ioBroker Node-RED – Teil 3 – Aufbau der Entwicklungsoberfläche
In diesem Teil der ioBroker Node-RED Artikelreihe zeige ich Dir, wie Du Node-Red in ioBroker verwenden kannst.
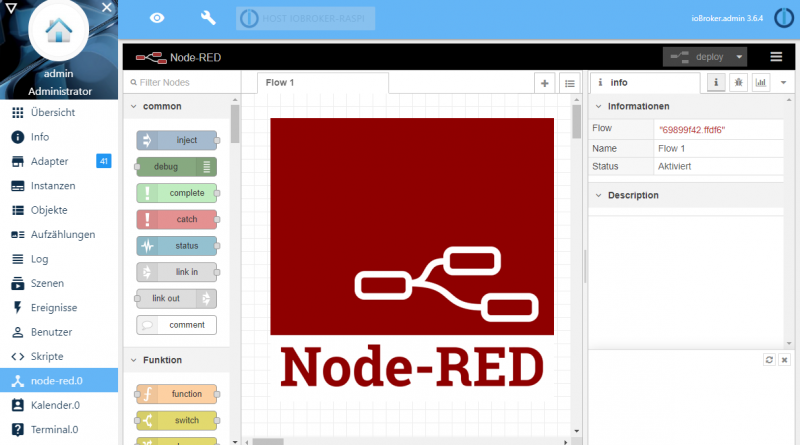
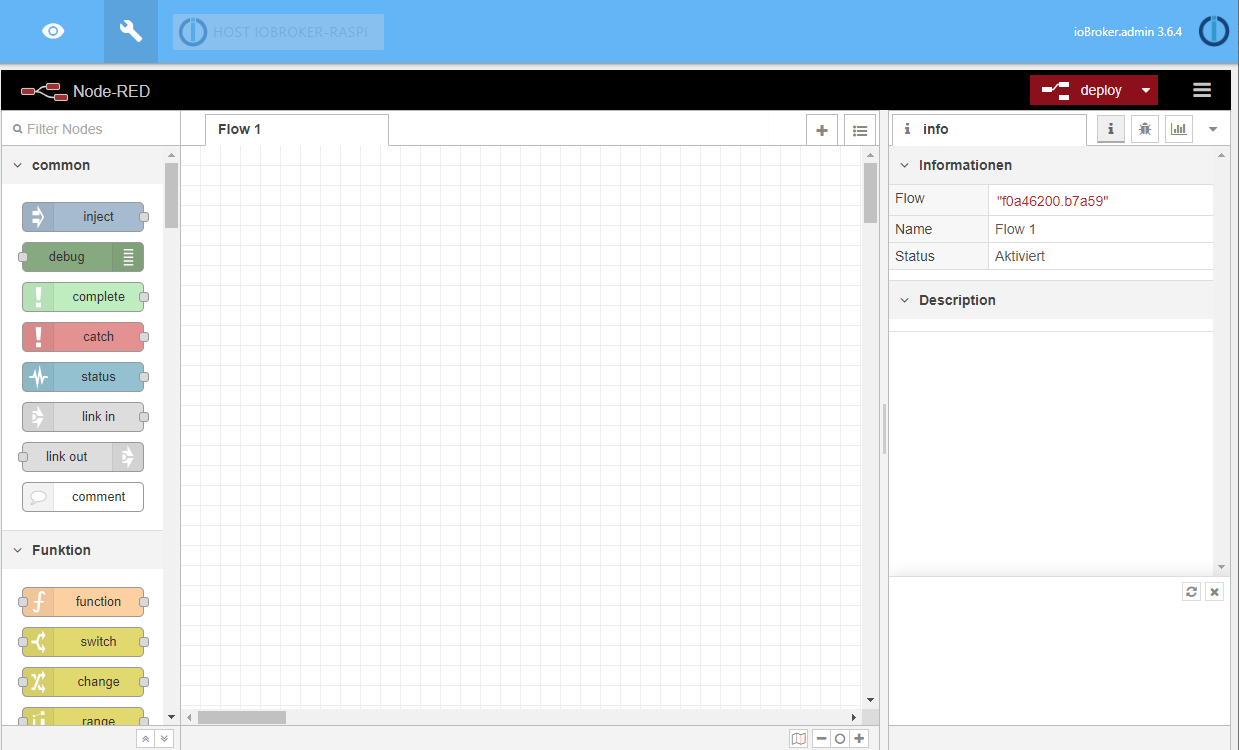
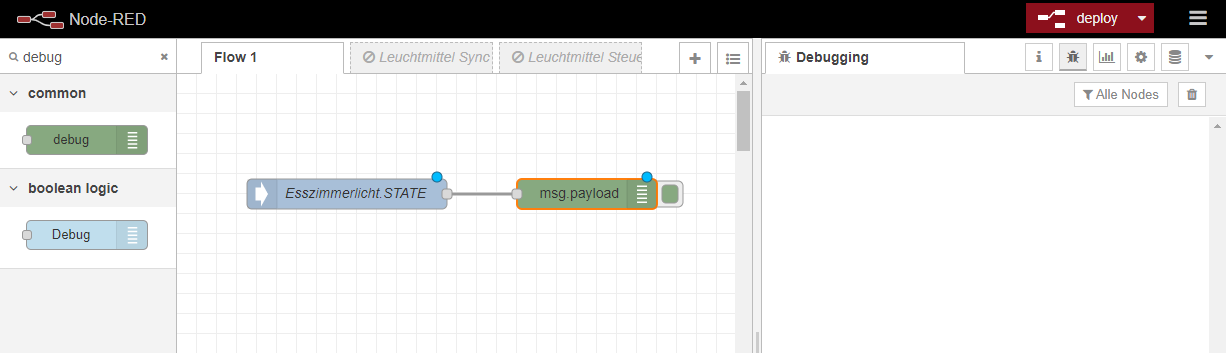
