Visualisierung HomeMatic Heizkörperthermostat
In diesem Artikel zeige ich Dir, wie Du ein HomeMatic Heizkörperthermostat in Deine Visualisierung einbinden kannst.
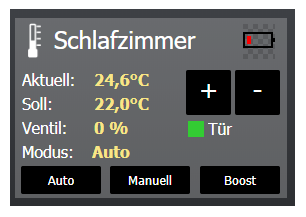
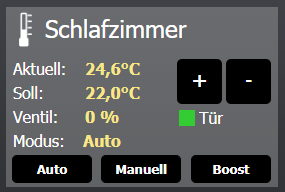
Für meine Visualisierung wollte ich ein Widget, auf dem ich übersichtlich die Soll- und Ist-Temperatur einsehen kann. Zudem soll die Soll-Temperatur um ein Grad-Schritt erhöht oder gesenkt werden können. Weiter sollten auch die Programme wie Boost, Auto, Manuell, etc. direkt aktivierbar sein. In meiner Visualisierung stelle ich zudem den Status der Batterie sowie die Ventilöffnung dar.
Als Heizkörperthermostat verwende ich folgende HomeMatic-Komponente:
Nach dem ich das Heizkörperthermostat in HomeMatic hinzugefügt und konfiguriert habe, öffne ich nun in ioBroker den VIS-Editor. Im Editor habe ich die einzelnen Widgets folgendermaßen aufgebaut:

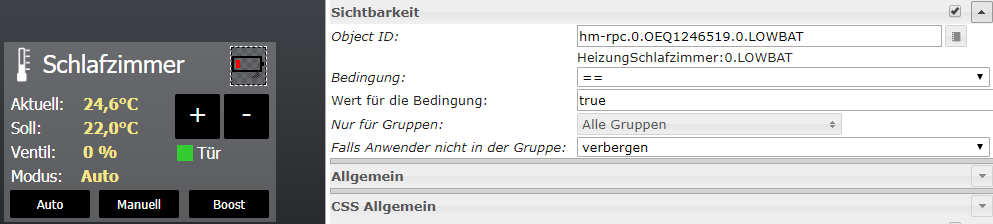
Die Überschrift „Schlafzimmer“ wird mittels statischem String-Element dargestellt. Neben der Überschrift wird der Batterie-Status dargestellt. Dazu habe ich ein Image-Widget, mit einem Symbol-Bild für eine leere Batterie eingefügt. Das Image-Widget wird nur angezeigt, wenn der Datenpunkt „LOWBAT“ auf „true“ steht. Dazu kann in der Sichtbarkeit des Widgets eine zu überwachende Object-Id sowie eine Bedingung definiert werden.

In der nächsten Zeile wird die Ist-Temperatur (Aktuell), die Soll-Temperatur sowie die Öffnung des Ventils dargestellt. Die Soll-Temperatur kann über die beiden Schaltflächen (Plus) und (Minus) erhöht oder gesenkt werden. Dazu habe ich ein „jquery Icon Increment“-Widget eingefügt:

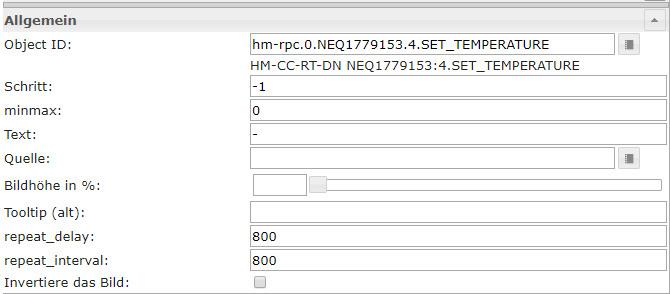
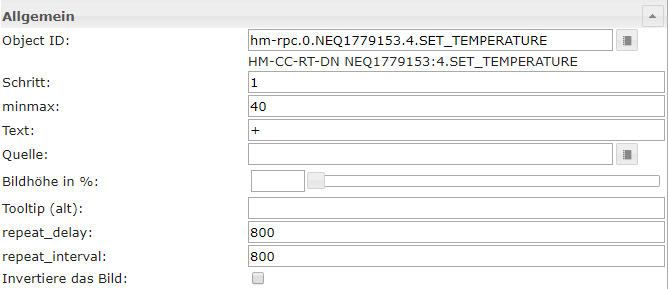
Um die Soll-Temperatur zu verändern, wird dem Increment-Widget als Datenpunkt die „SET_TEMPERATURE“ des Heizkörperthermostat zugewiesen. Um die Temperatur zu senken, wird als Schritt -1 und als minmax-Wert 0 definiert:

Mit der Eingabe von Schritt 1 und als minmax 40 wird das erhöhen der Temperatur gesteuert:

