5.3 – Grafana – Dashboard für die Internet Geschwindigkeit
In diesem Artikel zeige ich Dir, wie Du Dir ein Dashboard für die Anzeige von Informationen Deiner Internet Geschwindigkeit aufbauen kannst.
Für die Überwachung der Download- und Upload Geschwindigkeit sowie des Ping-Werts habe ich mir mit Grafana und ioBroker ein kleines Dashboard gebaut. Im Artikel werden wir im ersten Schritt in ioBroker einen Adapter für die kontinuierliche Messung installieren. Auf meinem Dashboard möchte ich dann die folgenden Werte darstellen:
- Download-Geschwindigkeit in MB/s
- Upload-Geschwindigkeit in MB/s
- Ping in ms
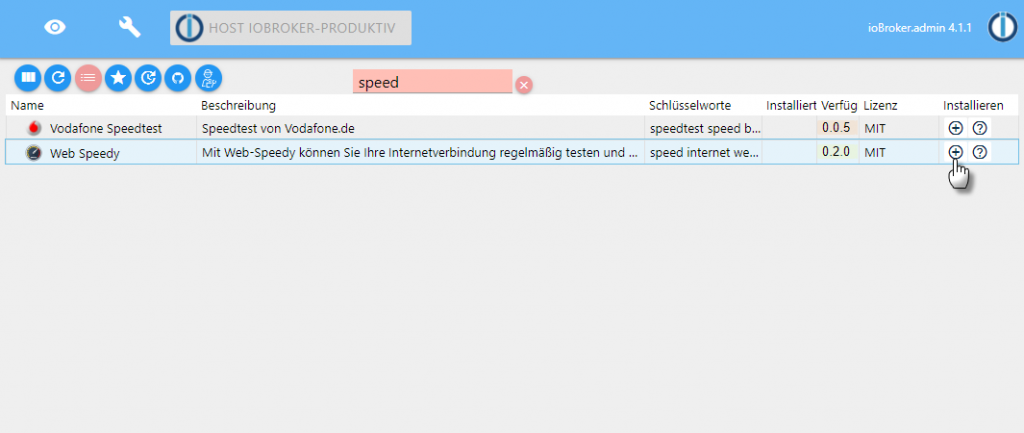
Im ersten Schritt wechseln wir jetzt in ioBroker und suchen in der Adapterliste nach dem Adapter Web Speedy. Dieser Adapter liefert uns genau die benötigten Werte für das Dashboard. Das Ergebnis des Tests wird in Datenpunkten abgelegt, welche wir dann komfortabel über die InfluxDB speichern und in Grafana anzeigen können.

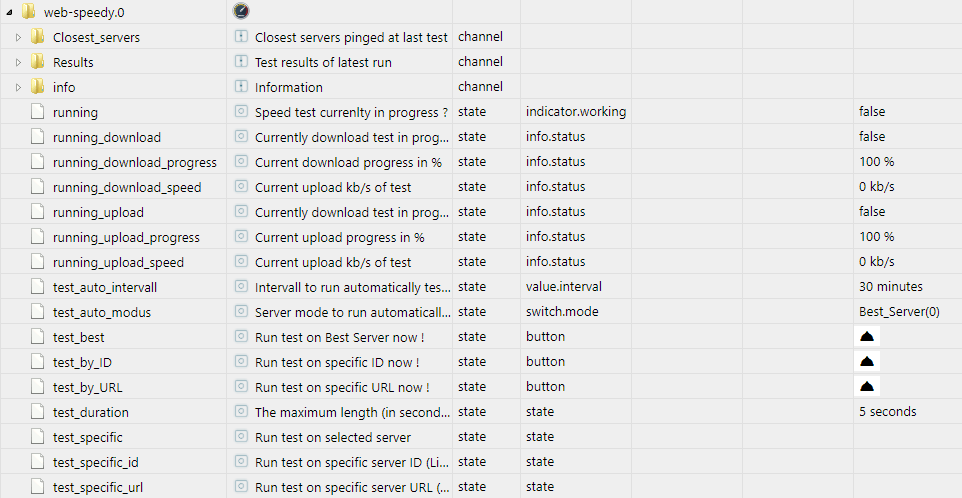
Nach der Installation des Adapters ist hier keine weitere Konfiguration mehr möglich, die Werte des Speed-Tests stehen direkt in den ioBroker Objekten zur Verfügung.
Über den Datenpunkt web-speedy.0.test_auto_intervall wird das Test-Intervall gesteuert und somit festgelegt in welchen zeitlichen Abständen Messungen durchgeführt werden sollen. Der Standardwert von 30 Minuten hat mir hier für erste Tests locker gereicht, ich habe den Wert daher nicht weiter angepasst.
In den Datenpunkten web-speedy.0.Results.speeds.download_Mb und web-speedy.0.Results.speeds.upload_Mb findest Du die Geschwindigkeit des Down- und Uploads Deiner Internetverbindung. Zudem nutze ich den Datenpunkt web-speedy.0.Results.server.ping für die Ermittlung der Ping-Zeit.

