ioBroker Material UI – Installation
In diesem Artikel zeige ich Dir die ersten Schritte mit dem neuen ioBroker Material UI Adapter für die Visualisierung deines Smart-Homes.
Im ersten Teil der neuen Artikel-Reihe zeige ich Dir, wie Du den aktuellen Entwicklungsstand des Adapters installieren kannst. Mit dem neuen Adapter kann eine dynamische Oberfläche aufgebaut werden, deren Bestandteile wie z.B. Räume oder Funktionen aus der ioBroker Konfiguration (Aufzählungen und Objekte) ausgelesen werden. Dadurch erhält man ohne aufwändige View-Erstellung in VIS eine Bedienungsoberfläche, mit der die Haussteuerung abgebildet werden kann.
Der Adapter befindet sich aktuell noch in der Entwicklungsphase (Stand der Artikel-Veröffentlichung), und kann daher noch nicht über die herkömmliche Vorgehensweise installiert werden. Ich würde auch noch vor dem Einsatz in einer Produktivumgebung abraten, da noch nicht alles reibungslos funktioniert. Grundsätzlich zeigt der aktuelle Entwicklungsstand aber schon sehr gut, wo die Reise mit dem neuen Visualisierungssystem hingehen wird.
Im ersten Schritt öffnen wir die ioBroker-Einstellungen.

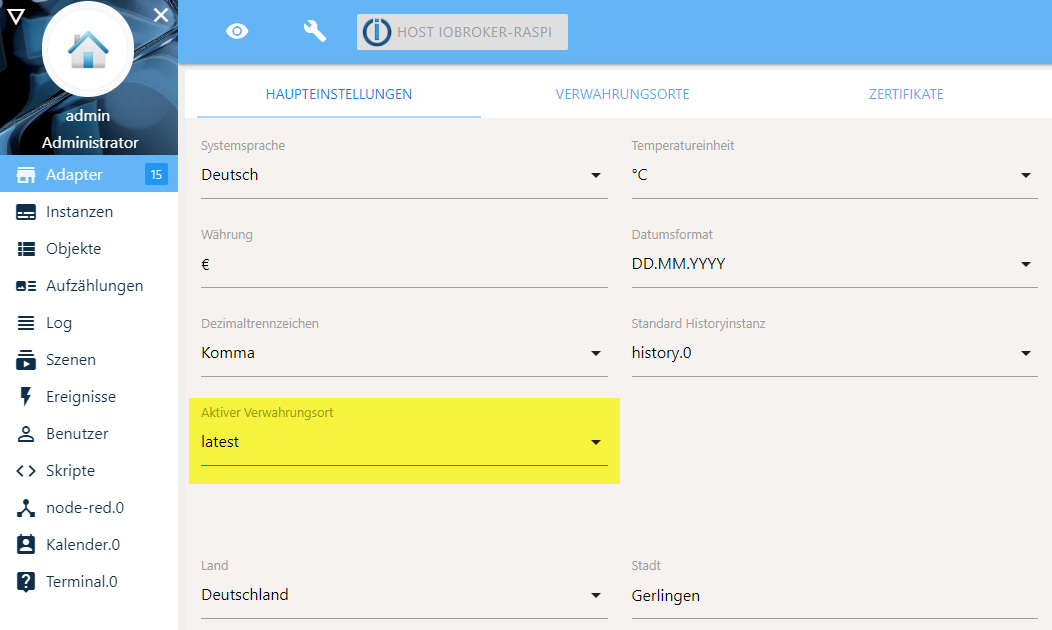
Auf der Lasche „Haupteinstellungen“ muss der aktive Verwahrungsort auf „latest“ umgestellt werden.

