ioBroker Fahrzeiten einer Route anzeigen
In diesem Artikel zeige ich Dir, wie ich mir Informationen (z.B. Fahrzeug und Verkehrsstörungen) zur täglichen Fahrt zum Arbeitsplatz visualisiere.
Auf meiner Visualisierung wollte ich eine Anzeige der täglichen Fahrt ins Geschäft implementieren. Neben der ungefähren Fahrzeit wollte ich natürlich auch noch Informationen über Verkehrsstörungen anzeigen. Für diese Anzeige eignet sich die Google Maps Karten und Routen Funktion ideal. Im Artikel zeige ich Dir, wie ich die Route über Google Maps erstellt und dann in ioBroker VIS integriert habe.
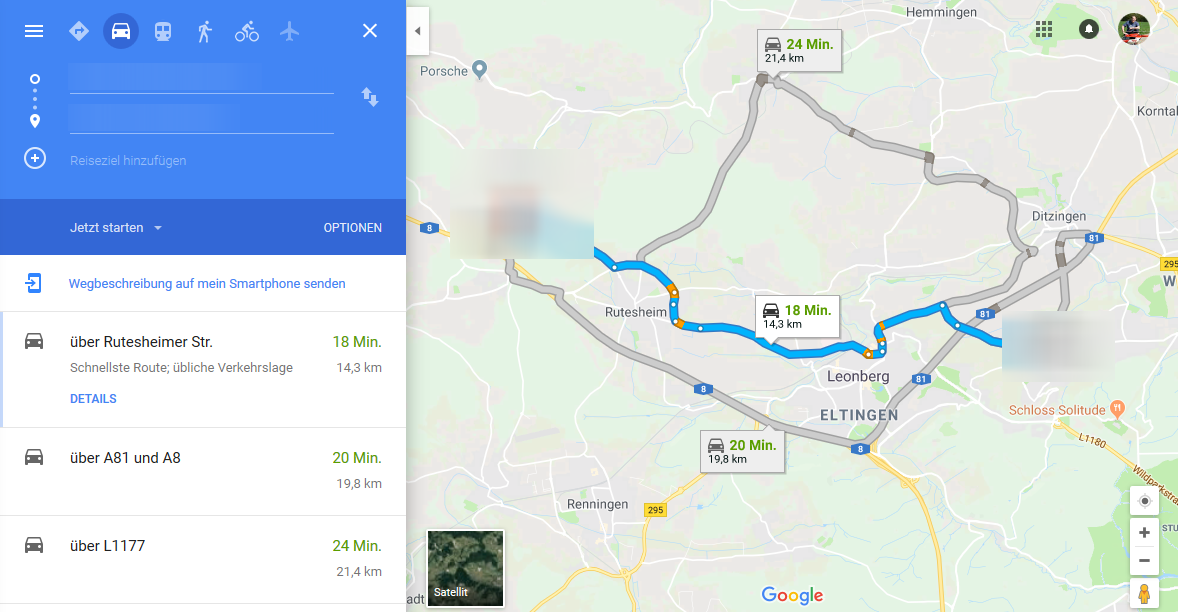
Im ersten Schritt müssen wir zunächst den Routenplaner von Google Maps öffnen www.google.de/maps. Im Routenplaner geben wir Start- und Zieladresse ein und wählen auf der Karte die bevorzugte Route (Route blau markiert). Sollen noch Zwischenstopps enthalten sein, können diese über die manuellen Punkte eingefügt werden. Nach der Eingabe und Konfiguration siehst Du direkt die Fahrzeit sowie mögliche Verkehrsstörungen anhand den Farben (gelb und rot).

