ioBroker Visualisierung mit lovelace – Teil 15 – Widgets zur Steuerung von Aktoren – Das Entity-Button Widget
In dieser Artikelreihe zeige ich Dir, wie Du eine Visualisierung mit lovelace UI erstellen kannst.
Mit Lovelace kannst Du Visualisierungsoberflächen für ioBroker einfach und schnell konfigurieren. Die Visualisierung kommt ursprünglich von der Home-Assistant Plattform und wurde nachträglich auch für ioBroker verfügbar gemacht. In der aktuellen Version funktionierten noch nicht alle Widgets vollständig, eine einfache Visualisierung kann aber ohne Probleme erstellt werden. In der Artikelreihe werde ich die Grundlagen sowie die Möglichkeiten der Visualisierung darstellen. Im 15. Teil der Artikelreihe werden wir uns die Karte „Entity-Button“ anschauen. Mit dieser Karte kann ein Aktor gesteuert steuern.
Im ersten Schritt wechseln wir nun in den Konfigurationsmodus von lovelace und klicken in der Ansicht, in dem wir die Karte einfügen möchten, auf die Plus-Schaltfläche.

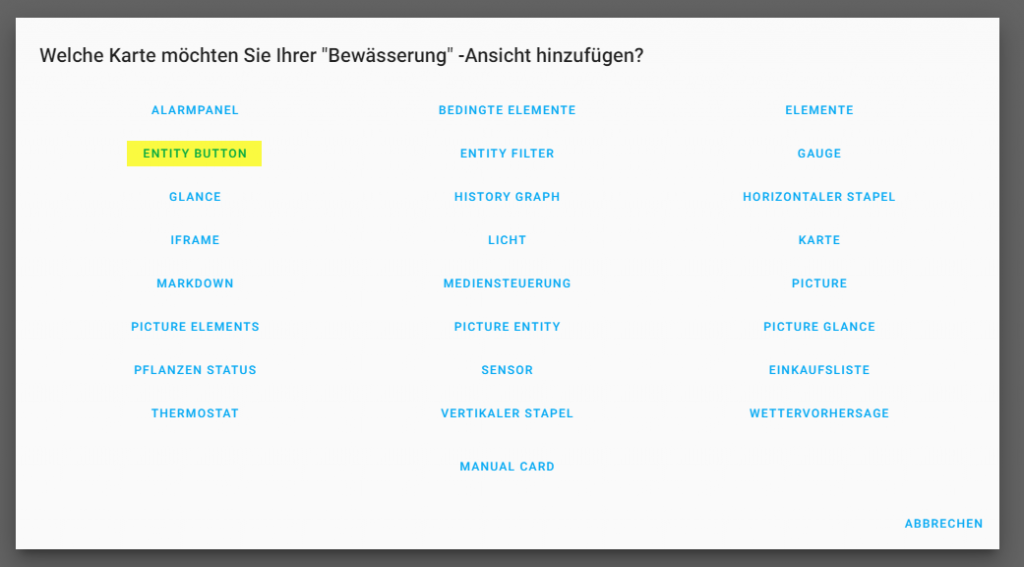
In der Karten-Auswahl können wir nun die Karte „Entity Button“ wählen.

