ioBroker Emojis in JavaScript oder Blockly verwenden
In diesem Artikel zeige ich Dir, wie Du Emojis in JavaScript oder Blockly verwenden kannst.
Wenn bei uns zuhause die Haustür oder das Garagentor geöffnet wird, lasse ich mir eine Benachrichtigung auf das iPhone senden. Als Benachrichtigungsdienst verwende ich die Telegram-App und den entsprechenden Adapter. Zudem senden auch diverse Sensoren Status-Informationen. Um hier nicht den Überblick zu verlieren, verwende ich Emojis vor der jeweiligen Nachricht, um zusätzliche Informationen über Gewerk oder Status zu versenden.
Um eine Liste der verfügbaren Emojis zu erhalten, gehen wir zunächst auf Emojipedia oder eine vergleiche Plattform. Über die Suchfunktion kannst Du dir ein passendes Emoji auswählen.

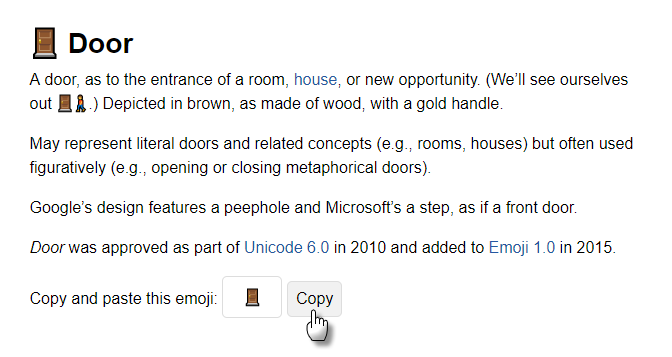
Über die Suchfunktion habe ich nach Door (Tür) gesucht um die Statusänderung einer Tür zu visualisieren. Nach dem wir uns das Emoji ausgesucht haben, können wir das Icon mittels der Kopieren-Funktion „Copy“ in die Zwischenablage kopieren.

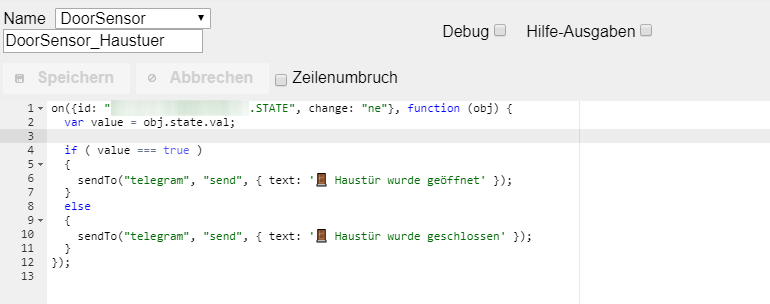
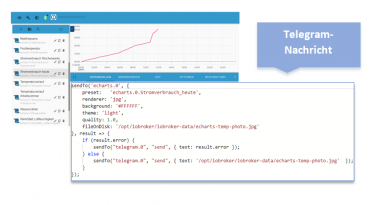
Das kopierte Emoji können wir nun einfach im Script oder Blockly-Baustein in eine Zeichenfolge einfügen. Das Emoji wird dann in Form eines UTF-Codes in die Zeichenfolge eingefügt und dargestellt. Im folgenden Beispiel JavaScript zeige ich Dir, wie ich hier das kopierte Emoji in meinem Benachrichtigungs-Trigger verwende. Die Verwendung des Emoji funktioniert natürlich auch in einem Blockly Script.

Auf dem Smartphone oder Tablet wird die Benachrichtigung dann wie folgt dargestellt:

Ich finde die Verwendung von Emojis hier ziemlich praktische, da ich direkt am Icon vorne das Gewerk erkennen kann. Zudem kennzeichne ich über diesen Weg auch wichtige Benachrichtigungen mit einem roten Ausrufezeichen. Nutzt Du ebenfalls Emojis in Deinen Benachrichtigungen?
Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂





Pingback: ioBroker Telegram Sensor-Bericht – smarthome-tricks.de