Im nächsten Schritt erstellen wir die Steuerung des Heizungsmodus. Folgende Auswahl steht in HomeMatic zur Verfügung:
- Auto (0)
- Manuell (1)
- Party (2)
- Boost (3)
Die Werte in Klammern geben den Wert des Datenpunktes CONTROL_MODE des jeweiligen Heizkörperthermostat an. Die Steuerung des Modus kann aber nicht über diesen Datenpunkt vorgenommen werden, da dieser nur lesende Zugriffsrechte besitzt. Um den Modus zu ändern stehen folgenden Datenpunkte zur Verfügung:
- AUTO_MODE (hier muss true übergeben werden)
- MANU_MODE (hier muss die gewünschte Soll-Temperatur direkt übergeben werden)
- BOOST_MODE (hier muss true übergeben werden)
Über die Schaltflächen vom Widget-Typ (jqui – Button State) kann somit der Modus einfach geändert werden.
Im nächsten Schritt müssen wir das Aussehen (Style) des Widgets auf unsere Farbgebung anpassen. Dazu habe ich einen separaten Artikel verfasst, mit dem die Vorgehensweise beschrieben wird.
Abschließend erhalten wir die folgende Darstellung, mit der wir die Heizung einfach steuern und kontrollieren können 🙂

Hier die im Artikel verwendeten Ressourcen
Das Widget kann über die Import-Funktion von VIS in die eigene View eingebunden werden.
Widget - HomeMatic Heizkörperthermostat (14785 Downloads ) Widget – HomeMatic Heizkörperthermostat Version 2 (5820 Downloads ) Widget – HomeMatic Heizkörperthermostat - Batterie Icon (4210 Downloads )Ich hoffe Dir gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂






