VIS – Ereignisgesteuerter View Wechsel
In diesem Artikel zeige ich Dir, wie Du ereignisgesteuert eine View in VIS wechseln kannst.
In unserem Smart-Home werden Wetterwarnungen in einer extra View dargestellt. Die Wetterwarnungen werden über den DWD-Adapter ausgelesen und in den entsprechenden Datenpunkten des Adapters abgelegt. Ich hatte nun die Idee, bei einer auftretenden Wetterwarnung direkt die Visualisierung auf den Bereich „Wetterwarnungen“ umzustellen. In der ioBroker-Dokumentation habe ich die entsprechenden Automatisierungsmöglichkeiten gefunden, welche ich im Artikel erklären möchte.
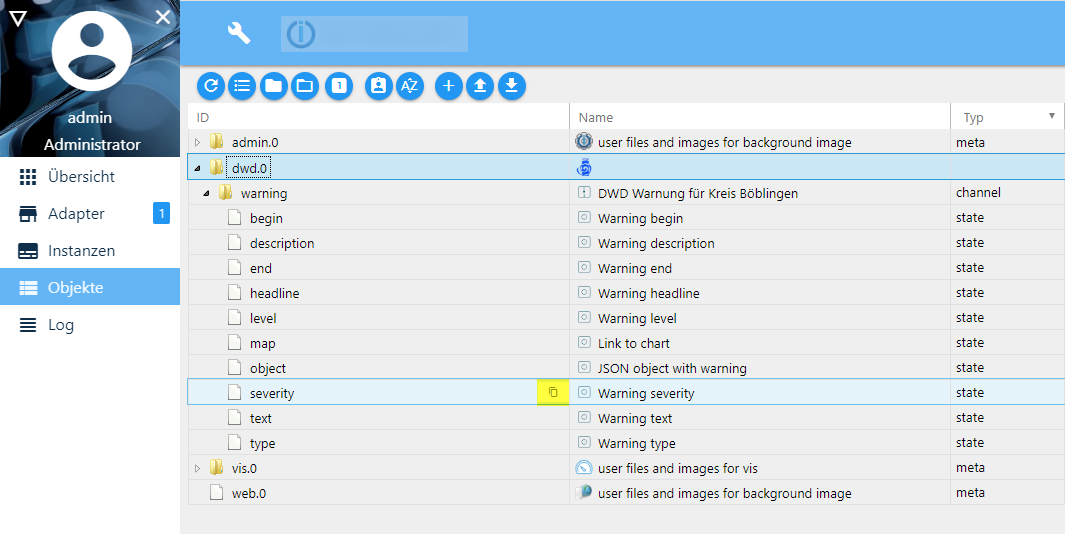
Zunächst hier der Aufbau der Datenpunkte des DWD-Adapters. In der Konfiguration des Adapters kann die Anzahl von Warnungen eingestellt werden, die ausgelesen werden sollen. Ich habe hier für den Artikel mal nur einen genommen, bei mehreren müssen die Skripte entsprechende für die weiteren Datenpunkte ergänzt werden. Für uns relevant ist der Datenpunkt „severity“, der angibt ob eine Wetterwarnung vorliegt. Wenn im Datenpunkt der Wert 0 steht, liegt keine Warnung vor. Werte größer Null stehen für die entsprechenden Warnmeldungen.

