ioBroker JavaScript – Einführung
In diesem Artikel möchte ich eine kurze Einführung in das Scripting in ioBroker geben.
In ioBroker existieren verschiedene Möglichkeiten eigene Anwendungsfälle in die Smart-Home Steuerung zu implementieren. So gibt es zum Beispiel die Möglichkeit über den Kalender einfache Steuerungen zu implementieren (z.B. Aktoren aufgrund von Wochentagen und Uhrzeiten steuern). Ein weitere Form der Programmierung ist Blockly. Mit Blockly können einfache Anwendungsfälle per Designer zusammengestellt werden. Gerade für Einsteiger oder weniger erfahrene Anwender ist diese Form der Programmierung eine gute Möglichkeit eigene Steuerungen zu implementieren. Die wohl mächtigste Form der Programmierung sind die Scripts in Form von „JavaScript“ Code. In diesem Artikel möchte ich zeigen wie diese Scripts eingerichtet und erstellt werden können.
Inhaltsverzeichnis
1. JavaScript-Adaper installieren
4. Anlegen eines neuen Scripts
6. Weiterführende Links und Artikel
1. JavaScript-Adaper installieren
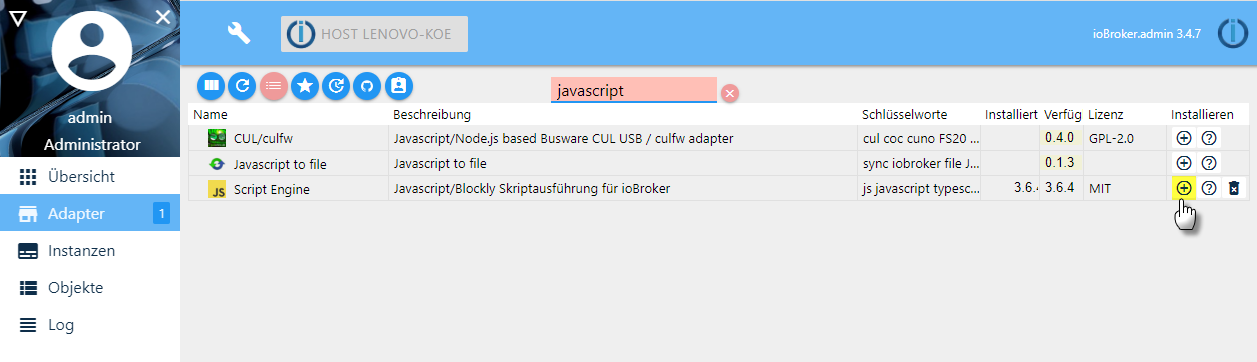
Bevor wir mit der Programmierung der Scripts beginnen können, müssen wir zunächst den JavaScript-Adapter „Script Engine“ installieren. Dazu gehen wir auf den Bereich Adapter und suchen hier nach „javascript“. Über die Plus-Schaltfläche kann dann der Adapter „Script Engine“ installiert werden. Der Adapter enthält neben den JavaScripts auch Blockly und TypeScript.

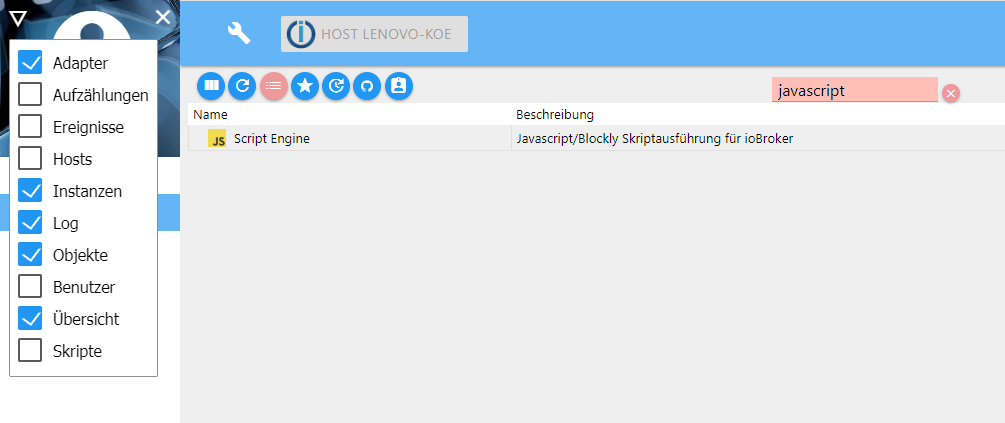
Nach der Installation des Adapters aktivieren wir den Bereich „Scripte“ in der Auswahl der anzuzeigenden Bereiche.

