ioBroker Visualisierung mit lovelace – Teil 7 – Das Wetter Widget
In dieser Artikelreihe zeige ich Dir, wie Du eine Visualisierung mit lovelace UI erstellen kannst.
Mit Lovelace kannst Du Visualisierungsoberflächen für ioBroker einfach und schnell konfigurieren. Die Visualisierung kommt ursprünglich von der Home-Assistant Plattform und wurde nachträglich auch für ioBroker verfügbar gemacht. In der aktuellen Version funktionierten noch nicht alle Widgets vollständig, eine einfache Visualisierung kann aber ohne Probleme erstellt werden. In der Artikelreihe werde ich die Grundlagen sowie die Möglichkeiten der Visualisierung darstellen. Im siebten Teil schauen wir uns das Wetter Widget genauer an.
Um das Wetter Widget in der Visualisierung verwenden zu können, benötigst Du den Adapter „Das Wetter“ oder alternativ den „yr“ Adapter. Ich verwende in meiner Visualisierung den Adapter „Das Wetter“. Zudem muss der Adapter entsprechend eingerichtet und Wetter-Objekte angelegt sein. Weiter sollte mindestens die Version 0.1.4 installiert sein.
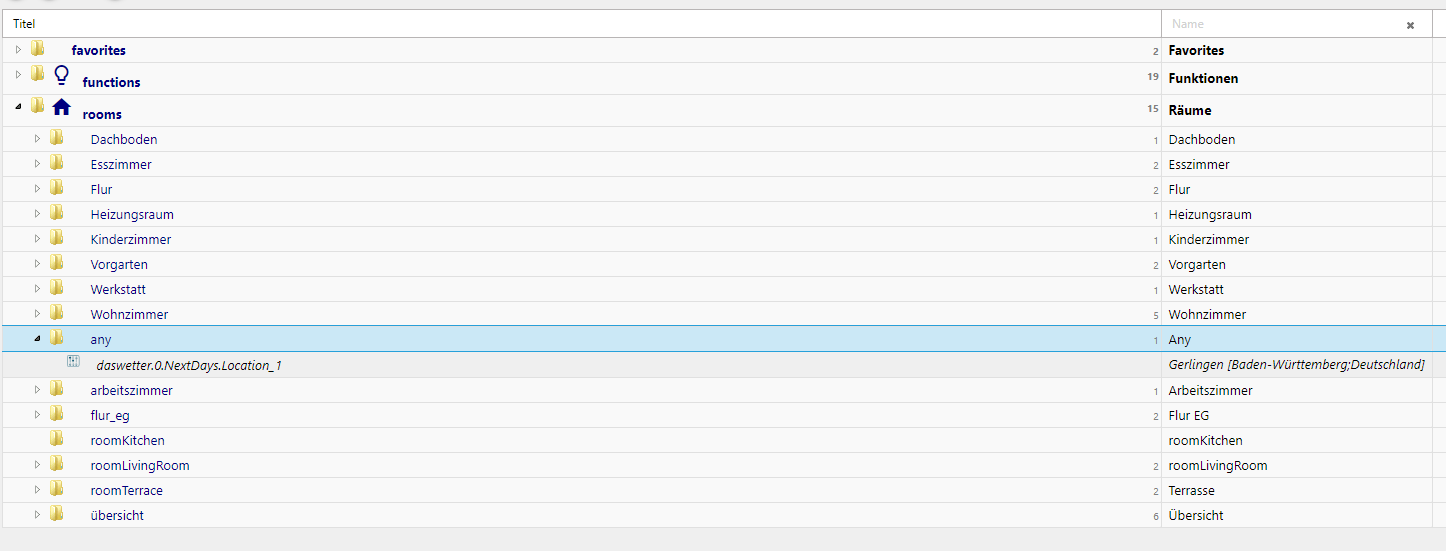
Um das Widget nutzen zu können, müssen wir im ersten Schritt einen neuen Raum „any“ in den Aufzählungen anlegen. Dieser Raum wird nachher in den Objekten verwendet.
