ioBroker VIS – Timestamp
In diesem Artikel zeige ich Dir, wie ich das Timestamp-Widget in meiner Visualisierung verwende. Mit dem Timestamp-Widget können Datums- und Zeitwerte einfach und komfortabel auf der Visualisierung dargestellt werden. Im ersten Schritt ziehen wir uns dazu das Widget „Timestamp“ auf unsere View.

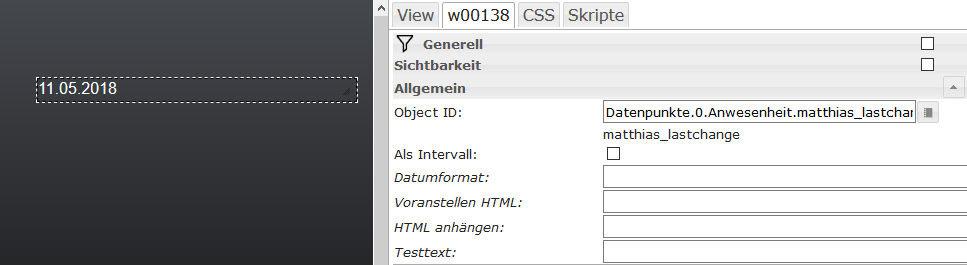
Nach dem wir das Widget nun auf unserer View eingefügt haben, verknüpfen wir es mit einem Datenpunkt „Object ID“, welcher ein Datums-oder Uhrzeitwert beinhaltet. In meinem Beispiel stelle ich die letzte Änderung meiner Anwesenheitserkennung dar. Um den Datenpunkt zu wählen klicken wir hinter dem Feld Object ID auf die Auswahl-Schaltfläche.

Nach dem Verknüpfen wird der Wert des Datenpunktes im Widget angezeigt. Über die Datumsformat Auswahl kann nun das Format der Anzeige eingestellt werden. In der Auswahl stehen bereits einige Format-Vorschläge zur Auswahl, über die manuelle Eingabe kannst Du hier Dein eigenes Format hinzufügen. Ich denke die Formatierungszeichen sind selbsterklärend, hier trotzdem eine kleine Aufstellung:
YYYY – Jahr vierstellig (z.B. 2018)
YY – Jahr zweistellig (z.B. 18)
MM – Monat zweistellig (z.B. 10, oder 05)
DD – Tag zweistellig (z.B. 10, oder 05)
hh – Stunde zweistellig
mm – Minute zweistellig
ss – Sekunden zweistellig

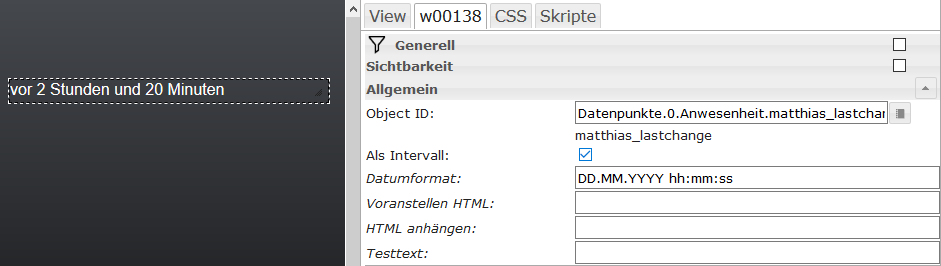
Zudem kann der Wert auch als Intervall dargestellt werden, siehe Screenshot. Mit der Intervalls-Darstellung wird die Differenz der aktuellen Zeit zum letzten Zeitpunkt des Datenpunkts dargestellt. Gerade für Anzeigen der letzten Wert-Änderung ein sehr cooles Feature (z.B. Haustür wurde vor 2 Stunden und 20 Minuten geschlossen…).

Zudem verfügt das Widget über zusätzliche Einstellungen mit dem vor dem Datums- oder Uhrzeitwert ein HTML-String vorangestellt oder angehängt werden kann. Für den Test der Anzeige kann direkt im Feld „Testext“ eine freie Eingabe erfolgen.
Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂





Moin, Klasse Artikel und tolle Idee. Gibt es auch ein Tutorial von dir wie du das mit der Anwesenheit gelöst hast? Ich nutze aktuell noch das pm_detect Tool für RaspberryMatic wo einfach nur Anhand der Mac Adresse und der IP eines Mobilgerätes (Android Smartphones) eine Abfrage bei der Fritzbox gemacht wird alle 15 Sekunden ob das Gerät im WLAN eingeloggt ist.
Hast du vielleicht eine zuverlässigere Lösung?
Hallo, im Auswahlfeld Datumsformat fehlt leider die Auswahl w oder ww für den Wochentag.
Ich habe das jetzt über Javascript gelöst, aber falls der Entwickler des Widgets mitliest, wäre das mein Wunsch.
Hi, kann man die Intervallanzeige beeinflussen? Der Text ist mir zu lang. 1h 13m würde z.B. ausreichen.
Wie stellt man das ein?
Gruß Timo
Hallo Timo,
so wie ich das sehe kann man das Intervall-Format leider nicht einstellen bzw. das Format beeinflussen.
LG Matthias