ioBroker VIS – Das Icon increment Widget
Im folgenden Artikel zeige ich Dir, wie Du das Widget Icon increment für das Verändern von Datenpunkten in der Visualisierung verwenden kannst.
Die ioBroker Objekte oder auch Datenpunkte genannt sind der zentrale Speicherort von Eigenschaften und Informationen rund um Dein Smart-Home. Egal ob die aktuelle Ist-Temperatur oder die Soll-Temperatur, alle Informationen werden hier zentral gespeichert. Zudem können die Datenpunkte auch per Adapter, Script oder Visualisierung verändert werden. Im heutigen Artikel zeige ich Dir, wie Du einen numerischen Datenpunkt (Number) über die ioBroker VIS Visualisierung komfortabel verändern kannst.
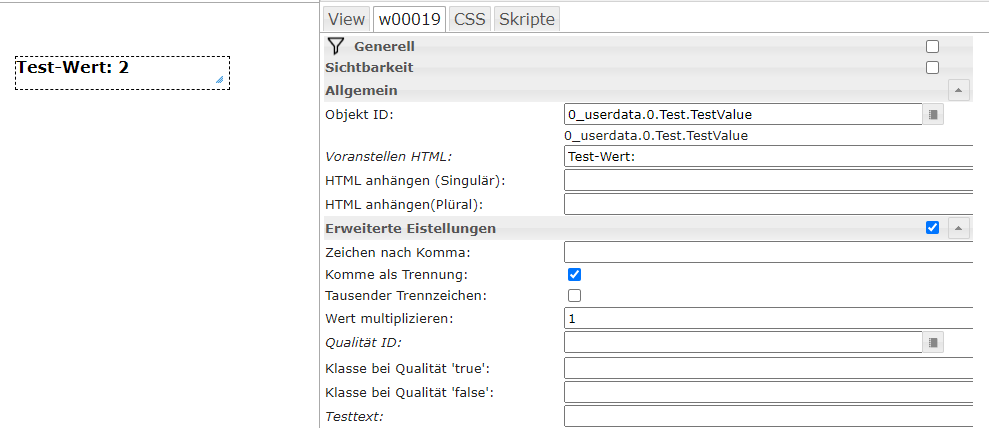
Im ersten Schritt füge ich das Number Widget auf meiner Visualisierung ein. Dieses Widget wird den aktuellen Wert des zu verändernden Datenpunktes darstellen. In meinem Fall handelt es sich um einen eigenen Datenpunkt im Bereich 0_userdata. Du kannst hier natürlich auch andere Datenpunkte verwenden.

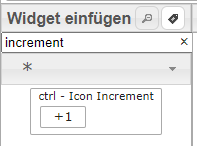
Im nächsten Schritt suchen in der linken Widget-Liste nach „increment“. Für die Veränderung eines Datenpunktes werden wir das ctrl + Icon Increment Widget einsetzen. Dazu ziehen wir das Widget zwei mal auf unsere Visualisierung.

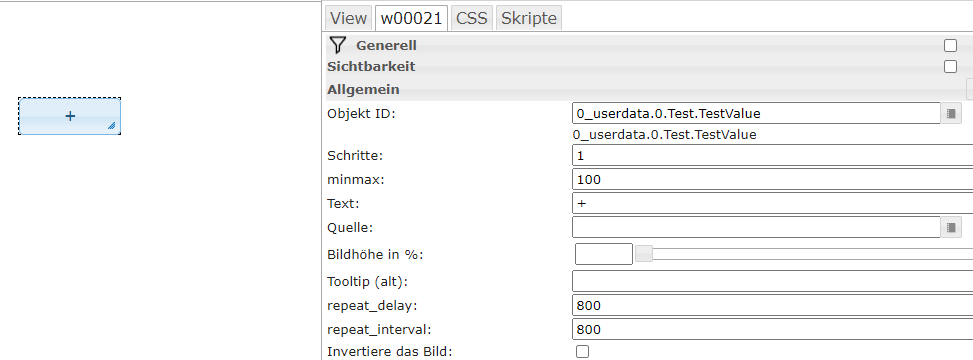
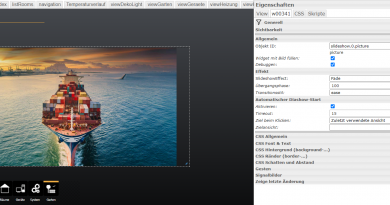
Das erste Widget habe ich nun im ersten Schritt mit Plus Beschriftet. Dazu kann einfach das Feld Text verwendet werden. Zudem müssen wir den zu verändernden Datenpunkt in das Feld Objekt-ID eintragen. Zudem können wir hier den Schritt sowie den maximalen Wert bei einer Plus-Veränderung hinterlegen. In meinem Fall ist das der Wert 100.

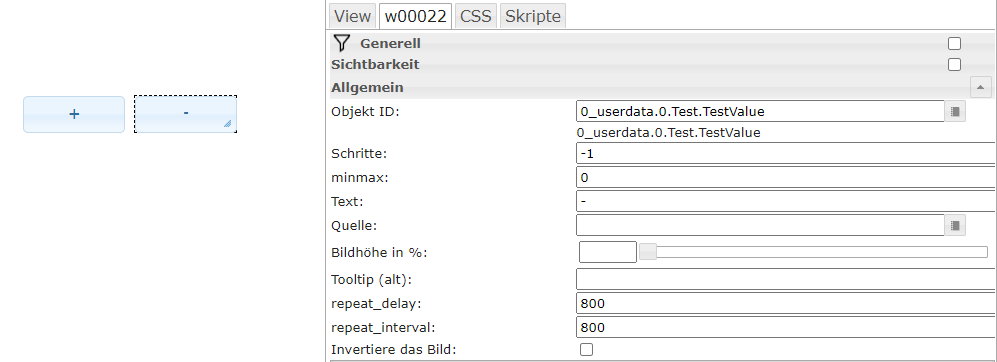
Im zweiten Increment Widget hinterlegen wir die Einstellungen wie folgt. Es wird auch hier wieder der zu verändernde Datenpunkt, den Schritt mit -1 sowie der minimale Wert mit 0 hinterlegt.

Wir können jetzt das Projekt in der Visualisierung betrachten. Der Datenpunkt kann nun mittels den beiden Schaltflächen verändert werden. Ich nutze dieses Widget z.B. im Bereich der Heizungsthermostate. So kann ich die gewünschte Soll-Temperatur komfortabel über die Visualisierung verändern.

Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels freue ich mich wie immer 🙂




Hi,
danke für den tollen Artikel.
Aber wie hast du es geschafft das Aussehen der Buttons zu ändern?
In deiner Vis Vorschau sehen die ja angepasst aus.
Danke und Viele Grüße
Peter
Hallo Peter,
ich habe in der View das Theme geändert. Du findest da eine Auswahl-Box mit entsprechenden Design-Möglichkeiten.
LG Matthias