2. Aufbau des Script-Editors
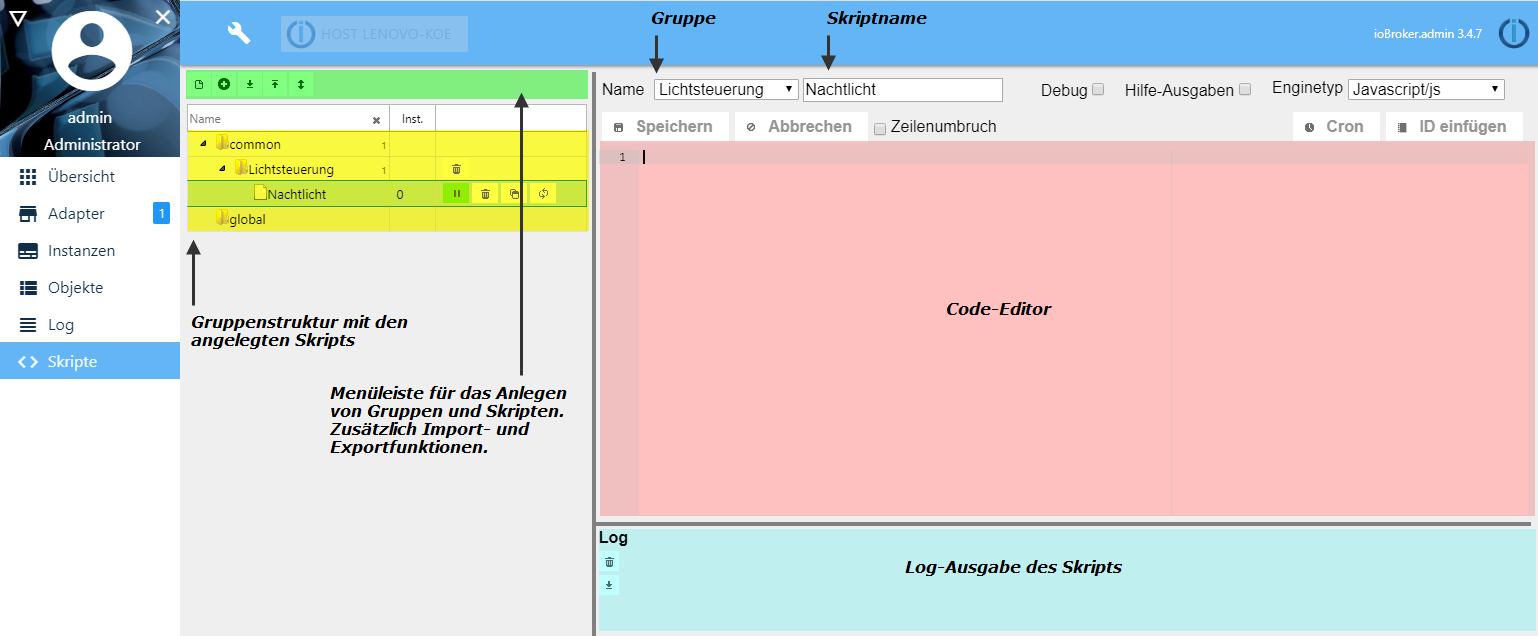
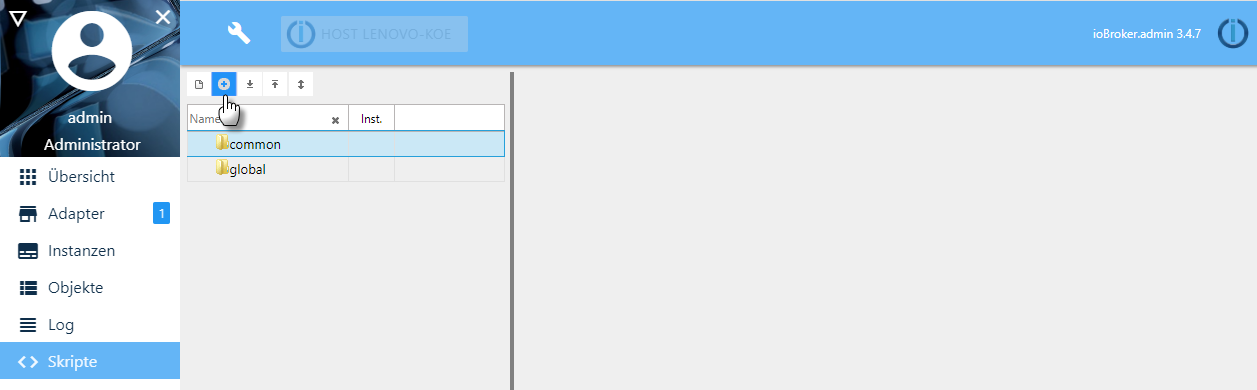
Der folgende Screenshot zeigt den Aufbau des Script-Bereichs mit den einzelnen Elementen und den Funktionalitäten.

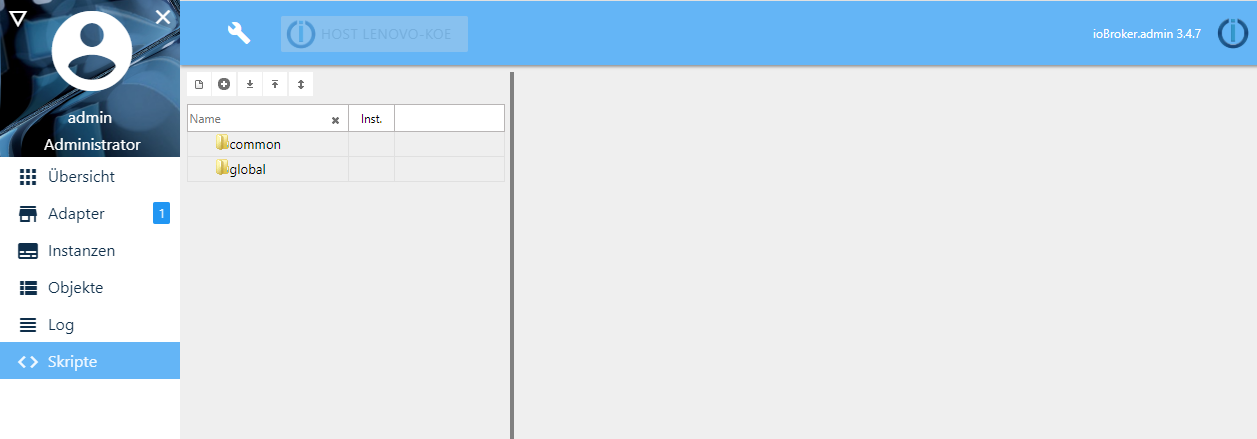
In den Scripten sind nun zwei Bereiche sichtbar (Common und global). Im Ordner global stehen globale Scripte, welche auch in jedem anderen Script zur Verfügung stehen. In globalen Scripten können häufig verwendete eigener Funktionen abgelegt werden.

