Integration eines Kalenders
In diesem Artikel zeige ich, wie man seinen eigenen Kalender in ioBroker integriert.
1. iCal Adapter installieren
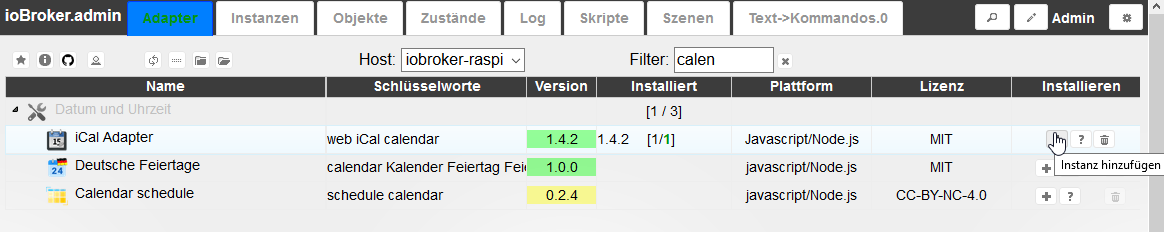
Im ersten Schritt wechseln wir dazu auf die Tab-Lasche „Adapter“ und suchen in der Liste unter Datum und Uhrzeit den Adapter „iCal“. Alternativ können wir in das Filter-Feld auch „calen“ eingaben und bekommen die Liste sofort gefiltert. Falls hier noch keine Instanz von installiert wurde, installieren wir nun den Adapter.

2. iCal Adapter konfigurieren
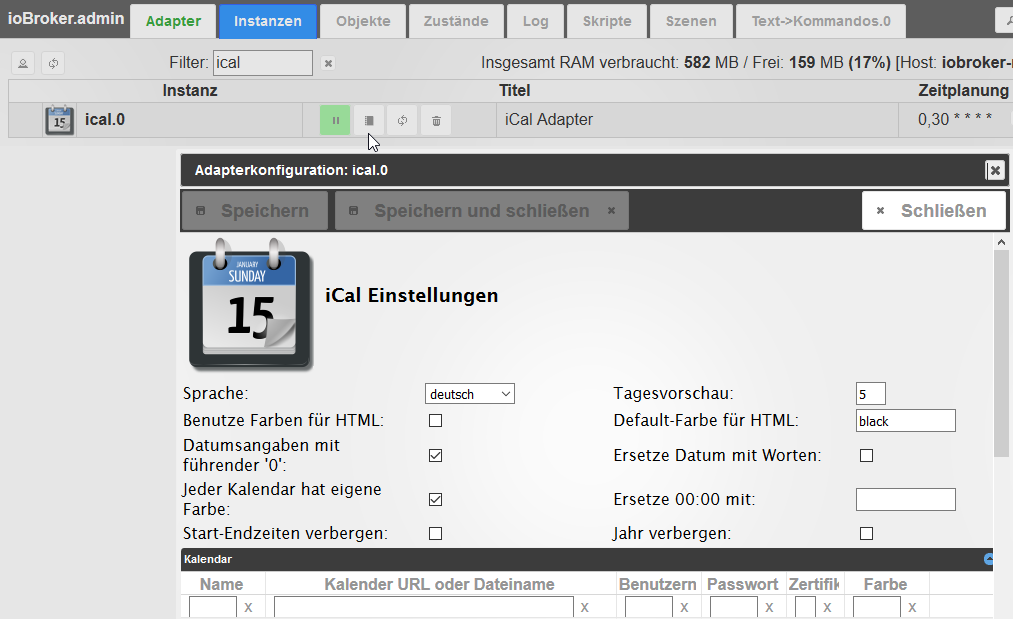
Nach der Installation finden wir unter der Tab-Lasche „Instanzen“ nun den Adapter iCal. Über die Konfigurationsschaltfläche können wir direkt mit der Konfiguration des Adapters beginnen. Im oberen Einstellungsbereich können wir die Sprache sowie einige Kalender-Einstellungen vornehmen. So können wir z.B. die Anzahl Tage in der Vorschau oder Farbeinstellungen treffen. Ich habe für mein Beispiel die im Screenshot verwendeten Einstellungen gesetzt.
Im unteren Bereich der Konfiguration können wir nun die Kalender hinzufügen. Als Name können wir dem Kalender einen eindeutigen Namen vergeben. In das Feld URL oder Dateiname müssen wir die URL eingeben (z.B. von Google oder Apple Kalender-Dienst). Wie die Kalender freigegeben werden können zeige ich im folgenden Abschnitt.

