ioBroker iQontrol Visualisierung – Teil 12 – Info-Text Widget
In dieser Artikelreihe zeige ich Dir die iQontrol Visualisierung für ioBroker.
iQontrol ist eine weiterer Visualisierungs-Adapter für ioBroker. In der Artikelreihe zeige ich Dir die Installation sowie Einrichtung und Konfiguration der Visualisierung. Im 12. Teil der Artikelreihe werden wir ein Info-Text Widget auf unserer Startseite erstellen.
Im ersten Schritt wechseln wir nun im ioBroker Admin in den Bereich Instanzen. Über die hier gelb markierte Schaltfläche können wir dann die Konfiguration der iQontrol-Visualisierung starten.

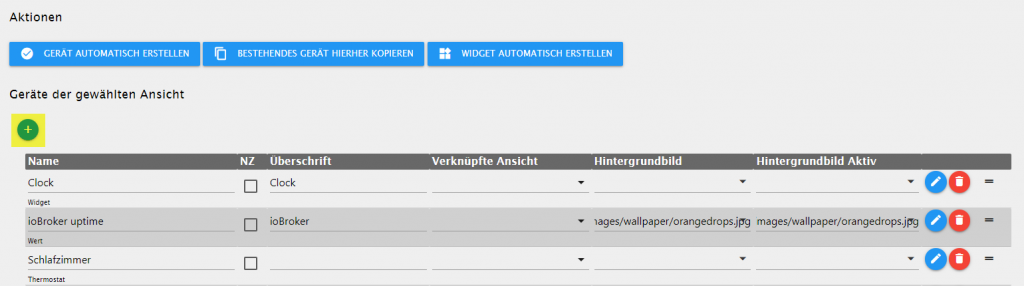
In der Navigation wechseln wir dann auf den Bereich Geräte und wählen die Ansicht aus, auf der das neue Gerät eingefügt werden soll. Um ein neues Widget manuell zu erstellen, klicken wir im nächsten Schritt auf die hier gelb markierte Plus-Schaltfläche.

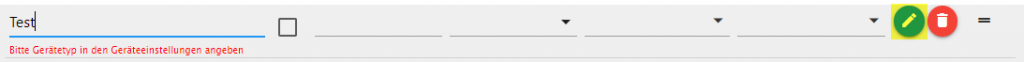
Nach dem Einfügen eines neuen Gerätes wird dieses am Ende der Liste dargestellt. Ich habe hier zunächst den Namen auf Test gesetzt und dann im nächsten Schritt den Gerätetyp über die Geräteeinstellungen (gelb markierte Schaltfläche) konfiguriert.

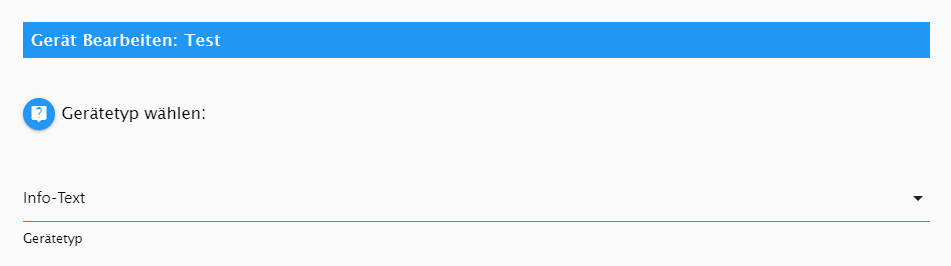
Auf dem Fenster Gerät Bearbeiten wählen wir im ersten Schritt den Typ Info-Text.