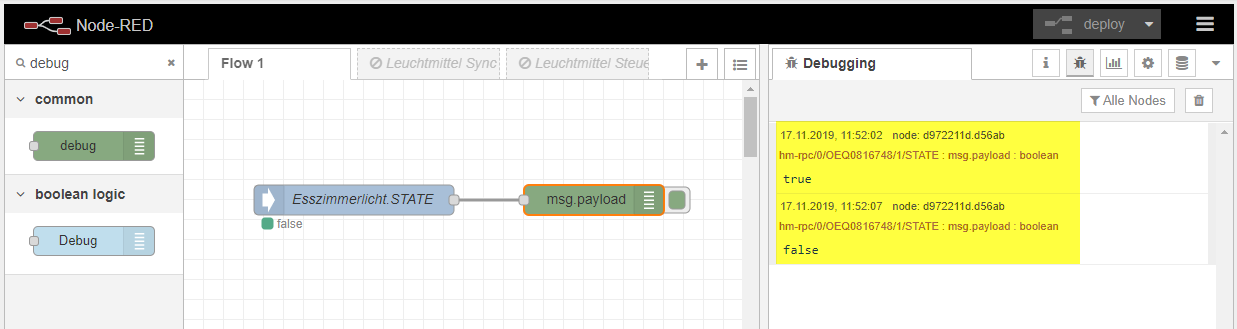
Im dritten Teil der ioBroker Node-RED Artikelreihe werde ich den Aufbau der Entwicklungsoberfläche zeigen und die einzelnen Elemente und Bereiche genauer erklären. Nach dem Start von Node-RED wird die folgende Programmoberfläche dargestellt.
