ioBroker VIS-Inventwo Widgets – Teil 9 – RadioButtonList
In dieser Artikelserie zeige ich Dir die ioBroker VIS-Inventwo Widgets. Im Artikel schauen wir uns das RadioButtonList Widget genauer an.
Mit dem VIS-Inventwo RadioButtonList Widget kannst Du eine Auswahl von Schaltflächen auf Deiner VIS-Visualisierung einfügen. Im folgenden Beispiel werden wir einen Dimmer auf unserer View implementieren. Wir werden dazu die Schritte 0,25,50,75 und 100% als Schaltflächen implementieren.
Im ersten Schritt suchen wir in der Widget-Leiste auf der linken Seite nach dem RadioButtonList-Widget. Ich habe dazu den Suchbegriff „Invent“ eingegeben und sehe dann die folgenden Widgets des VIS-Inventwo Adapters. Für das Beispiel im Artikel habe ich dann das Widget RadioButtonList auf unsere View gezogen.

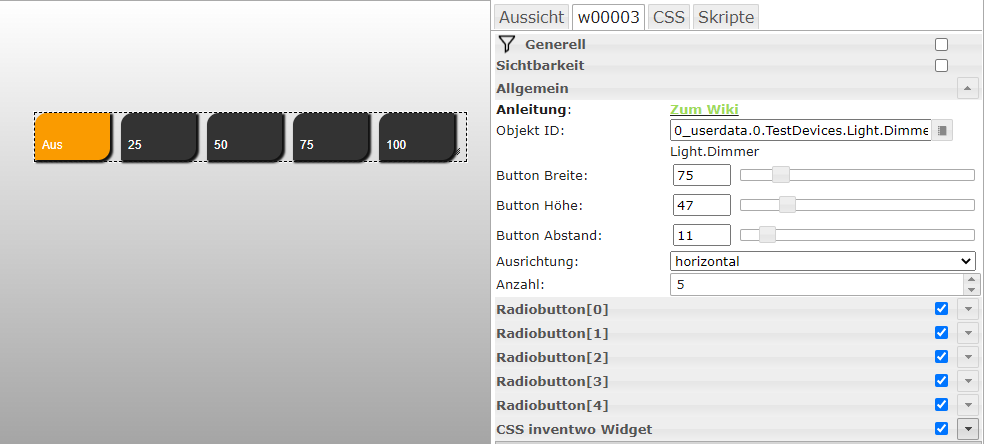
Im ersten Schritt habe ich nun den Datenpunkt Object ID gesetzt sowie die Anzahl RadioButton auf 5 gesetzt. Der Wert 5 setzt sich aus den Schaltflächen Aus, 25, 50, 75 und 100 zusammen. Die Ausrichtung des Widgets habe ich auf horizontal belassen. Über die Eigenschaften können wir hier zudem die Höhe, Breite sowie den Abstand der Buttons definiert.

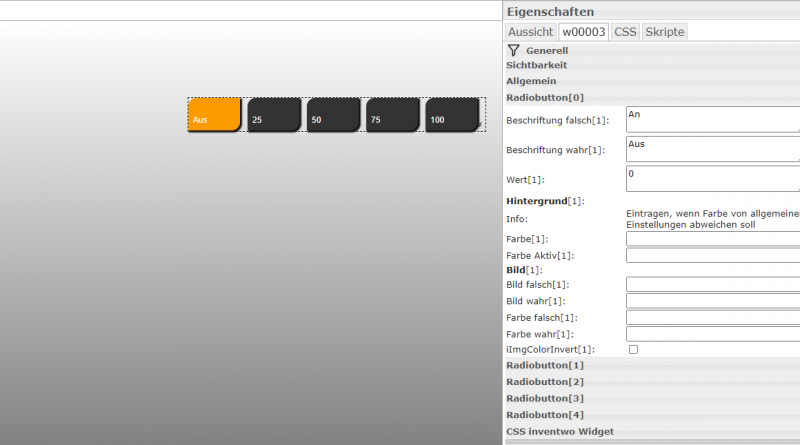
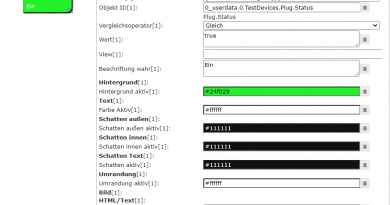
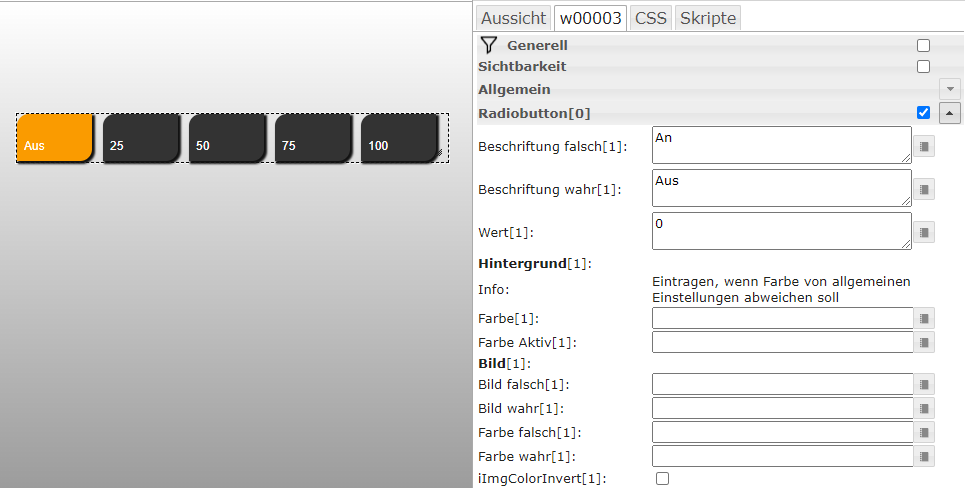
Über die einzelnen RadioButton[0-n] Eigenschaften können wir nun die einzelnen Schaltflächen beschriften sowie den zu steuernden Wert setzen. Die erste Schaltfläche habe ich hier zudem aufgrund des aktuellen Wertes abweichend aufgebaut. Wenn der Datenpunkt Dimmer den Wert 0 besitzt, wird die Beschriftung auf Aus gesetzt. Wenn der Wert nicht 0 ist, wird die Schaltfläche auf An gesetzt.