3. Anlegen von Ordnern
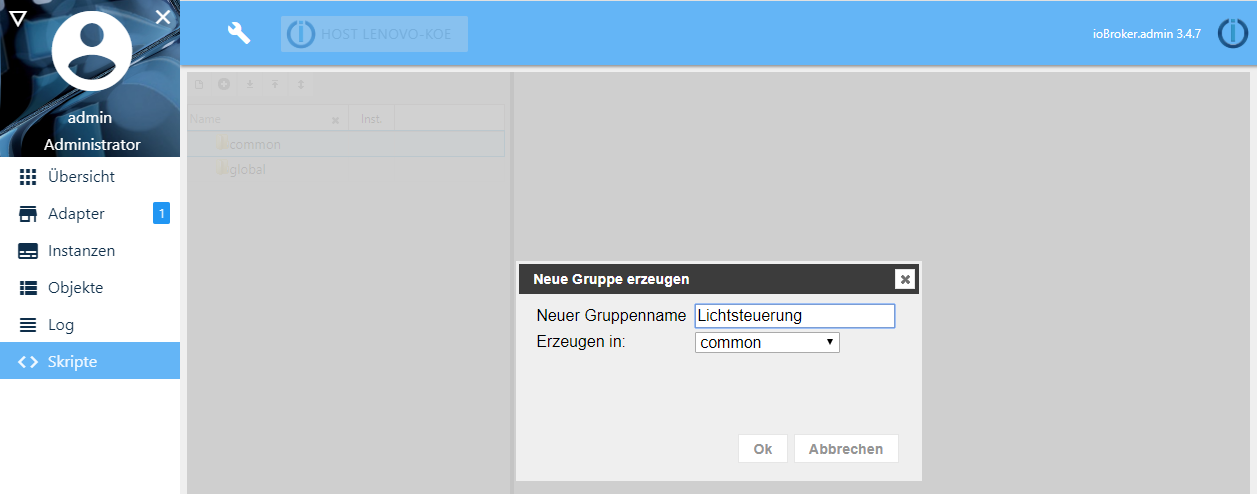
Im nächsten Schritt legen wir uns nun eine eigenen Ordner an, in der wir Scripte zur Lichtsteuerung ablegen. Ich verwende die Ordnungsstruktur sehr intensiv zur besseren Strukturierung um somit einen guten Überblick über alle Scripte zu behalten. Dazu klicken wir auf die Plus-Schaltfläche und vergeben im nachfolgenden Fenster einen sprechenden Namen für den neuen Ordner.

Für unser Beispiel habe ich hier den Name „Lichtsteuerung“ gewählt, da wir mit einem einfachen Nachtlicht beginnen möchten. Zusätzlich zum Namen können wir hier noch den Speicherort „common oder global“ auswählen. Wir wählen hier common.

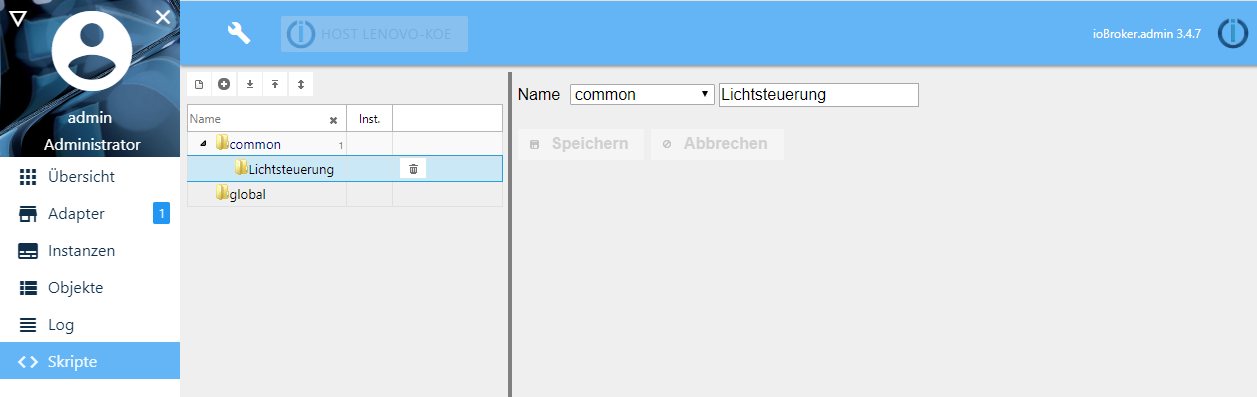
Nach dem wir den Ordner gespeichert haben sehen wir diese nun in der Baumstruktur der Scripte.