Im nächsten Schritt wechseln wir in die Objekt-Ansicht und vergeben für folgenden Datenpunkt die unten genannten Eigenschaften:
daswetter.0.NextDays.Location_1
- Raum: Any
- Funktion: funcWeather
Dazu klickt ihr einfach auf die entsprechende Spalte des Datenpunkts und wählt in der Liste der Einträge den Raum und die Funktion aus.
Nun sind die Vorbereitungen in der ioBroker Objektstruktur abgeschlossen.
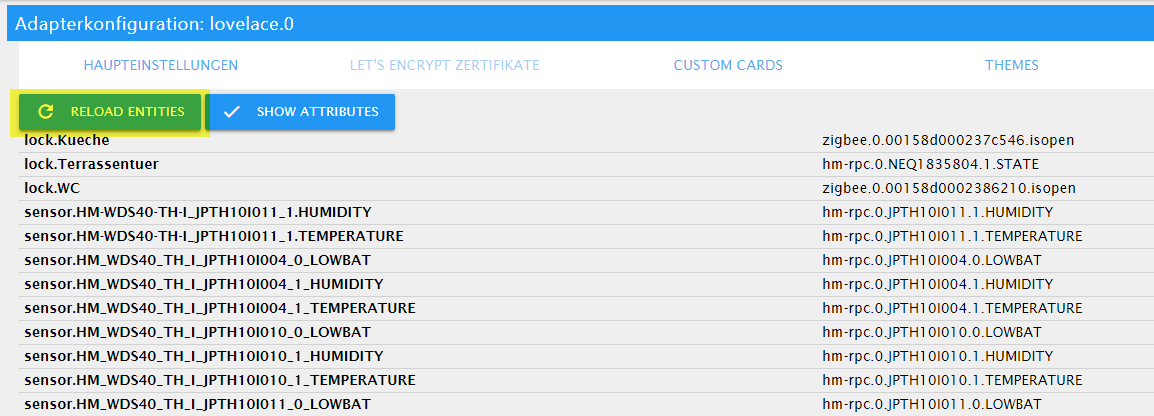
Im nächsten Schritt müssen wir die Entitäten für den lovelace-Adapter aktualisieren. Dazu einfach den Adapter Neu starten oder alternativ in der Adapter-Konfiguration die Entitäten aktualisieren. Nach der Aktualisierung der Entitäten sollte in der Liste der Entitäten die Entität für „Weather.“ zu sehen sein.
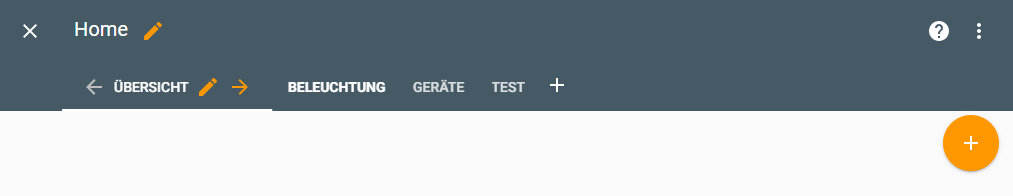
wir können jetzt in die lovelace Konfiguration wechseln und dort das Widget auf der entsprechenden Tab-Lasche einfügen. Ich möchte das Widget auf der Startseite „Übersicht“ der Visualisierung einfügen, also wechsele ich auf die Tab-Lasche und klicke auf die Plus-Schaltfläche.
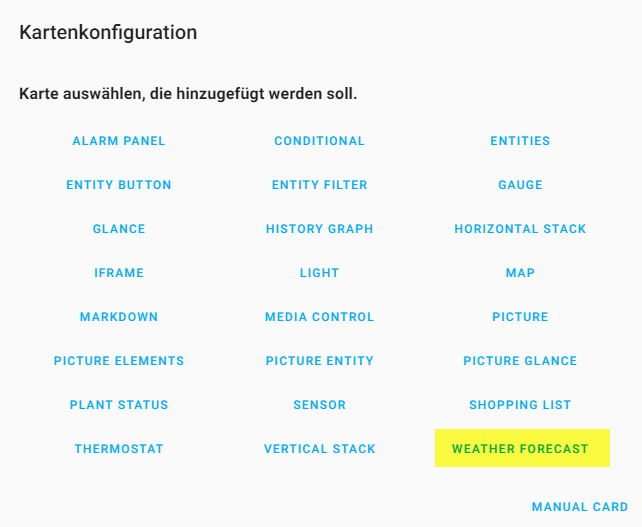
In der Widget-Auswahl wählen wir hier das Widget „Weather Forecast“.