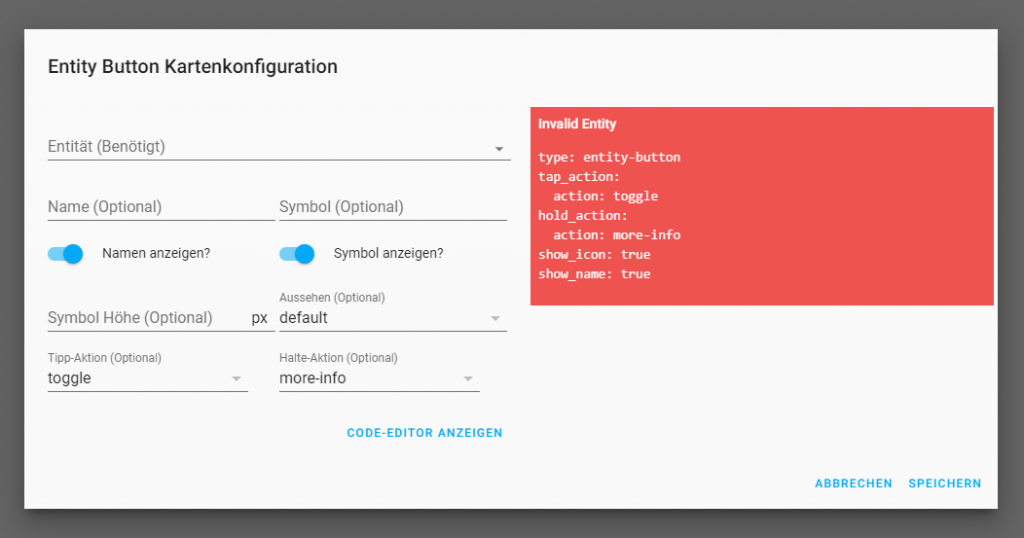
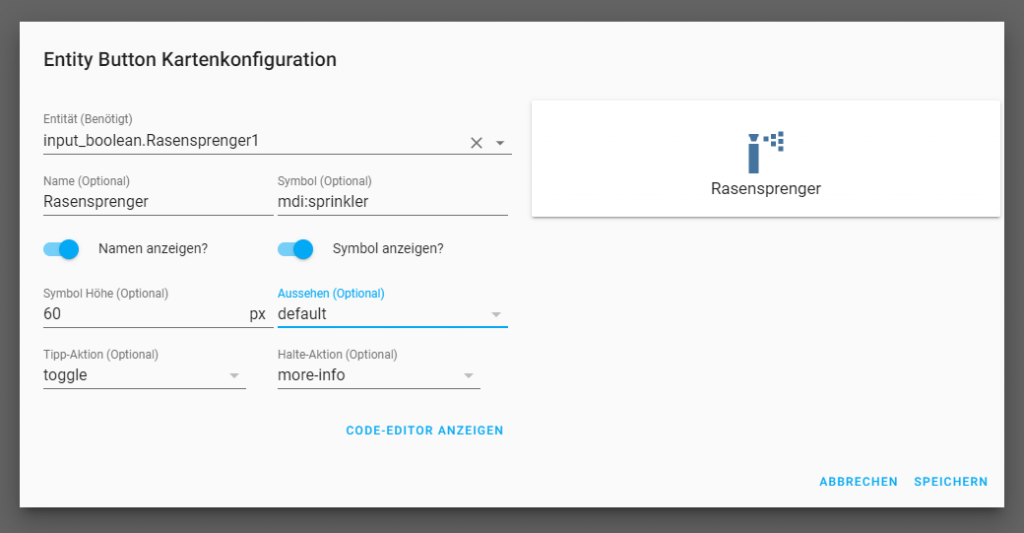
In der Karten-Konfiguration können wir nun die Karte entsprechend konfigurieren. Im ersten Schritt wählen wir dazu die Entität aus der Liste aus, die wir über die Karte steuern möchten. Im nächsten Schritt können wir den Namen sowie das Icon der Karte konfigurieren. Der Name wird unterhalb des Icons angezeigt. Als Icon stehen hier wieder die Material Design Icons zur Verfügung, die wir über die „mdi:“ Kennung definieren können. Im letzten Artikel hatte ich bereits gezeigt, welche Icons zur Verfügung stehen.

In der Vorschau rechts sehen wir direkt, wie die Karte später in der Visualisierung dargestellt wird. Ich habe noch die Größe des Icons auf den Wert 60px (Pixel) festgelegt.

