ioBroker VIS – String
In diesem Artikel zeige ich Dir, wie ich das String-Widget in meiner ioBroker VIS-Visualisierung verwende.
Mit dem String-Widget können Zeichenketten (Strings) in der Visualisierung dargestellt werden. In VIS stehen dafür zwei verschiedene Widgets zur Verfügung. String und String (unescaped). Der Unterschied zwischen den beiden Widgets liegt in der Repräsentation von Zeichenketten.

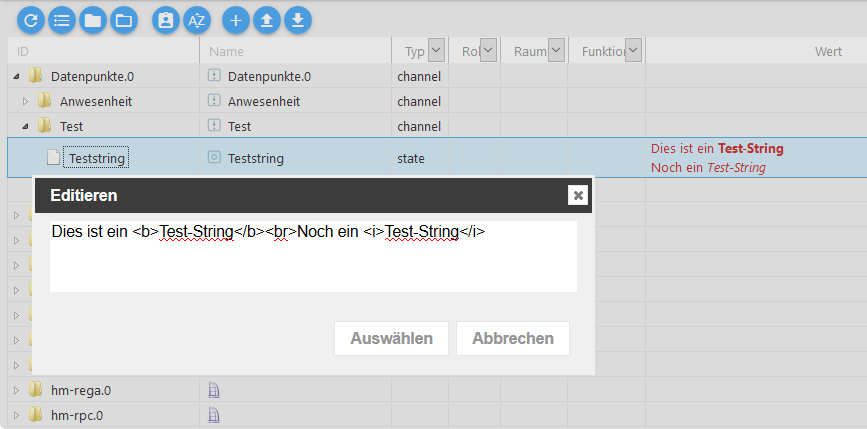
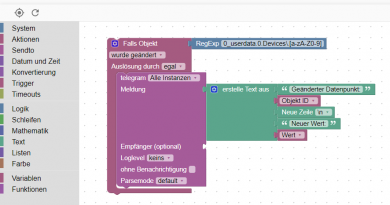
Für das Beispiel habe ich mir im ersten Schritt ein eigenen Datenpunkt vom Typ „Zeichenkette“ angelegt, in dem ich mein Beispiel-String ablegen möchte. Der Inhalt des Datenpunktes ist ein HTML-String, mit dem ich die Darstellung in VIS demonstrieren möchte. Über den HTML-Tag (b) soll der Text fett (bold) dargestellt werden. Mit dem Tag (i) wird der Text kursiv (italic) dargestellt.

Nach dem wir den Datenpunkt angelegt haben, können wir im nächsten Schritt die beiden Widgets in der Liste der Widgets suchen und per Drag&Drop auf die View ziehen.

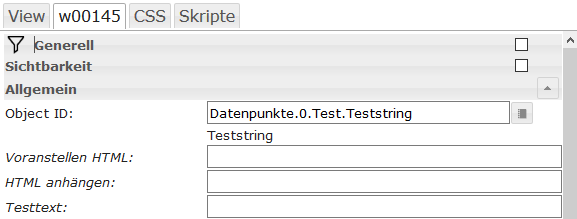
Mit einem Klick auf das Widget werden die Eigenschaften angezeigt. In den Eigenschaften müssen wir nun die Object-ID mit dem entsprechenden Datenpunkt verbinden. Über die Objekt-Auswahl können wir den Datenpunkt direkt aus den Objekten wählen und speichern. Diesen Vorgang machen wir mit beiden Widgets (String und String unescaped).

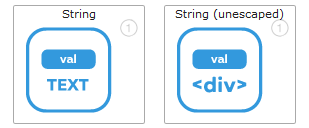
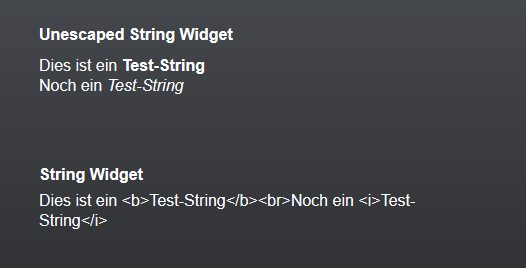
Wenn wir jetzt die View im Ansichtsmodus öffnen sehen wir folgendes Ergebnis:

Das String (unescaped) Widget stellt den Datenpunkt als HTML-String (entsprechend formatiert) dar, während das normal String-Widget den reinen Wert des Datenpunktes anzeigt. Über die beiden Widgets können wir nun Zeichenketten einfach und schnell auf der View darstellen.
Die beiden Widgets verfügen zudem über weitere Eigenschaften im Designer, mit dem wir vor den Wert des Datenpunktes eine Zeichenfolge voranstellen oder hinter den Wert anhängen können. Zudem können wir das Widget direkt mit einem Testtext befüllen und vorab testen.
Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer ?





Pingback: Visualisierung – Teil 4 – Implementierung – Die Navigation – smarthome-tricks.de
Pingback: Visualisierung HomeMatic Heizkörperthermostat – smarthome-tricks.de
Hallo,
wo kommt der „Channel“ Datenpunkte.0 her und wie legt man den an?
Einen Datenpunkt unter Java.. bekomme ich hin. Aber wie kann man diese Übergeordnete Gruppe mit Datenpunkten anlegen. Sehe das als eine Gruppe von übergeordnete Variablen an – ohne Zuordnung zu einem Gerätechannel.
Moin, ich habe den Channel Datenpunkte.0 selber angelegt. Einfach in den Objekten auf Neu klicken und den Namen eingeben.
Viele Grüße,
Matthias
Hey. Ich habe das genauso gemacht und dort einen Zahlenwert von meinem Wechselrichter für die aktuelle Leistung vom Dach anzeigen lassen. Nur zeigt das Gerät nun leider die Nachkommastellen auch entsprechend an.
Wie könnte man die dort auf zwei Stellen nach dem Komma begrenzen? Wert der anzeigt wird stammt von fronius.0.powerflow.P_PV. Ich habe es mal so {a:fronius.’0.’powerflow.P_PV; parseFloat (a).toFixed(2)} versucht und bekomme da nur Fehler.
Viele Grüße
Alex
Hallo Alexander,
ich würde die Darstellung von numerischen Werten eher mit dem VIS Number Widget machen.
Schau mal hier:
https://www.smarthome-tricks.de/software-iobroker/iobroker-vis-number/
Da kannst Du dann auch die Nachkommastellen besser steuern.
LG Matthias