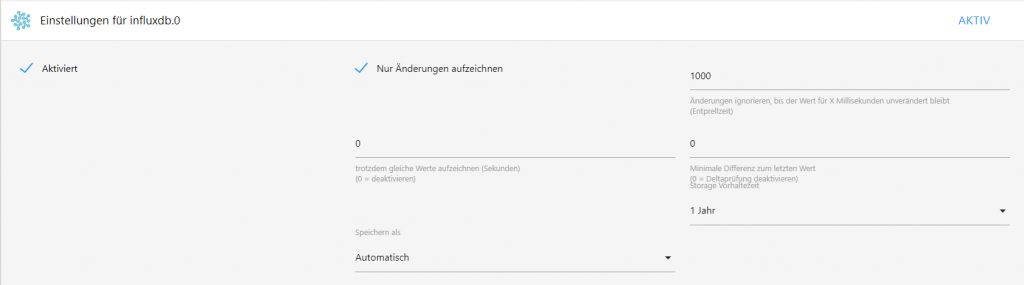
Im nächsten Schritt müssen wir dann die Datenspeicherung der drei oben genannten Datenpunkte in der InfluxDB konfigurieren. Dazu klickst Du auf das Schraubschlüssel-Symbol hinter den Datenpunkten und aktivierst die Datenspeicherung in InfluxDB.

Wir haben jetzt alle Vorbereitungen abgeschlossen und können nun im nächsten Schritt mit dem Aufbau des Dashboards beginnen.
Ich habe mir dazu ein neues Dashboard angelegt und hier nun ein erstes Panel hinzugefügt.

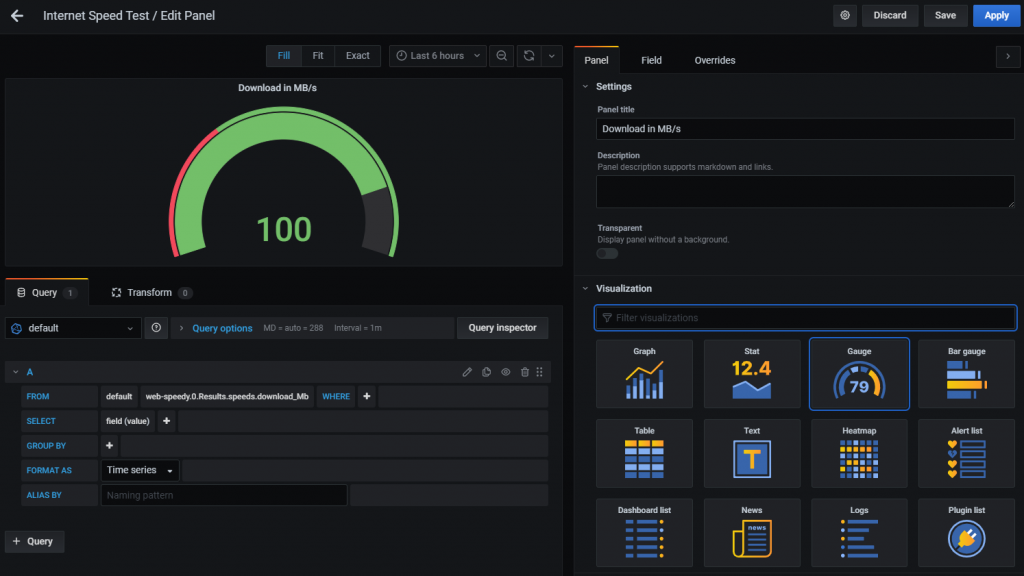
In der Panel-Konfiguration wähle ich hier im ersten Schritt für die Visualisierung der Down-und Upload Geschwindigkeit die Visualisierung Gauge aus.
Im nächsten Schritt müssen wir dann im Qery-Editor im Bereich FROM den entsprechenden Datenpunkt auswählen und zudem noch die GROUP BY Klausel entfernen. Zudem habe ich hier noch im Panel-Titel den Titel für die Download in MB/s gesetzt.

