ioBroker iQontrol Visualisierung – Teil 8 – Farbige Leuchtmittel steuern
In dieser Artikelreihe zeige ich Dir die iQontrol Visualisierung für ioBroker.
iQontrol ist eine weiterer Visualisierungs-Adapter für ioBroker. In der Artikelreihe zeige ich Dir die Installation sowie Einrichtung und Konfiguration der Visualisierung. Im 8. Teil der Artikelreihe werden wir uns mit der Steuerung von farbigen Leuchtmitteln beschäftigen.
Im ersten Schritt wechseln wir nun im ioBroker Admin in den Bereich Instanzen. Über die hier gelb markierte Schaltfläche können wir dann die Konfiguration der iQontrol-Visualisierung starten.

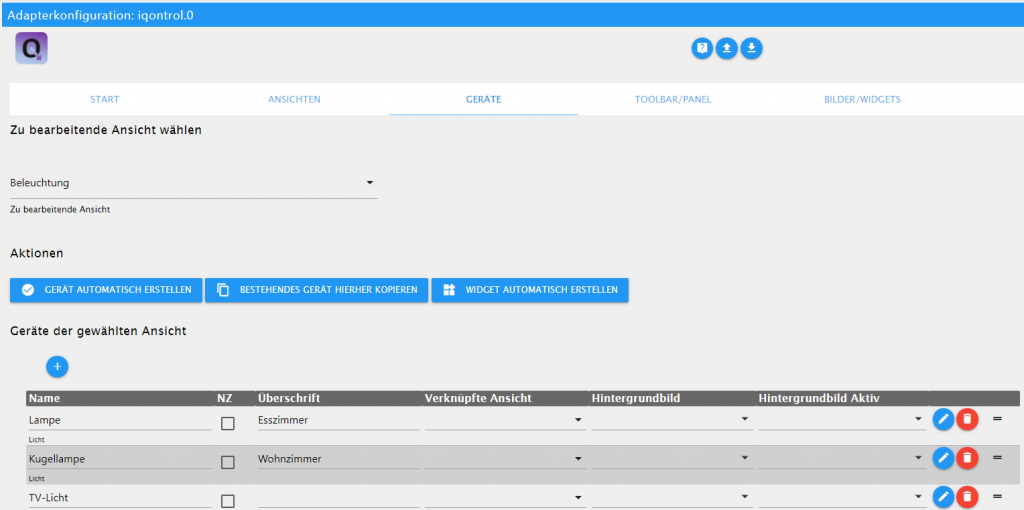
Nach dem Start der Adapterkonfiguration wechseln wir jetzt auf die Lasche Geräte. Hier muss zunächst die zu bearbeitende Ansicht gewählt werden. In meinem Beispiel möchte ich die Ansicht Beleuchtung bearbeiten.

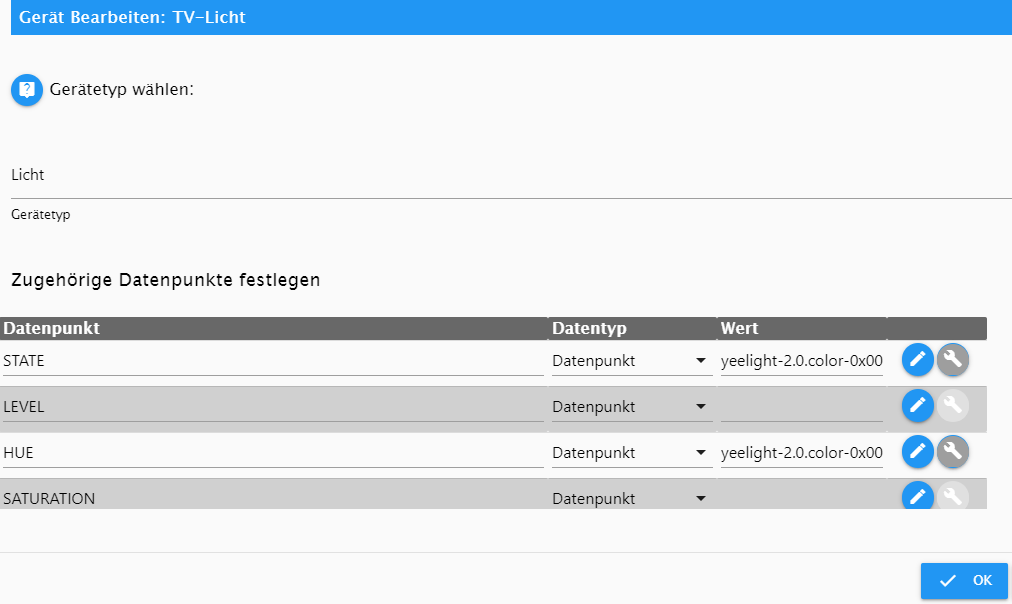
Im nächsten Schritt können wir nun das zu steuernde Leuchtmittel hinzufügen. Hierfür klicken wir auf die Schaltfläche Gerät automatisch hinzufügen. Im ersten Schritt können wir dann über die Datenpunkt-Auswahl den Datenpunkt für die Steuerung der Farbe hinzufügen. In meinem Fall war das der Hue-Datenpunkt. Über die Schaltfläche Vorschau erstellen können wir dann den Datenpunkt prüfen und speichern. Mit einem Klick auf die Stift-Schaltfläche können wir dann zudem die Eigenschaften für den State (On, Off) sowie weitere Datenpunkte des Leuchtmittels auswählen.

