ioBroker Node-RED – Teil 9.4 – Notification Node
In diesem Teil der ioBroker Node-RED Artikelreihe zeige ich Dir, wie Du Node-Red in ioBroker verwenden kannst.
Mit dem Node-RED Notification Node kannst Du Dir Benachrichtigungen innerhalb der Node-RED Visualisierung anzeigen lassen.

Als Beispiel nehmen wir hier einen einfachen Inject-Node, welcher einen String-Payload an den Notification-Node weiterleitet. Die beiden Nodes werden wie folgt miteinander verbunden.

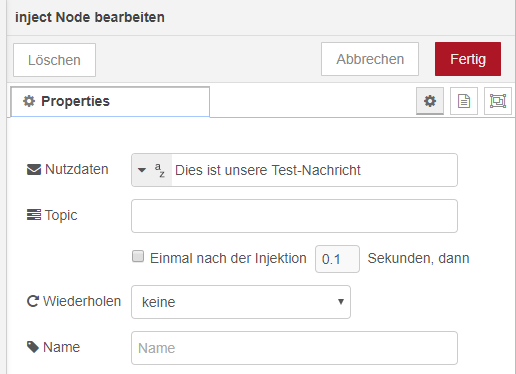
Mit einem Doppelklick auf den Inject-Node wird die Konfiguration angezeigt. Als Datentyp der Nutzdaten habe ich String gewählt und die unten dargestellte Zeichenfolge als Beispiel verwendet.

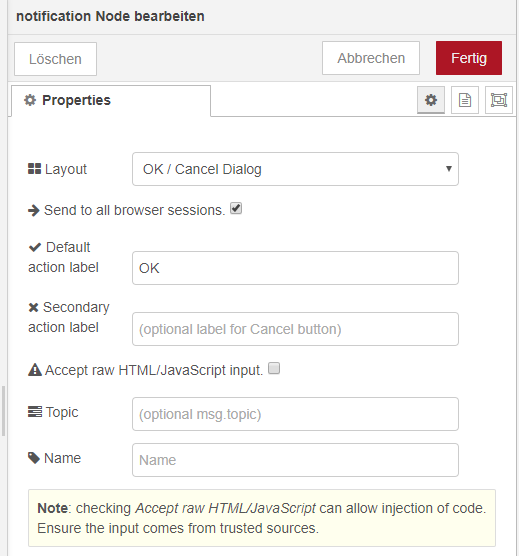
Im nächsten Schritt konfigurieren wir den Notification-Node. In der Konfiguration können verschiedene Layouts gewählt werden. Im ersten Beispiel habe ich das Layout OK / Cancel Dialog ausgewählt. Zudem habe ich die Standard-Einstellung Send to all browser sessions belassen. Über die Beschriftungsfelder können wir zudem die Buttons der Notification anpassen.

Im nächsten Schritt deployen wir den Flow nun und können mit einem Klick auf den Inject-Button die Nachricht anzeigen lassen.

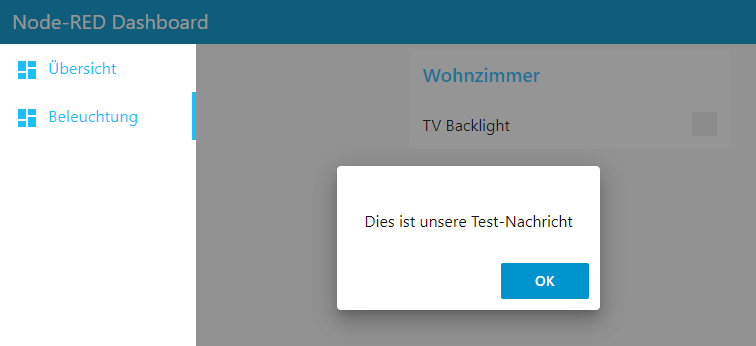
Wenn wir nun wieder in das bereits geöffnete Dashboard wechseln, bekommen wir folgende Notification angezeigt.