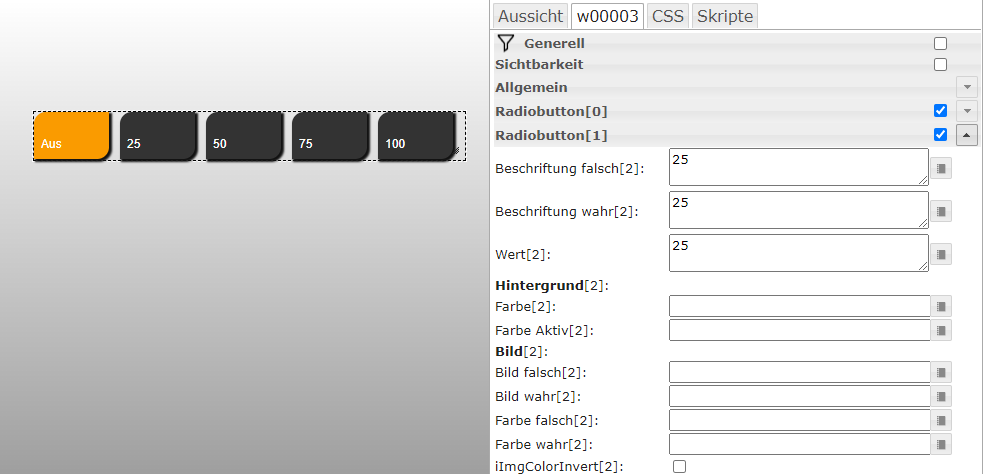
Die restlichen Schaltflächen habe ich wie folgt definiert. Die Beschriftung habe ich hier nicht abweichend gesetzt. Über die Wert-Eigenschaft wird der zu steuernde Wert gesetzt.

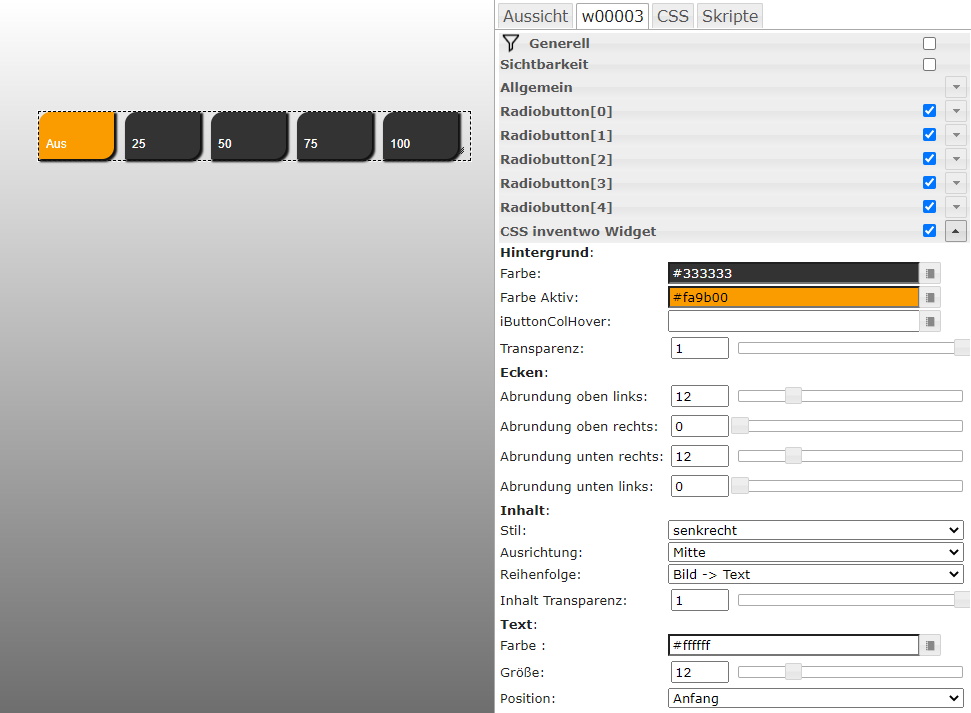
Über die allgemeinen Eigenschaften CSS inventwo Widget können wir die Hintergrundfarbe sowie die Farbe des aktiven Elements auf einen HTML-Farbwert setzen. Zudem können wir hier auch das Aussehen der Schaltflächen konfigurieren.

Ich hoffe Dir gefällt der Artikel. Ich freue mich über Deinen Kommentar oder Fragen zum Thema 🙂