ioBroker VIS – SliderTabs
In diesem Artikel zeige ich Dir, wie Du Deine VIS-Visualisierung mit dem VIS-Widget SliderTabs aufbauen kannst. Mit dem Widget SliderTabs kannst Du auf einer View verschiedene Views in Tab-Laschen anordnen und darstellen. Ein wesentlicher Vorteil des SliderTabs Widget ist der geringe Platzbedarf von vielen Informationen auf der View, da die Informationen quasi übereinander liegen, und nur je nach aktiver Tab-Lasche die entsprechende View eingeblendet wird.
Im ersten Schritt fügen wir nun das Widget per Drag&Drop auf unserer View ein und definieren die gewünschte Position und Grüße des Widgets.

Jetzt beginnen wir mit der Konfiguration des Widgets. Falls Du noch keine Views angelegt hast, welche in den einzelnen Tab-Seiten angezeigt werden sollen, solltest Du dies jetzt erledigen. Lege dazu einfach normale Views an, welche dann im nächsten Schritt mit dem SliderTabs Widget verknüpft werden.
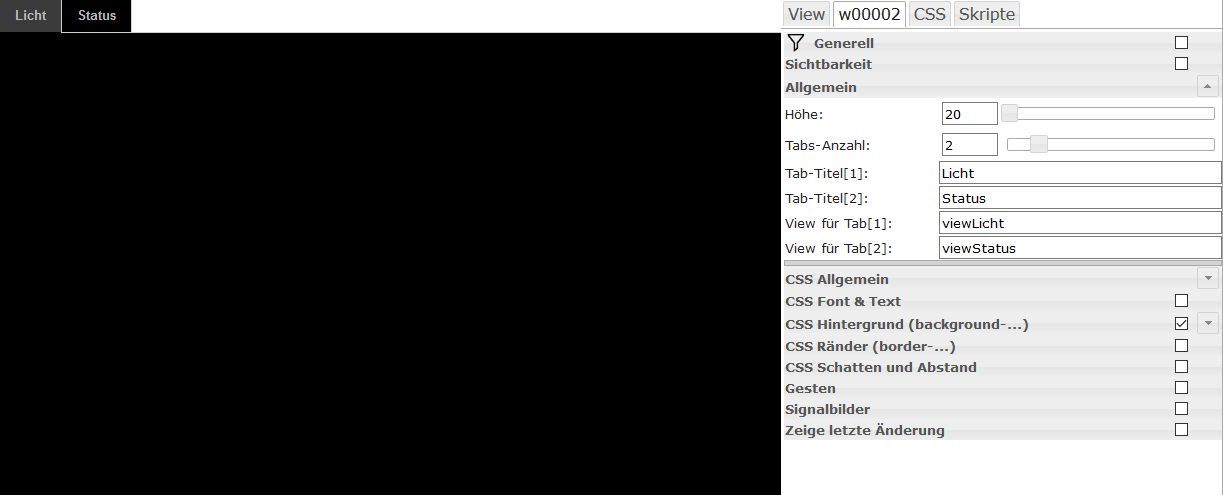
Im nächsten Schritt definieren wir die Anzahl Tab-Laschen des Widgets. Dazu kann die Anzahl entweder über den Schieberegler oder per Eingabe in das Feld „Tabs-Anzahl“ definiert werden. Nun werden für die einzelnen Tab-Laschen die Titel- und View Konfiguration in dem Bereich Allgemein angelegt. Wir können im ersten Schritt die Überschriften der Tab-Laschen in die entsprechenden Felder [1] – [2] – [X] eingeben. Im nächsten Schritt definieren wir die Views für die einzelnen Tab-Seiten. Dazu können wir die bereits angelegten Views aus der Liste auswählen und dem Tab[1]… hinterlegen.

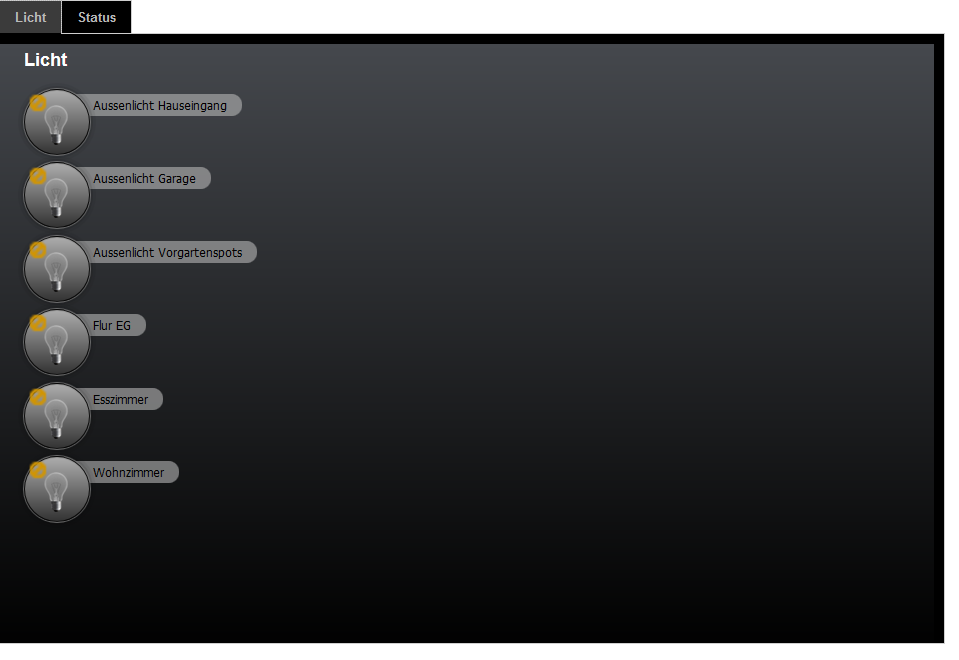
So einfach haben wir auch schon das SliderTab-Widget in der View eingefügt und konfiguriert. In der Visualisierung können wir nun über die Tab-Laschen Header die einzelnen Views einblenden.

Ich verwende diese Form der Visualisierung meist als Sekundär-Navigation auf Views, auf denen ansonsten zu viele Widgets und Informationen eingeblendet werden würden.
Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂





Hi,
bei mir werden die Laschen untereinander angezeigt, statt nebeneinander, obwohl mehr als genug Platz vorhanden ist. Hast Du eine Idee, woran das liegen kann?
Gruß, Sebastian
Moin Sebastian,
versuche mal testhalber die Tab-Titel vom Text her zu verändern. Bei mir war es gerade auch so, sobald ich einen längeren Begriff als Titel verwendet habe, ging es nebeneinander. Sehr merkwürdig das Verhalten :-/ Alternativ würde ich Dir vorschlagen das Umschalten der Views anders zu lösen.
Ich löse Navigationen heute nur noch so:
https://www.smarthome-tricks.de/software-iobroker/iobroker-vis-einfache-navigation/
Viele Grüße,
Matthias
Ich habe nun auch mit diesem widget experimentiert und finde es schade ist, dass es nur halb zu Ende gebracht wurde:
– Das „übereinander Problem“ ist wirkich seltsam
– Layouts der tabs sind nicht veränderbar. Dafür kann man z.B. Schriftgrößen / Farben des Fensters verändern, in dem dann später die Views liegen, was meiner Meinung nach wenig Sinn macht.
Schade eigentlich, weil die Funktionalität eigentlich prima ist.