ioBroker HABPanel – Teil 1 – Installation und Grundlagen
In dieser Artikelreihe zeige ich Dir eine weitere Visualierungsoberfläche für ioBroker.
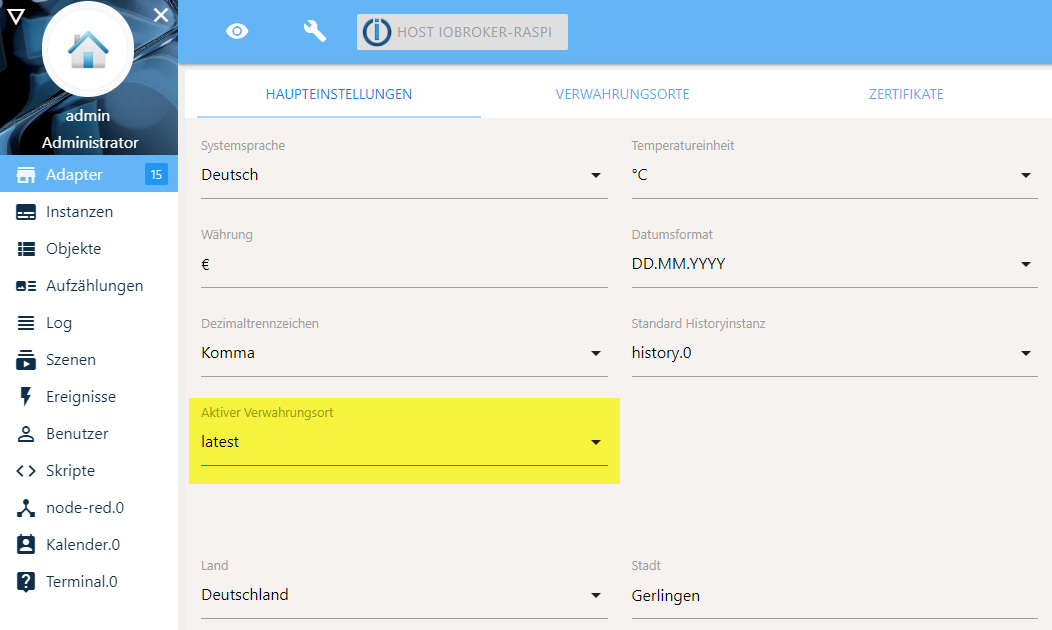
Im ersten Schritt installieren wir nun das HABPanel über den entsprechenden Adapter. Dazu müssen wir zunächst den Verwahrungsort anpassen. Auf der Lasche „Haupteinstellungen“ muss der aktive Verwahrungsort auf „latest“ umgestellt werden.

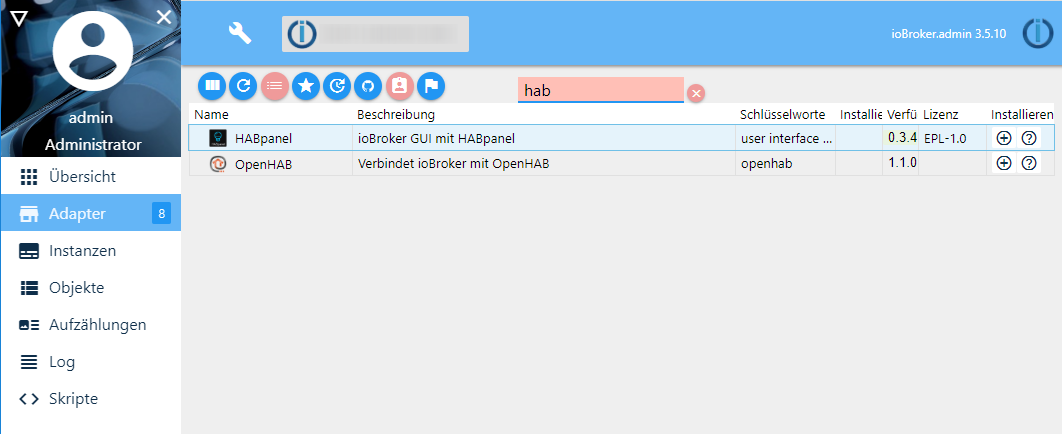
Dazu wechseln wir zunächst auf den Bereich „Adapter“ und suchen nach „hab“. Über die Plus-Schaltfläche rechts können wir den Adapter „HABPanel“ installieren.
