ioBroker Material UI – Eigene Datenpunkte darstellen
In diesem Artikel zeige ich Dir die ersten Schritte mit dem neuen Material UI Adapter für die Visualisierung deines Smart-Homes.
In diesem Teil werden wir eigene Datenpunkte auf der Visualisierung darstellen. Für meine Visualisierung über VIS habe ich den Abfallkalender als extra Google Kalender in ioBroker integriert. Damit kann ich mir auf meiner Übersichtsseite die nächsten Leerungstermine anzeigen. Nun möchte ich im nächsten Schritt die bereits existierenden Datenpunkte auch in Material UI darstellen. Falls Du den Abfallkalender noch nicht integriert hast, schau Dir zunächst diesen Artikel dazu an.
Abfallkalender in ioBroker integrieren
Wenn Du bereits den Kalender dafür eingerichtet oder alternative Datenpunkte für die Anzeige hast, dann gehts jetzt hier im Artikel weiter.
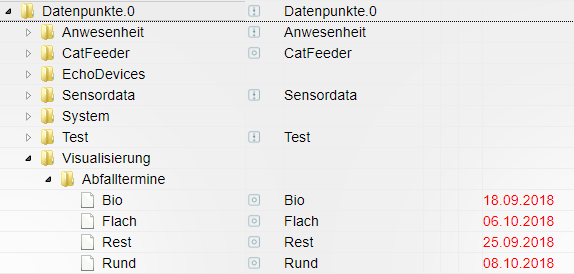
Die bereits angelegten Datenpunkte schauen bei mir so aus:

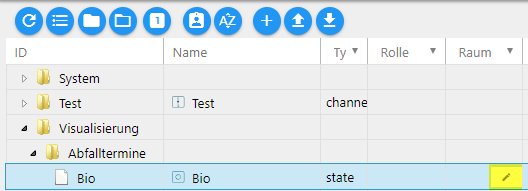
Im nächsten Schritt müssen wir nun die bestehenden Datenpunkte einem Raum und einer Funktion zuweisen. Das pflegen der Objekte ist die wichtigste Aufgabe für die zukünftige Material UI Oberfläche. Dazu einfach den Datenpunkt auswählen und in der Spalte Raum auf das Stift-Symbol klicken.

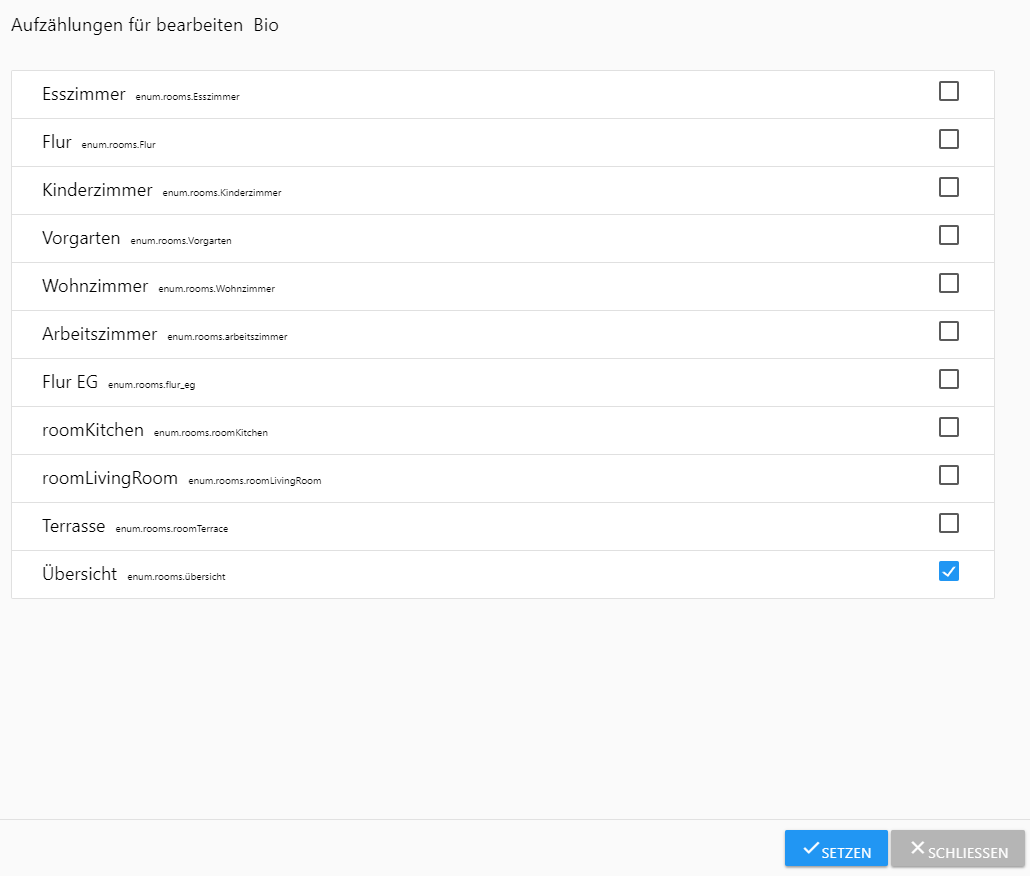
In der neuen View wählst Du nun den gewünschten Raum aus. Ich habe einen extra Raum mit der Bezeichnung „Übersicht“ erstellt.

