ioBroker VIS – JSON Table Widget – Teil 3 – DetailView
In diesem Artikel beschäftigen wir uns mit dem JSON Table Widget.
Zu keinem anderen Widget habe ich mehr Fragen und Probleme gelesen, wie zu dem ioBroker VIS JSON Table Widget. Mit dem Widget kann eine JSON-Tabelle in der Visualisierung dargestellt werden. JSON-Tabellen werden häufig von Adaptern als zusätzliche Datenpunkte zur Verfügung gestellt, in denen weitere Informationen hinterlegt sind.
Für den Artikel verwende ich hier den Adapter „yr“, mit dem Wetterinformationen des norwegischen Meteorologischen Institut in ioBroker integriert werden können. Der Adapter stellt dabei die Wettervorhersage als einzelne Datenpunkte sowie als JSON-Tabelle zur Verfügung.
Im dritten Teil der Artikelreihe nutzen wir nun die Anzeige von Detail-Informationen eines Eintrages. Hierzu verfügt das Widget über eine zusätzliche Eigenschaft.
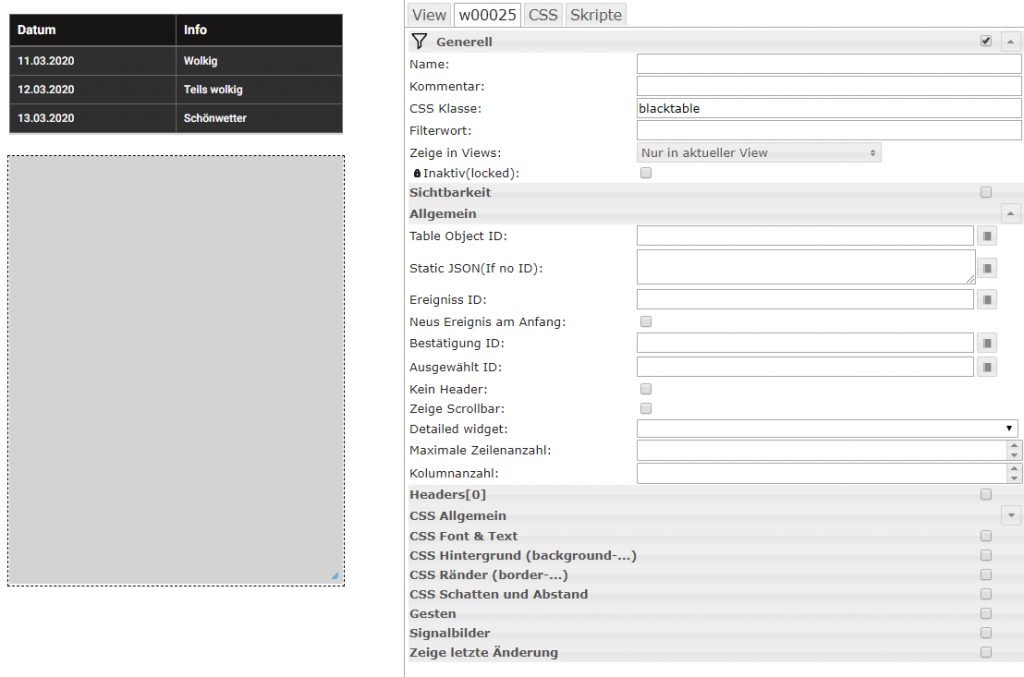
Im ersten Schritt nehmen wir wieder unsere Tabelle aus dem zweiten Teil der Artikelreihe. Zusätzlich fügen wir noch eine weitere JSON-Tabelle unterhalb des Widgets hinzu. Dazu einfach wieder über die Widget-Liste auf der linken Seite nach dem JSON-Table Widget suchen und dieses auf der View einfügen.

Nach dem wir das Widget eingefügt haben, benötigen wir im nächsten Schritt die Widget-ID. Dazu klicken wir einfach das Widget an und sehen dann im Bereich Widgets die ID des aktiven Widgets.