4. Anlegen eines neuen Scripts
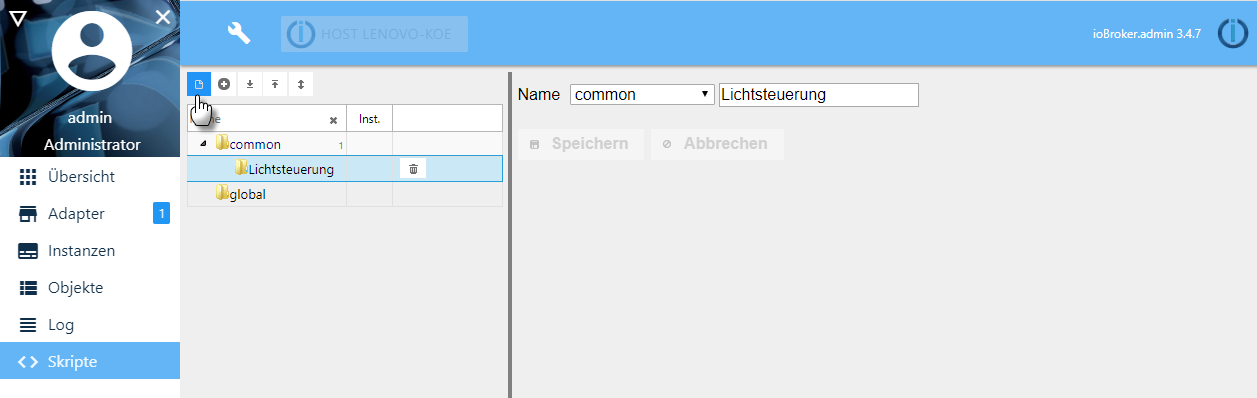
Um ein neues Script anzulegen klicken wir nun auf den entsprechenden Ordner „Lichtsteuerung“ und klicken oben in der Leiste auf das Symbol für ein neues Script.

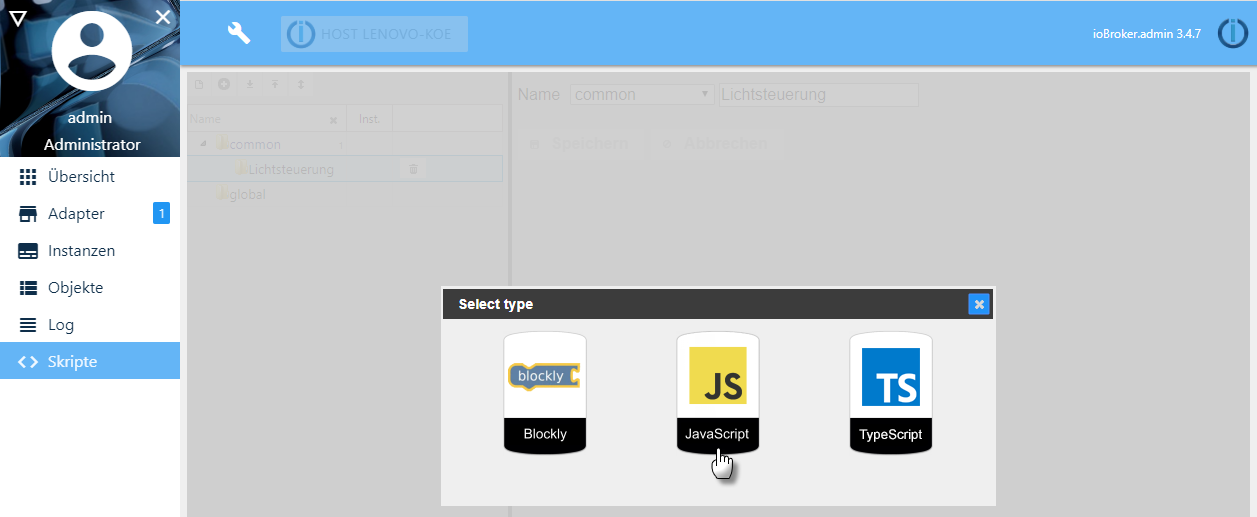
Auf dem Auswahlfenster klicken wir auf das JavaScript-Symbol um ein neues JavaScript Element anzulegen.

