ioBroker VIS – Einfache Navigation
In diesem Artikel zeige ich Dir, wie Du eine einfache Navigation für Deine Visualisierung erstellen kannst.
Umfangreiche Visualisierungen mit mehreren Gewerken, Räumen oder zusätzlichen Informationen passen meist nicht auf eine View. Aus diesem Grund werden moderne Visualisierungen meist nach Gewerken, Räumen oder sonstigen Kriterien gegliedert dargestellt. In diesem Beispiel möchte ich Dir zeigen, wie die Navigation einer einfachen Visualisierung aufgebaut werden kann.
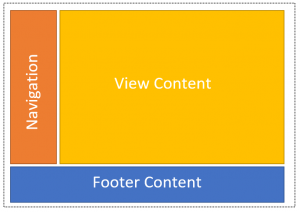
Im ersten Schritt möchte ich dazu den schematischen Aufbau der Views und Navigation aufzeigen.

Die Navigation sowie der Footer soll auf jeder View gleich aufgebaut sein. Je nach Bereich, soll sich die View „Content“ entsprechend anpassen und die jeweiligen Widgets anzeigen.
In der Navigation sollen die einzelnen Bereiche Licht, Status und Temperaturen dargestellt werden.
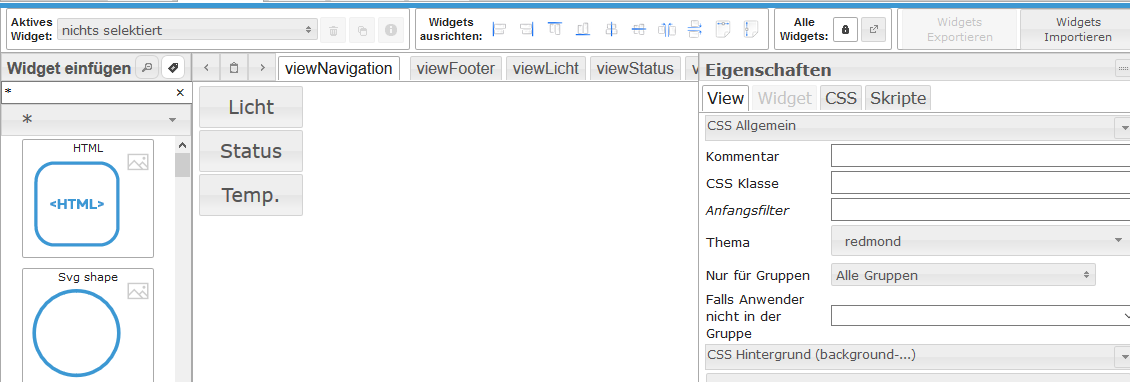
Im ersten Schritt erstellen wir uns nun eine neue View mit dem Namen „viewNavigation“. Auf dieser View stellen wir die einzelnen Bereiche der Visualisierung mittels Buttons dar.
Die Buttons können wir in diesem Schritt bereits auf die View ziehen und beschriften. Die weiteren Einstellungen der Buttons nehmen wir später vor.

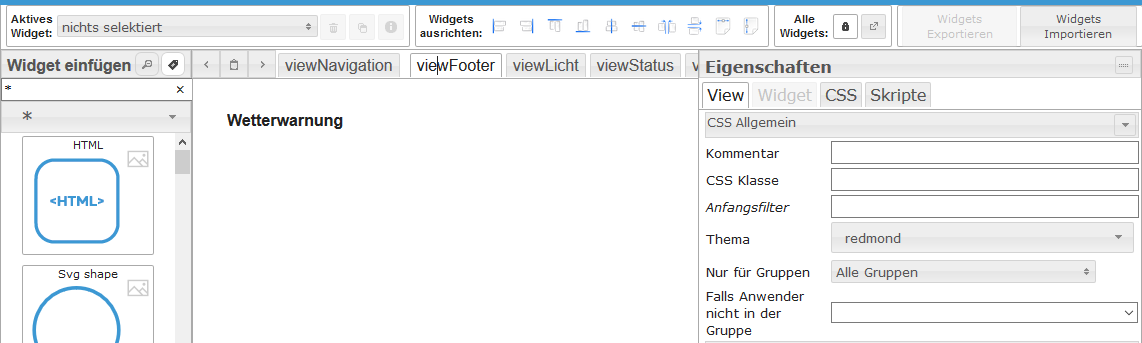
Im nächsten Schritt legen wir uns die View für den Footer an „viewFooter“. Wer auf seiner Visualisierung keinen Fußbereich benötigt, kann diesen Punkt auch überspringen. Ich nutze den Footer im Beispiel als Anzeige der Wetterwarnungen.
Im nächsten Schritt legen wir eine weitere View für den ersten Content Bereich an. Die View soll den Namen „viewLicht“ bekommen.
Nach dem wir die View angelegt haben, ziehen wir uns zwei mal das Widget „view in widget“ auf die View. Das erste Widget ziehen wir auf die linke Seite für die Navigation, das andere Widget ziehen wir in den unteren Bereich der View. Hier soll der Footer angezeigt werden.

