ioBroker Visualisierung mit lovelace – Teil 4 – Widgets für Lichtsteuerung
In dieser Artikelreihe zeige ich Dir, wie Du eine Visualisierung mit lovelace UI erstellen kannst.
Mit Lovelace kannst Du Visualisierungsoberflächen für ioBroker einfach und schnell konfigurieren. Die Visualisierung kommt ursprünglich von der Home-Assistant Plattform und wurde nachträglich auch für ioBroker verfügbar gemacht. In der aktuellen Version funktionierten noch nicht alle Widgets vollständig, eine einfache Visualisierung kann aber ohne Probleme erstellt werden. In der Artikelreihe werde ich die Grundlagen sowie die Möglichkeiten der Visualisierung darstellen. Im vierten Teil werden wir uns nun Widgets zur Steuerung von Leuchtmitteln ansehen.
Bevor wir mit der eigentlichen Visualisierung beginnen, möchte ich hier noch die unterschiedlichen Arten von Lichtsteuerungen darstellen:
- Klassischer Lichtschalter mit den Zuständen An/Aus
- Dimmer für die Regelung der Helligkeit
- RGB Spots für farbiges Licht
Klassische Lichtschalter mit den Zuständen An/Aus
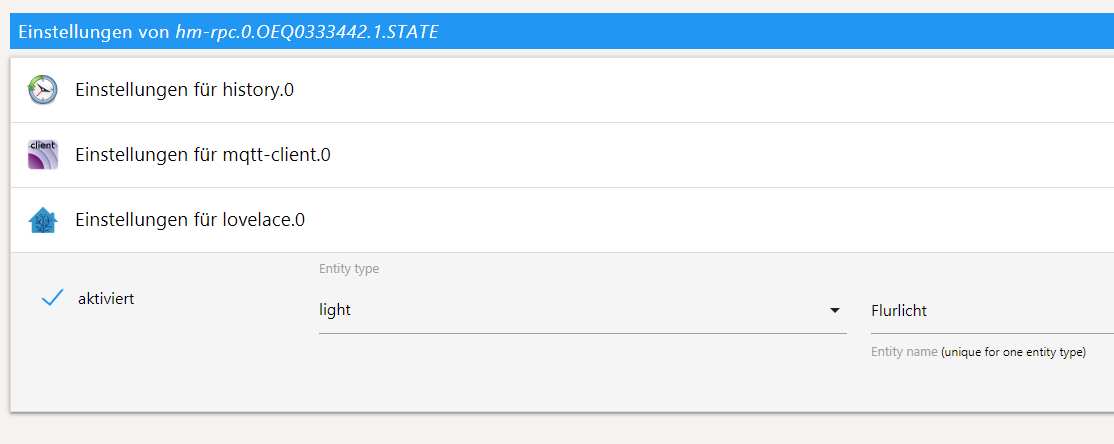
Im ersten Teil werden wir einen normalen Lichtschalter mit den Zuständen an und aus visualisieren. Dazu habe ich in unserem Smart Home verschiedene Zwischenstecker zwischen Leuchtmitteln platziert. Welchen Zwischenstecker ihr hier verwendet spielt keine Rolle, ich verwende aktuell häufig Homematic oder Osram Plug Zwischenstecker. Um den Schalter in die Visualisierung integrieren zu können, müssen wir zunächst den entsprechenden Datenpunkt für lovelace freigeben. Ich nutze hier für das Beispiel einen Homematic Zwischenstecker, bei dem ich den Datenpunkt STATE entsprechend aktiviere. Als Entity-Name habe ich hier den Namen „Flurlicht“ vergeben. Bitte denkt auch hier wieder daran keine Leerzeichen oder Sonderzeichen als Name zu verwenden. Diese funktionieren in der aktuellen Version des Adapters nicht.