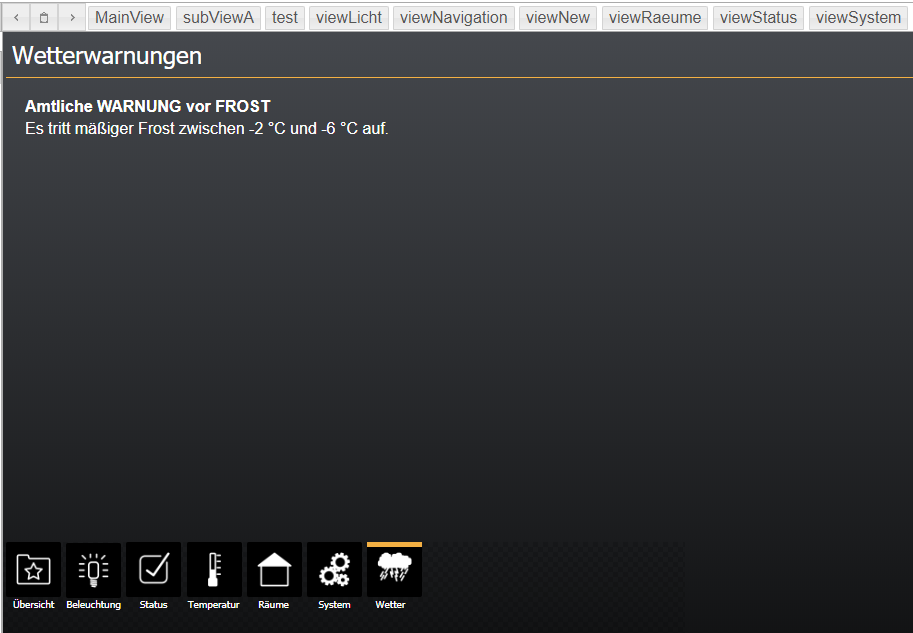
Anbei ein Screenshot der View in VIS. Die View „viewWetterwarnungen“ soll bei einer Wetterwarnung eingeblendet werden.

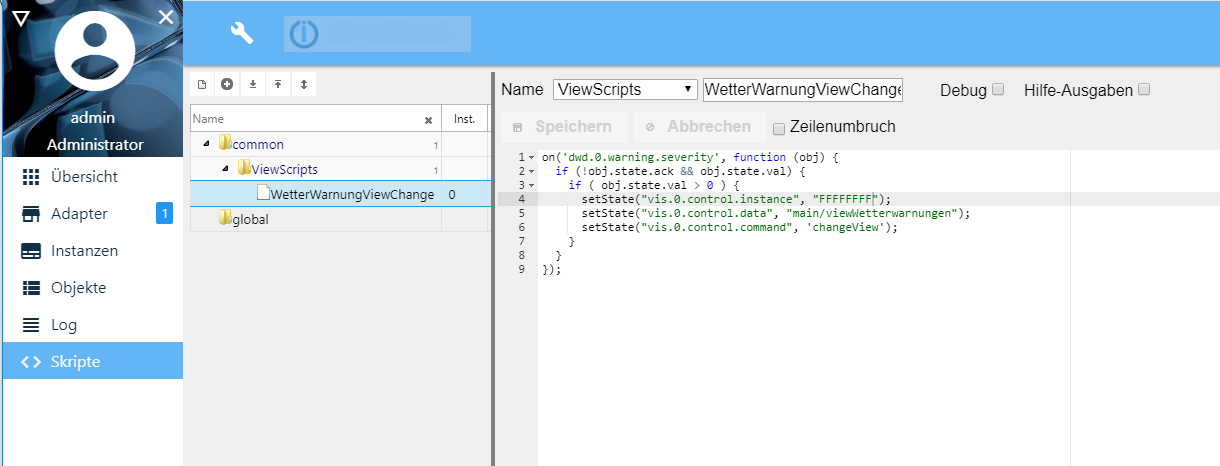
Wir werden nun ein JavaScript erstellen, welches den Datenpunkt „dwd.0.warning.severity“ überwacht (on-Trigger) und bei einer Veränderung des Datenpunktes den entsprechenden Code der Callback-Funktion aufruft. In unserem Fall fragen wir dazu in Zeile 3 zunächst den Wert des Datenpunktes ab, da wir ja nur bei einer vorliegenden Wetterwarnung die View wechseln wollen. Auf der Webseite des DWD können die einzelnen Stufen (1-4) eingesehen werden.
Im nächsten Schritt kümmern wir uns nun um das eigentliche Wechseln der sichtbaren View. Dazu existieren in den VIS-Datenpunkten die entsprechenden STATES, die wir nun setzen können. Als erstes setzen wir den STATE „vis.0.control.instance“ auf „FFFFFFFF“. Mit diesem STATE können auch nur bestimmte Browser-Instanzen aktualisiert werden. Mit dem Wert „FFFFFFFF“ werden alle Instanzen aktualisiert. Als nächstes setzen wir den STATE „vis.0.control.data“ auf den Namen der zu wechselnden View. Vor dem Namen der View können wir zudem noch den Namen des Projektes angeben. Gerade bei umfangreichen Visualisierung mit mehreren Projekten ist dies eine super Unterstützung. Zu guter letzt setzen wir noch den STATE „vis.0.control.command“ auf den Wert „changeView“. Damit wird der eigentliche View-Wechsel veranlasst.