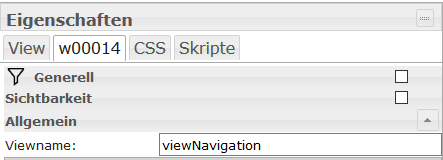
Jetzt markieren wir das linke „view in widget“ Widget und wählen als View „viewNavigation“.

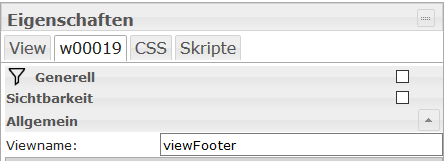
Das selbe machen wir mit dem unten Widget mit dem Viewname „viewFooter“.

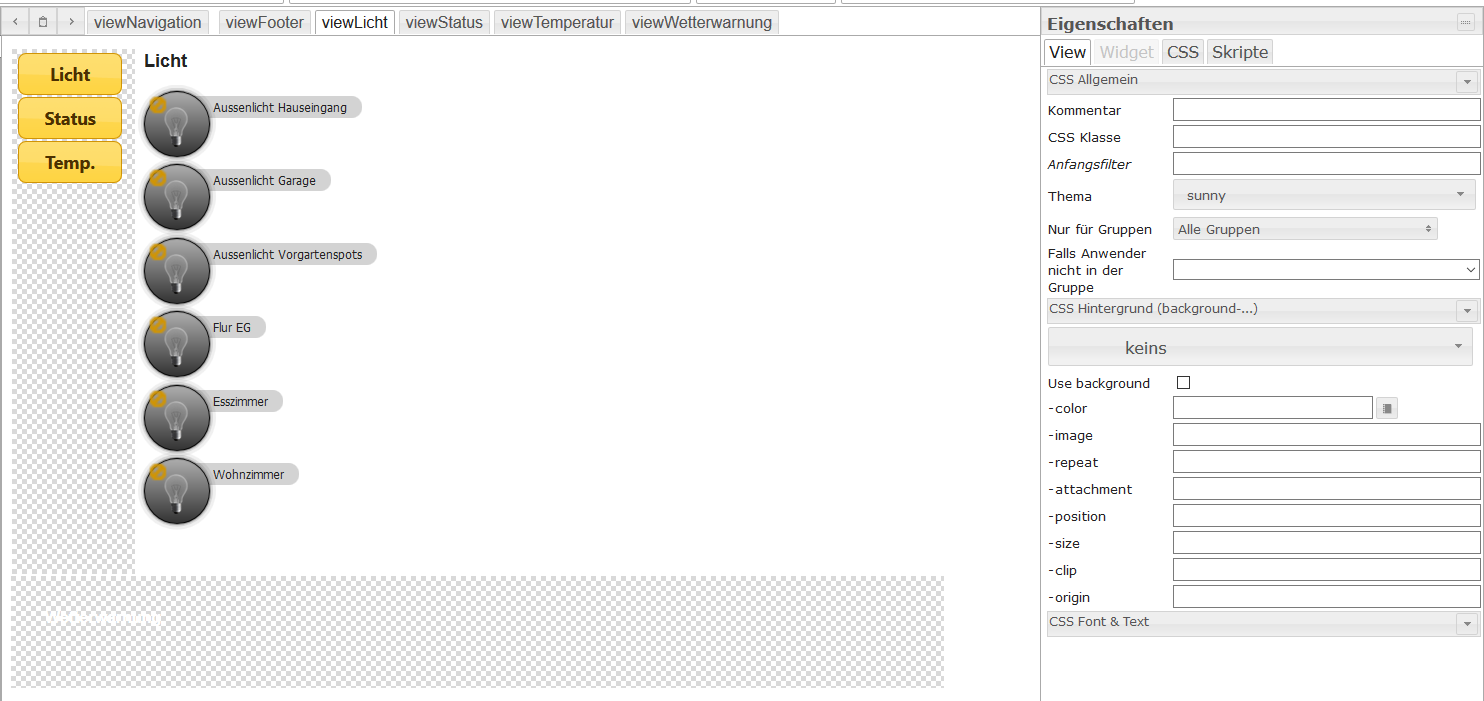
Nun werden die entsprechenden Views für die Navigation und den Footer bereits in der Bearbeitungsoberfläche eingeblendet.
Im Anschluss können wir hier nun unsere entsprechenden Schalter für die einzelnen Lampen einfügen und entsprechend mit den Datenpunkten verknüpfen.