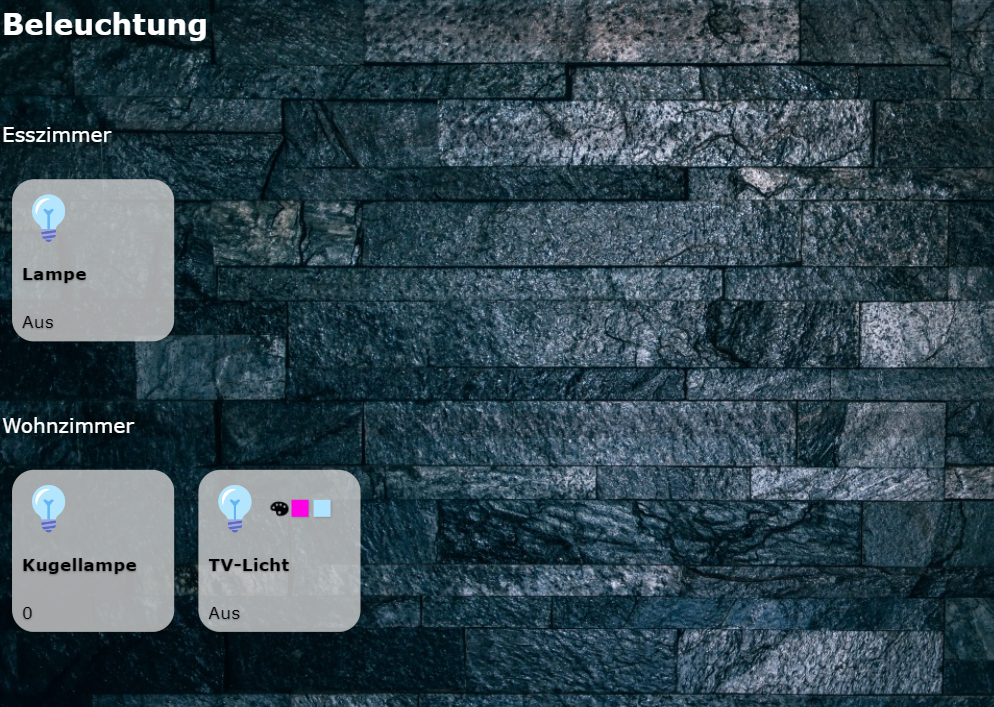
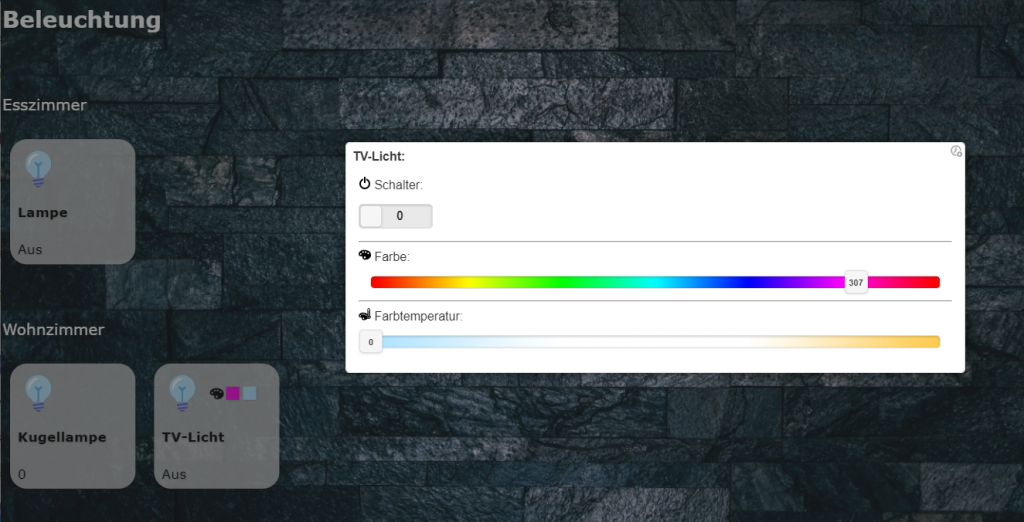
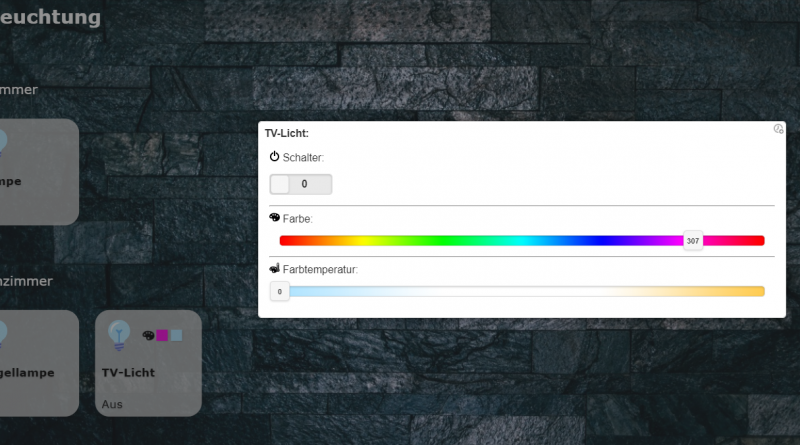
Ich habe hier die Datenpunkte STATE, HUE und CT verwendet. Wir können die Konfiguration jetzt speichern und die Visualisierung neu laden. Nach dem erneuten Laden der Visualisierung sehen wir nun das neue Gerät. Über einen Klick auf das Lampen-Symbol können wir die Lampe ein- und ausschalten. Mit einem Klick auf die Geräte-Kachel können wir die weiteren Datenpunkte und somit Eigenschaften des Gerätes konfigurieren.