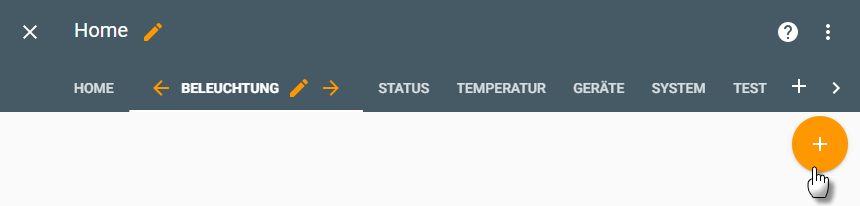
Nach dem wir nun den Datenpunkt aktiviert und den Adapter neu gestartet haben, können wir nun in der lovelace Konfiguration auf der gewünschten Lasche mit dem Plus-Button ein neues widget hinzufügen. Alternativ können auch die Entitäten in der Adapter-Konfiguration aktualisiert werden.
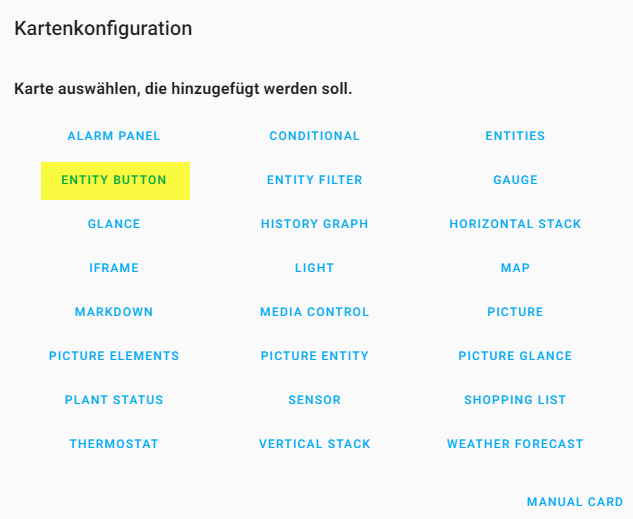
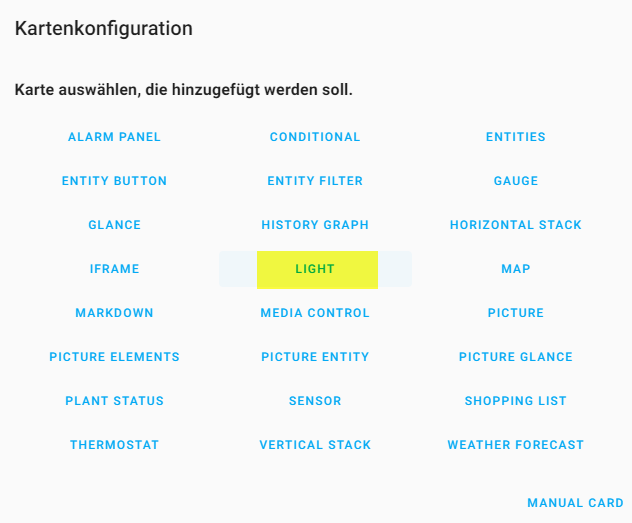
In der Liste der verfügbaren Widgets wählen wir dazu den „Entity Button“.