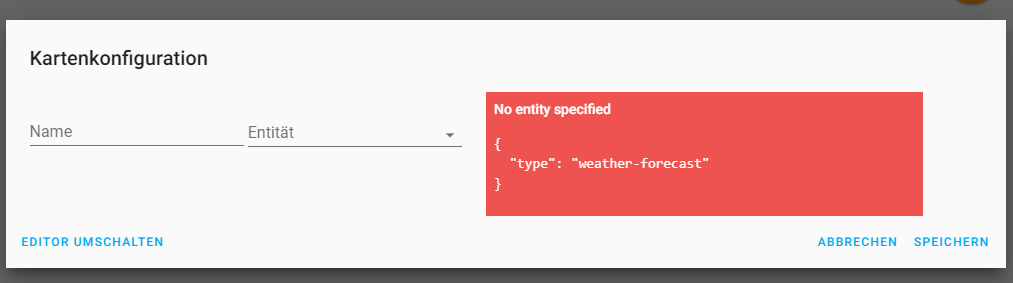
Nun müssen wir das eingefügte Widget konfigurieren.
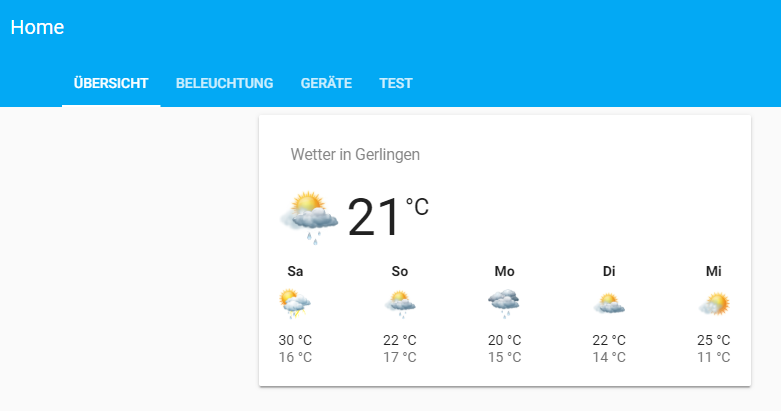
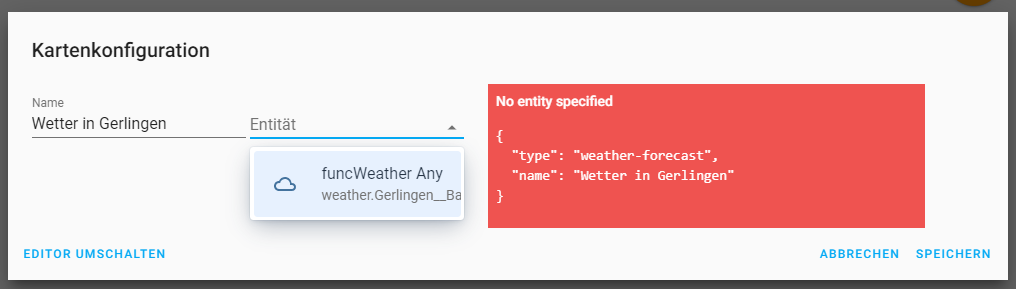
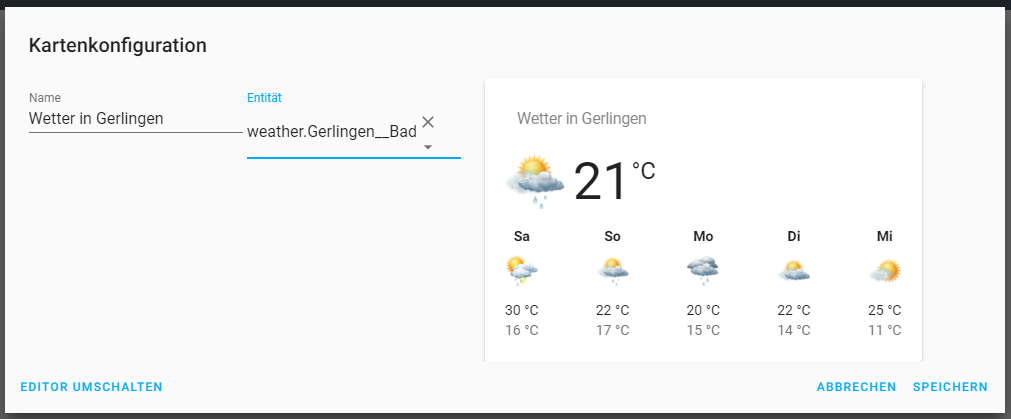
Der Name ist optional, er wird als Überschrift in dem Widget eingeblendet. Ich habe hier die Überschrift „Wetter in Gerlingen“ verwendet. Als Entität wählen wir hier den vorher definierten Datenpunkt ausgewählt.
In der Vorschau werden direkt die Wetter-Informationen eingeblendet.
So einfach habt ihr die Wetter-Aussichten des Adapters „Das Wetter“ in lovelace integriert. Über die
Bekannte Probleme bei der Einrichtung des Widgets
- Invalide Date
Anstatt den Tagesnamen steht hier nur „Invalide Date“.
Lösung: Bitte aktualisiere den lovelace-Adapter auf die Version Version 0.1.4 (Stand August 2019)
Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂
Teil 2 – Objekte und Widgets
Teil 3 – Widgets für Sensorinformationen
Teil 4 – Widgets für Lichtsteuerung
Teil 5 – Benachrichtigungen
Teil 6 – Konfigurationseditor
Teil 7 – Das Wetter Widget
Teil 8 – Entity Filter
Teil 9 – Gauge
Teil 10 – Alarm-Panel
Teil 11 – Custom Cards
Teil 12 – History Graph Card
Teil 13 – Vertical / Horizontal Stack Card
Teil 14 – Widgets zur Steuerung von Aktoren – Das Elements-Widget
