ioBroker Visualisierung mit lovelace – Teil 26 – TrashSchedule
In diesem Artikel zeige ich Dir, wie Du das Widget des TrashSchedule-Adapters in ioBroker lovelace integrieren kannst.
In den letzten Artikeln habe ich bereits einige Karten und Tipps und Tricks rund um iobroker lovelace vorgestellt. Mit dem neuen Update des Adapter kamen jetzt auch neue Karten und Funktionen hinzu, welche ich nun gerne in einem kleinen Artikel zeige. In diesem Artikel zeige ich Dir, wie Du die Visualisierung des TrashSchedule-Adapters in Lovelace integrieren kannst. Die Integration wird relativ einfach per integrierter ioBroker VIS View umgesetzt.
Im ersten Schritt benötigen wir eine ioBroker VIS View, welche wir dann später in Lovelace integrieren. Ich verwende für diese Views ein separates Projekt, welches bei mir dann mit views_ beginnt. Wir erstellen somit ein neues Projekt mit dem Namen views_lovelace.
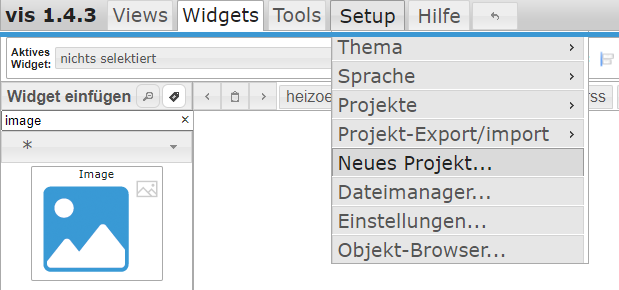
Dazu öffnen wir nun ein beliebiges VIS Projekt und klicken in der Menüleiste auf Setup – Neues Projekt.

Als Projekt-Name habe ich hier views_lovelace gewählt.

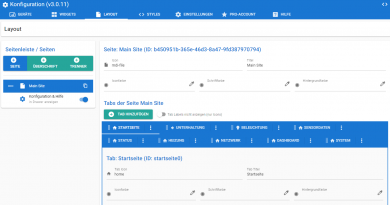
Das neue Projekt wurde jetzt angelegt. Im nächsten Schritt klicken wir im Bereich Views auf die Plus-Schaltfläche. Somit können wir eine neue View anlegen.

Im Feld Neuer Name können wir jetzt den Namen der View definieren. Ich habe hier trashschedule gewählt.

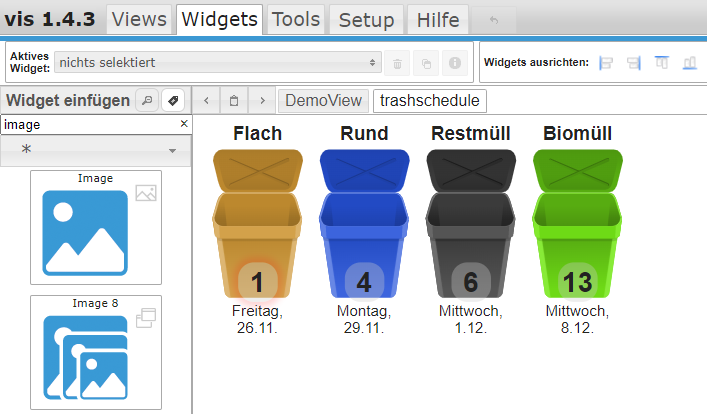
Nach dem die neue View jetzt angelegt wurde, kannst Du im nächsten Schritt das TrashSchedule-Widget auf der View einfügen. Ich habe die Größe leicht verringert und das Widget relativ nah am oberen und linken Rand platziert. Über die Größe kannst Du das Widget später weiter anpassen, sodass das Widget perfekt in die lovelace Karte passt.

Im nächsten Schritt können wir nun das VIS-Projekt in der VIS-Runtime starten.

Die View wird jetzt in einem neuen Tab geöffnet. Im nächsten Schritt müssen wir die Adresse URL zur View in die Zwischenablage kopieren. Diese benötigen wir gleich in der Lovelace-Konfiguration.

Lovelace Konfiguration der Visualisierung
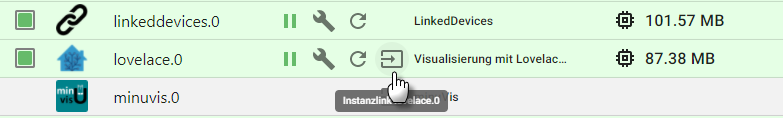
Im nächstenSchritt öffnen wir zunächst im Bereich Instanzen die Adapter-Webseite. Mit dieser Webseite wird die Visualisierung dargestellt. Zudem wird hier auch direkt die Konfiguration erledigt.