Diesen Schritt wiederholen wir nun mit den Views „viewStatus“ und „viewTemperatur“ um die anderen Bereiche auch entsprechend mit den Views zu verbinden.
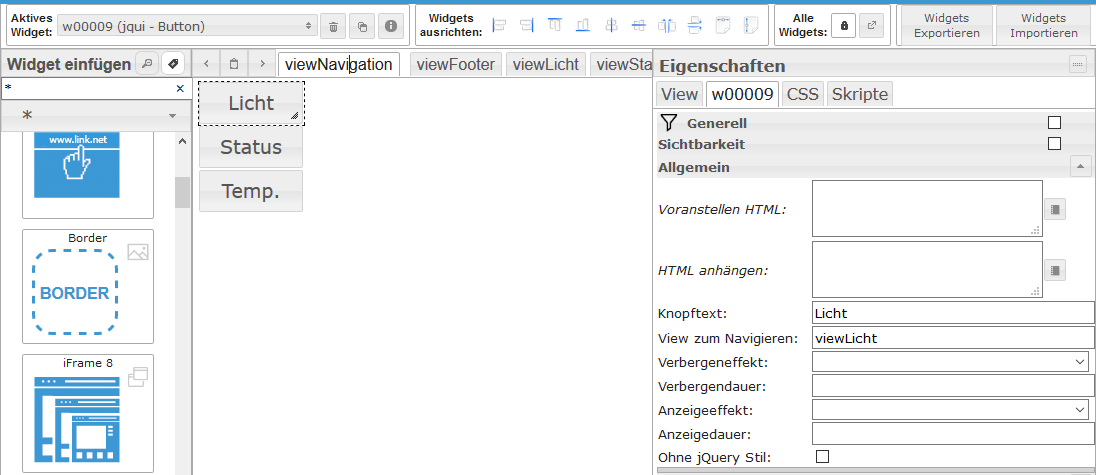
Im letzten Schritt müssen wir nun wieder zurück in die View „viewNavigation“ um die eigentliche Navigation zwischen den Views zu implementieren. Wir öffnen dazu die View „viewNavigation“ und wählen den Button Licht aus. In der Eigenschaft „View zum Navigieren“ können wir jetzt die View „viewLicht“ auswählen. Die selbe Vorgehensweise können wir nun für die restlichen Bereiche Status und Temperatur anwenden.