3 Kalender Freigabe
Im folgenden Bereich zeige ich die Freigabe des Google oder Apple Kalenders.
3.1 Kalender Freigabe – Google Kalender
Wir öffnen zunächst mit dem Browser die Web-Oberfläche des Google Kalenders (https://calendar.google.com).
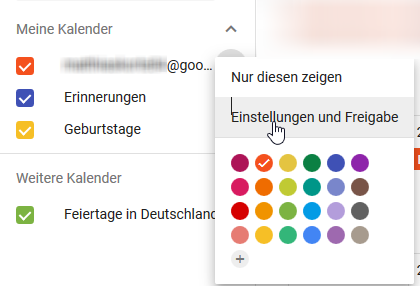
In der Kalenderansicht finden wir unten den Bereich „Meine Kalender“. Hier klicken wir auf dem Kalender-Account auf die Optionen des Kalenders.
In dem Optionsmenü wählen wir den Punkt „Einstellungen und Freigabe“.

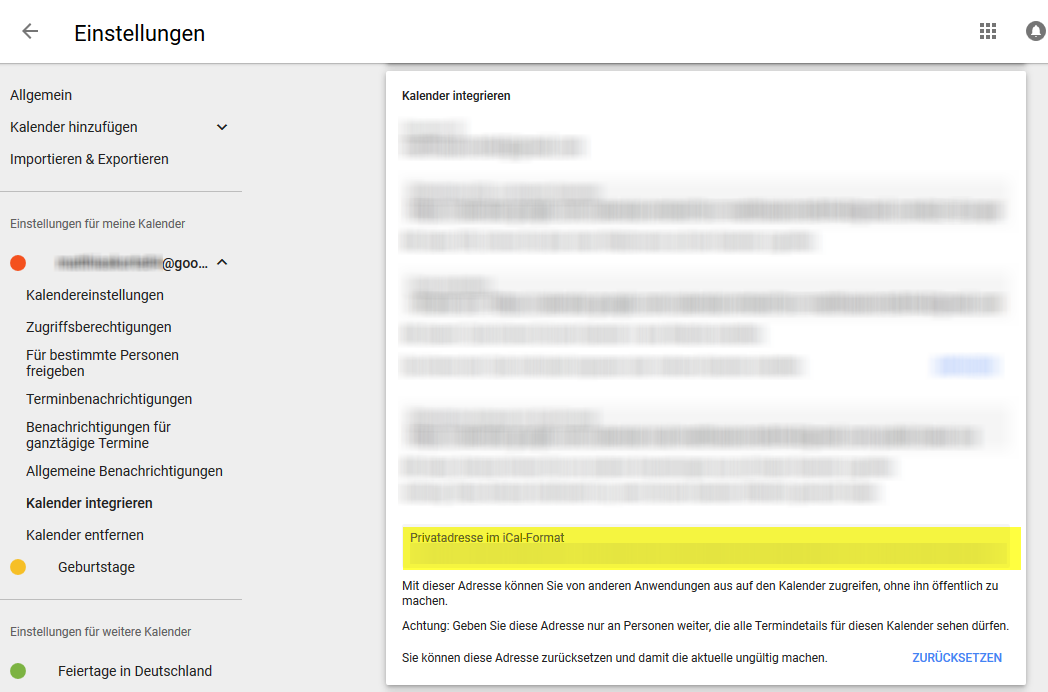
In den Kalender-Einstellungen scrollen wir nun runter bis zum Bereich „Kalender integrieren“. Hier kann nun die öffentliche URL (falls Kalender öffentlich freigegeben) oder die Privatadresse im iCal-Format kopiert werden. Diese URL kopieren wir uns wieder zurück in den iCal Adapter in das Feld URL und speichern die Konfiguration.