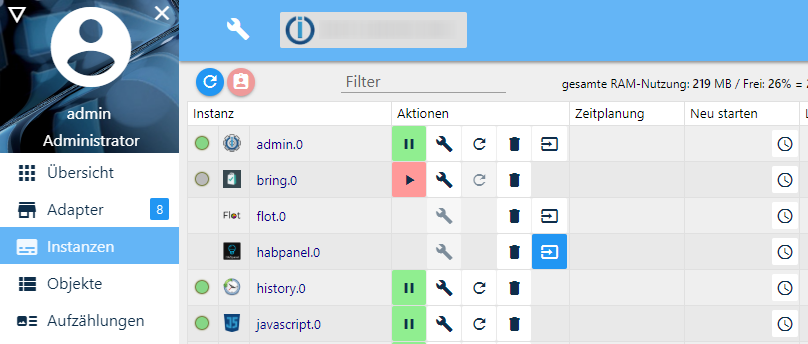
Nach der Installation finden wir im Bereich „Instanzen“ die neue Instanz des Adapters „HABPanel“. Über das Icon „Adapter-Webseite öffnen“ wird das HABPanel geöffnet.
Nach dem Start von HABPanel können wir nun mit der Einrichtung beginnen. Über die Zahnrad-Schaltfläche oben rechts kommen wir in den Bearbeitungsmodus des Adapters. In diesem Modus können wir die sogenannten Dashboards definieren. In einem Dashboard können verschiedene Widgets zusammengefasst werden. Ein Dashboard kann z.B. für einen Raum oder eine Gruppe von Sensoren oder Aktoren verwendet werden (z.B. Beleuchtung oder Temperatur).
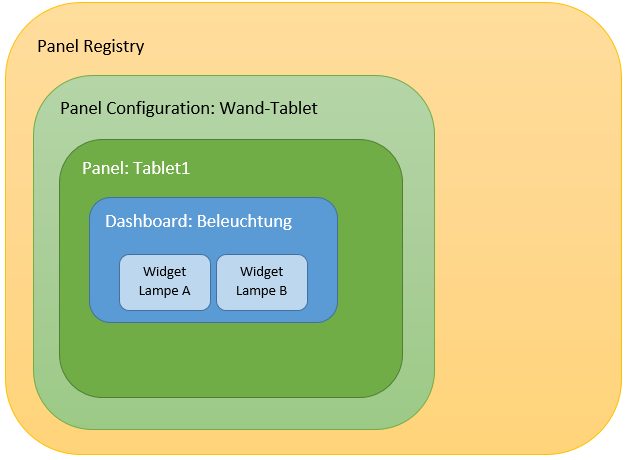
In der folgenden Grafik wird der Aufbau von HABPanel mit den verschiedenen Elementen Registry, Panel Configuration, Panel, Dashboard und Widget verdeutlicht.
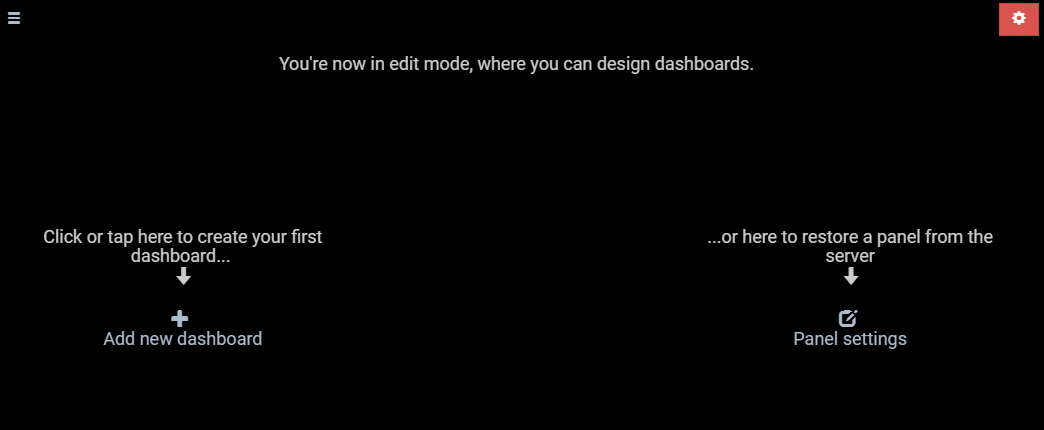
Nun beginnen wir mit dem Klick auf das Zahnrad des Bearbeitungsmodus.