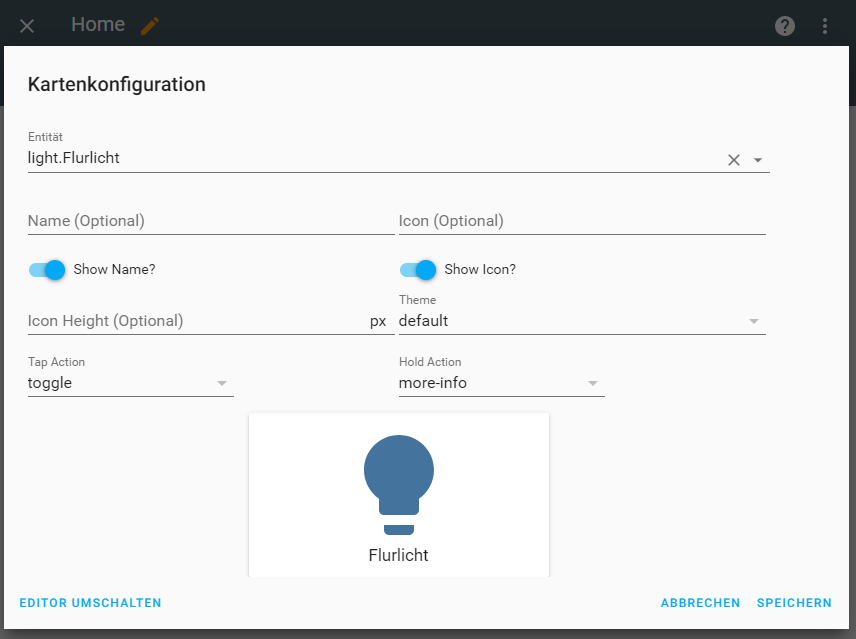
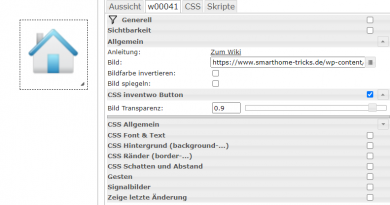
In der Konfiguration können wir nun im ersten Schritt die zu schaltende Entität auswählen. Ich wähle hier den oben bereits aktivierten Datenpunkt „light.Flurlicht“ aus. Den Namen habe ich nicht verändert, auch das Icon belasse ich so. Über die zusätzlichen Einstellungen kann der Name und das Icon optional auch ausgeblendet werden. Die Größe des Icons kann über die „Icon Height“ Eigenschaft angepasst werden.
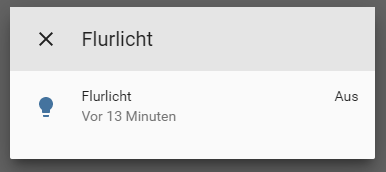
Zudem können noch die Actions für den Tap und Hold definiert werden. Die Tab Action wird beim Antippen des Widgets ausgelöst. Der Eigenschaftswert „toggle“ bedeutet den einfachen Zustandswechsel An-Aus, Aus-An. Die Hold Action wird beim längeren Antippen des Widgets ausgelöst. Der Standard-Wert ist hier „more-info“. Mittels einem längeren antippen können wir so z.B. den letzten Zustandswechsel anzeigen:
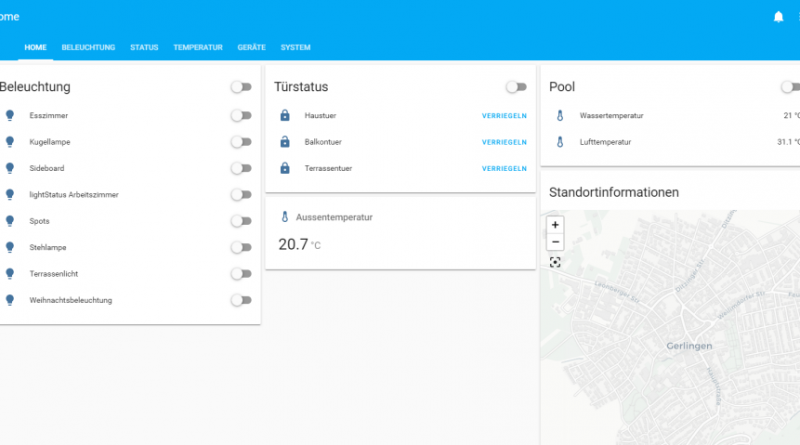
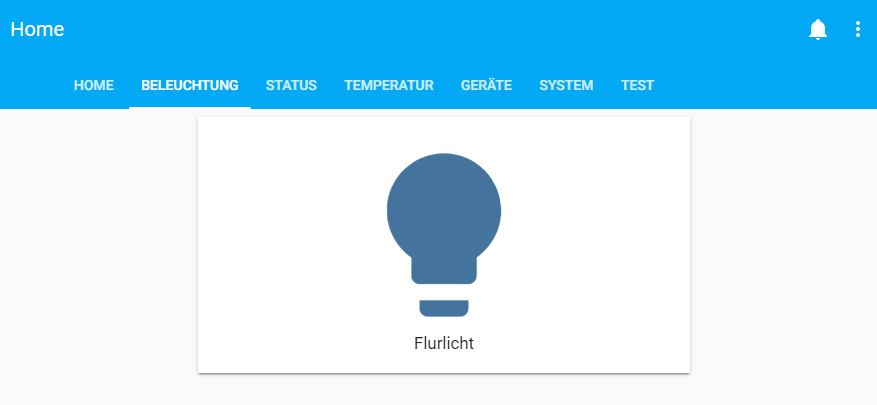
In der Visualisierung sieht das Widget nun so aus:
Dimmer für die Regelung der Helligkeit
Im zweiten Teil des Artikels wollen wir nun ein Widget für einen Dimmer zur Steuerung der Helligkeit einfügen. Dazu habe ich im ersten Schritt wieder in den Objekten den entsprechenden Datenpunkt für den Dimmer für lovelace aktiviert. Als Leuchtmittel verwende ich hier eine Philips Hue Leuchte, welche über den Datenpunkt „level“ gedimmt wird.