Script-Code:
on('dwd.0.warning.severity', function (obj) {
if (!obj.state.ack && obj.state.val) {
if ( obj.state.val > 0 ) {
setState("vis.0.control.instance", "FFFFFFFF");
setState("vis.0.control.data", "main/viewWetterwarnungen");
setState("vis.0.control.command", 'changeView');
}
}
});

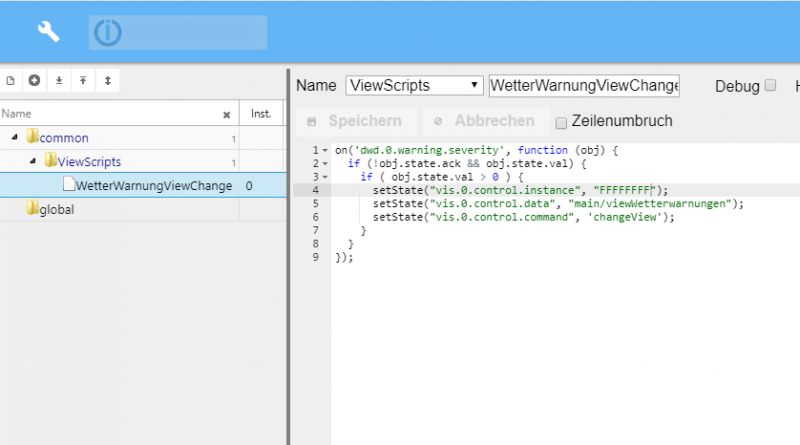
Nach dem wir das Script nun erstellt und gespeichert haben, müssen wir dann das Script noch starten und somit aktivieren. Somit können wir per Ereignis einen View-Wechsel veranlassen. Alternativ können hier natürlich noch weitere Szenarien abgebildet werden:
- Drücken der Klingen, wechsel auf View mit Kameras
- Oder Bewegungserkennung, wechsel auf View mit Kameras
- Oder Systemfehler oder Meldungen, wechsel auf View mit Systeminformationen
Den Möglichkeiten der Programmierung sind hier keine Grenzen gesetzt.
Ich hoffe Dir gefällt der Artikel 🙂 Ich freue mich über Deinen Kommentar!





Hallo Matthias ,
bin ein begeisteter Leser deiner Artikel.
Mir ist gerade das Skript mit dem View wechseln aufgefallen.
Gibt es auch eine Möglichkeit beim Klingeln meine IP Kamera automatisch anzeigen lassen ?
Evetuell mit Jpg die sich alle 5 Sekunden aktualisieren ?
Vielen Dank und Grüße
Gerhard
Hallo Matthias,
der Artikel ist wirklich sehr interessant und bietet viele Möglichkeiten.
Eine Möglichkeit für mich, wäre den ereignisgesteuerten View Wechsel für die Navigation in einem Menu zu nutzen. Das habe ich auch soweit realisiert. Leider wird der View Wechsel aber nur in dem entsprechenden Ausgangsprojekt durchgeführt. Views, die in einem anderen Projekt implementiert sind können nach dem obigen Script-Code nicht aufgerufen werden. Es soll z. B. aus dem Ausgangsprojekt „nav“ und dem View „home“ ein Ereignis ausgelöst werden, wodurch sich ein View aus einem anderen Projekt öffnet. Nach der Beschreibung sollte das möglich sein. Ich habe verschiedene Optionen ausprobiert z. B. alle Projekte und Views in Kleinbuchstaben geändert. Leider hatte ich keinen Erfolg damit.
Die Frage ist, ob es noch andere Aspekte zu berücksichtigen gilt oder ob es sich möglicherweise auch um einen Bug im vis-Adapter handelt.
Für eine Antwort wäre ich sehr dankbar.
Viele Grüße
Thomas