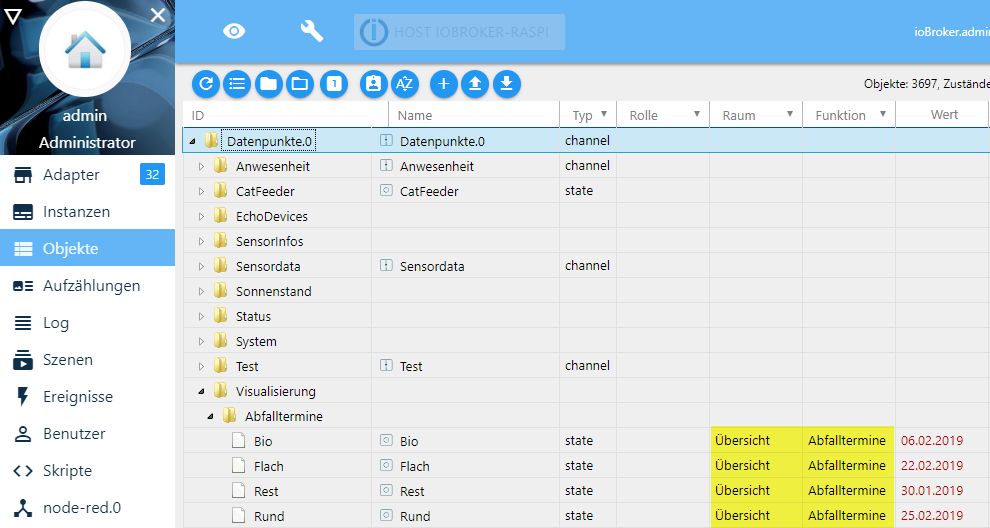
Mit der selben Vorgehensweise trägst Du nun auch die Funktion ein. Als Funktion habe ich ebenfalls eine neue Funktion „Abfalltermine“ erstellt. Im folgenden Screenshot siehst Du nun die Datenpunkte mit dem eingestellten Raum und der Funktion.