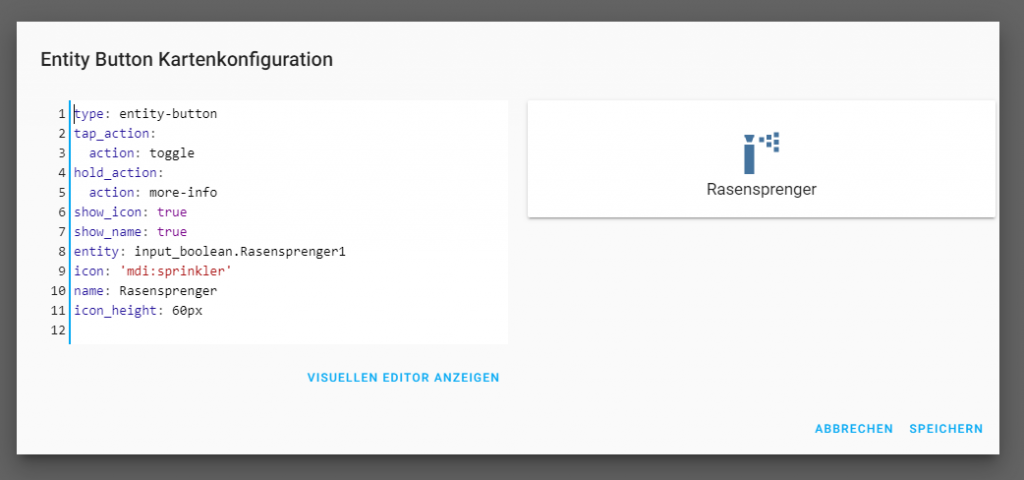
Ich empfehle auch hier wieder, sich die generierte Konfiguration im Code-Editor anzusehen. Dadurch versteht man, mit welchen Definitionen später eine Karte verändert werden kann. Gerade im Umfeld von Custom-Cards ist das ein wichtiges Wissen.

In der Visualisierung wird die Karte nun wie folgt angezeigt. Für mich ist diese Karte aktuell so leider noch nicht verwendbar, da ich den aktuellen Status (an/aus) am Entity-Button nicht direkt einblenden kann.

Aus diesem Grund werden wir uns im nächsten Artikel eine weitere Karte ansehen, mit dieser genau diese Anzeige umgesetzt werden kann.
Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂
Teil 2 – Objekte und Widgets
Teil 3 – Widgets für Sensorinformationen
Teil 4 – Widgets für Lichtsteuerung
Teil 5 – Benachrichtigungen
Teil 6 – Konfigurationseditor
Teil 7 – Das Wetter Widget
Teil 8 – Entity Filter
Teil 9 – Gauge
Teil 10 – Alarm-Panel
Teil 11 – Custom Cards
Teil 12 – History Graph Card
Teil 13 – Vertical / Horizontal Stack Card
Teil 14 – Widgets zur Steuerung von Aktoren – Das Elements-Widget
Teil 15 – Widgets zur Steuerung von Aktoren – Das Entity-Button Widget
Teil 16 – Widgets zur Steuerung von Aktoren – Das Button-Card Widget
Teil 17 – Tipps und Tricks
Teil 18 – Conditional Card
Teil 19 – Sprachsteuerung
Teil 20 – Das Markdown Widget
Teil 21 – Das iFrame Widget
Teil 22 – iFrame und Daswetter.com
Teil 23 – Picture (Bild) Glance
Teil 24 – Einkaufsliste




Könntest du bitte zeigen, wie man Spotify und Alexa integrieren kann?
Vielen Dank 🙂
Hallo,
vielen Dank für die tollen Tutorial.
Damit habe ich schon einiges umsetzen können.
Eine Sache schaffe ich nicht. Hab woanders schon gesehen, dass es geht.
Nämlich ein widget, dass je nach Status true/false ein anderes Bild anzeigt.
Zb eine offene oder geschlossene Garage.
Hi,
echt super erklärt.
Wie sieht es mit dem Status der Türen und Fenster ?
LG
Lexi