Im Popup-Fenster sehen wir alle hinterlegten Eigenschaften und Datenpunkte, welche wir hier nun steuern können.

Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂
- Teil 1 - Installation
- Teil 2 - Überblick und Funktionsweise
- Teil 3 - Ansichten
- Teil 4 - Geräte - Einfaches Leuchtmittel
- Teil 5 - Geräte - Temperatur-Sensor
- Teil 6 - Darstellung der Geräte
- Teil 7 - Dimmen von Leuchtmitteln
- Teil 8 - Farbige Leuchtmittel steuern
- Teil 9 - Sensorwert und Chart darstellen
- Teil 10 - Hintergrundbild in Ansicht hinterlegen





Moin,
ich bin ganz begeistert von deinen Smarthome Tricks. Ich bin, nachdem ich bisher meine Visualisierungen über den VIS gemacht habe, ganz begeistert von iQontrol. Ich bin jetzt aber beim Einbinden meines farbigen RGBW Panels von Paulmann am verzweifeln.
Ich habe es genauso gemacht wie du es im „Teil 8 – Farbige Leuchtmittel steuern“ beschrieben hast und habe als erstes über die „Schaltfläche Gerät automatisch hinzufügen“ die Lampe eingebunden.
Anders als bei dir bekomme ich aber nur den Regler zum Dimmen und den Regler für die Farbtemperatur in meiner Visualisierung angezeigt. Der Dritte Regler für die Farbe wird mir nicht angezeigt.
Wie ich noch alles über VIS gemacht hatte musste ich nur im Color Slider Widget von Inventwo das Farbmodell „HEX“ auswählen und alles funktionierte so wie es sollte.
In IQontrol komme ich nicht weiter. Das ist jetzt meine zweit Visualisierung mit iQontrol, bei meiner ersten Visualisierung hatte ich es irgendwie hinbekommen. Die erste Visualisierung habe ich jedoch nicht mehr und ich kann mich nicht mehr daran erinnern was ich damals gemacht hatte um den dritten Regler für die Farbe angezeigt zu bekommen.
Mein Versuch den Datenpunkt „Level.color“ in ALTERNATIVE_COLORSPACE_VALUE zu nutzen bleibt ohne Erfolg.
Der Datenpunkt „Level.color“ funktioniert aber mit Color Slider Widget von Inventwo ohne Probleme.
Ich Vermute mal das iQontrol ein anderes Farbmodel verwendet als das Widget in VIS.
Kannst du mir vielleicht helfen?
Gruß Björn
Lösung gefunden.
Ich hatte bevor ich dir geschrieben hatte stundenlang ohne Erfolg gesucht und jetzt kurz nachdem ich dir geschrieben hatte, habe ich die Lösung selber gefunden.
Die Lösung habe ich beim Datenpunkt „Level.color“ in den „Gerätespezifische Optionen:“ unter „Farbraum für ALTERNATIVE_COLORSPACE_VALUE“ gefunden. dort kann wählen zwischen RGB, #RGB, RGBW, #RGBW und RGBWWCW
Vielleicht hilft mein Beitrag ja auch anderen.
Vielen Dank noch mal für deinen super Smarthome Tricks