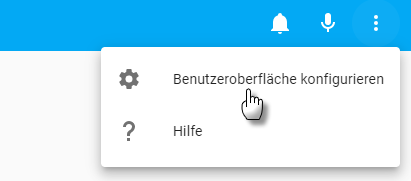
In der Visualisierung klicken wir dann oben rechts auf den Sandwitch-Button und dann auf die Schaltfläche „Benutzeroberfläche konfigurieren“. Nun öffnet sich die Konfiguration der Visualisierung.

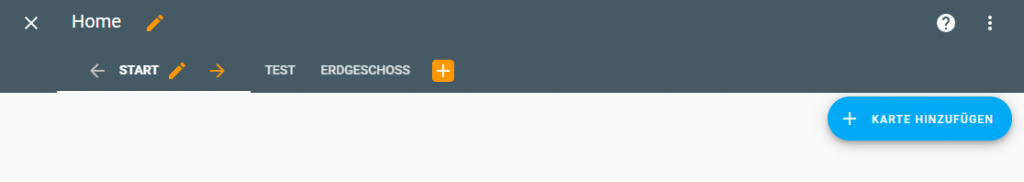
Über einen Klick auf die Schaltfläche Karte hinzufügen können wir nun eine neue Karte für die Darstellung der Abfuhrtermine anlegen.

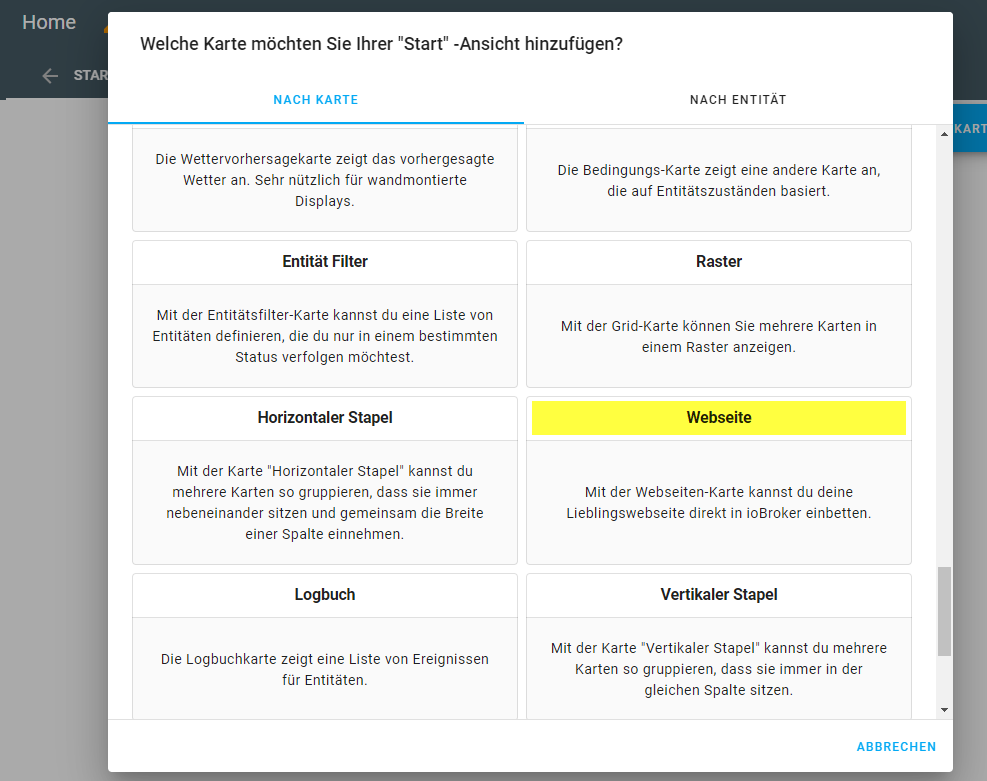
In der Karten-Auswahl wählen wir dann die hier gelb markierte Schaltfläche Webseite aus. Mit dieser Schaltfläche können wir eine Webseite in Form einer Karte darstellen.

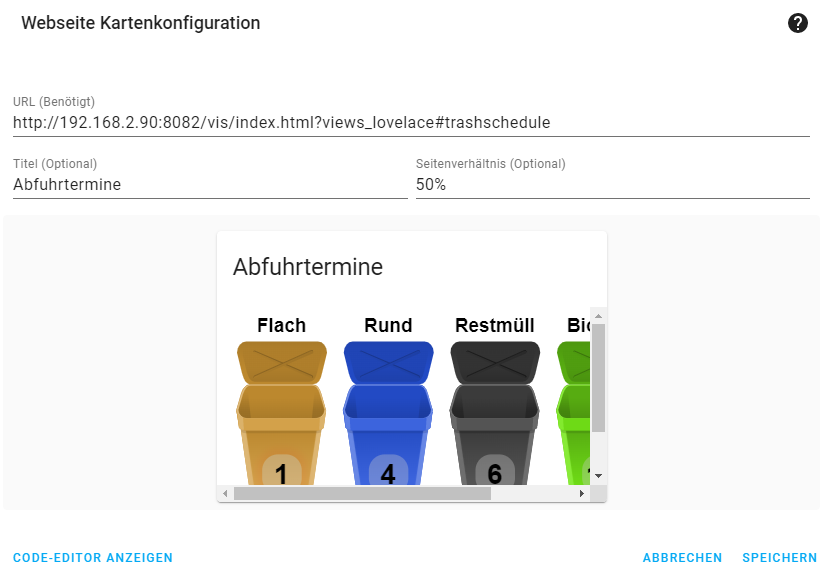
Nach der Wahl der Karte öffnet sich jetzt die Karten-Konfiguration. Füge hier nun die vorher kopierte URL zum ioBroker VIS Projekt in das Feld URL ein. Zudem habe ich hier noch einen Titel hinterlegt. Das Seitenverhältnis in Höhe von 50% habe ich hier so belassen.