Im Bearbeitungsmodus können wir nun ein neues Dashboard anlegen, bestehende Dashboards bearbeiten oder das Panel bearbeiten.
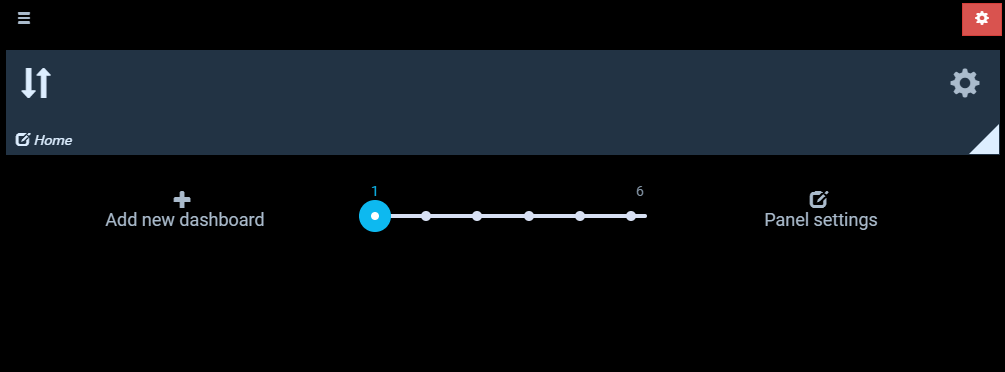
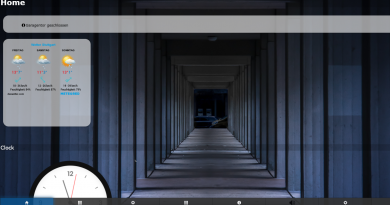
Um eine neue Visualisierung zu erzeugen legen wir uns nun ein neues Dashboard an. Im ersten Schritt legen wir das Dashboard „Home“ an, auf dem verschiedene Widgets für Beleuchtung und Status angezeigt werden sollen.
Wir sehen jetzt das hier angelegte Dashboard „Home“. Im nächsten Schritt können wir den Bearbeitungsmodus über die Zahnrad-Schaltfläche verlassen.
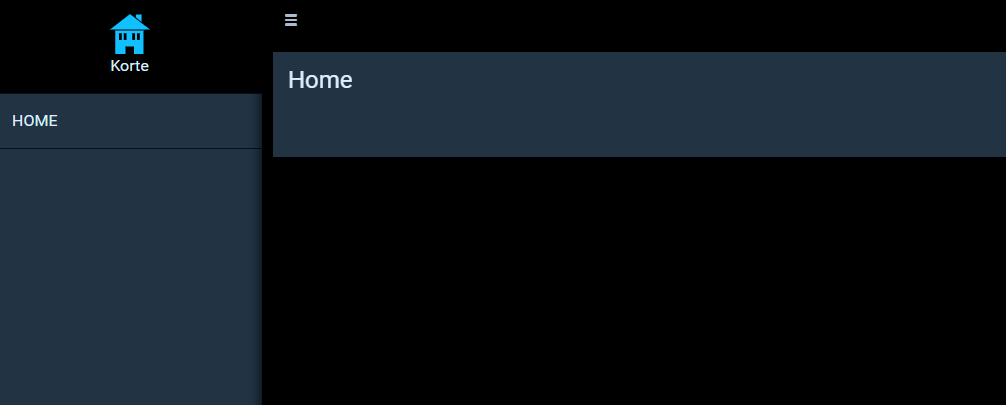
Hier sehen wir jetzt den grundsätzlichen Aufbau der Visualisierung. In der Liste links werden die einzelnen Dashboards aufgelistet. Auf der rechten Seite sehen wir den Inhalt des Dashboards.