3.1 Kalender Freigabe – Apple iCloud Kalender
Um einen Apple iCloud Kalender freizugeben melden wir uns mit unserem Apple Account unter an der iCloud an (https://www.icloud.com).
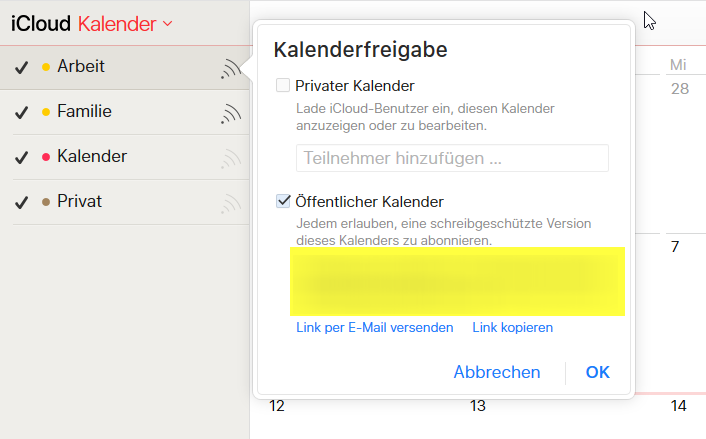
Nun wechseln wir in den Kalender und richten uns eine öffentliche Kalender-Freigabe ein. Dazu klicken wir auf das Freigabe Symbol und aktivieren den Bereich „Öffentlicher Kalender“. Die unten angegebene URL (beginnend mit webcal:// …. ) können wir nun für die Adapter Konfiguration verwenden.

Wichtig – Die URL muss manuell angepasst werden:
„webcal://…“ muss mit „https://…“ ersetzt werden.
4. Kalender in Visualisierung integrieren
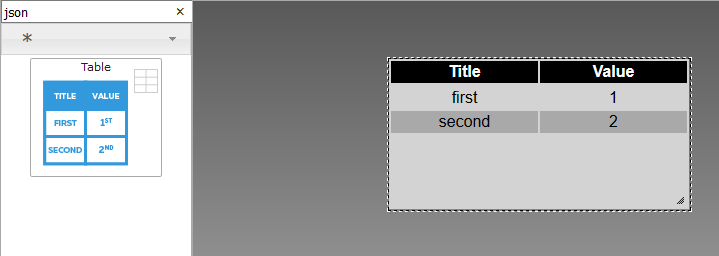
Für die Visualisierung wechseln wir zunächst in VIS. Die Visualisierung kann per Basis String oder Table vorgenommen werden.
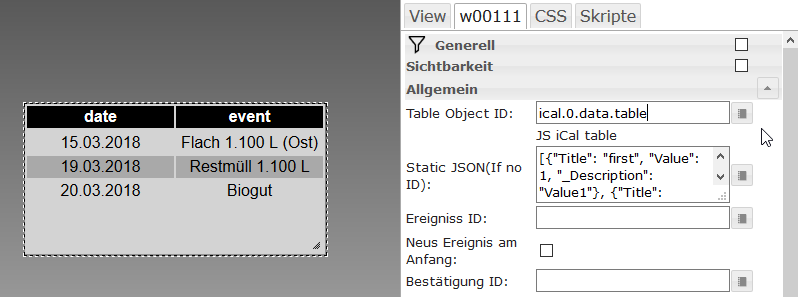
In meinem Beispiel habe ich mich für eine Tabelle entschieden, welche ich auf meine View einfügen.