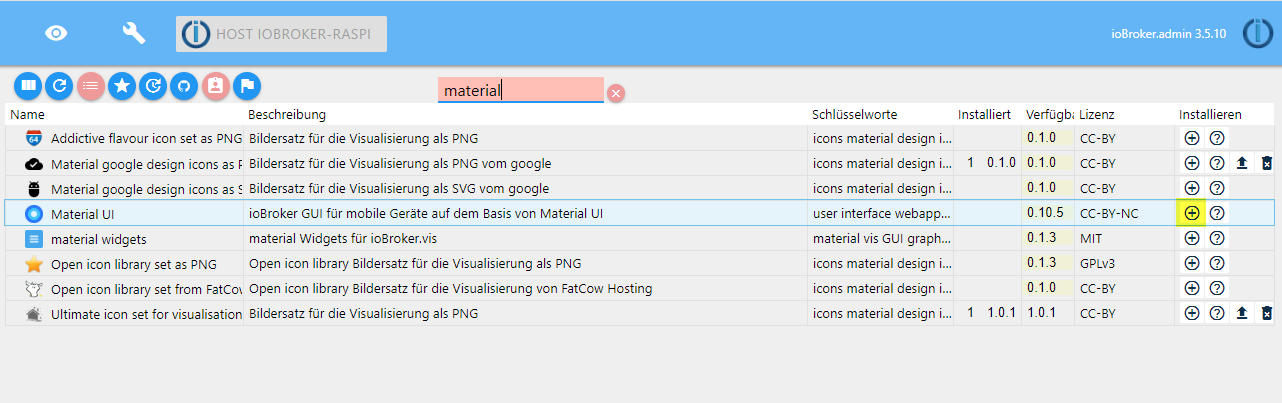
Jetzt können wir im Bereich Adapter nach material suchen, und diesen Adapter hinzufügen.

Zusätzlich muss der Adapter „web server“ auf den neuesten Stand aktualisiert werden.

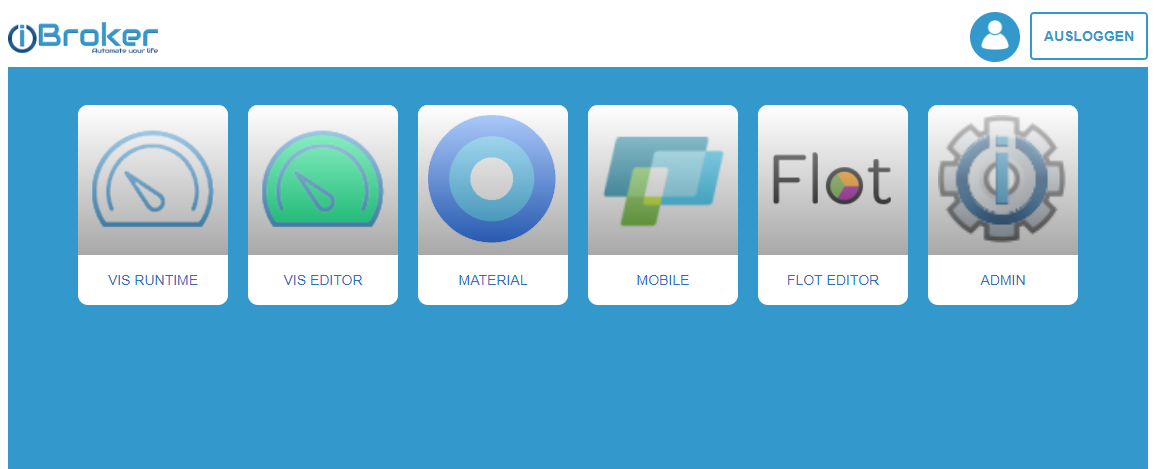
Nach der Installation des Adapters können wir diesen nun über die ioBroker-Übersicht aufrufen. Dazu einfach die IP-Adresse von ioBroker gefolgt dem Port des Web-Adapters im Browser eingeben. Beispiel:
http://<IP-ioBroker>:8082

