3.2 – Grafana – Visualisierung im Dashboard – Stat
In diesem Artikel werden wir uns die Visualisierung Stat genauer ansehen.
Nach dem wir die Installation der Datenbank und Grafana-Visualisierung abgeschlossen haben, können wir nun im nächsten Kapital mit den verschiedenen Visualisierungsmöglichkeiten beginnen. Ich habe das Kapitel daher zunächst in die einzelnen Visualisierungsarten unterteilt und wir werden am Ende des Kapitels dann gemeinsam eine komplette Visualisierung erstellen.
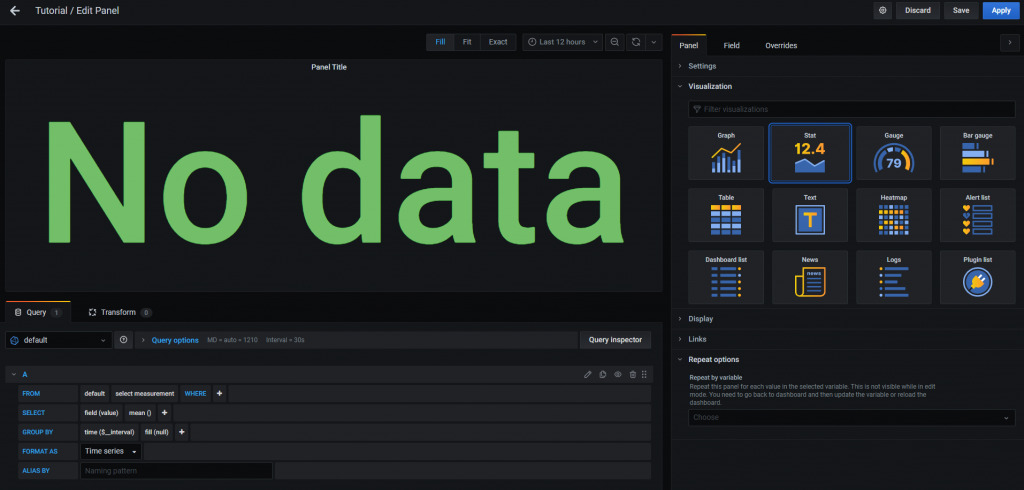
Im ersten Schritt haben wir ein neues Panel angelegt um dann ein Visualisierung hinzuzufügen. In der Auswahl links wählen wir dann die Stat Visualisierung. Mit der Stat Visualisierung kann ein einzelner Wert auf dem Dashboard dargestellt werden. Im folgenden Beispiel werden wir die aktuelle Leistung des Stromzählers visualisieren und die Darstellung entsprechend konfigurieren.
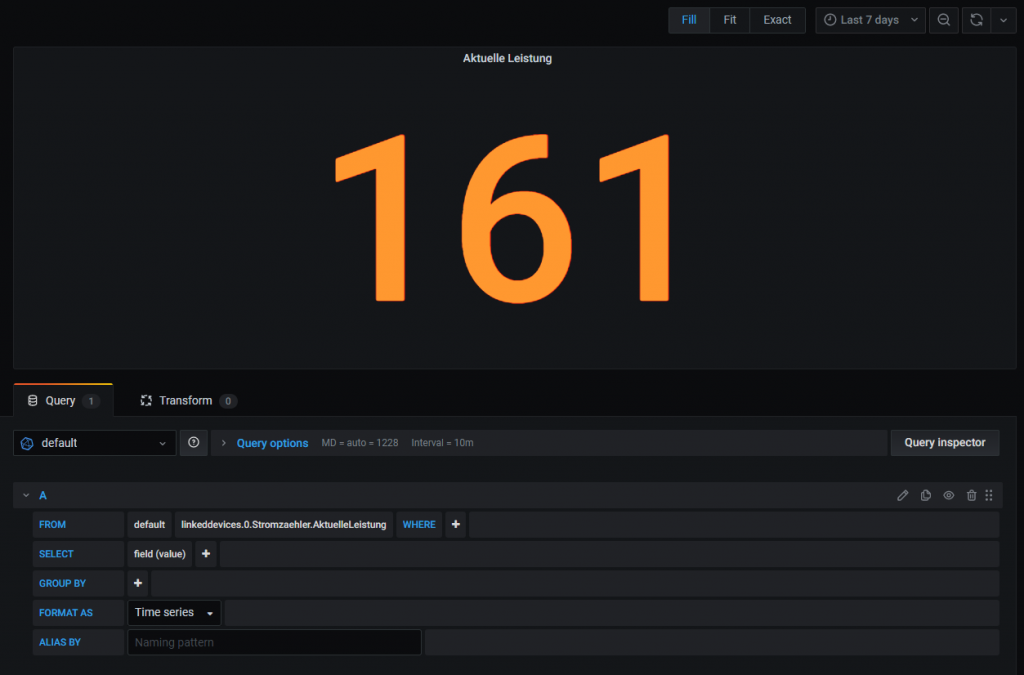
Im nächsten Schritt wählen wir dann im Bereich FROM des Query-Editors den Datenpunkt aus, welchen wir über InfluxDB für die Visualisierung aktiviert haben. In meinem Fall ist dies der aktuelle Leistungswert des Stromzählers.