Teil 15 – Widgets zur Steuerung von Aktoren – Das Entity-Button Widget
Teil 16 – Widgets zur Steuerung von Aktoren – Das Button-Card Widget
Teil 17 – Tipps und Tricks
Teil 18 – Conditional Card
Teil 19 – Sprachsteuerung
Teil 20 – Das Markdown Widget
Teil 21 – Das iFrame Widget
Teil 22 – iFrame und Daswetter.com
Teil 23 – Picture (Bild) Glance
Teil 24 – Einkaufsliste













Die Anleitung ist gut geschrieben jedoch steh ich ein bissl auf den Schlauch mit dem Raum hinzufügen
wo füge ich den hinzu
Hallo Martin,
schau mal im Bereich Aufzählungen. Dort kannst Du die Räume konfigurieren 🙂
Hallo Matthias,
was mache ich falsch, wenn die Icons nicht angezeigt werden? Stattdessen steht nur /adapter/daswetter/icons/tiempo-weather/galeria1/5.png
das gleiche Phänomen habe ich auch.
Hi, ich habe auch das gleiche Problem. Habe an Stelle von „das Wetter“ auch schon den „yr.no“ Adapter ausprobiert, doch da werden die Symbole auch nicht angezeigt. Weißt du woran das liegt?
Hallo Jan,
nutzt Du die neuesten Versionen von dasWetter und lovelace?
Bei mir geht das problemlos :-/
Grüße,
Matthias
Hallo Matthias
ich habe auch das Problem mit den fehlenden Icons. Das Problem trat auf nach Update von Lovelace Version 0.1.5 auf Version 0.2.1 auf. In Version 0.1.5. hat noch alles funktioniert.
Die Version von „Das Wetter“ ist bei mir 2.8.0.
Gruß Karl
Hallo Karl,
danke für Deine Rückmeldung. Ich kann das Problem jetzt bei mir auch reproduzieren, es scheint sich etwas an den Image-Pfaden geändert zu haben. Ich versuche das mal zu klären und melde mich wieder 🙂
Grüße,
Matthias
Hallo Zusammen,
ich kann das ebenfalls bestätigen. In der Version 1.0.6 stimmt der Pfad auch nicht. Interessanterweise, wenn ich den gesamten Pfad ‚http://localhost:8091/adapter/daswetter/icons/tiempo-weather/galeria2/1.png‘ im Browser öffne, wird die Grafik angezeigt.
Meine Recherche hat ergeben, dass iobroker.lovelace den absoluten Pfad falsch interpretiert. Wenn ihr zB. die Karte ‚Picture‘ verwendet und den Pfad ‚/image/image.png‘ definiert, muss das File unter ‚/opt/iobroker/node_modules/iobroker.lovelace/hass_frontend/static/images‘ liegen. Blöd nur, dass das File bei jeden Update von iobroker.lovelace gelöscht wird :-/
Gibt es schon eine Lösung für das Icon Problem ?
Würde mich über eine Rückmeldung freuen.
Nein, aktuell leider noch nicht. Ich wollte mir das in den nächsten Tagen aber nochmals ansehen. Ich meine es wurde auch ein Issue auf GitHub erstellt.
Hallo,
versuche mich gerade an der Wetteranzeige. Gibt es schon was neues zu dem Thema Icons?
Würde mich auch interessieren, habe nämlich dasselbe Problem, dass keine Grafiken/Icons angezeigt werden. 🙁
Hallo,
da ich relativ neu in dem Thema bin, wollte ich mal fragen ob es schon was neues zu den Icons gibt?
@rene:
Das Problem wurde bereits vor einiger Zeit schon auf GitHub gemeldet aber es scheint einfach nichts zu passieren 🙁
https://github.com/ioBroker/ioBroker.lovelace/issues/41
@Matthias
Kannst du vielleicht nochmal versuchen da Licht ins Dunkle zu bringen?
Vielleicht hast du ja noch ein paar andere Kanäle über die du auf das Problem aufmerksam machen kannst oder den Author zu ’nem Statement überreden kannst?
Das Problem zieht sich durch so viele lovelace Versionen – es werden auch immer wieder irgendwelche Sachen gefixt aber nicht bei der Wetterkarte. Man könnte meinen, der Author hat die Lust verloren…
Scheint mit Version 1.3.0 behoben worden zu sein. Habe bei mit mit Version 1.3.3 wieder ein Icon.
Hallo,
einen Raum anlegen bekomme ich ja hin, aber woher kommt die Funktion: funcWeather?
Hallo Wolfgang,
die Funktion kannst Du ebenfalls im Bereich Aufzählungen anlegen. In meinem Fall wurde sie aus Homematic importiert.
LG Matthias
Bei mir wird bei der aktuellen Temperatur dieser Wert ausgelsen
temperature: daswetter.0.NextDays.Location_1.Day_1.Maximale_Temperatur_value
was aber das MAX ist und nicht der aktuelle Wert (der im Adapter unter NextHour zu finden ist). Wie kann ich das ändern?
Genau das würde mich auch interessieren.
Die maximale Temperatur hilft ja wenig, die aktuelle wäre gut.
Kann man das nicht irgendwo anpassen?
Warum funktioniert denn die obige Beschreibung eigentlich nicht mit dem aktuellen ioBroker, DasWetter.com 3.1.7 und loveleace 3.0.1 ?
Hallo Uwe,
evtl. hat sich etwas am Adapter oder am Wetter-Anbieter geändert. Was genau klappt denn nicht?
LG Matthias
Diese Fehlermeldung kommt:
Entity not available: daswetter.0.NextDays.Location_1
Sorry für Späte Anwort!
UweL