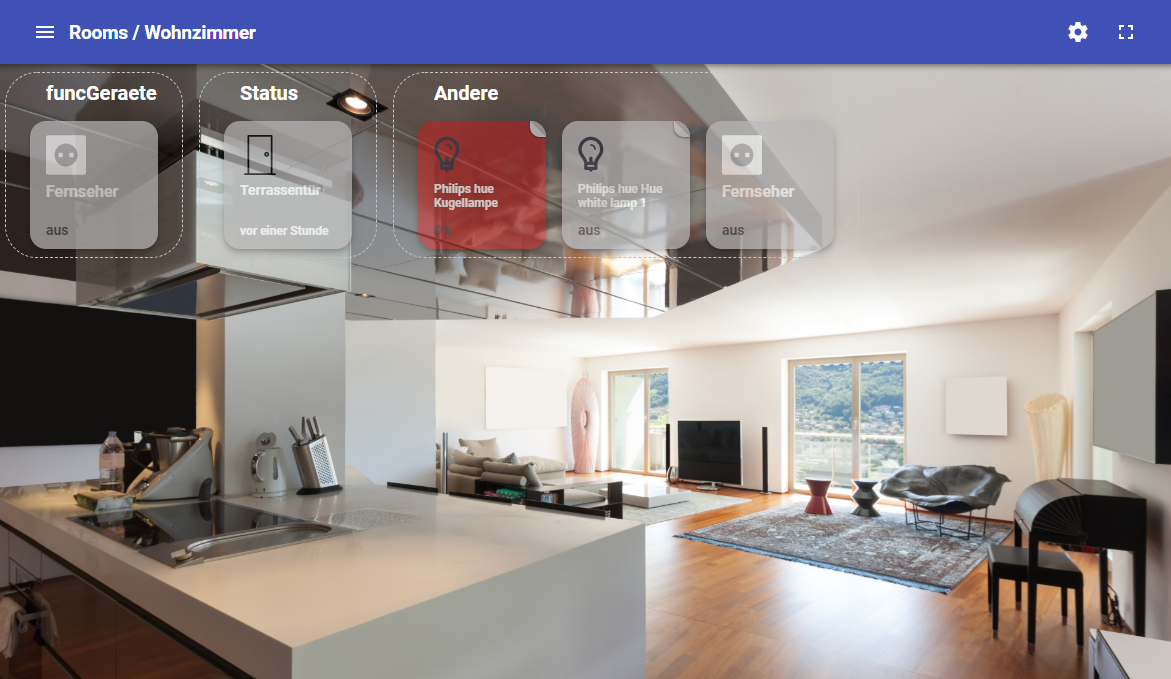
Nach einem Klick auf den Punkt „MATERIAL“ wird nun die neue Material-Ansicht geöffnet.

Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer ?





Pingback: ioBroker Material UI – Aufbau der Benutzeroberfläche – smarthome-tricks.de
Hallo,
danke erstmal für die gute Anleitung, funktioniert echt super und einfach.
Nur wie bekomme ich das ganze jetzt über eine App auf dem Handy Visualisiert?
Danke & Gruß
Manuel
Funktioniert bei mir leider gar nicht. Ich kann weder Räume hinzufügen noch editieren. Nichts ist möglich. Ausser die Farben anpassen. Ich finde das schade.
Danke aber für den Artikel.
Welche Version vom Admin-Adapter nutzt Du denn?
Hallo Herr Kleine,
ist es möglich die Material UI in der Android Iobroker VIS App zu öffnen?
Bei einem Apple GErät ist dies möglich.
Mit freundlichen Grüßen
Lucas
Hallo,
ich wollte mich gerade auch mal mit dem Adapter beschäftigen und kann mich LaKl noch anschließen. Außer das ich eine Voransicht Wohnzimmer habe kann ich ich außer die Farben zu ändern leider nichts anpassen, wie kann das sein?
Fehlt dort noch ein Schritt zwischen installieren und der Möglichkeit Räume etc. anzulegen?
So macht das alles ja sonst einen guten Eindruck