ioBroker Node-RED – Teil 9.3.3 – Leuchtmittel Farbe einstellen
In diesem Teil der ioBroker Node-RED Artikelreihe zeige ich Dir, wie Du Node-Red in ioBroker verwenden kannst.
Im Teil 9 der ioBroker Node-RED Artikelreihe werden wir uns das Thema Visualisierung ansehen. Der Node-RED Adapter in ioBroker verfügt bereits über die integrierte Visualisierung von Node-RED. Für die Konfiguration und Nutzung sind keine weiteren Pakete notwendig. Im folgenden Artikel zeige ich Dir, wie Du die Farbe von Leuchmitteln über die Node-RED Visualisierung steuern kannst.
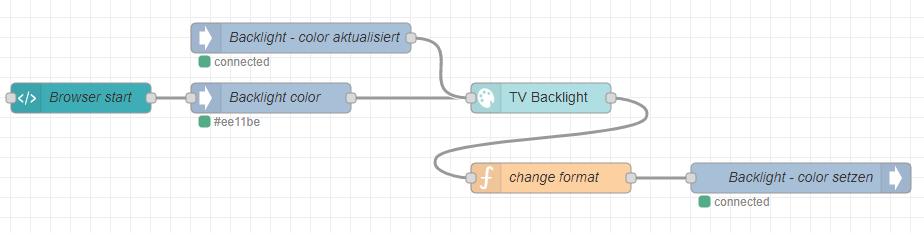
Zunächst zeige ich Dir wieder im ersten Schritt den kompletten Flow. Der Flow besitzt zwei Startpunkte. Zum einen den Start der Visualisierung über den Template-Node, zum anderen den ioBroker in Node, der bei Veränderungen des Datenpunkts anspringt.
Im Flow benötigen wir folgende Nodes:
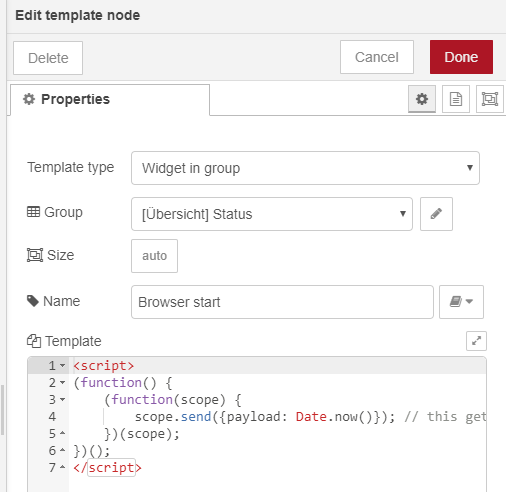
- Template-Node
- ioBroker in Node
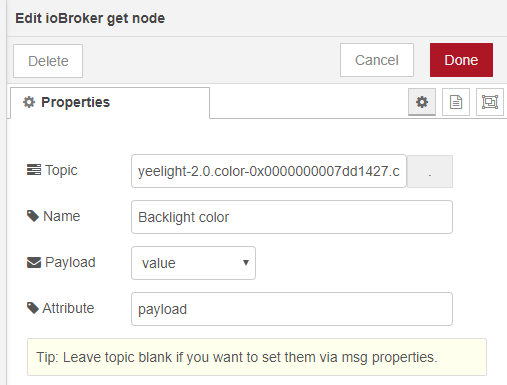
- ioBroker get Node
- Colour picker Node
- Function Node
- ioBroker out Node
Der Template-Node sorgt beim Start der Visualisierung für die Aktualisierung des Colour-Pickers. Der Template-Node sendet dazu den aktuellen TimeStamp per Payload an den ioBroker get Node.
Der ioBroker get Node liest nun den Color Datenpunkt des Leuchtmittels aus und reicht den Farbwert (Value) als Payload weiter.
Der ioBroker in Node wird bei einer Veränderung des Farbwertes (Color) getriggert und reicht diesen Wert dann ebenfalls weiter. Hierbei habe ich die Option „ack==true“ aktiviert.
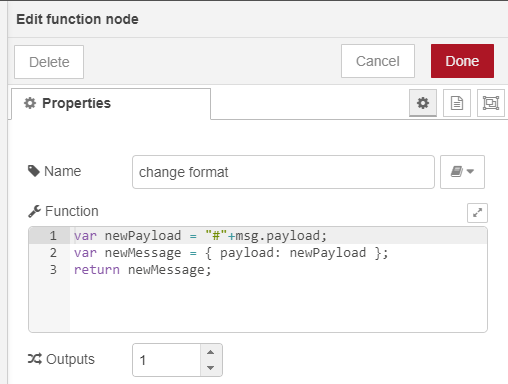
Die beiden Nodes können den ermittelten Farbwert aber noch nicht direkt an den Colour-Picker Node weitergeben, da das Format des Farbwerts noch nicht kompatibel ist. Hierzu müssen wir vor den hexadezimalen Wert noch ein Hash (#) hängen. Das Verändern des Payloads habe ich in diesem Fall mit einer Functiom-Node umgesetzt. Hierbei wird per JavaScript der aktuelle Payload aus dem Message-Object gelesen und ein Hash vorangestellt. Der veränderte Payload wird dann an den den Colour-Picker Node weitergegeben.
