ioBroker VIS – jQuery-UI-Stil Widgets – Button State
Im folgenden Artikel zeige ich Dir, wie Du die Button State Schaltfläche für das setzen von Objektwerten verwenden kannst.
Installation der jQuery-UI Widgets
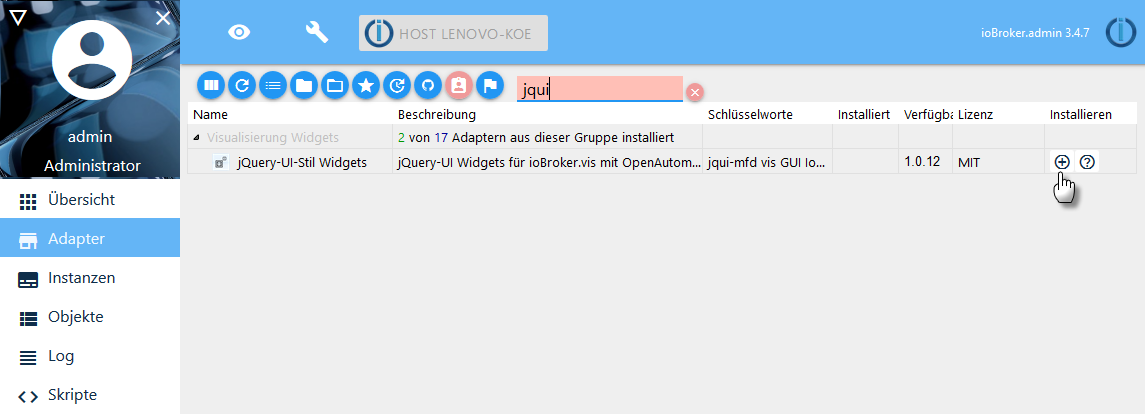
Falls Du die jQuery-UI_Stil Widgets noch nicht installierst hast, wechsle nun in den Bereich „Adapter“ und installiere hier den folgenden Adapter. Wenn Du den Adapter schon installiert hast, kannst Du diesen Abschnitt überspringen.
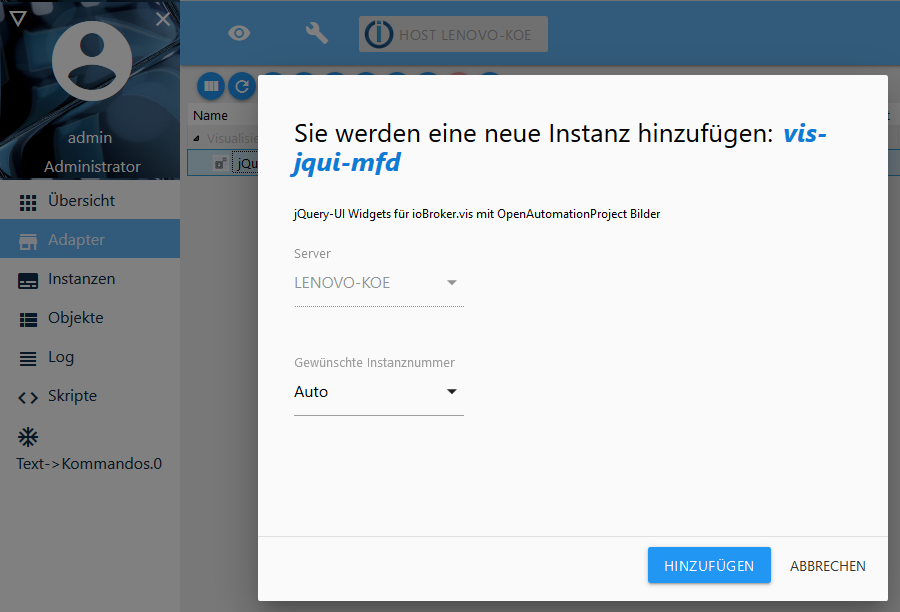
Auf dem folgenden Fenster kannst Du den Server (nur wirklich relevant im MultiHost-Betrieb) sowie die gewünschte Instanznummer festlegen. Ich lasse die Einstellung in der Regel auf Auto stehen, sodass ioBroker selber die Instanznummer vergibt. Mit Hinzufügen wird der Adapter dann installiert.

Einfügen und Konfiguration im VIS-Editor
Nach der Installation des Adapters wechseln wir in den VIS-Editor und wählen unsere View aus, auf die wir das Button-State-Widget einfügen möchten. Wir ziehen dann das Widget per Drag&Drop auf die View.

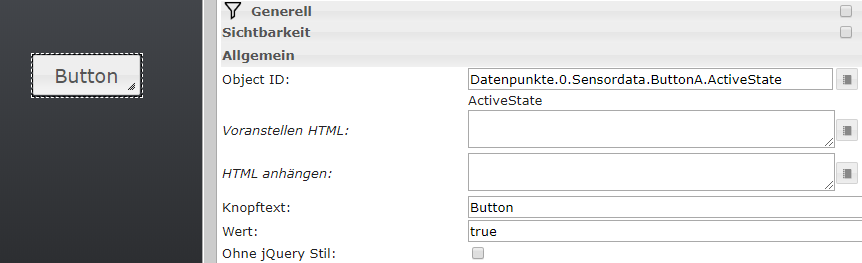
Mit einem Klick auf das Widget werden die Einstellungen eingeblendet. In den Einstellungen des Widgets können wir nun den Datenpunkt „Object ID“ auswählen, welcher den Wert des Button-State-Widgets aufnehmen soll. Über die Einstellung „Kopftext“ kann die Beschriftung des Buttons gesetzt werden. Mit der Einstellung „Wert“ wird der Wert definiert, welcher in die oben definierte Object ID nach einem Klick auf den Button eingesetzt werden soll. In meinem Beispiel möchte ich den Datenpunkt auf den logischen Wert „true“ setzen.

Wenn wir nun die View ausführen und auf die Schaltfläche klicken, dann wird in den definierten Datenpunkt der logische Wert „true“ eingetragen. Ich nutzte dieses Widget für das Setzen der verschiedenen Farbmodis meines ESP8266 Deko Lichts.
Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂






Hallo Mathias,
gibt es eine Möglichkeit, das widget der checkbox in den hqwidgets (dieser Schiebeschalter horizontal)
so abzuändern, das die Farbe des Sliders (der bewegliche Teil) verändert werden kann:
Farbe #123456 an der linken Position wenn Objekt xyz = true oder false
Farbe #654321 an der rechten Position wenn Objekt xyz = true oder false
Das würde mir enorm weiterhelfen.
Vielen Dank
Mit freundlichem Gruß aus Zwiesel im Bayer. Wald
Hans
Moin,
Du kannst nur die Hintergrundfarbe ändern. Leider gibt es hier derzeit aber nur wenige vordefinierte Farben und keine Eingabe-Möglichkeit.
Schau mal in den Eigenschaften des Widgets im Bereich „Allgemein“.
LG Matthias