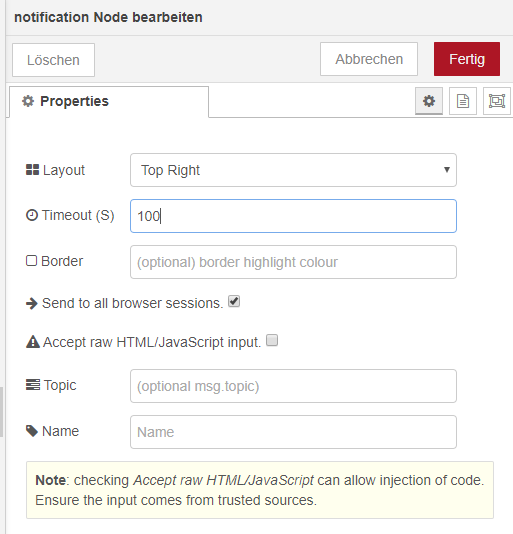
Der Notification-Node stellt zudem noch weitere Layouts zur Verfügung, bei dem wir die Anzeige der Benachrichtigung entsprechend konfigurieren können. Ich habe nun das Layout Top Right gewählt. Bei dieser Layout-Option steht nun ein weiteres Eingabefeld zur Verfügung, mit dem wir die Einblend-Zeit der Notification in Sekunden definieren können.

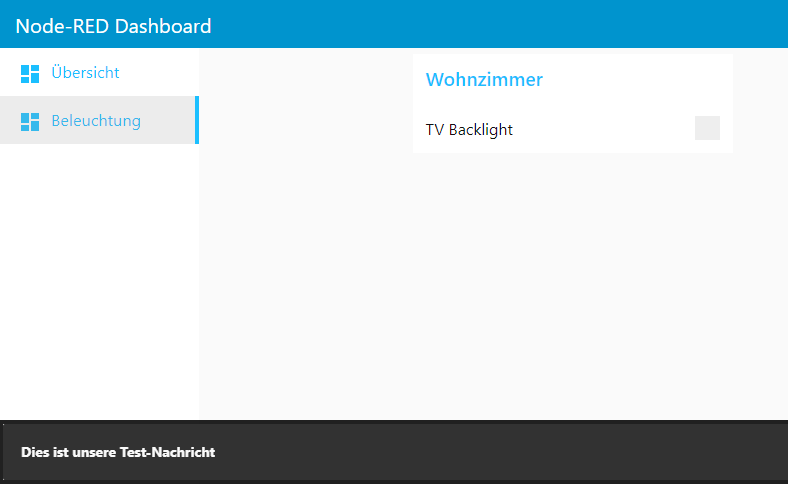
Die Notification wird jetzt nicht als Dialog sondern als Notification auf dem Dashboard eingeblendet. Nach dem Ablauf der oben definierten Zeit wird die Notification automatisch wieder ausgeblendet.

Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂
Teil 2 – Installation des ioBroker Adapters
Teil 3 – Aufbau der Entwicklungsoberfläche
Teil 4 – Core Nodes
Teil 4.1 – Inject Node
Teil 4.2 – Debug Node
Teil 4.3 – Function Node
Teil 4.4 – Change Node
Teil 4.5 – Switch Node
Teil 4.6 – Template Node
Teil 5 - Der erste Flow - Einfache Lichtsteuerung
Teil 6 - Zusätzliche Nodes installieren
Teil 7 - Tipps und Tricks
Teil 8 - Beispiel-Flows
Teil 8.1 - Zeitsteuerung von Leuchtmitteln
Teil 8.2 - Lichtsteuerung über Astrofunktion
Teil 9 - Visualisierung
Teil 9.1 – Aufbau der Visualisierung
Teil 9.2 – Anzeige von Informationen
Teil 9.2.1 – Anzeige von Temperatur und Luftfeuchtigkeit
Teil 9.2.2 – Anzeige von Tür- und Fensterstatus
Teil 9.2.3 – Anzeige von Füllständen
Teil 9.3 – Leuchtmittel steuern
Teil 9.3.1 – Leuchtmittel ein- oder ausschalten
Teil 9.3.2 – Leuchtmittel dimmen
Teil 9.3.3 – Leuchtmittel Farbe einstellen
Teil 9.4 – Notification Node