ioBroker Visualisierung mit lovelace – Teil 8 – Entity Filter
In dieser Artikelreihe zeige ich Dir, wie Du eine Visualisierung mit lovelace UI erstellen kannst.
Mit Lovelace kannst Du Visualisierungsoberflächen für ioBroker einfach und schnell konfigurieren. Die Visualisierung kommt ursprünglich von der Home-Assistant Plattform und wurde nachträglich auch für ioBroker verfügbar gemacht. In der aktuellen Version funktionierten noch nicht alle Widgets vollständig, eine einfache Visualisierung kann aber ohne Probleme erstellt werden. In der Artikelreihe werde ich die Grundlagen sowie die Möglichkeiten der Visualisierung darstellen. Im 8. Teil schauen wir uns das Widget „Entity Filter“ genauer an. Das Widget ermöglicht die Darstellung von Entitäten mit einem vorher definierten State. Im Artikel werden wir das Widget zur Darstellung von eingeschalteten Leuchtmitteln verwenden.
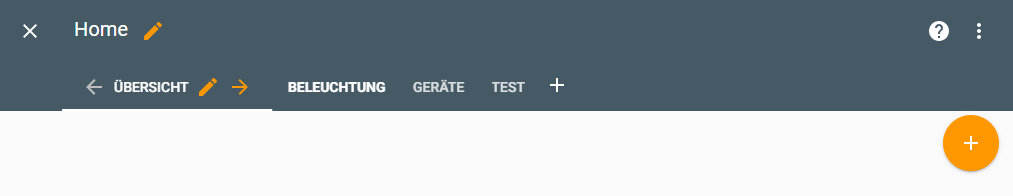
Im ersten Schritt aktivieren wir nun den Bearbeitungsmodus und wechseln auf die Tab-Lasche, auf der Widget eingefügt werden soll. Ich möchte auf der Übersichtsseite alle eingeschalteten Leuchtmittel darstellen. Mit einem Klick auf die Plus-Schaltfläche können wir im nächsten Schritt das Widget in der Konfiguration auswählen.
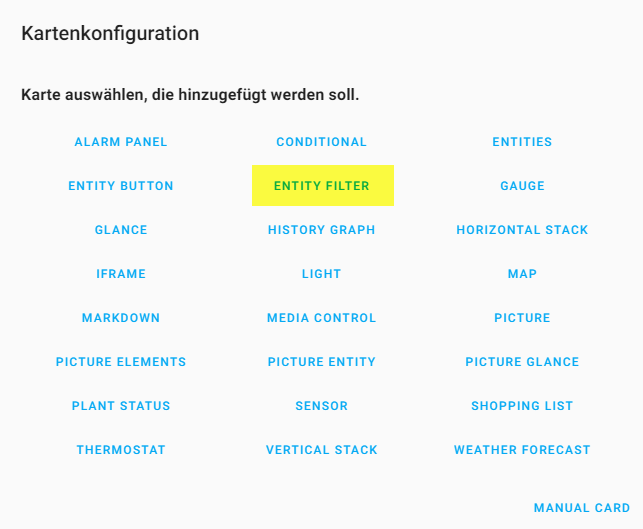
In der Kartenkonfiguration wählen wir hier „Entity Filter“ aus.
