ioBroker E-Charts Diagramme per Telegram-Nachricht versenden – Beispiele für Script-Aufruf
In diesem Artikel zeige ich Dir, wie Du ein mit E-Charts erstelltes Diagramm per Telegram-Nachricht versenden kannst. Wir schauen uns dazu verschiedene Aufruf-Beispiele an.
Im vorherigen Artikel zum Thema E-Charts Diagramm-Versand habe ich Dir bereits gezeigt, wie die Diagramme per Script über den Telegram-Adapter versendet werden können. In diesem Artikel schauen wir uns jetzt verschiedene Verwendungs-Beispiele an.
Falls Du den Artikel zum Thema E-Charts Diagramme per Telegram noch nicht gelesen hast, dann schau einfach mal hier vorbei:
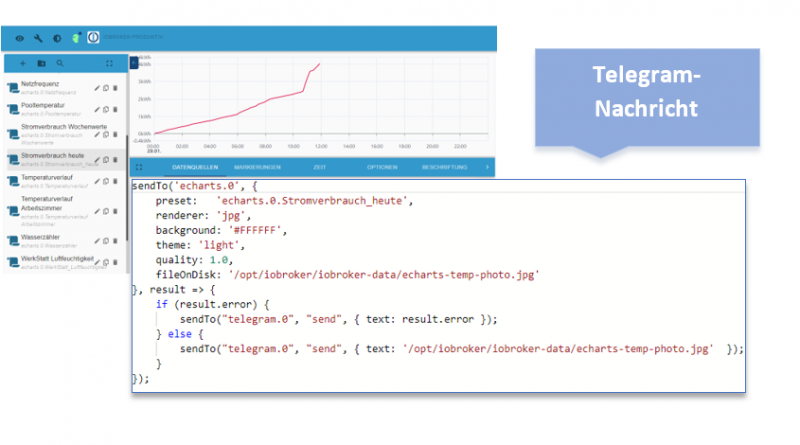
Im folgenden Code-Snippet habe ich zunächst die Erstellung und den Versand des Diagramms in eine eigene Funktion sendChart() gekappselt. So kann ich diese Funktion später an verschiedenen Stellen im Script aufrufen.
function sendChart() {
sendTo('echarts.0', {
preset: 'echarts.0.Stromverbrauch_heute',
renderer: 'jpg',
background: '#FFFFFF',
theme: 'light',
quality: 1.0,
fileOnDisk: '/opt/iobroker/iobroker-data/echarts-temp-photo.jpg'
}, result => {
if (result.error) {
sendTo("telegram.0", "send", { text: result.error });
} else {
sendTo("telegram.0", "send", { text: '/opt/iobroker/iobroker-data/echarts-temp-photo.jpg' });
}
});
}
1.) Aufruf per Zeitsteuerung (schedule)
Im ersten Beispiel zeige ich Dir, wie ich mein Diagramm des Stromverbrauch an jedem Wochentag um 23:55 per Telegram-Nachricht versende. Dazu wird über die schedule() Funktion ein Event für die entsprechende Stunde und Minute registriert. Die Funktion ruft dann im Body die sendChart() Funktion auf. Somit erhalte ich jeden Abend die Visualisierung des Stromverbrauchs per Telegram.
schedule({hour: 23, minute: 55}, function () {
sendChart();
});
2.) Aufruf per Telegram-Anforderung
Im zweiten Beispiel zeige ich Dir, wie Du das Diagramm auch per Telegram-Anforderung versenden kannst. Dazu erstellen wir uns einen Trigger auf den Datenpunkt telegram.0.communicate.request. Im Body des Triggers kann wir dann hier wieder unsere sendChart() Funktion aufrufen.
on({id: "telegram.0.communicate.request", change: "any"}, async (obj) => {
if (obj.state.val.indexOf('stromverbrauch') > -1) {
sendChart();
}
});
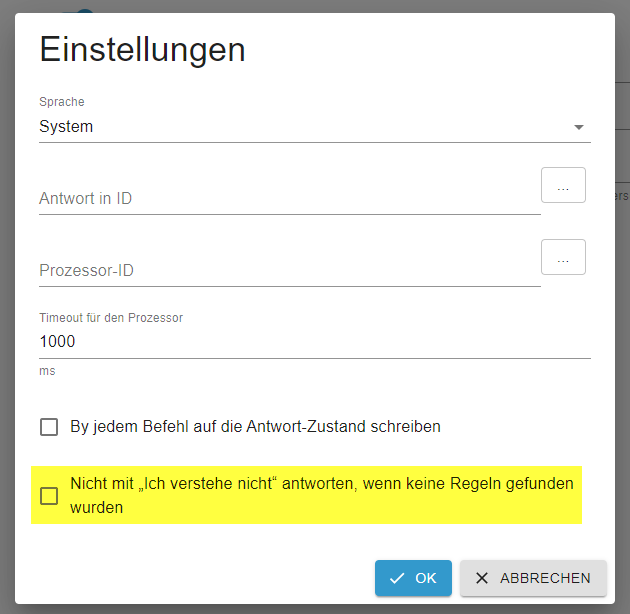
Falls Du auch den Adapter Text 2 Command nutzt, dann solltest Du hier in den Einstellungen folgende Option aktivieren. Mit der Einstellung antwortet der Adapter nicht mehr auf unbekannte Kommandos, da dieses Kommando nicht über die Adapter-Konfiguration hinterlegt wurde.


Wenn Du jetzt in der Telegram-App im Bot Deines Smart-Homes den Begriff „stromverbrauch“ eingibst, dann solltest Du auch direkt das Diagramm als Bild erhalten.
Ich hoffe ich konnte Dir mit dem Artikel und dem Script weiterhelfen. Schickst Du dir selber auch Diagramme per Telegram?
Ich freue mich auf Deine Anregungen und Ideen 🙂





Hallo Matthias,
Danke für die Anleitung – leider gibt es bei mit nur eine Fehlermeldung, wen ich das Bild via Telegram anfordere
Aufruf per Telegram bringt:
26.12.2022, 15:13:30.446 [error]: javascript.0 (990) script.js.Telegram_eCharts.Diagram_via__Telegramaufruf: ReferenceError: sendChart is not defined
26.12.2022, 15:13:30.446 [error]: javascript.0 (990) at Object. (script.js.Telegram_eCharts.Diagram_via__Telegramaufruf:3:9)
Ich bin in JS nicht so bewandert – Blockly verstehe ich besser 🙂
Kannst du hier bitte evtl. noch ein paar Hinweise geben – DANKE