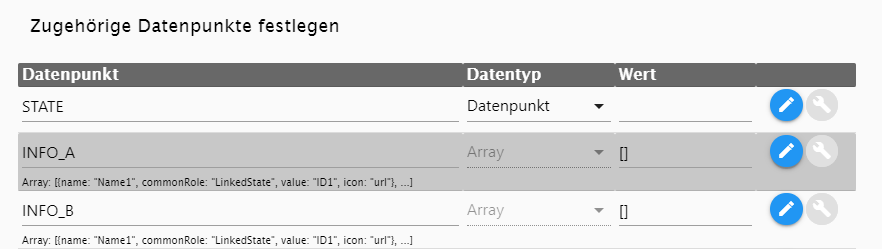
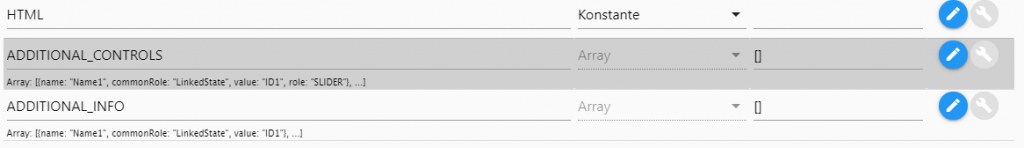
Im nächsten Schritt habe ich nun den INFO_A Datenpunkt des Gerätes über die Bearbeitungsschaltfläche konfiguriert.

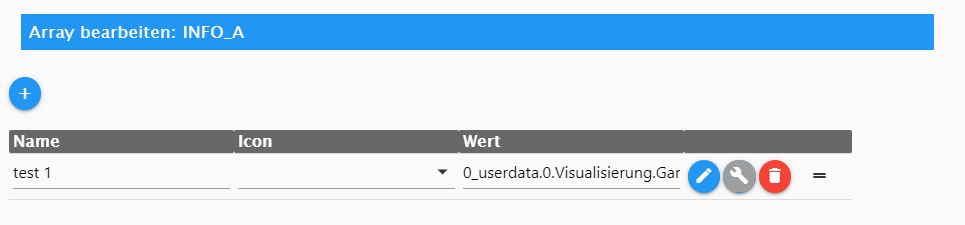
In dieser Konfiguration kann eine anzuzeigende Information definiert werden. Für das Beispiel habe ich hier einen eigenen Datenpunkt aus meiner Visualisierung verwendet, mit dem der Status des Garagentors dargestellt wird.


Wir können die Konfiguration dann speichern. Im nächsten Schritt habe ich das Widget dann über die Verschiebe-Schaltflächen an den Anfang der Liste verschoben, da der Info-Text in meiner Visualisierung oben dargestellt werden soll.

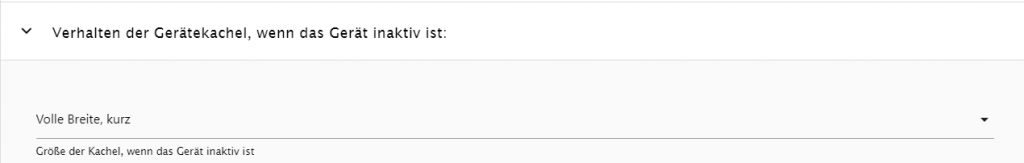
Unterhalb der Datenpunkt-Konfiguration im Info-Text Widget gibt es noch weitere Optionen für die Darstellung und das Verhalten des Widgets. In diesen Einstellungen habe ich das Verhalten der Gerätekachel (wenn das Gerät aktiv und inaktiv ist) auf Volle Breite, kurz gesetzt. Somit erstreckt sich das Widget über die komplette Breite der Visualisierung.

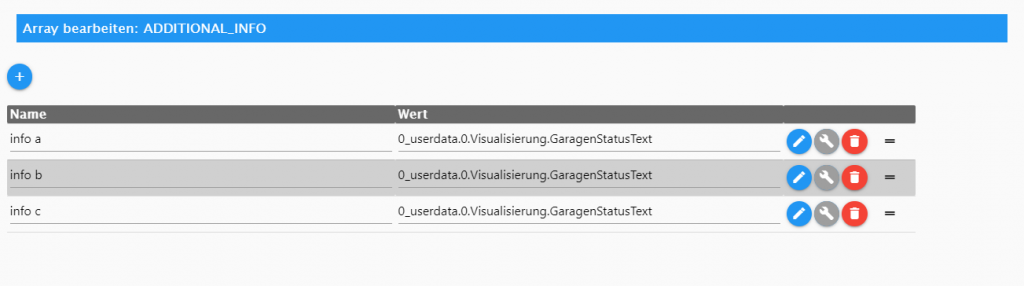
Neben dem Anzeige-Text auf der Visualisierung können am Widget noch weitere Eigenschaften (ADDITIONAL_INFO) hinterlegt werden. Diese Eigenschaften werden sichtbar, wenn das Widget angeklickt wird. In den folgenden beiden Screenshots habe ich die Konfiguration dieses Bereichs dargestellt:


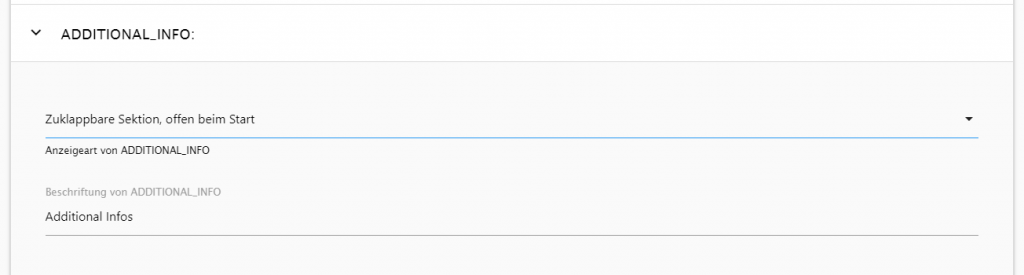
Wichtig war mir hier auch, dass diese Informationen nach dem Klick auf das Widget direkt dargestellt werden. Hierzu können in den Eigenschaften des Bereichs ADDITIONAL_INFO die Anzeigeart eingestellt werden. Ich habe die Art auf zuklappbare Sektion, offen beim Start gesetzt.

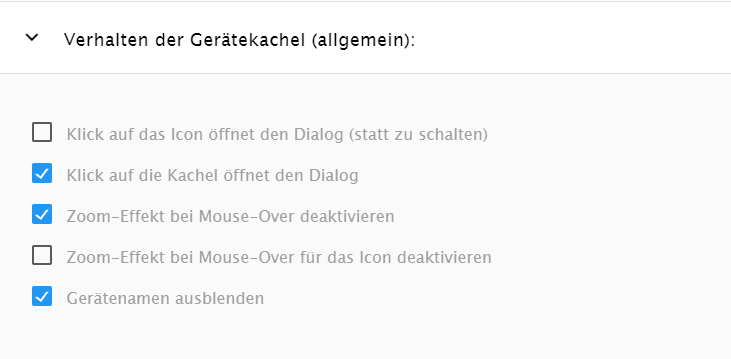
Um das Klickverhalten zu definieren können wir zudem noch die folgenden Einstellen vornehmen.
Ich habe hier die Einstellung Klick auf die Kachel öffnet den Dialog aktiviert.

