3.3 – Grafana – Visualisierung im Dashboard – Gauge
In diesem Artikel werden wir uns die Visualisierung Gauge genauer ansehen.
Nach dem wir die Installation der Datenbank und Grafana-Visualisierung abgeschlossen haben, können wir nun im nächsten Kapital mit den Visualisierungsmöglichkeiten auf dem Dashboard beginnen. Ich habe das Kapitel daher zunächst in die einzelnen Visualisierungsarten unterteilt und wir werden am Ende des Kapitels dann gemeinsam eine komplette Visualisierung erstellen.
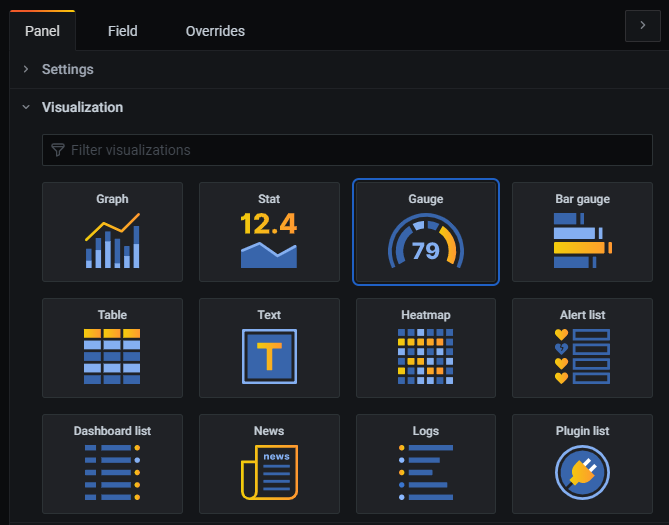
Im ersten Schritt haben wir ein neues Panel angelegt um dann ein Visualisierung hinzuzufügen. In der Visualisierungsauswahl auf der rechten Seite wählen wir dann die Visualisierung Gauge.

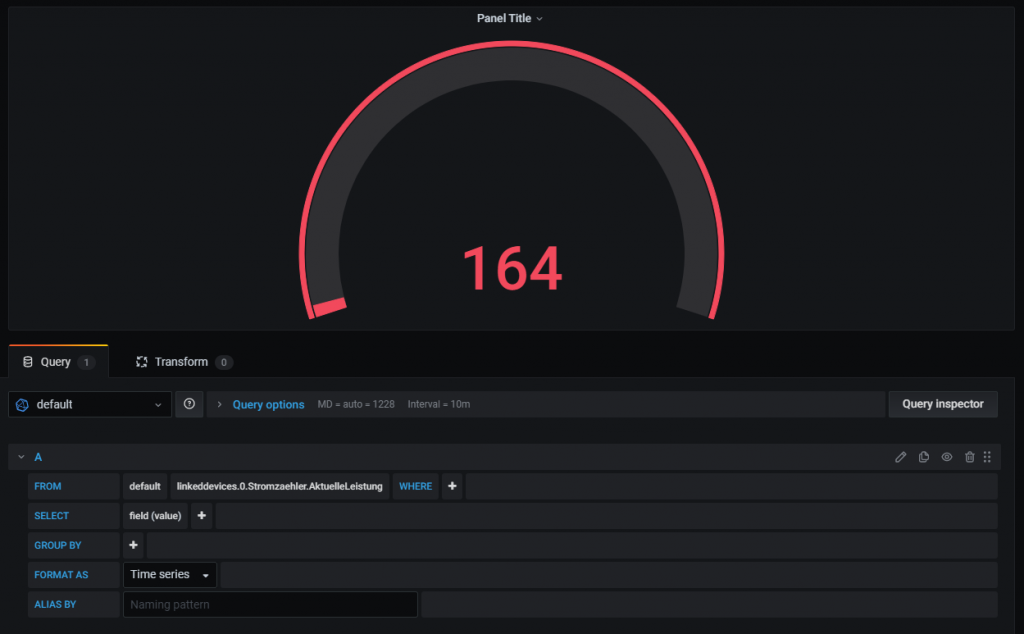
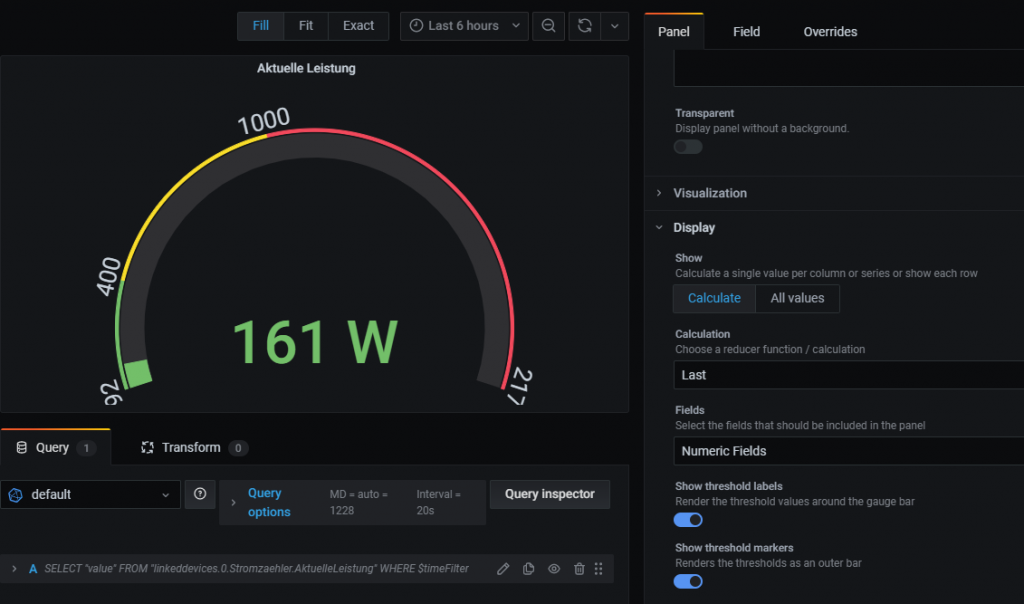
Im nächsten Schritt wählen wir dann im Bereich FROM des Query-Editors den Datenpunkt aus, welchen wir über InfluxDB für die Visualisierung aktiviert haben. Als Ergebnis erhalten wir dann eine Gauge Visualisierung mit dem Messwert im Mittelpunkt und einen äußeren Farb-Ring mit den definierten Schwellenwerten. Im Query-Editor entfernen wir zudem die Group-By Klausel, da wir nun einen Wert darstellen möchte. Die Vorgehensweise ist hier im Endeffekt die selbe, wie ich sie bereits für die Stat-Visualisierung gezeigt habe.