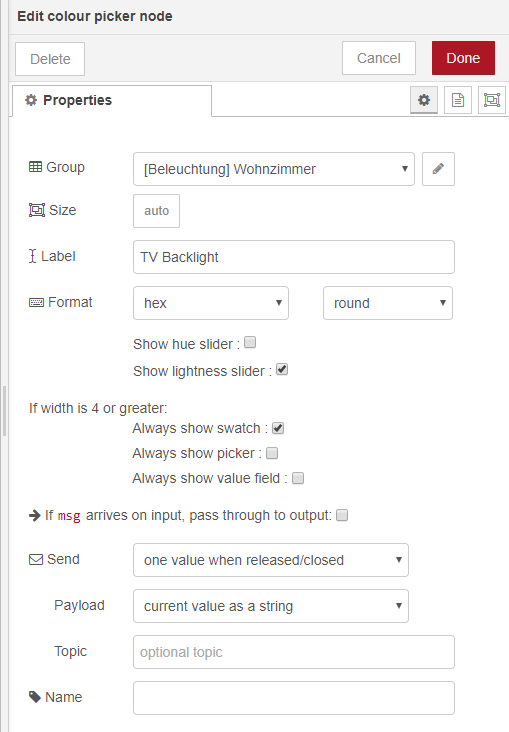
Der Colour-Picker Node wird wie unten gezeigt definiert. Hierbei muss wieder die Option if msg arrives on input, pass through to output deaktiviert werden.
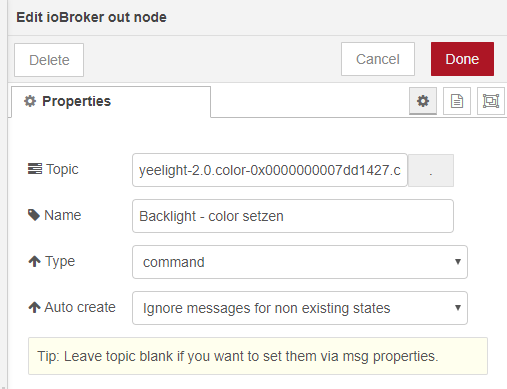
Der Colour-Picker reicht den neuen Farbwert per Payload an den ioBroker out Node weiter, sodass der ioBroker Datenpunkt aktualisiert und damit auch die Farbe des Leuchtmittels verändert wird. Als Type muss hier wieder command verwendet werden.
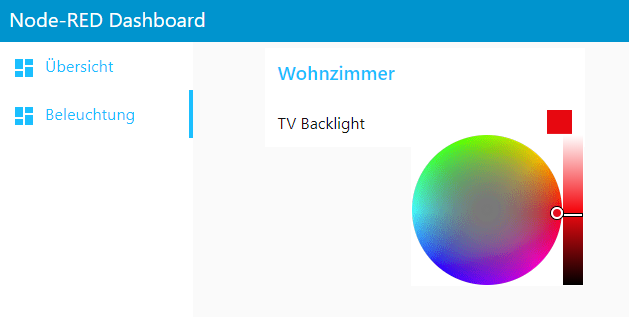
In der Visualisierung wird die Farb-Steuerung wie folgt angezeigt:
Download des Flows:
Flow 9.3.3 - Dashboard Light Color (400 Downloads )Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂
Teil 2 – Installation des ioBroker Adapters
Teil 3 – Aufbau der Entwicklungsoberfläche
Teil 4 – Core Nodes
Teil 4.1 – Inject Node
Teil 4.2 – Debug Node
Teil 4.3 – Function Node
Teil 4.4 – Change Node
Teil 4.5 – Switch Node
Teil 4.6 – Template Node
Teil 5 - Der erste Flow - Einfache Lichtsteuerung
Teil 6 - Zusätzliche Nodes installieren
Teil 7 - Tipps und Tricks
Teil 8 - Beispiel-Flows
Teil 8.1 - Zeitsteuerung von Leuchtmitteln
Teil 8.2 - Lichtsteuerung über Astrofunktion
Teil 9 - Visualisierung
Teil 9.1 – Aufbau der Visualisierung
Teil 9.2 – Anzeige von Informationen
Teil 9.2.1 – Anzeige von Temperatur und Luftfeuchtigkeit
Teil 9.2.2 – Anzeige von Tür- und Fensterstatus
Teil 9.2.3 – Anzeige von Füllständen
Teil 9.3 – Leuchtmittel steuern
Teil 9.3.1 – Leuchtmittel ein- oder ausschalten
Teil 9.3.2 – Leuchtmittel dimmen
Teil 9.3.3 – Leuchtmittel Farbe einstellen
Teil 9.4 – Notification Node