Die Oberfläche von Node-RED unterteilt sich in drei wesentliche Bereiche:
- Node
Im Bereich Node werden die verfügbaren Nodes (Code-Nodes sowie installierte Nodes) angezeigt. Die Nodes werden dabei in verschiedenen Kategorien eingeordnet um eine gute Übersicht über die Vielzahl von Nodes zu gewährleisten. Nicht benötigte Bereiche können so einfach zugeklappt werden. Zudem befindet sich oberhalb der Liste von Nodes eine Suchfunktion, mit der schnell nach benötigten Nodes gesucht werden kann. - Flow
Im Bereich Flow stehen die einzelnen Flows in Form von Tab-Laschen zur Verfügung. Über die Plus-Schaltfläche rechts können weitere Flows angelegt werden. Mit dem Listen-Button kann eine weitere Ansicht geöffnet werden, mit der schnell über alle Flows gesucht werden kann. - Informationen
Im Bereich Informationen werden Informationen zum markieren Node dargestellt. Zudem ist eine kleine Hilfe enthalten, welche zusätzliche Informationen einblendet. Im Informationsbereich befinden sich auch die Debug-Meldungen, sowie der Aufbau der Visualisierung, auf die wir später genauer eingehen werden.
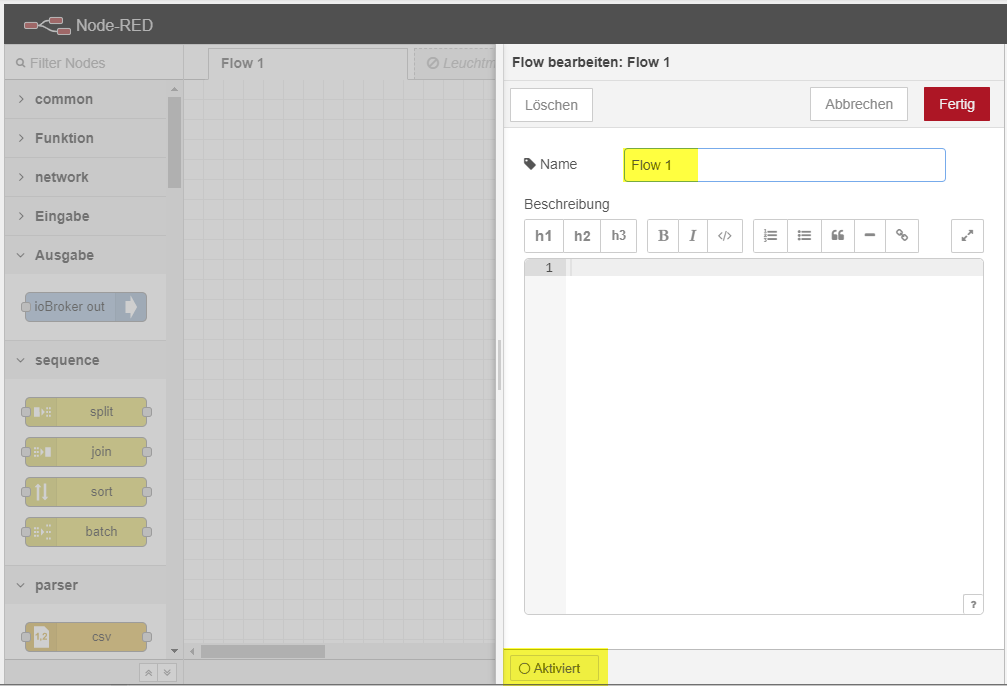
Mit einem Doppelklick auf einen Flow (Tab-Lasche) können wir die Bezeichnung des Flows ändern. Zudem kann eine Beschreibung hinterlegt werden. Nicht benötigte Flows können über das Bearbeitungsfenster ebenfalls deaktiviert werden. Um einen Flow zu deaktivieren, einfach ganz unten auf die Schaltfläche „Aktiviert“ klicken. Mit einem Klick wechselt sich die Ansicht in „Deaktiviert“. Zudem wird der Flow ausgegraut und mit einem Icon „Deaktiviert“ dargestellt.