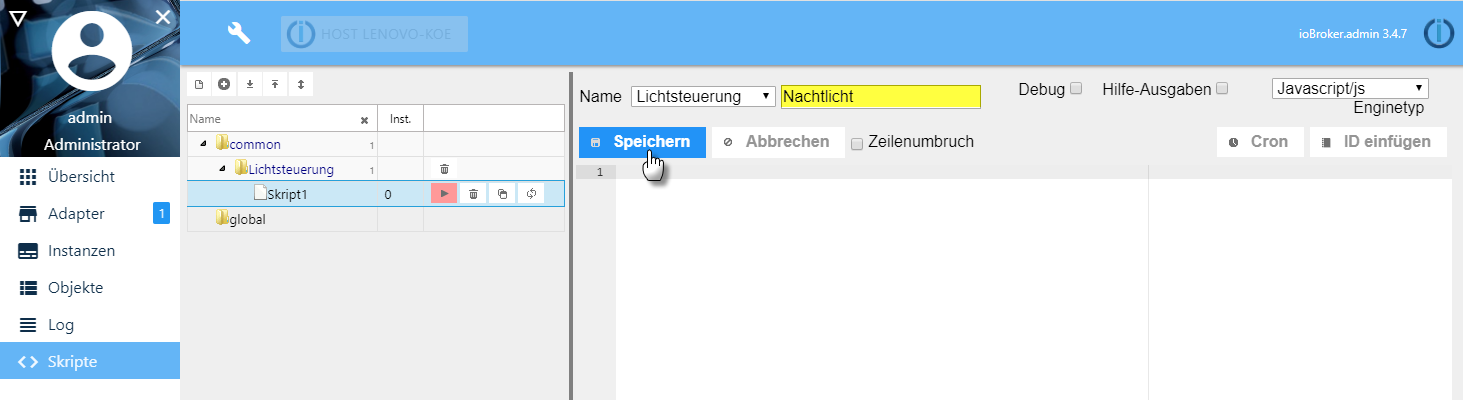
Im nächsten Schritt passen wir den Namen des Scriptes an, in dem wir einen neuen Namen „Nachtlicht“ in das Namensfeld eintragen und mit Speichern bestätigen. Wir haben nun die Basis für das neue Script geschaffen und können nun mit der eigentlichen Implementierung beginnen.
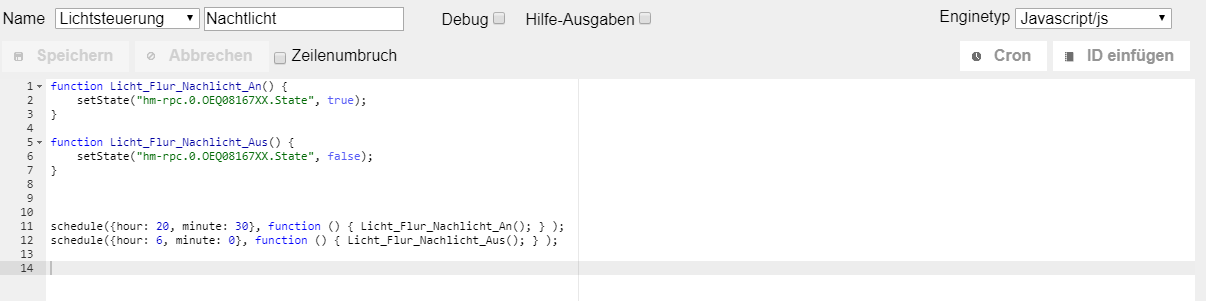
Im nächsten Schritt fügen wir den unten angefügten JavaScript Code in den Editor ein.