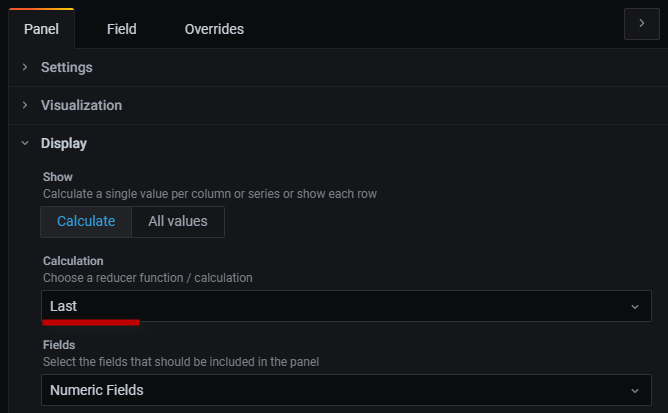
Zudem müssen wir hier auch in die Panel-Konfiguration und im Bereich Display die Calculation auf Last ändern.

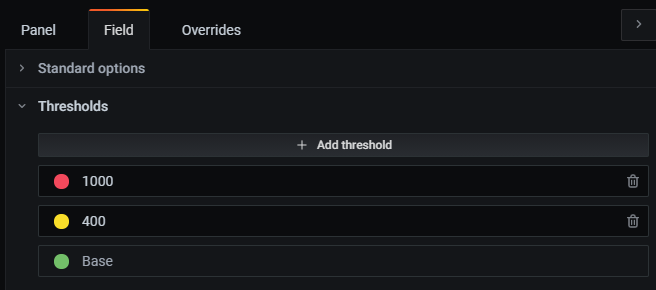
Im Bereich Field können wir dann im nächsten Schritt die Schwellenwerte für die Farb-Einstellungen anpassen. Hierzu kannst Du einfach über die Schaltfläche Add threshold einen neuen Schwellenwert einfügen.