Im nächsten Schritt starten wir erneut den Adapter neu und wechseln auf die Lasche, auf der wir das Widget einfügen möchten. In meinem Fall ist das wieder die Lasche „Beleuchtung“. Über die Plus-Schaltfläche können wir nun ein neues Widget vom Typ „Light“ einfügen.
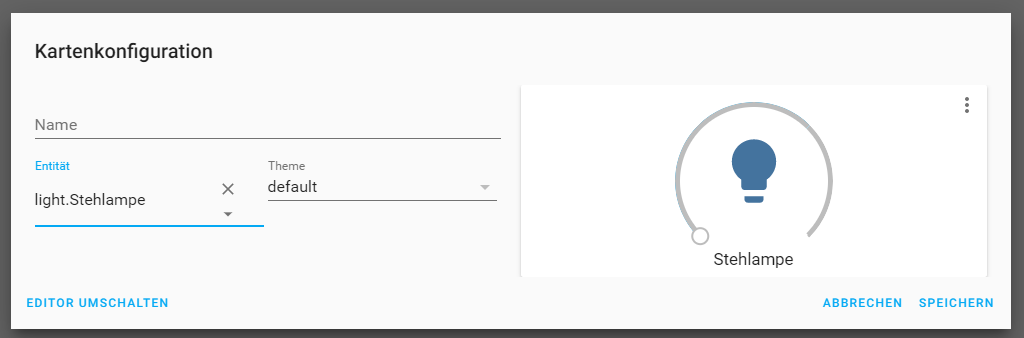
In der Konfiguration müssen wir hier nun den vorher aktivieren Datenpunkt auswählen. Optional könnten wir auch hier wieder den Namen verändern.
In der Visualisierung sieht das Widget dann so aus.
Über den Drehregler kann die Helligkeit gesteuert werden. Leider wird mit dem Widget die aktuelle Helligkeitsstufe (level) nicht angezeigt. Wir sehen mit dem Widget nur, dass die Leuchte eingeschalten ist. Über den Drehregler können wir dann die Helligkeit erneut verändern. Ich hoffe das hier in einer den nächsten Versionen noch nachgebessert wird, sodass der Drehregler einfach an der letzten Position (Helligkeit) stehen bleibt. Wenn Ihr für das Problem eine Lösung kennt, dann würde ich mich sehr über einen Kommentar freuen 🙂
RGB Spots für farbiges Licht
In der aktuellen Version ist leider kein Widget für die Steuerung von RGB-Leuchtmitteln vorhanden. Ich bin hier aktuell noch dabei ein entsprechendes Widget zu finden und zu installieren. Das Thema wird dann in einem späteren Artikel behandelt :-/
Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer.