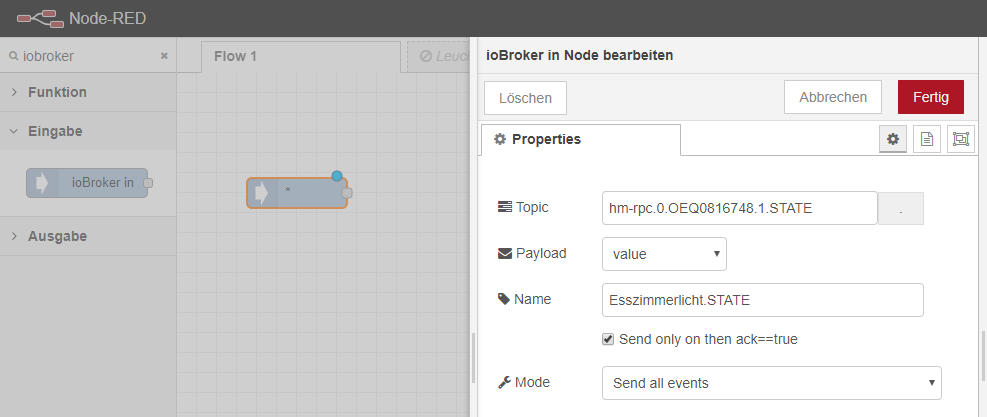
Um nun einen Node im Flow zu verwenden, suchen wir in der Liste der Nodes den entsprechenden Node und ziehen ihn per Drag&Drop auf den Flow. Ich habe hier den Node „ioBroker in“ verwendet, da ich auf eine Veränderung eines ioBrokers Datenpunkt reagieren möchte.
Nach dem der Node im Flow eingefügt wurde, können wir mit einem Doppelklick die Node-Eigenschaften bearbeiten. In den Eigenschaften des Nodes wählen wir im ersten Schritt den Topic aus. Dieser Topic ist der Datenpunkt, auf den wir reagieren möchten. An dieser Stelle können wir zudem mit sogenannten Wildcards arbeiten (*) um mit einem Node auf mehrere Topics zu reagieren. Zudem können wir hier die Art des Payloads definieren. Um auf den Wert (true/false) des Datenpunkts zu reagieren habe ich hier nun „Value“ ausgewählt. Weiter können wir den Namen des Nodes vergeben sowie die Option „ack==true“, bei der wir nur auf bestätigte Änderungen in ioBroker reagieren. Ich setze in der Regel den Haken, da die Adapter in ioBroker die Werte bestätigt schreiben. Abschließend können wir den Node über die Schaltfläche „Fertig“ speichern.
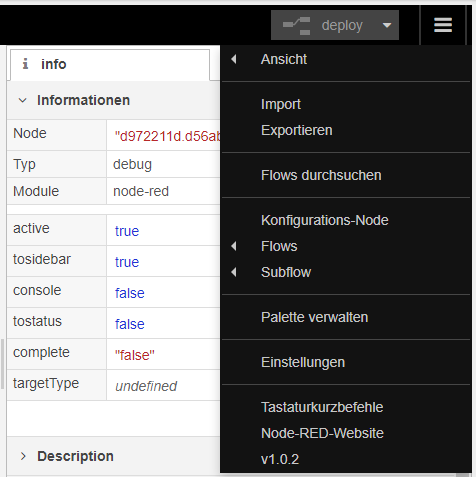
Mit einem einfachen Klick auf die Node werden die Informationen der selektierten Node auf der rechten Seite im Informationsbereich bereitgestellt. Hier sehen wir in einer kompakten Darstellung alle relevanten Informationen. Zudem wird hier auch die hinterlegte Dokumentation dargestellt.
Im nächsten Schritt habe ich die Debug-Node zum Flow hinzugefügt und die beiden Nodes mit einem Pfeil miteinander verbunden. Hierfür klicken wir einfach auf den Anschlusspunkt des linken Nodes und ziehen den Verbindungskreis zum rechten Node. Alternativ können wir die Verbindungslinie auch vom rechten zum linken Node ziehen, die Richtung spielt hier keine Rolle. Im nun erstellten Flow wird bei einer Veränderung des Datenpunktes des verknüpften Input-Nodes der Wert an den Debug Node weitergegeben. Diesen Wert können wir uns später in der Debug-Lasche ansehen.