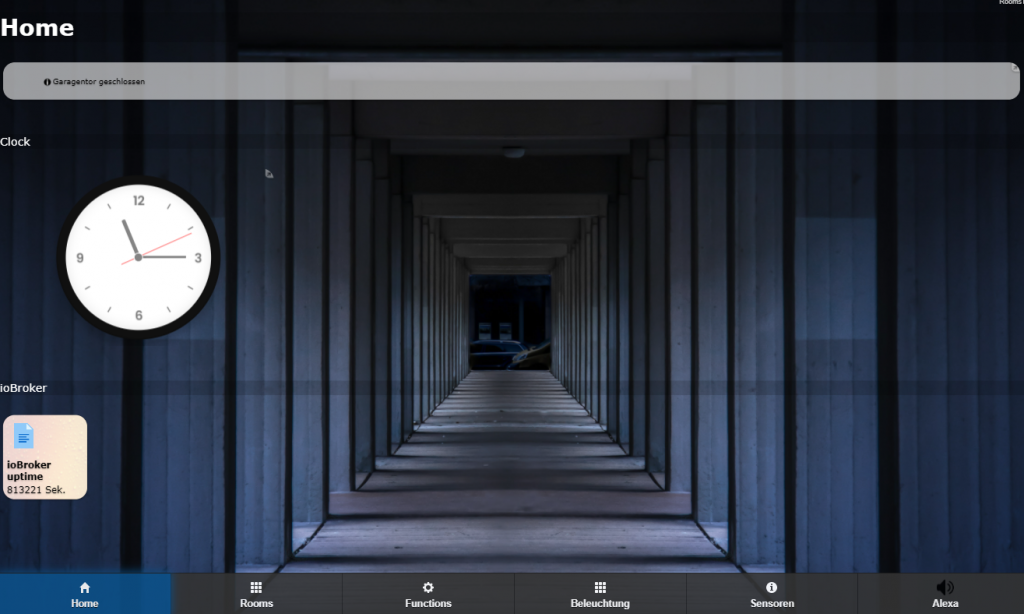
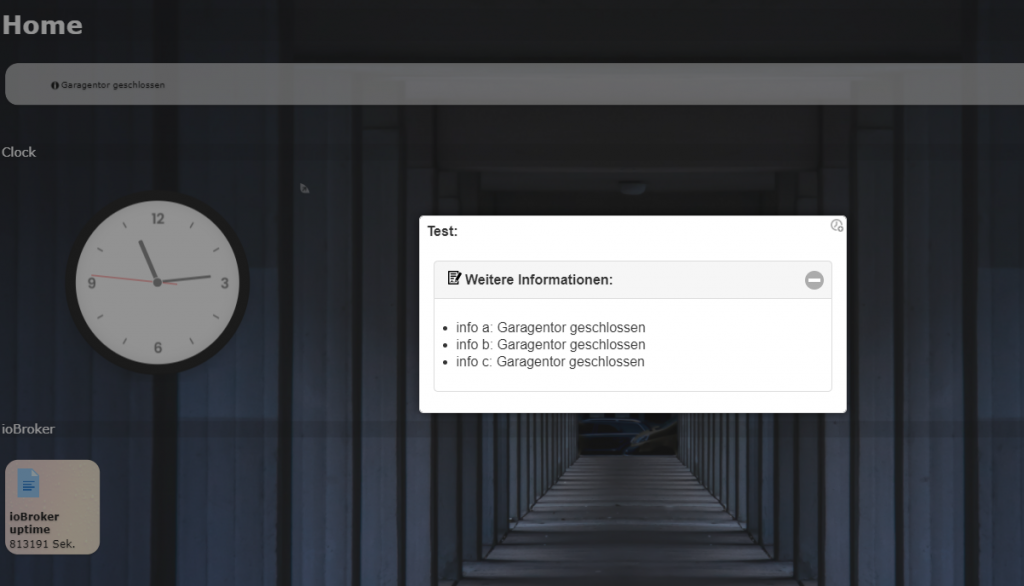
In der Visualisierung wird das Info-Text Widget nun wie folgt dargestellt:


Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂
- Teil 1 - Installation
- Teil 2 - Überblick und Funktionsweise
- Teil 3 - Ansichten
- Teil 4 - Geräte - Einfaches Leuchtmittel
- Teil 5 - Geräte - Temperatur-Sensor
- Teil 6 - Darstellung der Geräte
- Teil 7 - Dimmen von Leuchtmitteln
- Teil 8 - Farbige Leuchtmittel steuern
- Teil 9 - Sensorwert und Chart darstellen
- Teil 10 - Hintergrundbild in Ansicht hinterlegen





Hallo Matthias,
kann ich auch über die Widgetfunktion Spotify Premium abspielen? Wenn ja, wie stelle ich das ein? Oder könntest Du dazu einen gesonderten Beitrag machen? Insb. welche Datenpunkte ich wo einsetze?
Danke schön
LG