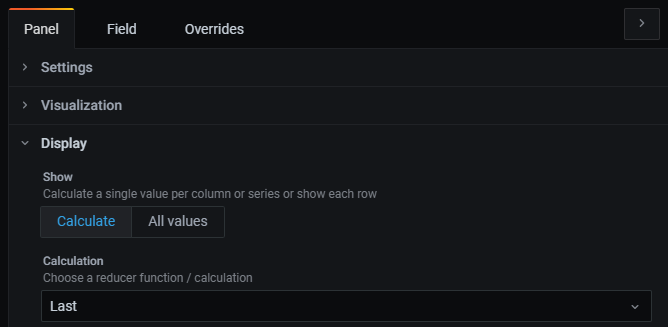
Für die Anzeige des aktuellen (letzten) Wertes muss zudem in den Panel-Eigenschaften und Display – Calculation der Eintrag Last ausgewählt werden.

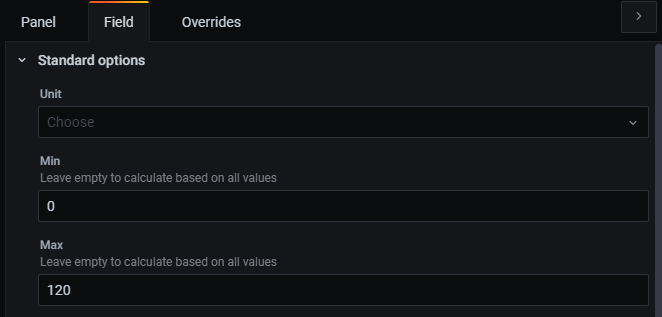
In den Field-Eigenschaften habe ich hier als minimalen Wert 0 und als maximalen Wert 120 gewählt, da ich aktuell über eine 100.000 Leitung verfüge. Das solltet ihr hier natürlich auch an eure Verhältnisse anpassen.

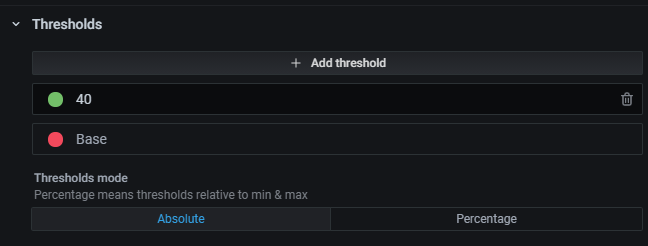
In den Thresholds-Einstellungen habe ich hier die folgenden Bereich für den Wert-Bereich eingefügt.

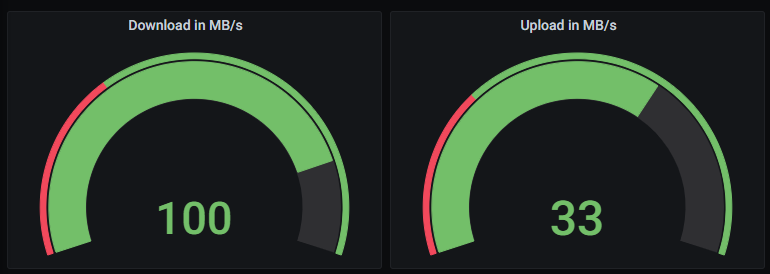
Ich habe die Visualisierung im zweiten Schritt dann auch noch direkt für die Upload-Geschwindigkeit konfiguriert. Im Dashboard wird die Anzeige der aktuellen Werte dann wie folgt dargestellt:

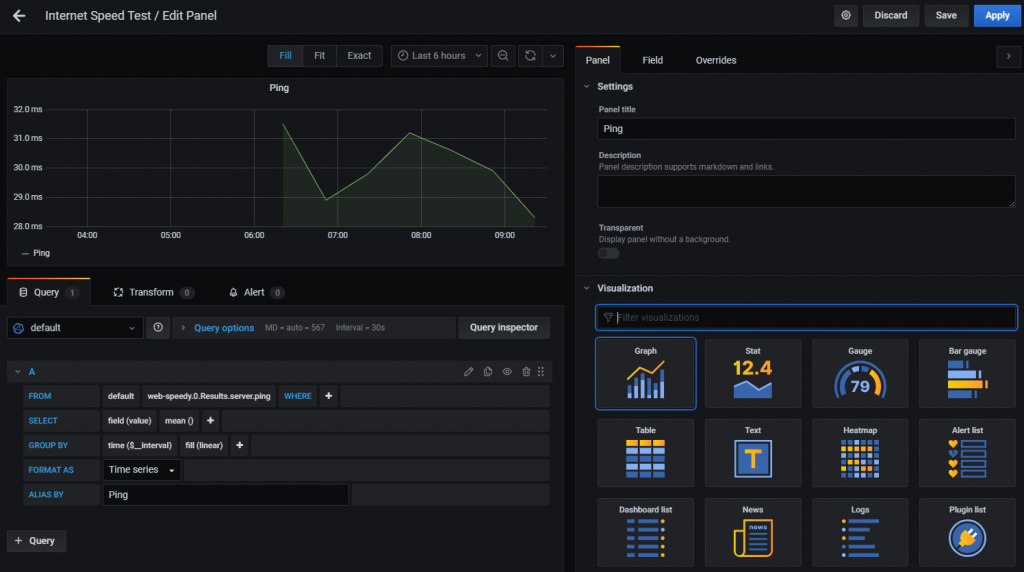
Im nächsten Schritt fügen wir ein weiteres Panel hinzu, mit dem wir die Ping-Geschwindigkeit mittels einem Graph darstellen werden. Hierzu wählen wir im Bereich Visualization den Graph aus und definieren dann die Query. Im Bereich FROM wählen wir dann den Datenpunkt für die Ping-Zeit und setzen zudem die Fill-Einstellung in der GROUP BY Klausel auf linear. Abschließend habe ich noch den Panel-Titel gesetzt.

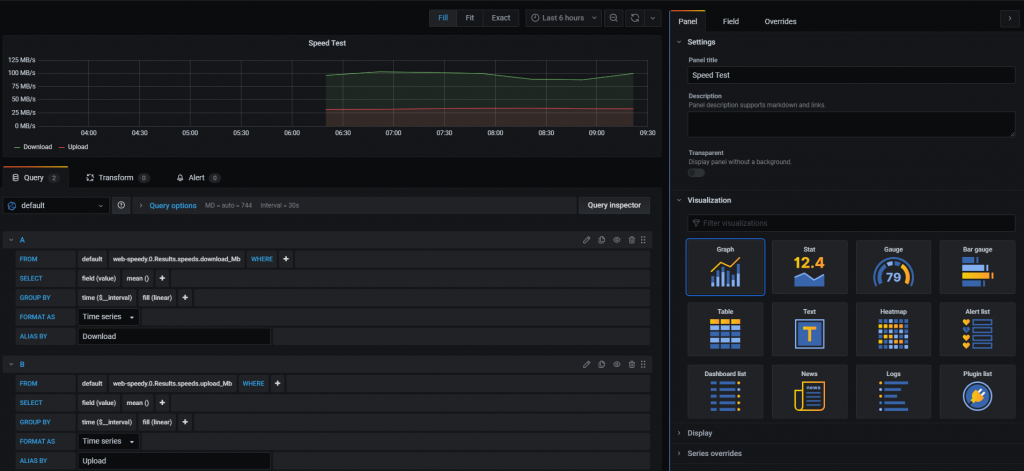
Im letzten Schritt habe ich dann noch ein weiteres Panel für die Visualisierung der Down- und Upload-Geschwindigkeit mittels einem Graphen hinzugefügt. Hier habe ich im ersten Schritt dann die beiden Queries für den Down- und Upload definiert und wie auch bei der Ping-Query den Fill auf linear gesetzt.