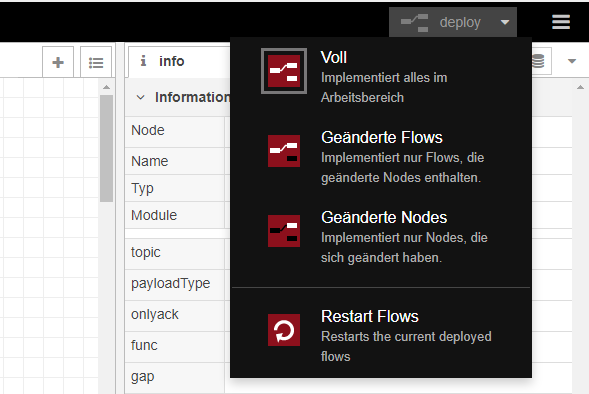
Wenn wir uns den Flow nun genauer ansehen, sehen wir an den eingefügten Nodes die blauen Kreise oben rechts am Node. Dieses Symbol zeigt uns, dass der Flow zwar gespeichert aber noch nicht „deployed“ wurde. Nach dem wir einen neuen Flow erstellt oder Änderungen durchgeführt haben, müssen diese erst mit der roten „deploy“ Schaltfläche bereitgestellt werden. Beim „Deploy“ Vorgang können wir zwischen verschiedenen Arten unterschieden. Standardmäßig wird hier der volle „Deploy“ durchgeführt.
Nach dem wir nun den Flow deployed haben können wir uns im nächsten Schritt ansehen, wie der Flow funktioniert. Dafür wechseln wir im Informationsbereich auf die Lasche „Debugging“. Ich schalte nun den Zustand des zu triggernden Aktor (Esszimmer-Lampe) um und schon sehen wir im Debugging Bereich die Ausgaben des Debug-Nodes. In der Ausgabe sehen wir die Uhrzeit, den zu überwachenden Datenpunkt sowie den eigentlichen Payload samt Datentyp.
Wir haben nun alle drei wesentlichen Bereiche der Oberfläche mit einem einfachen Beispiel kennengelernt. Oben rechts neben der Deploy-Schaltfläche finden wir zudem ein kleines Menü, in dem zusätzliche Funktionen wie Import/Export, Suchfunktion, Node-Konfiguration und Einstellungen zur Verfügung stehen. In den weiteren Artikeln werde ich diese Funktionen näher erklären.
Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂
Teil 2 – Installation des ioBroker Adapters
Teil 3 – Aufbau der Entwicklungsoberfläche
Teil 4 – Core Nodes
Teil 4.1 – Inject Node
Teil 4.2 – Debug Node
Teil 4.3 – Function Node
Teil 4.4 – Change Node
Teil 4.5 – Switch Node
Teil 4.6 – Template Node
Teil 5 - Der erste Flow - Einfache Lichtsteuerung
Teil 6 - Zusätzliche Nodes installieren
Teil 7 - Tipps und Tricks
Teil 8 - Beispiel-Flows
Teil 8.1 - Zeitsteuerung von Leuchtmitteln
Teil 8.2 - Lichtsteuerung über Astrofunktion
Teil 9 - Visualisierung
Teil 9.1 – Aufbau der Visualisierung
Teil 9.2 – Anzeige von Informationen
Teil 9.2.1 – Anzeige von Temperatur und Luftfeuchtigkeit
Teil 9.2.2 – Anzeige von Tür- und Fensterstatus
Teil 9.2.3 – Anzeige von Füllständen
Teil 9.3 – Leuchtmittel steuern
Teil 9.3.1 – Leuchtmittel ein- oder ausschalten
Teil 9.3.2 – Leuchtmittel dimmen
Teil 9.3.3 – Leuchtmittel Farbe einstellen
Teil 9.4 – Notification Node















Super Tut
leider ist hier Teil 4 falsch verlinkt.
Spitzen Seite
Danke für den Hinweis und das Lob, ich habe das Inhaltsverzeichnis direkt aktualisiert und berichtigt 🙂