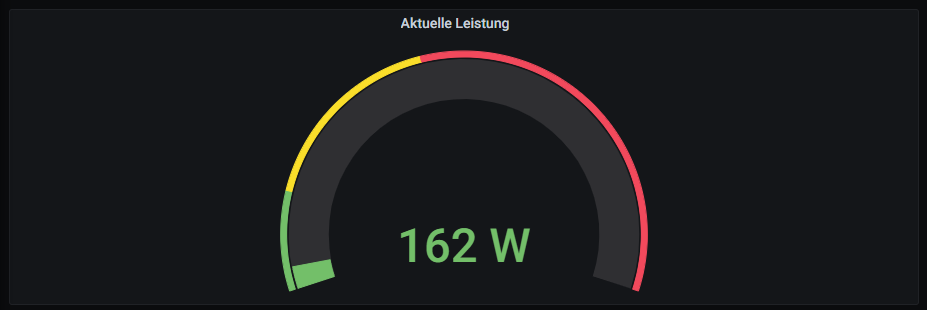
Im Dashboard wird die Visualisierung dann wie folgt dargestellt.

Über die Schaltfläche „Show threshold labels“ können wir zudem optional auch die tatsächlichen Schwellenwerte einblenden.

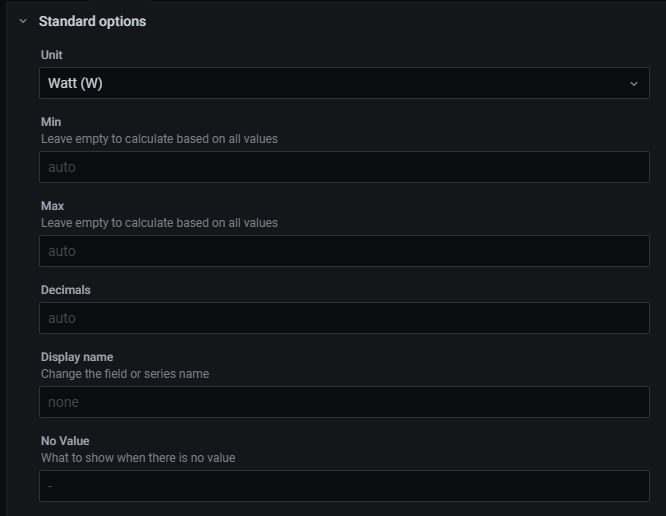
Wie bereits auch in der Stat Visualisierung gezeigt, habe ich hier auch die Maßeinheit (Unit) entsprechend dem Datenpunkt auf Watt gesetzt. Zudem könnten wir hier auch einen minimalen und maximalen Wert setzen. Eine Weitere Formatierungsmöglichkeit ist die Anzahl Nachkommastellen (Decimals) sowie die Bezeichnung für die Anzeige. Über die Einstellung „No Value“ kann hier der Text oder der Wert definiert werden, der angezeigt werden soll, wenn im Datenpunkt kein Wert vorhanden ist.

- 1 - Einleitung
- 1.1 - Einrichtung eines neuen Proxmox Containers
- 1.2 - Installation von InfluxDB und Integration in ioBroker
- 1.3 - Installation von Grafana
- 1.4 - Alternative Installation auf einem Raspberry Pi
- 2 - Grundlagen von Grafana
- 2.1 - Aufbau der Software
- 2.2 - Hinzufügen einer neuen Datenquelle
- 3 - Visualisierung im Dashboard
- 3.1 - Graph
- 3.2 - Stat
- 3.3 - Gauge
- 3.4 - Bar gauge
- 3.5 - Plugin - Discret Panel
- 3.6 - Plugin - Clock Panel
- 4 - Weitere Dashboard Einstellungen und Funktionen
- 4.1 - Festlegung des Zeitraums
- 4.2 - Aktualisierung des Dashboards
- 4.3 - Playlists
- 5 - Anwendungsbeispiele
- 5.1 - Dashboard für Wetterdaten
- 5.2 - Dashboard für den Stromzähler
- 5.3 - Dashboard für die Internet Geschwindigkeit
- 5.4 - Gerät/Leuchtmittel History visualisieren
- 6 - Einbindung in andere Systeme
- 6.1 - Anpassung der Grafana Konfiguration
- 6.2 - Dashboard oder Panel freigeben
- 6.3 - ioBroker VIS Integration
- 6.4 - ioBroker Jarvis Integration
- 7 - Grafana-Cloud Einführung
- 7.1 – iobroker, InfluxDB Cloud und Grafana Cloud – InfluxDB Cloud Installation
- 7.2 – iobroker, InfluxDB Cloud und Grafana Cloud – Grafana Cloud Einrichtung
- 7.3 – iobroker, InfluxDB Cloud und Grafana Cloud – Einfaches Dashboard erstellen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