Im Query-Editor entfernen wir im nächsten Schritt die Group-By Klausel, da wir hier nur den letzten Wert der Zeitreihe darstellen möchten.

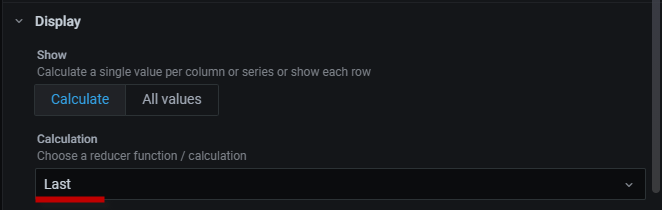
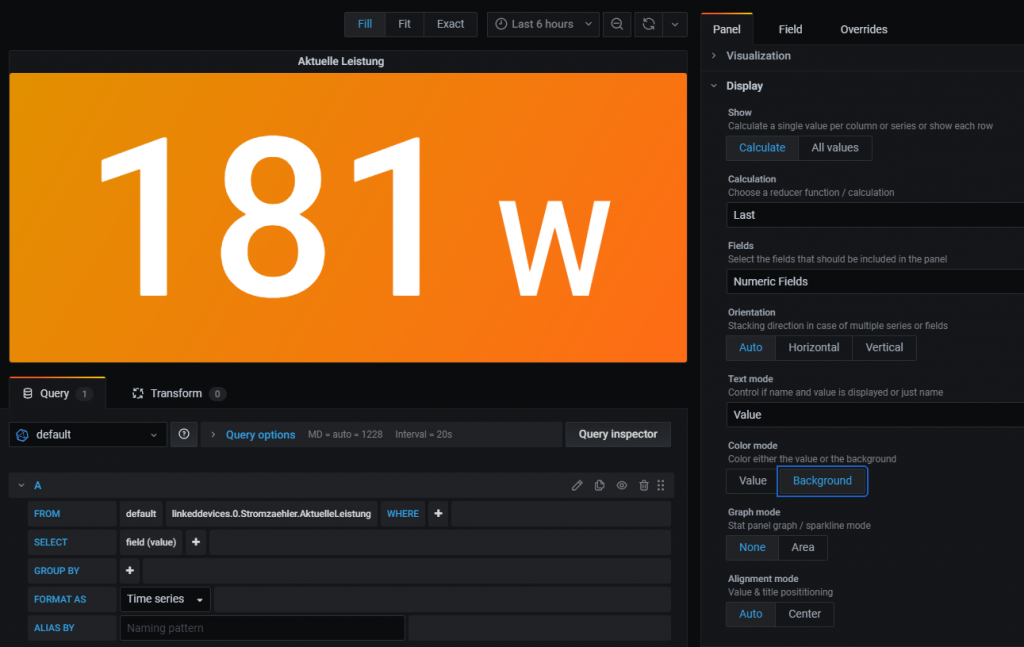
Um den letzten Wert zu erhalten, müssen wir im nächsten Schritt die Panel-Konfiguration anpassen. Hier können wir im Bereich Display die Calculation auf Last setzen.

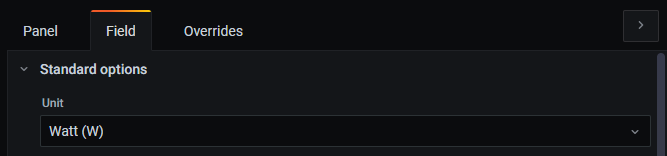
Zudem können wir hier auch gleich die Einheit der Anzeige definieren. In unserem Fall handelt es sich um den aktuellen Leistungswert des Stromzählers, wir verwenden hier also die Maßeinheit Watt.

In der Visualisierung wird der Leistungswert jetzt mit Maßeinheit dargestellt.