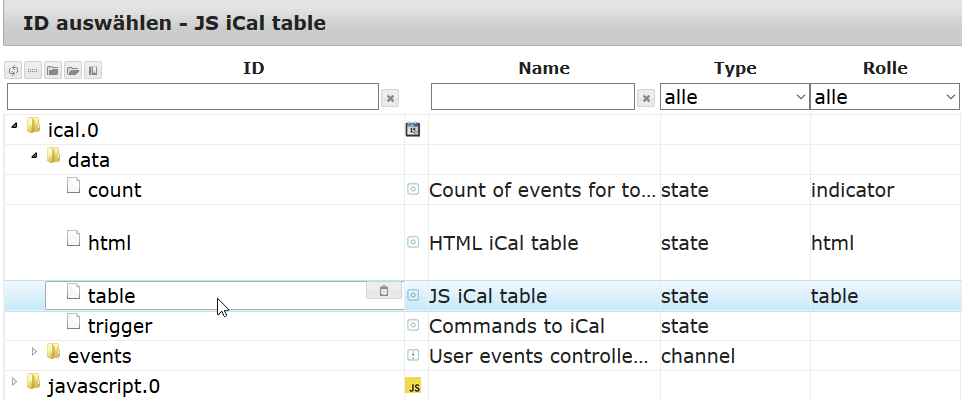
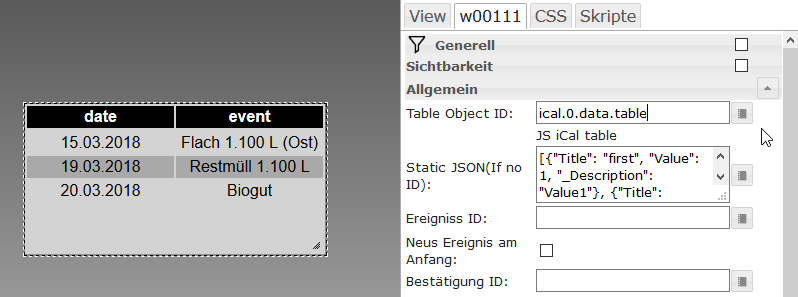
In den Einstellungen der Tabelle wähle ich nun im Bereich Allgemein – Table Object ID die Table des Data Objekts.

Nach dem Speichern wird nun der Kalender angezeigt.

Wichtiger Hinweis:
Sollte der Kalender noch leer sein, nur Geduld. In den Zeiteinstellungen des Adapters wurde per Default jede 0 und 30 Minute einer Stunde angegeben.
Also entweder bis zu nächsten vollen oder halben Stunde warten, oder die Zeiteinstellungen anpassen.