Teil 2 – Objekte und Widgets
Teil 3 – Widgets für Sensorinformationen
Teil 4 – Widgets für Lichtsteuerung
Teil 5 – Benachrichtigungen
Teil 6 – Konfigurationseditor
Teil 7 – Das Wetter Widget
Teil 8 – Entity Filter
Teil 9 – Gauge
Teil 10 – Alarm-Panel
Teil 11 – Custom Cards
Teil 12 – History Graph Card
Teil 13 – Vertical / Horizontal Stack Card
Teil 14 – Widgets zur Steuerung von Aktoren – Das Elements-Widget
Teil 15 – Widgets zur Steuerung von Aktoren – Das Entity-Button Widget
Teil 16 – Widgets zur Steuerung von Aktoren – Das Button-Card Widget
Teil 17 – Tipps und Tricks
Teil 18 – Conditional Card
Teil 19 – Sprachsteuerung
Teil 20 – Das Markdown Widget
Teil 21 – Das iFrame Widget
Teil 22 – iFrame und Daswetter.com
Teil 23 – Picture (Bild) Glance
Teil 24 – Einkaufsliste















Hallo,
Hast du das ganze auch schon mit KNX hinbekommen?
Mit freundlichen Grüßen
Mathias Schütze
Hallo Mathias,
da ich selber aktuell noch kein KNX im Einsatz habe, leider nein. Bei mir steht das aber auch noch auf dem Plan 🙂
Viele Grüße,
Matthias
Hi,
sehr geile Visualisierungsmöglichkeiten! Danke dir für deine Arbeit und die Einbindung in ioBroker!
Bei der Einbindung einer Hue „Dimmable“ Lampe habe ich kein Objekt mit der ID „level“. Es gibt lediglich die folgenden IDs mit der entrechenden Rolle:
ID – Role
bri – level.dimmer (Value von 0 bis 255)
dimspeed – level.dimspeed
Wenn ich das Objekt „bri“ entsprechend deiner Anleitung eindeutig benenne und im Editor einer Karte „Licht“ zuordne, dann erhalte ich keinen Kreis zur Steuerung der Helligkeit sondern nur die normale Lampe für an / aus.
Weißt du welches Objekt ich für meine Hue Lampe wählen soll?
Danke dir und viele Grüße
Mats
Ich habe das gleiche Problem. Es erscheint kein Kreis für den Dimmer.
Gibt es dazu schon eine Lösung?
Hi Airmaxchen
Bei mir war die Lampe ebenfalls nicht dimmbar. Nach etwas suchen, ist mir aufgefallen, dass wenn du Lovelace ganz normal installierst, du die Version 0.2.3 erhältst. Auf dem GitHub-Repository ist mir dann aber aufgefallen, dass die Version schon recht alt ist und die Verson 1.0.16 die neuste Version ist.
Wenn du die neuste Version wie vom Verfasser der Artikelserie installierst (also direkt mit dem GitHub Repo) funktioniert es perfekt!
https://www.smarthome-tricks.de/software-iobroker/iobroker-visualisierung-mit-lovelace-teil-1-installation-und-grundlagen/
Grüsse
Michi
Besten Dank! Funktioniert!
Hallo!
Wie sieht es mittlerweile mit der KNX Integration aus? Ich bin auf der Suche nach einer Lösung eine Lampe zu dimmen. Mein Problem ist, dass ich keinen richtigen „Dimmaktor“ im ioBroker dafür finde.
Viele Grüße