ioBroker JavaScript – Aktoren steuern
In diesem Artikel zeige ich Dir, wie Du per JavaScript eigene Aktoren (Steckdosen, Leuchtmittel, etc.) steuern kannst.
Bevor wir unser erstes Skript für das Steuern von Aktoren erstellen können, müssen wir zunächst die Objektstruktur der Aktoren kennen und verstehen. Für das erste Beispiel betrachten wir nun die Objektstruktur des HomeMatic Adapters. Im Skript wollen wir einen Steckdosen-Zwischenstecker steuern (ein- und ausschalten).
Inhaltsverzeichnis:
1. Verwendete Hardware / Systeme
2. Objektstruktur und Grundlagen der Steuerung
3. Implementierung der Schaltung
1. Verwendete Hardware / Systeme
Für den Artikel wird der folgende HomeMatic Steckdosen-Zwischenstecker verwendet.
2. Objektstruktur und Grundlagen der Steuerung
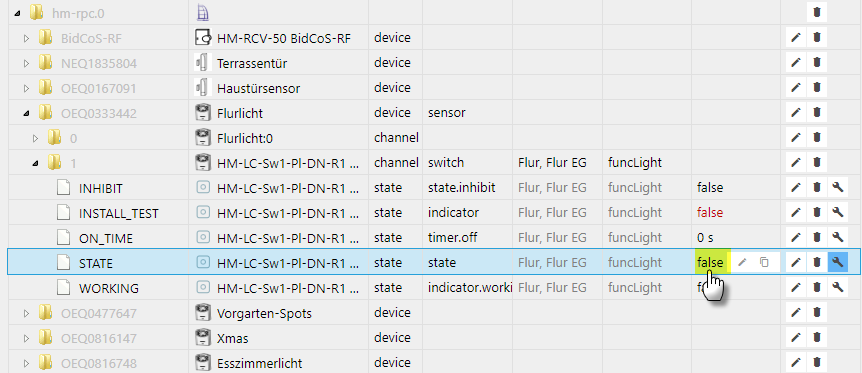
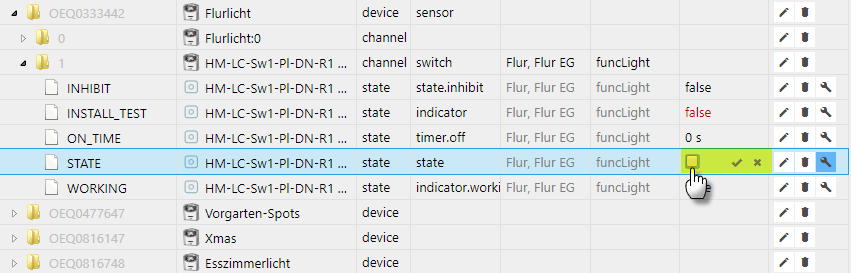
Im folgenden Bild wird die ioBroker Objektstruktur des HomeMatic Zwischensteckers dargestellt.
Über das Objekt STATE können wir nun den Zustand des Aktors ändern, sprich wir können ihn ein- oder ausschalten. Der Zustand wird über den logischen Wert true=eingeschaltet und false=ausgeschaltet abgebildet.

Wir können hier mit einem Klick auf den Wert den Zustand des Aktors umschalten. Dazu klicken wir auf false. Der Zustand wird jetzt in eine CheckBox umgewandelt, über die der Zustand verändert werden kann. Wenn wir die CheckBox aktivieren und über den Haken speichern, wird der Aktor eingeschaltet.

3. Implementierung der Schaltung
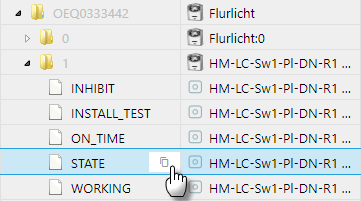
Diese Funktionsweise können wir über ein Skript nachbilden und somit per JavaScript Aktoren steuern. Dazu kopieren wir uns im ersten Schritt die Objekt-ID STATE.

hm-rpc.0.OEQ0333442.1.STATE
Die nun kopierte Objekt-ID verwenden wir nun im Script weiter. Im folgenden Skript Beispiel wird das State des Zwischensteckers auf true gesetzt. Der Zwischenstecker wird somit eingeschalten und leitet die Netzspannung an das angeschlossene Gerät weiter.
setState("hm-rpc.0.OEQ0333442.1.STATE",true);Für unser Beispiel möchten wir den Zwischenstecker jeden Abend um 20:00 Uhr einschalten. Dazu erstellen wir uns ein neues Skript und fügen die folgenden Code ein. Im nächsten Schritt aktivieren wir das Skript.
schedule({hour: 20, minute: 0}, ZwischensteckerFlurlichtAn();}); function ZwischensteckerFlurlichtAn() { setState("hm-rpc.0.OEQ0333442.1.STATE",true); }Im Skript wird ein schedule() aktiviert, welcher um 20:00 Uhr die Funktion ZwischensteckerFlurlichtAn() aufruf. Die Funktion ruft die Funktion setState() auf und übergibt der Funktion die Objekt-Id des Gerätes sowie den neuen Wert des States.
Weitere Beispiel-Skripte findest Du in meiner Skriptsammlung.
Ich hoffe Dir gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