Hallo,
bin ganz neu dabei auch ein Smarthome zu bauen und habe das gestern mal nachgebaut. Klappt soweit ja auch nur wenn man auf die Seite geht steht dort erst mal Null als Wert und es dauert ewig bis dann mal der richtige Wert ausgelesen ist. Kann man das irgendwie beschleunigen oder ist was falsch eingestellt?
Hallo,
ich habe es auch versucht so zu bauen und es klappt auch alles soweit, doch es dauert immer eine Ewigkeit bis die Werte aktuell sind. Normal oder mache ich was falsch?
Hallo, um welche Werte geht es Dir genau?
Hallo,
eigentlich um alle werte. Habe nun alle Räume in Vis schön dargestellt aber es dauert immer viel zu lange bis die Daten dann dort stehen. Manchmal bis zu einer Minute. Vorher steht dort nur NaN, in IOBroker sind aber die aktuelle werte ja immer vorhanden.
Hallo,
vielen Dank für den Beitrag. Ich steige gerade von openhab um auf iobroker und da kommt mir diese Anleitung sehr gelegen. Allerdings stelle ich gerade fest, dass das nicht ganz funktioniert (bei mir zumindest). Ich habe das Heinzungsventil mit einem Thermostat in einer Gruppe (CCU2) verknüpft. Diese virtuelle Gruppe sehe ich auch in iobroker. Der Datenpunkt CONTROL_MODE ist jedoch nur lesend verfügbar, sodass man ihn über die Radiobuttons nicht steuern kann. Der Modus der Heizung ändert sich leider nicht. Hast du hier eine Lösung parat, bzw. kannst mir sagen woran das liegen könnte?
Danke und viele Grüße
Jan
Hallo Jan,
ich hatte hier einen Fehler im Artikel. Das neue Widget steht ebenfalls direkt zum Download bereit. Ich würde mich über ein kurzes Feedback freuen.
Viele Grüße,
Matthias
Funktioniert gut, nur die Tür anzeige ging nicht die habe ich nun bei mir angepasst.
Gruß
Markus
Hallo,
bei mir wendet er leider nicht denn Css-Style an, obwohl die CSS-Definitionen und unter „Generell“ die CSS Klasse „MKTempModeStyle“ eintragen wurde . Sobald ich unter „View“ ein Thema auswähle, wird dieses herangezogen.
Gruß
Sascha
Hallo Sascha,
ja, das kann ich so nachvollziehen. Ich verwende das Style „Redmond“. Da passt alles. Andere Styles ändern hier aber scheinbar das Aussehen der Buttons. Ich werde das nochmals prüfen.
Grüße,
Matthias
Hallo Matthias,
großartiker Artikel. Endlich habe ich ne Heizungssteuerung gefunden, die mir gefällt. Eine Frage hätte ich. Bei der Homematic-Heizungssteuerung ist die Soll-Temp von 4,5°C gleich Aus. In den Geräten steht dann auch Off. Gibt es eine Möglichkeit die 4,5° durch AUS zu ersetzen? Wo müßte ich da ansetzen?
Gruß,
Thomas
Hallo,
endlich eine Thermostatsteuerung die mir auch gefällt. 🙂 Vielen Dank für deine Arbeit.
Eine Frage: Ich setze ausschließlich auf Homematic. Die minimalste Temperatur ist 4,5°=Aus. Im Display erscheint auch OFF anstatt 4,5. Ist es möglich irgendwie die 4,5 durch Aus zu ersetzen, eventuell auch die max. Temp 30 durch ein Statuswort, welches dann eben anstelle der Soll-Temp angezeigt wird? Ist sowas machbar?
Hallo,
ich habe das Widget wie angegeben in iobroker eingebunden. Die Anzeige der Daten (lesend) funktioniert auch wunderbar. Allerdings funktionieren die Buttons zum Umschalten des Heizbetriebs bei mir nicht. Ich habe eine CCU2. Was mir auffiel: im Admin-Modul (Objekte) sehe ich die Datenpunkte für die Heizkörperthermostate (CONTROL_MODE, SET_TEMPERATURE etc.) nicht. Das Gerät ist da, aber unter Kanal 4 tauchen diese Datenpunkte nicht auf. Kann dies mit dem beschriebenen Problem zu tun haben? Was mache ich hier ggf. falsch? Danke vorab für jede Hilfestellung.
Super Beschreibung, aber bei meinem HmIP-eTRV-2 Thermostat gibt es die Datenpunkte „MANU-MODE“ und „AUTO-MODE“ nicht.
Bei dem Thermostat gibt es nur die Möglichkeit „SET_POINT_MODE“ wo dann eine 0,1,3 drin steht für den jeweiligen Modus.
Alles andere scheint zu funktionieren.
Sry ich muss den CONTROL_MODE benutzen aber dann irgendwie skripten, weil, wenn ich den Mode ändere muss gleichzeitig die Temperatur geesetzt werden. Keine Ahnung wie das geht in ioBroker.
Moin. Erstmal danke für die tolle Arbeit. Leider funktioniert das bei mir mit dem grünen und roten Punkt wenn die Tür offen ist nicht. Er ist immer rot. Egal ob Tür auf oder zu 🙁 Ich habe einen Türkontakt von Homematic nicht von zigbee. Was mache ich falsch ? Gruss und danke Daisy
Hallo Matthias,
hättest du bitte noch den angesprochenen Link zur Farbgebung und zum Aussehen?
VG
Thomas
Hallo Matthias, riesen Dank an deine Vorlage. Ich nutze es für 8 Thermostate und bin immer in der Heizsaison begeistert. Bei den Button hat sich bei mir aber ein Problem eingeschlichen, dass ich diese nicht mehr richtig sehen kann. Liegt wahrscheinlich an dem Thema Style. Was muss ich denn ändern, damit der Style Redmond genutzt wird – oder wie kann ich die Farben beeinflussen? Danke und Grüße Torsten
Hi , vielen Tausend Dank für das Widget und die Anleitung!
Kann es sein, dass im Download der Status des akt. Mode nicht mehr enthalten ist?
Hallo,
das sieht genial aus und ist eigentlich genau das wonach ich suche. Leider komme ich mit der knappen Anleitung (bin absoluter ioBroker-Neuling) nicht klar.
Ich habe den kleinen W-LAN-Access-Point (nicht wired, keine CCU) im Einsatz, als Raumthermostate verwende ich HmIP-WTH-B, an den Heizkörpern habe ich HmIP-eTRV-B. Leider kann ich nicht in Gänze nachvollziehen an welcher Stelle ich auf welchen Parameter welchen Objektes zugreifen muss. Grundsätzlich bekomme ich es hin mir die aktuelle Temperatur und Luftfeuchte anzeigen zu lassen, aber ich bekomme die SOLL-Temperatur im Wandthermostat nicht verstellt.
Kannst Du mir vielleicht weitergehende Informationen/Anleitungen per Email zur Verfügung stellen?
Danke und Gruß
Markus
Moin,
vielen Dank für das Widget sehr gelungen.
Habe es für meine HmIP-eTRV-2 und HMIP-eTRV-C eingerichtet.
Die Steuerung des Modus Auto/Manu funktioniert.
Leider kann ich die Sollwert Temperatur nicht setzen, bzw. wenn ich sie setze wird diese nicht übernommen.
Als Datenpunkt benutze ich hm-rpc.0.xxx.1.SET_POINT_TEMPERATURE
Selbes Phänomen habe ich bei der Wert direkt Eingabe unter Objekte 🙁
Habt Ihr eine Idee dazu?
Gruß
Matthias
Hi,
welche Datenpunkte hast du denn da angesteuert?
Umschalten zw. Auto / Manu bekomme ich irgendwie nicht hin.
Gruß Torsten
Wie mein Vorredner, ein halbes Jahr später, stehe ich auch an diesem Punkt….
Hat jeamd eine Lösung…?