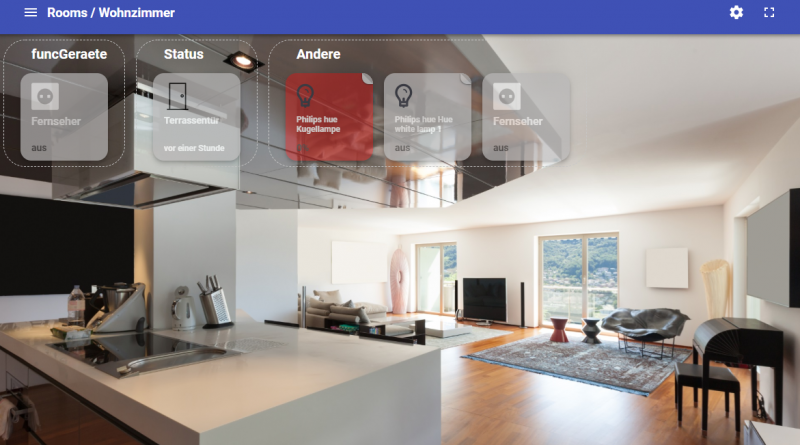
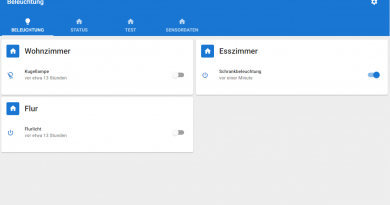
Wenn wir nun die Visualisierung (Material UI) starten und im Navigationsmenü den Bereich „Übersicht“ auswählen sollten wir nun eine neue Gruppe mit den Datenpunkten angezeigt bekommen.

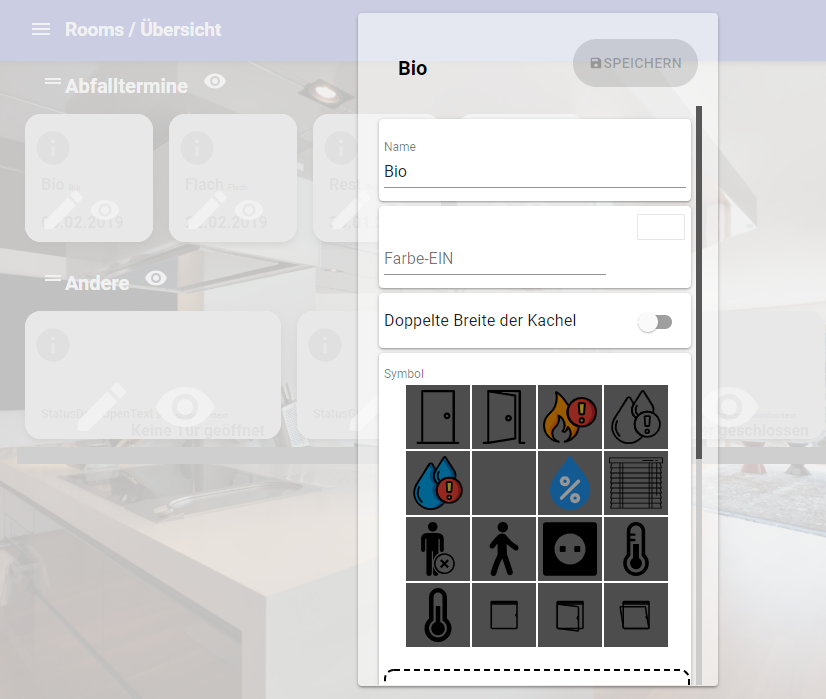
Im Bearbeitungsmodus können wir nun noch die Bezeichnungen sowie die Breite der Elemente konfigurieren.

Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer ?





Hallo Matthias,
die MaterialUI-Reihe hat mir gut gefallen. Das Schöne ist die schnelle, einfache Umsetzung der Visualisierung.
Nun meine Frage. Können hier auch Diagramme mit eingebaut werden ( zBsp. Bodenfeuchte und Ventilzustände der letzten 24h) und wenn ja wie?
LG, bleib gesund
Hallo Mark,
ja, das wird demnächst ein Artikel dazu erscheinen, schon in der Planung 🙂
LG und bleib ebenfalls gesund!
Danke