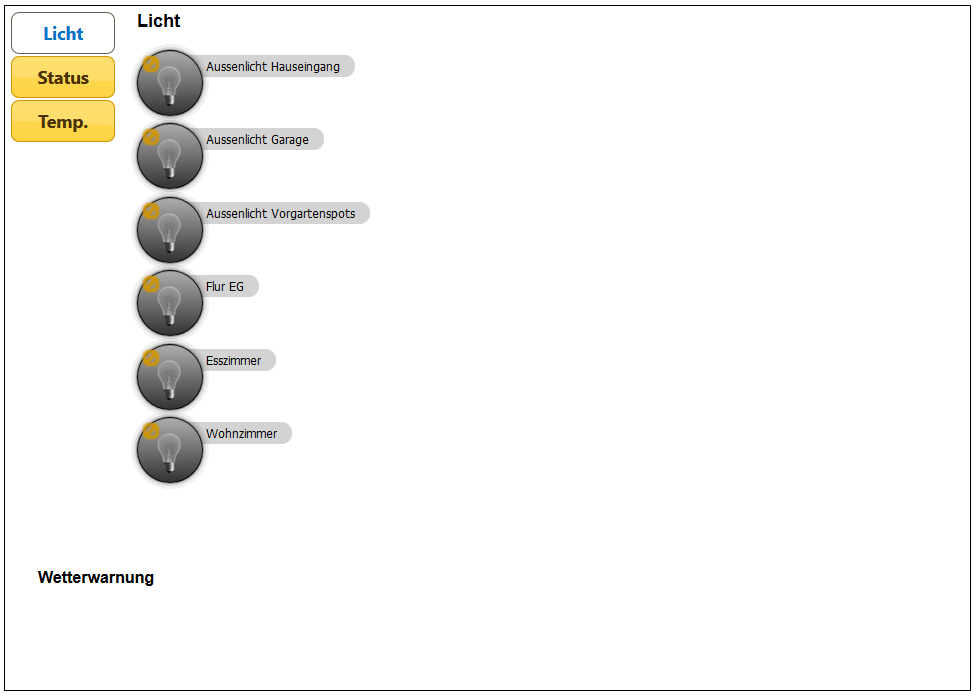
Nun können wir die View starten und testen. Mit einem Klick auf die Buttons wechseln sich die Views und der jeweilige Inhalt wird geladen. So einfach und schnell kann eine wirklich noch sehr einfache Visualisierung aufgebaut werden. Die Views gewinnen zwar so noch keinen Schönheitspreis, zeigen aber wie einfach und schnell die Navigation aufgebaut werden kann.

Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer ?







Erstmal vielen Dank für deine Blog-Einträge zum iobroker.
Die Navigation kann man aber auch einfacher machen. Oben rechts gibt es ja den Abschnitt „Generell“ (bei den Eigenschaften, nachdem man z.B. einen Button (oder mehrere) angeklickt hat). Dort einfach bei „Zeige in Views“ alle auswählen und schon ist es auf allen immer aktuell zu sehen.
Hallo, danke für den Hinweis. Das habe ich auch gesehen, wollte die Navigation nur auf bestimmten Views einblenden. Daher habe ich diese Weg nicht gewählt. Wenn die anzuzeigenden Views definiert werden könnten, wäre das mit Sicherheit die bessere Lösung 🙂
Guten Tag,
Vielen Dank für alle Tutorials!
wie hast Du es hinbekommen das die Buttons im Screenshot „vis_navigation_04-1024×484.png“ die Beschreibung auf der rechten Seite haben?
im Standard VIS sind diese Beschreibung Links?
Vielen Dank
Malte
Ich bin sehr neu auf IO Broker und habe begonnen mit Raspi4 und Conbee2 und konnte mit der Phosconapp auch Sensoren hinzufuegen..Leider kann ich das deCONZ Programm unter Raspi 4 nicht starten es oeffnet sich nicht damit kann ich keine IO Braoker Integration vollziehen ..Sackgasse
Dann habe ich das Xiaomi gatway mit der App installiert und auch hier kann ich laut Beschreibung im Internet so oft auf die leere Page klicken es oeffnet sich nicht die Chinaseite wo ich die GatewayNummer zur IO Brokerintegration bekommen kann …auch Sackgasse
wenn Du vielleicht Ideen oder Anregungen hast wuerde ich mich sehr freuen trotz aller Schwierigkeiten will ich nicht aufgeben .Ich bin jetzt in Thailand Bangkok und habe Zeit mich mit der Materie zu beschaeftigen. Ueber eine Antwort wuerde ich mich sehr freuen Liebe Gruesse aus Thailand von Udo Meine EMail: udopartner@gmx.de Wenn ich die Anfangsschwierigkeiten bewaeltigt habe wuerde ich mich auch gern mit VIS beschaeftigen und Deine Skripte nachvollziehen