Hallo Matthias,
ich habe es genau nach Anleitung gemacht, jedoch wird mir leider der Kalender nicht angezeigt. 🙁 Verstehe nicht, was ich falsch gemacht haben könnte…Hast Du das mit dem IOS-Kalender auch schon probiert? Muss ich in den Adaptereinstellungen da was besonders beachten? Habe die Aktualisierung testweise auf jede Minute gestellt. Die Kalenderfreigabe in iCloud habe ich gemacht, den Link kopiert und eingefügt. Kannst Du mir da bitte einen kurzen Support geben.
VG, Markus
Hallo Markus,
hast Du mal im Log für den Adapter iCal geschaut, ob da Einträge vorhanden sind?
Viele Grüße,
Matthias
Hallo Matthias,
erstmal vielen Dank für Deine Rückmeldung. Ja im Log steht was drin. Allerdings nur für einen Kalender. Ich hatte bei meiner eigenen Fehlerrecherche auf GitHub gelesen, das man beim IOS-Kalender ein http statt dem webcal vor die Adresse schreiben soll. Somit habe ich den Kalender 2x (webcal & http) hinterlegt, da ich gucken wollte welcher funktioniert. Zu dem http-Kalender habe ich einen Eintrag im Log:
Processing URL: Gemeinsamer Kalender http://p02……….
Starting. Version 1.5.0 in opt/iobroker/Node_modules/iobroker.ical, node: v4.8.7
Force terminating after 4 minutes
Zu dem Webcal-Kalender gibt es keinen Eintrag.
VG, Markus
Hallo Matthias,
ich erhalte den selben Fehler wie Markus.
Log:
starting. Version 1.5.0 in /opt/iobroker/node_modules/iobroker.ical, node: v6.12.0
processing URL: Unser Kalender http://p43….
Wenn ich die URL direkt im Browser öffne wird mir die ics-Datei meines Kalender heruntergeladen.
VG, Rene
Hallo Rene, Hallo Markus,
ich bin derzeit dabei das Problem zu untersuchen und gebe hier wieder Bescheid sobald ich etwas herausgefunden habe.
So, evtl. habe ich für euch die Lösung:
„webcal://…“ muss mit „https://…“ ersetzt werden, dann funktioniert es bei mir hier wunderbar.
Sorry, hatte vergessen das im Artikel zu erwähnen :-/
Hi Matthias,
Also bei mir bleibt der Kalender trotzdem leer.
Ich habe die gleichen Ausgaben im Log wie die beiden Vorredner.
Obwohl ich webcal durch https oder auch http ersetzt habe.
Die Ausführung zu jeder vollen und halben Stunde habe ich natürlich zu Testzwecken angepasst.
Hat super funktioniert! Danke!!!
Hallo,
danke für die Anleitung, das einbinden vom Google Kalender hat funktioniert.
Leider wird mir neben „date“ und „event“ auch „location“ angezeigt und das nimmt sehr viel platz von der gesamten breite der Tabelle weg. Wie kann man die „location“ ausblenden?
Gibt es vielleicht auch die möglichkeit „date“ und „event“ umzubenennen?
VG
Johannes
Hallo, muss ich mal die Doku anschauen, sollte aber eigentlich gehen. Im Zweifel einfach selber das DataObject parsen. Dazu kommt die Tage mal ein neuer Artikel 🙂
Hallo,
habe auch einen Abfallkalender probiert. Bei der Tabelle kann man rechts unter Eigenschaften die Kolumnanzahl festlegen. Von links wird gezählt. Gibt man 2 ein erscheinen nur noch Datum und Art der Abholung (Papier, Laub, Restmüll usw.). Die Adresse stand bei mir in Spalte 3 und wird somit ausgeblendet. Bei den darunter stehenden Headers kann man unter with die Breite der Spalte einstellen (z.B. 30px).
Vielleicht hilft dieser Hinweis.
VG
Fritz
Hallo,
ich komm hier irgendwie nicht weiter. Ich bekomme die Termine aus dem ical im Status angezeigt und auch in der Tabelle. Nur ändert sich die Tabelle nicht, wenn ich einen Termin hinzufüge oder entferne oder der Termin vorbei ist. Ich muss erst die App neu starten oder die Runtime neu ausführen bzw. die Website neu laden. An was kann das denn nun liegen. Füge ich die Termine als HTML ein, ändern sich alles sofort. Nur als Tabelle lädt es nicht automatisch die Änderungen nach. Was mache ich falsch?
Gruß, Mathias
Hallo, die Integration des ical-Kalenders aus Google-Kalender hat sehr gut funktioniert. Ich habe einen 2ten ical erstellt, auf dem ich nur die Geburtstage anzeigen lasse. Das funktioniert soweit auch ganz gut, aber er gibt mir, wenn der Termin heute ist, eine Uhrzeit mit aus und verlängert den Termin um 2 Tage. Siehe hier:3.6. 23:00-23:00+1 HP hat Geburtstag Ich habe den Termin als Ganztagstermin ohne Uhrzeit hinterlegt. Gibt es einen Lösungsansatz? Ich habe keine Ahnung wo iobroker das herholt. Danke im voraus H.-Peter
Pingback: Wichtige Termine (z.B. Fußballtermine von Dortmund) im VIS anzeigen – blue B
Hallo wie bekomme ich den unter Punkt 4. ID Auswählen – JS iCAL table und den Punkt Rolle das table auswählen, das ist bei mir nicht zur auswah.Danke