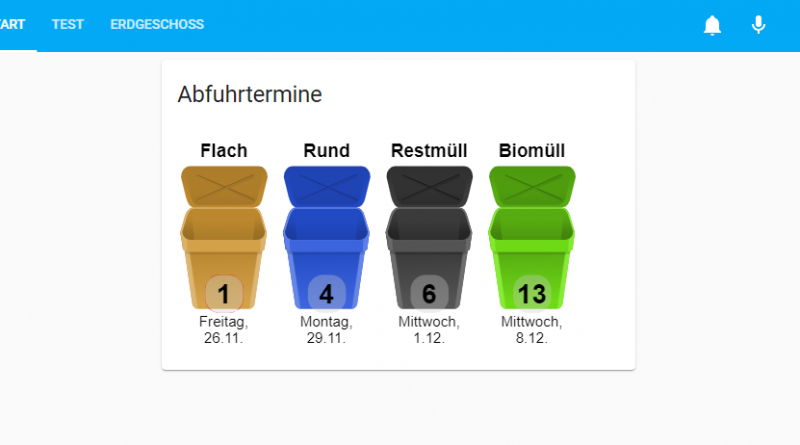
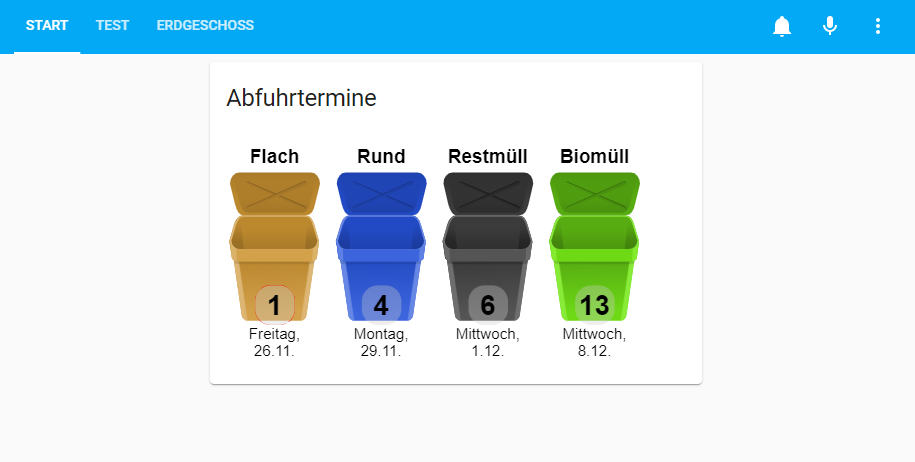
Nach dem Speichern der Konfiguration und Verlassen der Konfiguration wird die TrashSchedule View nun wie folgt in Lovelace dargestellt. Falls das Widget noch nicht vollständig, oder zu klein dargestellt wird, kannst Du nun in ioBroker VIS nochmals die Größe und Position anpassen.

Ich hoffe ich konnte Dir damit weiterhelfen und freue mich wie immer über Deine Fragen, Anregungen oder Kommentare zum Thema 🙂
Teil 2 – Objekte und Widgets
Teil 3 – Widgets für Sensorinformationen
Teil 4 – Widgets für Lichtsteuerung
Teil 5 – Benachrichtigungen
Teil 6 – Konfigurationseditor
Teil 7 – Das Wetter Widget
Teil 8 – Entity Filter
Teil 9 – Gauge
Teil 10 – Alarm-Panel
Teil 11 – Custom Cards
Teil 12 – History Graph Card
Teil 13 – Vertical / Horizontal Stack Card
Teil 14 – Widgets zur Steuerung von Aktoren – Das Elements-Widget
Teil 15 – Widgets zur Steuerung von Aktoren – Das Entity-Button Widget
Teil 16 – Widgets zur Steuerung von Aktoren – Das Button-Card Widget
Teil 17 – Tipps und Tricks
Teil 18 – Conditional Card
Teil 19 – Sprachsteuerung
Teil 20 – Das Markdown Widget
Teil 21 – Das iFrame Widget
Teil 22 – iFrame und Daswetter.com
Teil 23 – Picture (Bild) Glance
Teil 24 – Einkaufsliste