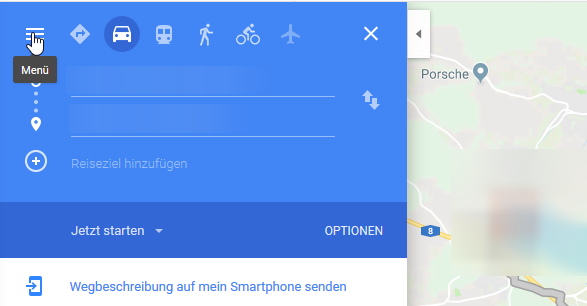
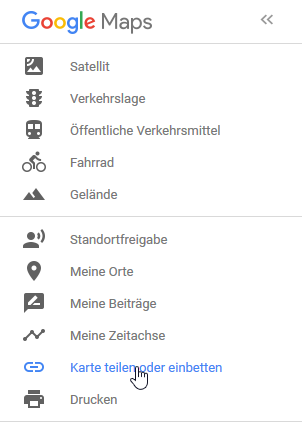
Im nächsten Schritt öffnen wir oben links über die drei Linien (Sandwich-Button) das Menü und wählen dann „Karte teilen oder einbetten“.


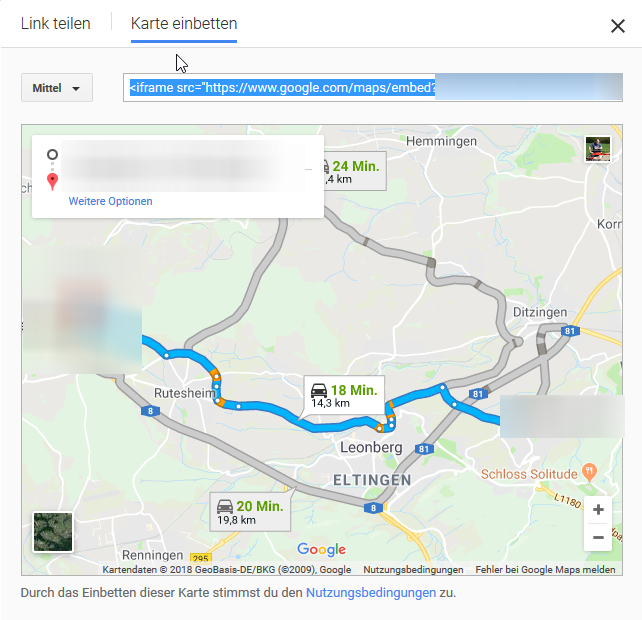
Auf dem Fenster wechseln wir dann in den Bereich „Karte einbetten“ und kopieren den Inhalt (HTML-Definition) aus dem markierten Feld in die Zwischenablage.

