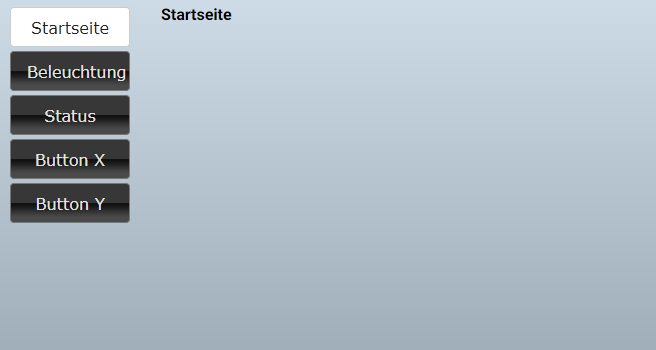
Im Beispiel B ist die Navigation der einzelnen Seiten unterhalb der Seite angeordnet. Auf jeder Seite wird einfach die Navigations-View eingeblendet.
Beispiel C – Material Design Widgets
Im Beispiel C habe ich eine Visualisierung mittels dem Material Design Widget Adapter sowie der Top App Navigation Bar umgesetzt. Hier findest Du den Artikel zur Erstellung der Navigation:
{{ Link zum Artikel }}

Beispiel D – Material Design Widgets
Im Beispiel D habe ich eine Visualisierung mittels dem Material Design Widget Adapter sowie einer normalen Frame-Navigation umgesetzt. Für die Nutzung werden die Material und Material Design Widgets benötigt.


Beispiel D – Inventwo Design Widgets
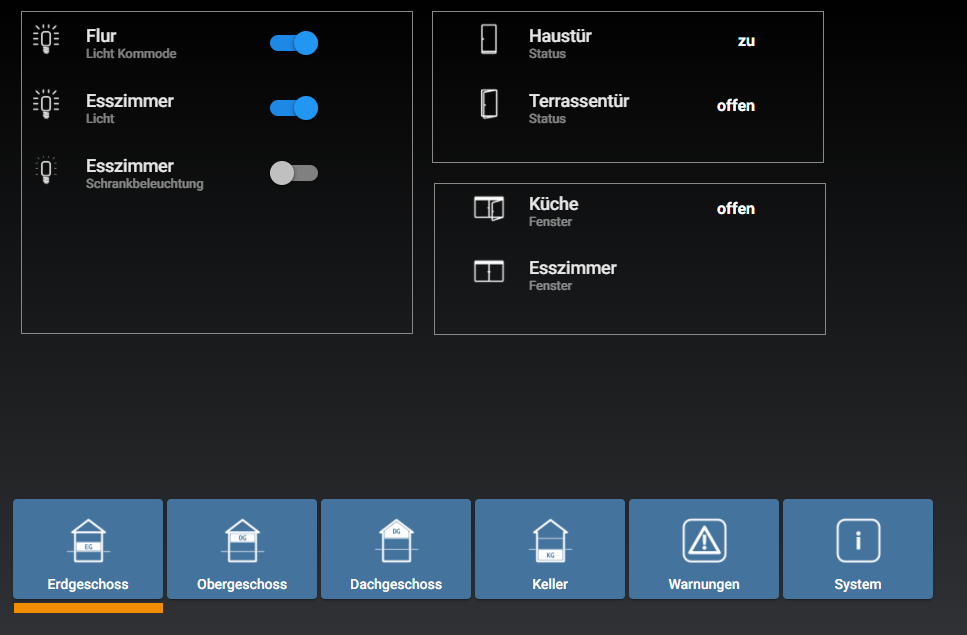
Im Beispiel D habe ich eine Visualisierung mittels dem Adapter VIS-Inventwo Design Widgets erstellt. Die Visualisierung verfügt über eine einfache Navigation auf der linken Seite sowie den einzelnen Seiten für die verschiedenen Gewerke.

Ich hoffe ich konnte Dir damit eine Grundlage für die eigene Visualisierung zur Verfügung stellen. Über Kommentare oder E-Mails freue ich mich 🙂







Danke dir 🙂
Super, klasse…
Anhand der Downloadzahlen sieht man ja, es kommt gut an.
Vielen Dank und weiter so
Danke 🙂
Vielen Dank für die gute Aufbereitung. Verwende die neuen Widgets V2 auch für Navigation. Was muss ich einstellen, dass der Button die aktive Farbe annimmt, wenn ich zur View navigiere?
Merci.
VG
Michael
geht ni alder
Hallo John,
ein wenig mehr Details wären schon hilfreich, sonst kann ich Dir leider nicht helfen…
LG Matthias
Hi, wenn ich Beispiel D importiere (die zip per Drag and Drop ablege), wird nur der graue Hintergrund, der geriffelte Streifen für die Navigation und der horizontale organgene Balken angezeigt. vis in neuster Version (1.3.7). Danke!
Gut Schluck beim großen Kaffee und vielen Dank für die guten Ideen.
Hallo Matthias,
Danke für die Beispiele.
Ich habe ein wenig mi dem Beispiel D-Material Design Widgets gespielt. Aber ich finde nicht wo ich den Hintergrund der einzelnen views ändern kann. Was mache ich falsch? Danke schon mal im Vorraus!
Hallo Holger,
muss ich mir mal ansehen und dann vielleicht in einem separaten Beispiel erklären 🙂
LG Matthias
Ich habe ein ganz eigenartiges Problem mit dem Einlesen: Ich habe alle meine Projekte exportiert. (vor 3 Wochen ca. Leider lassen sich die – und auch andere Downloads – nicht mehr einlesen. Immer erscheint oben rechts ein rotes Rechteck mit der Meldung „Verbindungsfehler“. Es lassen sich auch nur etwa 5 Views, Projekte keine, importieren. Dann klemmt es plötzlich. Innerhalb des Views lassen sich kaum mehr Text kopieren geschweige dann Widgets. Es läuft alles über Raspberry p4 mit 4 GB und die Homemmatic über einen 3er B. Nodjs 14.x und npm 6.x ist installiert. Gruss Werner
Pingback: Die besten ioBroker VIS Vorlagen - Hobbyblogging