Im aktivierten Bearbeitungsmodus können die Einstellungen eines Dashboard über das markierte Symbol aufgerufen werden.
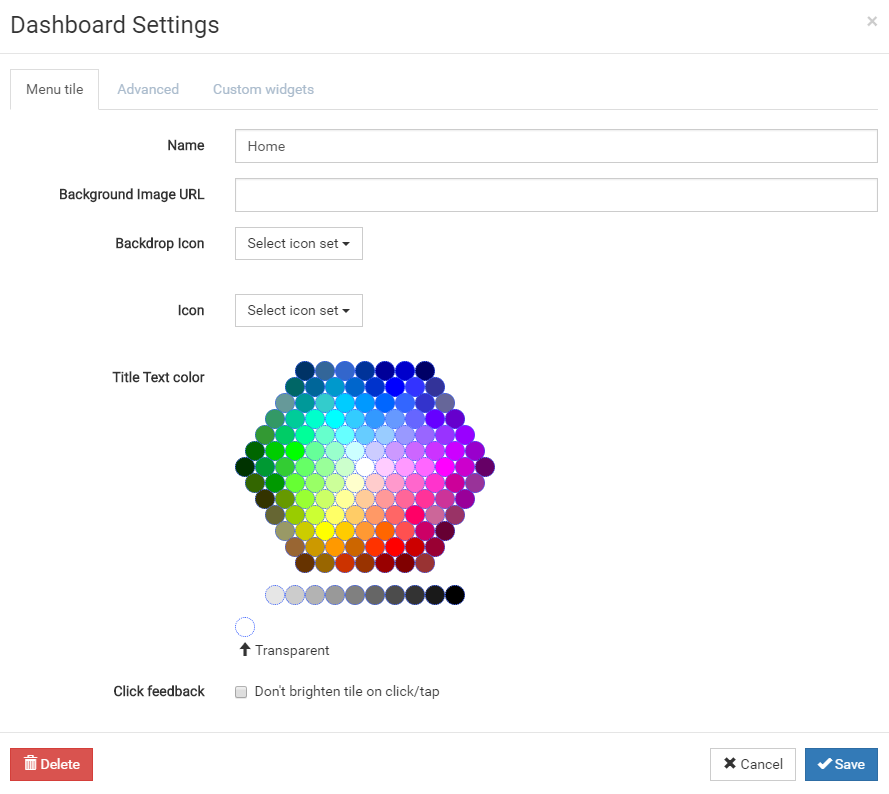
In den Dashboard Settings kann der Name das Dashboard bearbeitet werden. Zudem kann ein Background Image, Icons sowie weitere Farbeinstellungen verändert werden. Auch das Löschen von Dashboard geht über diesen Dialog (unten links).
Im nächsten Artikel werden wir beginnen Widgets für die Beleuchtung oder den Status auf das Widget zu übernehmen.
Ich hoffe Dir gefällt der Artikel. Ich freue mich über Deinen Kommentar 🙂















Bei mir wird kein Adapter angezeigt im Bereich „Adapter“ und suchen nach „hab“
In den Einstellungen von ioBroker den „aktiven Verwahrungsort“ auf latest stellen.
Danke, das habe ich total übersehen. Artikel wurde angepasst 🙂
Super Sache, dann bekomme vielleicht auch ich eine vernünftige Vis zustande. Bin gespannt auf den nächste Teil.
Bei Fragen oder Wünschen einfach melden 🙂
Hallo.
Kann man irgendwo die Sprache ändern?
Hallo,
nein, aktuell geht das leider noch nicht. Ich meine aber auf GitHub dazu ein Issue gesehen zu haben.
LG Matthias