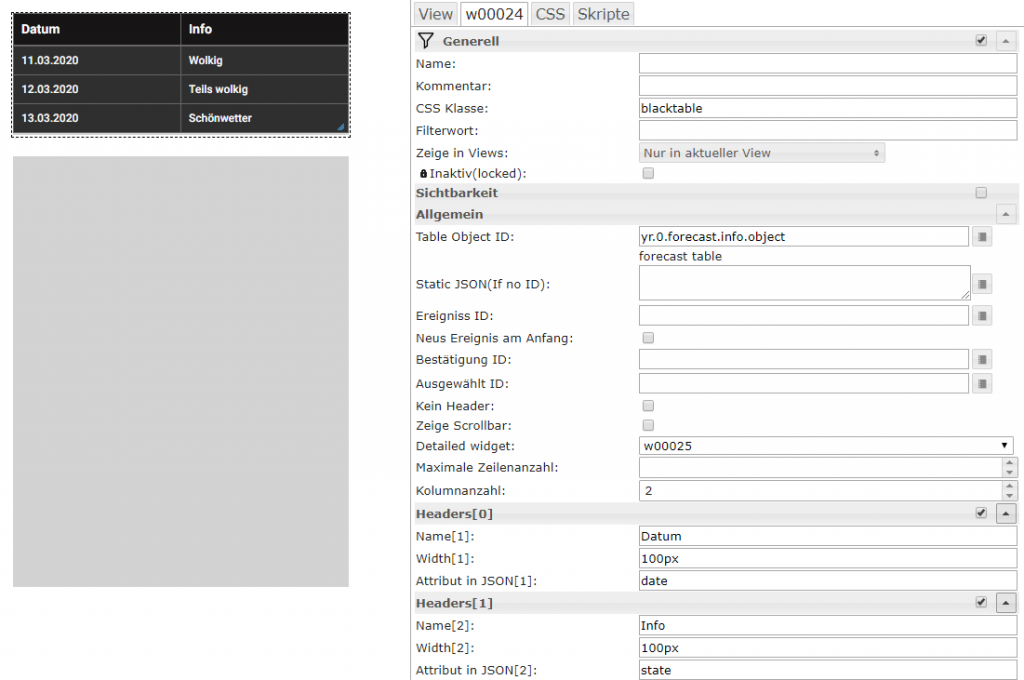
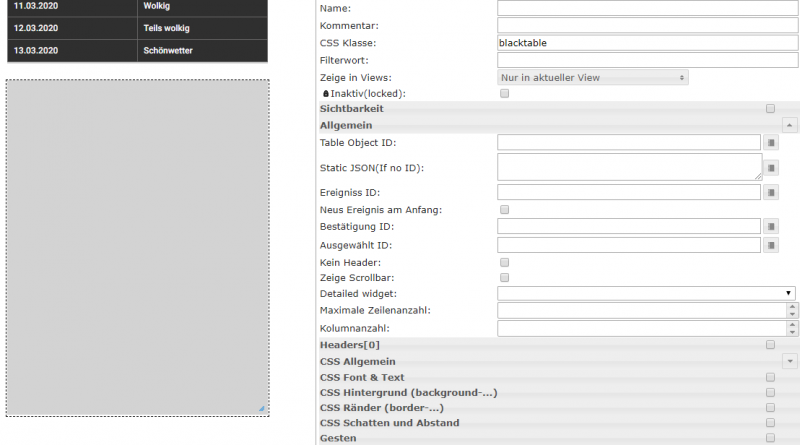
Im nächsten Schritt benötigen wir diese ID zur Konfiguration der ersten JSON-Tabelle. Wir markieren jetzt das bereits eingefügte Widget und wählen die ID in der Auswahl Detailed widget aus. Somit werden die beiden Widgets miteinander verbunden.

Im nächsten Schritt setze ich noch zusätzlich die CSS-Klasse auf blacktable.

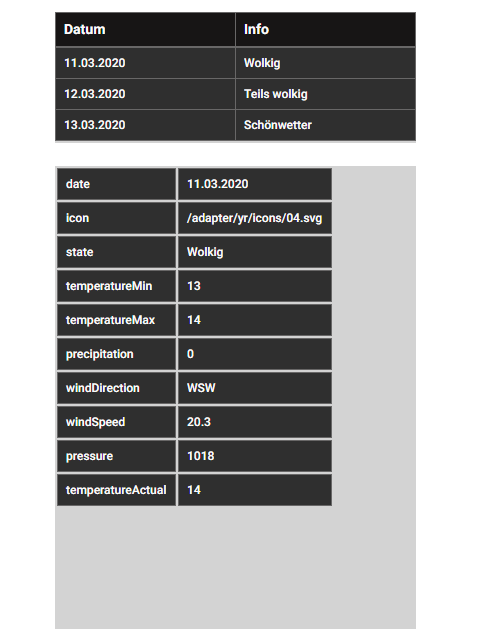
Wenn wir nun die View starten, werden die beiden JSON-Tabellen wie folgt dargestellt:

Mit einem Klick auf das obere Widget werden alle Details des markierten JSON-Datensatzes im unteren JSON-Table Widget dargestellt.
Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂





Man kann übrigens den Datenpunkt des unteren Widgets benutzen, um weitere Aktionen auszulösen.
Ich habe z.B. eine Table die den Zustand aller Heizungsthermostaten und der entsprechen Ventile darstellt. Bei Klick auf einen Raum, kann man so beispielsweise ein Dialogfenster öffnen, um die Einstellungen für diesen Raum zu verändern.
Viele Grüße
Danke für den Tipp 🙂
Hallo Gieselbert,
wie bekommst du alle Thermostate und Ventile in einen JSON und wie kannst du das Dialogfenster öffnen bei Raum so und so…
VG Freddy
Hallo Matthias,
ich hatte vergessen dir für deinen Artikel zu danken, den hätte ich haben sollen als ich mich durch die Materie gekämpft habe.
Trotzdem ist mir noch einiges unklar, z.B. die Ereignis Id und die Bestätigungs Id und deren Verwendung.
Vielleicht kann jemand dazu noch etwas beitragen.