function Licht_Flur_Nachlicht_An() {
setState("hm-rpc.0.OEQ08167XX.State", true);
}
function Licht_Flur_Nachlicht_Aus() {
setState("hm-rpc.0.OEQ08167XX.State", false);
}
schedule({hour: 20, minute: 30}, function () {
Licht_Flur_Nachlicht_An(); } );
schedule({hour: 6, minute: 0}, function () {
Licht_Flur_Nachlicht_Aus(); } );
Im Script wird eine einfache Nachtlicht-Steuerung programmiert. Dazu wird per schedule Funktion eine Funktion um 20:30 Uhr aufgerufen, welche das Nachtlicht einschaltet. Über eine zweite Funktion wird um 6:00 Uhr morgends das Nachtlicht wieder ausgeschaltet. Das steuern von Aktoren läuft dabei über die setState Funktion. Mit dem Script wird eine relative simple Form der Programmierung dargestellt, die selbstverständlich auch per Kalender oder Blockly gelöst werden könnte. Anhand diesen Beispiels kann nun aber zusätzliche Funktionalität und Logik hinzugefügt werden, welche über JavaScript deutlich flexibler gesteuert werden kann. So könnten folgenden Szenarien noch zusätzlich hinzugefügt werden:
- Anwesenheitsprüfung integrieren
- Abfrage ob z.B. das Flurlicht eingeschaltet ist, da dann das Nachtlicht nicht aktiviert werden müßte
- Anwesenheitssimulation für den Urlaub
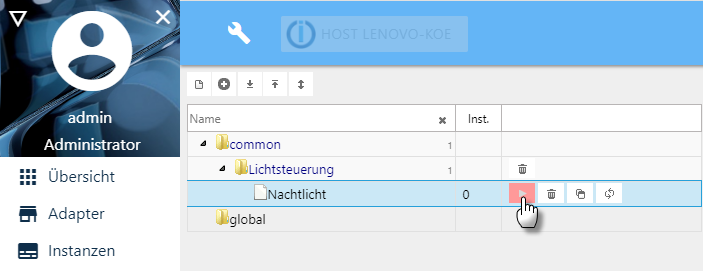
Nach dem wir nun erstes Script erstellt haben, müssen wir dieses nun im nächsten Schritt aktivieren.

Nun haben wir unser erstes kleines JavaScript erstellt, mit dem wir nun unser Smart-Home um eigene Logik erweitern können.
5. Scriptsammlung
Ich veröffentliche in regelmäßigen Abständen eigene Scripte zur Steuerung meines Smart-Home hier auf der Webseite. Dazu habe ich eine Scriptsammlung erstellt, welche unter folgendem Link aufgerufen werden kann:
6. Weiterführende Links und Artikel
In der folgenden Liste habe ich interessante Links und Informationen zum Thema JavaScript zusammengefasst:






Hallo Matthias,
die Anleitung stimmt mit meiner Windosinstallation überein.
Auf dem Raspberry sieht sie aber anders aus.
Da gibt es keine neue Gruppe sondern nur neuen Ordner erstellen.
Auch das Skrip sieht anders aus.
Gibt es dafü auch eine Anleitung?
Hallo Klaus, welche Version des JavaScript-Adapters verwendest Du denn?
Guter Artikel, allerdings gibt es auch bei mir keine Gruppen, sondern Ordner, man sollte halt zuerst die Kommentare lesen 😉
Arch Linux, ioBroker 1.5.11, Skript-Engine 4.1.12.
Auch um die Geräte-Kennzeichnung zu finden habe ich ein wenig gebraucht: Wenn man über dem Namen des Eintrags den man verwenden möchte mit dem Mauszeiger vorbeikommt, wird ein Symbol sichtbar, das wohl „in Zwischenablage kopieren“ bedeutet. Jedenfalls hat man den vollständigen Bezeichner mit der richtigen Formatiereung in der Zwischenablage und kann ihn so im Skript einsetzen. Falls man darauf nicht kommt, wird es ein wenig umständlich.
Jedenfalls DANKE, Dein Beitrag hat mir aufs Fahrrad geholfen!
Hallo,
die Scripte sind ja alle sehr gut ,nur nicht aus der Höhe der Zeit (wir haben 2021 und da haben sich die Adapter und die Funktionen geändert und somit ist dieses script für einen Laien gar nicht möglich umzusetzen.
Hallo,
was genau funktioniert denn nicht, ich aktualisiere die Scripts bei Problemen oder größeren Adapter-Updates. Über mehr Informationen würde ich mich freuen.
LG Matthias