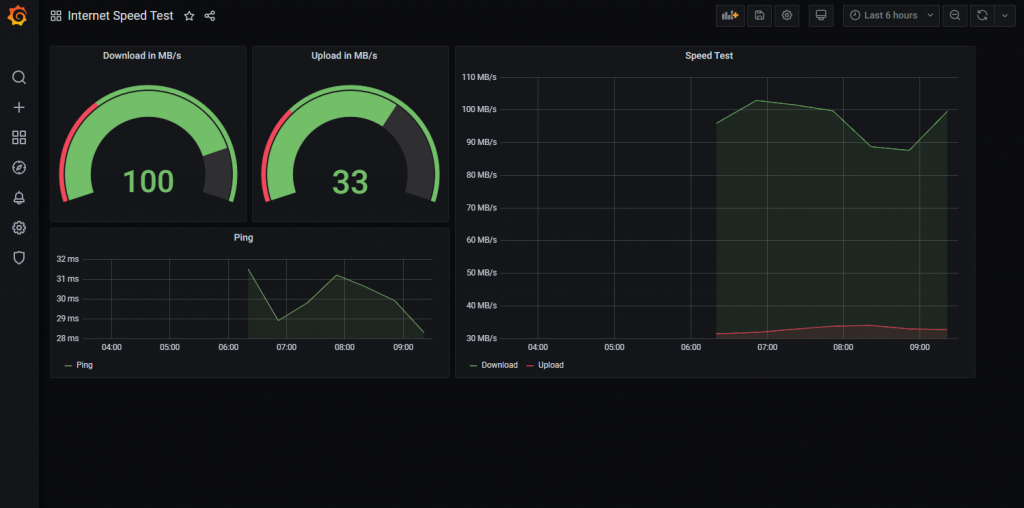
Damit haben wir das Dashboard fertig aufgebaut und können nun die Geschwindigkeiten auswerten 🙂

- StateList
- Chart
- DateTime
- StateListHorizontal
- AdapterStatus
- Map
- iFrame
- DisplayImage
- Calendar
- MediaPlayer
- Darstellung von Sensorwerten
- Aktuelle Uhrzeit und Sonnenaufgang bzw. -untergang darstellen
- Karte mit Position von Personen anzeigen
- Zusätzliche GPS-Formatierung für Karte
- Abfalltermine darstellen
- Wetterinformationen darstellen
- Termine darstellen
- Tür- und Fensterstatus darstellen
- Heizkörperthermostat darstellen
- TrashSchedule darstellen
- Szenen steuern
- Beleuchtung steuern
- DWD Unwetterwarnungen darstellen
- Button für Garagentor-Öffner
- Verpasste Anrufe über den TR-064 Adapter darstellen
- Playlisten oder Radio-Sender über MediaPlayer steuern
- Darkmode aufgrund Astrozeit steuern
- Gruppen-Aktionen definieren
- News in jarvis anzeigen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂



Hi, gibt es einen Trick um den Speed Adapter zu finden? Bei mir taucht dieser nicht aud
Moin,
der Adapter ist derzeit noch nicht im Stable verfügbar. Stelle den Verwahrungsort mal temporär auf Latest um, dann sollte es klappen.
LG Matthias
Hallo,
ich habe auch versucht den Adapter Web Speedy zu installieren. Leider konnte ich den Adapter nicht finden, auch nicht unter den Latest.
LG
Hallo Thorsten,
im latest (beta) sollte der Adapter verfügbar sein (ist er bei mir zumindest, habe es gerade nochmals geprüft). Im Zweifel mal die Adapterliste aktualisieren.
LG Matthias
Hallo Matthias,
danke für die AW, jetzt hat es bei mir auch wesentlich mehr Adapter angezeigt. Die Messwerte sind zwar noch nicht plausibel, aber da muss ich noch mal nachsehen. Gibt es auch bei dem Adapter die Möglichkeit, das eigene Netzwerk zu messen? Z.B. eine eigene Gegenstelle einzurichten? Ist nur mal eine spontane Idee.
LG
Thorsten
hier ist die github zu dem web speedy
einfach bei adapter oben auf das icon mit der katze drücken dann auf beliebige website und da die github einfügen und installieren
dann findest ihn auch unter adapter
https://github.com/DrozmotiX/ioBroker.web-speedy
Hallo
Kannst du mir verraten wie du die GROUP BY Klausel entfernt hast?
Ich sehe da keine Möglichkeit die zu löschen.
LG
Andreas
Vielen Dank für diese tolle Seite, ich habe auf meinem RPi3 nun einiges am Laufen, aber eine frage habe ich wie stelle ich es ein das die Panele sich auf meinem Dashboard von alleine aktualisieren?
Hallo Patrick,
dazu gibt es in der Konfiguration eine auto refresh Option.
LG Matthias