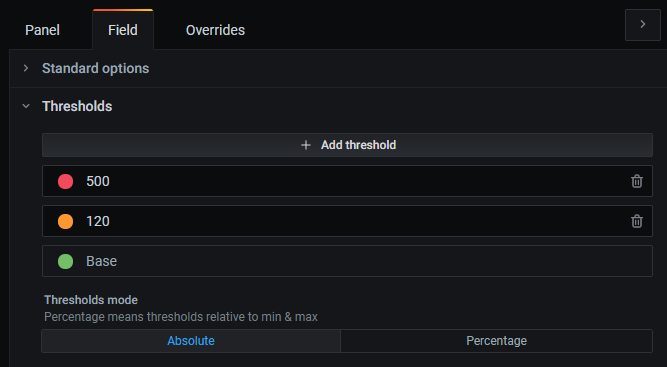
Im nächsten Schritt werden wir die Farb-Anzeige der Stat-Visualisierung konfigurieren. Hierzu wechseln wir auf den Bereich Field und öffnen hier den Bereich Thresholds (Schwellenwerte). Mit diesem Bereich können wir je nach Wert die Farbe des Wertes oder Hintergrunds konfigurieren. In meinem Beispiel habe ich hier von 0-119 Watt die Farbe Grün gewählt, von 120 bis 499 Orange und ab 500 die Farbe Rot.

Optional können wir hier auch den Color Mode der Anzeige auf Background umstellen.

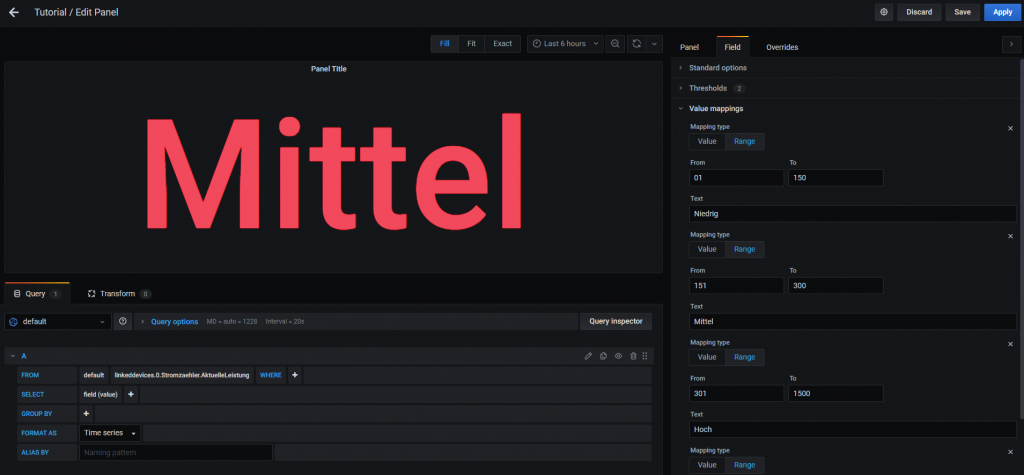
Über value Mappings können konkrete Werte oder ganze Wertbereiche über ein entsprechendes Mapping einem Text zugeordnet werden. Im folgenden Screenshot habe ich

- 1 - Einleitung
- 1.1 - Einrichtung eines neuen Proxmox Containers
- 1.2 - Installation von InfluxDB und Integration in ioBroker
- 1.3 - Installation von Grafana
- 1.4 - Alternative Installation auf einem Raspberry Pi
- 2 - Grundlagen von Grafana
- 2.1 - Aufbau der Software
- 2.2 - Hinzufügen einer neuen Datenquelle
- 3 - Visualisierung im Dashboard
- 3.1 - Graph
- 3.2 - Stat
- 3.3 - Gauge
- 3.4 - Bar gauge
- 3.5 - Plugin - Discret Panel
- 3.6 - Plugin - Clock Panel
- 4 - Weitere Dashboard Einstellungen und Funktionen
- 4.1 - Festlegung des Zeitraums
- 4.2 - Aktualisierung des Dashboards
- 4.3 - Playlists
- 5 - Anwendungsbeispiele
- 5.1 - Dashboard für Wetterdaten
- 5.2 - Dashboard für den Stromzähler
- 5.3 - Dashboard für die Internet Geschwindigkeit
- 5.4 - Gerät/Leuchtmittel History visualisieren
- 6 - Einbindung in andere Systeme
- 6.1 - Anpassung der Grafana Konfiguration
- 6.2 - Dashboard oder Panel freigeben
- 6.3 - ioBroker VIS Integration
- 6.4 - ioBroker Jarvis Integration
- 7 - Grafana-Cloud Einführung
- 7.1 – iobroker, InfluxDB Cloud und Grafana Cloud – InfluxDB Cloud Installation
- 7.2 – iobroker, InfluxDB Cloud und Grafana Cloud – Grafana Cloud Einrichtung
- 7.3 – iobroker, InfluxDB Cloud und Grafana Cloud – Einfaches Dashboard erstellen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂