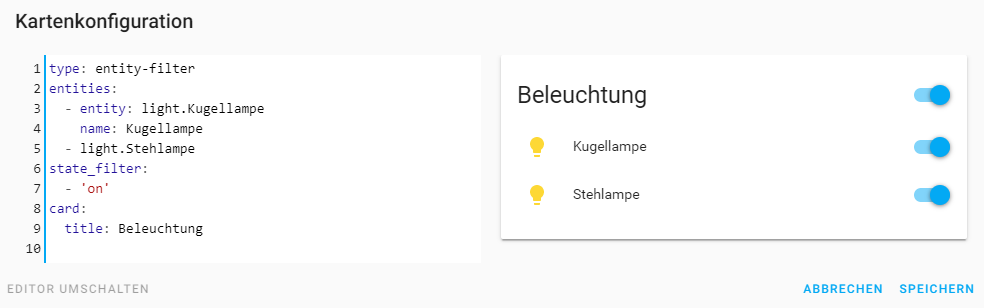
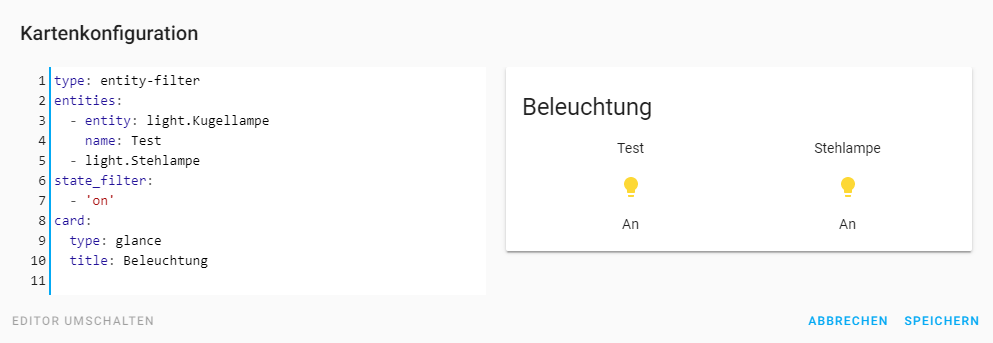
Nach dem Einfügen des Widget können wir im Editor die Konfiguration per YAML beginnen. Das Widget lässt sich aktuell nur per Editor konfigurieren. Wie gewohnt können wir auf der linken Seite der Konfiguration die YAML-Definition hinterlegen. Auf der rechten Seite sehen wir direkt eine Vorschau.
Für die Konfiguration des Widgets definieren wir zunächst in der 1. Zeile den type „entity-filter„. In der nächsten Zeile beginnen wir mit dem Keyword „entities:“ die Liste der darzustellenden Entitäten. Diese Liste stellt die Grundmenge der Aktoren/Sensoren dar, welche für die Darstellung im Widget verwenden werden sollen. Die einzelnen Entitäten können wie unten dargestellt direkt mit der definierten Id oder mit dem Keyword „entity“ für zusätzliche Eigenschaften wie hier z.B. der Name „name“ eingefügt werden. Nach dem wir nun die Grundmenge definiert haben, müssen wir im nächsten Schritt mit dem Keyword „state_filter“ die States (Liste) definieren, welche für die Anzeige gefiltert werden. Im Beispiel nehme ich hier den Wert „on“ für die Anzeige von eingeschalteten Leuchtmitteln. Mit dem Keyword „card“ können wir z.B. den Titel des Widgets definieren.
Zudem können wir auch für dieses Widget die „glance“ Darstellung aktivieren. Dazu müssen wir am Keyword „card“ noch den „type“ auf „glance“ setzen.
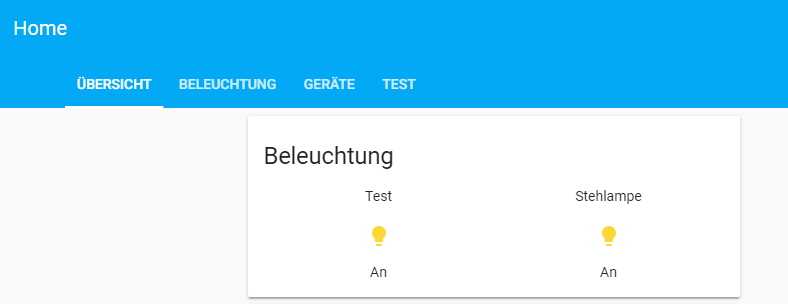
In der Visualisierung sieht das Widget dann folgendermaßen aus:
Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂
Teil 2 – Objekte und Widgets
Teil 3 – Widgets für Sensorinformationen
Teil 4 – Widgets für Lichtsteuerung
Teil 5 – Benachrichtigungen
Teil 6 – Konfigurationseditor
Teil 7 – Das Wetter Widget
Teil 8 – Entity Filter
Teil 9 – Gauge
Teil 10 – Alarm-Panel
Teil 11 – Custom Cards
Teil 12 – History Graph Card
Teil 13 – Vertical / Horizontal Stack Card
Teil 14 – Widgets zur Steuerung von Aktoren – Das Elements-Widget
Teil 15 – Widgets zur Steuerung von Aktoren – Das Entity-Button Widget
Teil 16 – Widgets zur Steuerung von Aktoren – Das Button-Card Widget
Teil 17 – Tipps und Tricks
Teil 18 – Conditional Card
Teil 19 – Sprachsteuerung
Teil 20 – Das Markdown Widget
Teil 21 – Das iFrame Widget
Teil 22 – iFrame und Daswetter.com
Teil 23 – Picture (Bild) Glance
Teil 24 – Einkaufsliste