ioBroker Node-RED – Teil 4.5 – Switch Node
In diesem Teil der ioBroker Node-RED Artikelreihe zeige ich Dir, wie Du Node-Red in ioBroker verwenden kannst.
Im Teil 4.5 der ioBroker Node-RED Artikelreihe werden wir uns den Switch-Node ansehen. Mit dem Switch-Node kann eine Nachricht in verschiedene Zweige des Flows geleitet werden. Anhand den hinterlegten Regeln können unterschiedliche Teile des Flows weiter durchlaufen werden. Für den Switch-Node gibt es viele Beispiele, ich werde hier wieder ein Beispiel aus dem Umfeld der Lichtsteuerung verwenden. Im Beispiel simulieren wir einen Taster, welcher ein Leuchtmittel (LightA) mit jedem Tastendruck umschaltet. Hier die Schaltbeispiele:
- Licht ist an – Taster drücken – Licht einschalten
- Licht ist aus – Taster drücken – Licht ausschalten
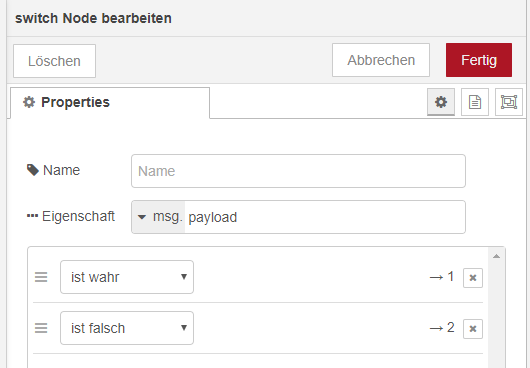
Im ersten Schritt fügen wir nun den Switch-Node in unseren Flow ein. Standardmäßig verfügt der Switch-Node über einen Eingang sowie einen Ausgang. Über die Konfiguration können wir hier weitere Ausgänge hinzufügen.
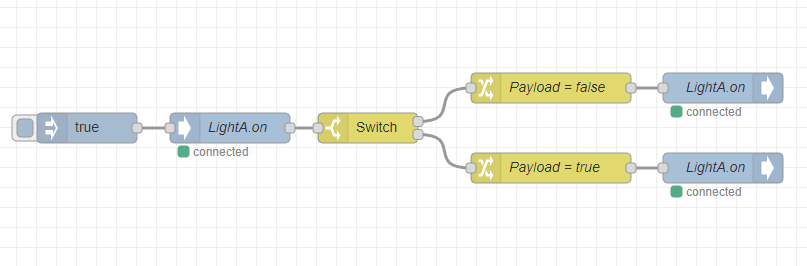
Neben dem Switch Node fügen wir nun noch weitere Nodes ein und ziehen die entsprechenden Verbindungslinien zwischen den einzelnen Nodes:
- 1x Inject-Node
- 1x ioBroker get Node
- 2x ioBroker out Node
Der Node beginnt mit dem Inject-Node, mit dem wir einen Taster simulieren. Hier kann natürlich auch ein ioBroker Taster als Eingang verwendet werden. Nach dem Schaltzustand, welcher per Boolean getriggert wird, wird im nächsten Schritt mit dem „ioBroker get“ Node der aktuelle Schaltzustand des Licht (LightA) ausgelesen und an den Switch-Node weitergeleitet. Im Switch-Node werden die folgenden Regeln definiert:
Der Switch-Node gibt nun den Payload an Ausgang [1] weiter, wenn der Payload (true) ist. Wenn der Payload false ist, wird der Payload an Ausgang [2] weitergeleitet. Der Flow wird mit dem Switch nun in zwei Pfade gesplittet. Nun wird der Payload mit den beiden Change-Nodes entsprechen des Pfades verändert.
Der fertige Flow sieht nun folgendermaßen aus:
Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂
Teil 2 – Installation des ioBroker Adapters
Teil 3 – Aufbau der Entwicklungsoberfläche
Teil 4 – Core Nodes
Teil 4.1 – Inject Node
Teil 4.2 – Debug Node
Teil 4.3 – Function Node
Teil 4.4 – Change Node
Teil 4.5 – Switch Node
Teil 4.6 – Template Node
Teil 5 - Der erste Flow - Einfache Lichtsteuerung
Teil 6 - Zusätzliche Nodes installieren
Teil 7 - Tipps und Tricks
Teil 8 - Beispiel-Flows
Teil 8.1 - Zeitsteuerung von Leuchtmitteln
Teil 8.2 - Lichtsteuerung über Astrofunktion
Teil 9 - Visualisierung
Teil 9.1 – Aufbau der Visualisierung
Teil 9.2 – Anzeige von Informationen
Teil 9.2.1 – Anzeige von Temperatur und Luftfeuchtigkeit
Teil 9.2.2 – Anzeige von Tür- und Fensterstatus
Teil 9.2.3 – Anzeige von Füllständen
Teil 9.3 – Leuchtmittel steuern
Teil 9.3.1 – Leuchtmittel ein- oder ausschalten
Teil 9.3.2 – Leuchtmittel dimmen
Teil 9.3.3 – Leuchtmittel Farbe einstellen
Teil 9.4 – Notification Node








Pingback: ioBroker Node-RED – Teil 4 – Core Nodes – smarthome-tricks.de