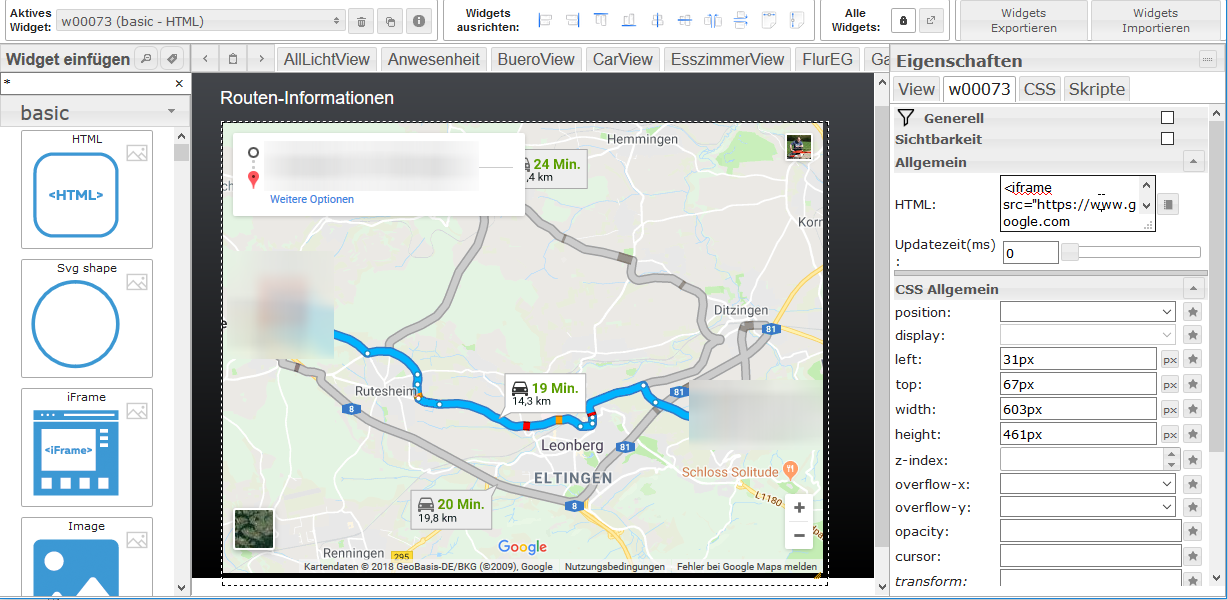
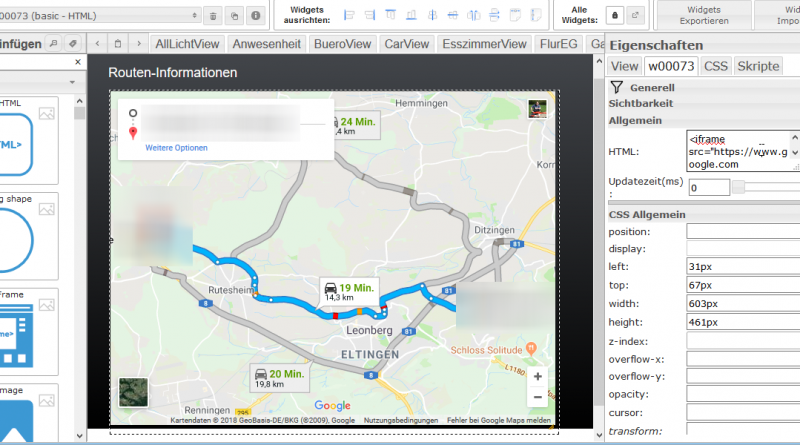
Als nächstes öffnen wir in VIS die gewünschte View, auf der wir die Routen-Information anzeigen möchten.
Auf dieser View fügen wir im ersten Schritt das HTML-Widget ein. In dieses Widget können wir nun den HTML-Code des Google Routenplaners aus der Zwischenablage in den Bereich Allgemein – HTML kopieren.

Nun starten wir die VIS-Visualisierung. Im HTML-Widget wird jetzt die zuvor konfigurierte Route eingeblendet.
Ich freue mich wie immer über Fragen oder Anregungen 🙂





Tip Top.
DANKE, gut erklärt, da bleiben keine Fragen offen!
Hallo Matthias,
erstmal danke für deine Anleitung.
Jedoch habe ich bei mir das Problem das ich nichts angezeigt bekomme.
Ich habe mich genau an deine Anleitung gehalten, den HTML Code kopiert und in ein HTML Widget eingefügt. Meine Seite bleibt jedoch leer, sowohl im Editor als auch in der Runtime.
Hat sich hier vielleicht beim ioBroker geändert das sowas nun nicht mehr funktioniert?
Grüße Tobi
Hallo Tobi,
mir ist da nichts bekannt, und bei mir läuft das alles völlig problemlos mit den aktuellen Versionen. Ich prüfe das aber nochmals und gebe hier eine Rückmeldung, falls ich etwas gefunden habe. Bitte melde Du dich auch nochmals wenn Du den Grund gefunden hast. Danke 🙂
Super Lösung. War innerhalb von 2 Minuten umgesetzt.
Danke
Hallo,
bei mir kommt die Meldung „Firefox darf diese eingebettete Seite nicht öffnen“
Wie kann ich das verhindern?`
MfG
Hallo,
ich fahre immer eine alternative Route zur standardmäßig vorgeschlagenen.
Wenn ich diese Route nach meinen Wünsche konfiguriere und dann auf Karte einbetten klicke, zeigt er mir nur die zuvor vorgeschlagene Standardroute.
Habe ich eine Einstellung übersehen?
MFG