ioBroker HABPanel – Teil 8 – Tür-/Fensterkontakt visualisieren
In dieser Artikelreihe zeige ich Dir eine weitere Visualierungsoberfläche für ioBroker.
Im 8. Teil der Artikelreihe werden wir einen Xiaomi Fenster-oder Türkontakt in die Visualisierung einbinden. Diese Vorgehensweise funktioniert zudem auch mit Homematic Tür- und Fensterkontakten. Für den Artikel habe ich folgende Produkte verwendet:
Tür- und Fensterkontakt
Batteriebetriebener Sensor zur Überwachung von Türen oder Fenstern.
Alternativ können natürlich auch Homematic Produkte verwendet werden:
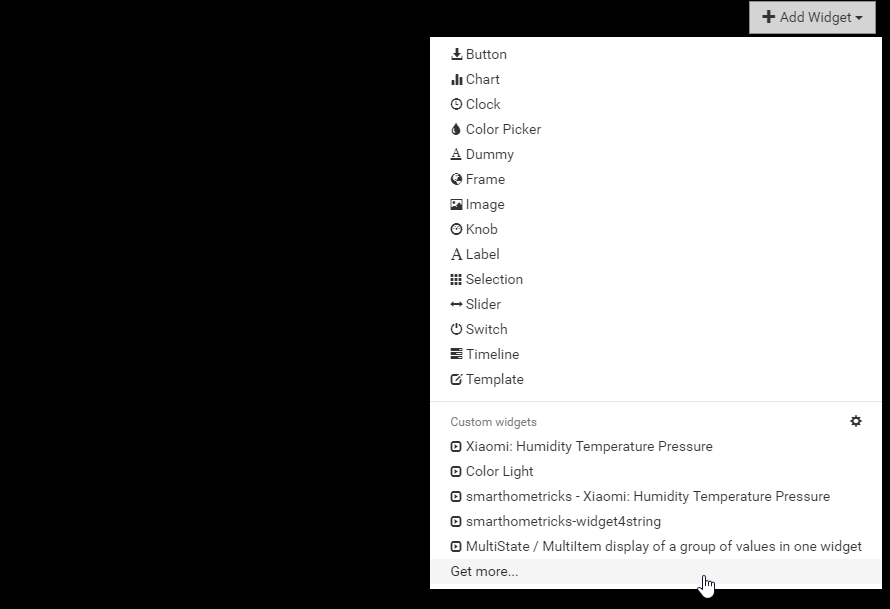
Im ersten Schritt öffnen wir das Dashboard, auf dem wir den Fenster- oder Türkontakt einfügen möchten. Dazu wechseln wir in den Bearbeitungsmodus und klicken oben links auf „Add Widget„. Im Menü klicken wir unten im Bereich „Custom Widgets“ auf den Menüpunkt „Get more„.
In der Gallery klicken wir auf das Widget „Xiaomi Door Window Sensor“.
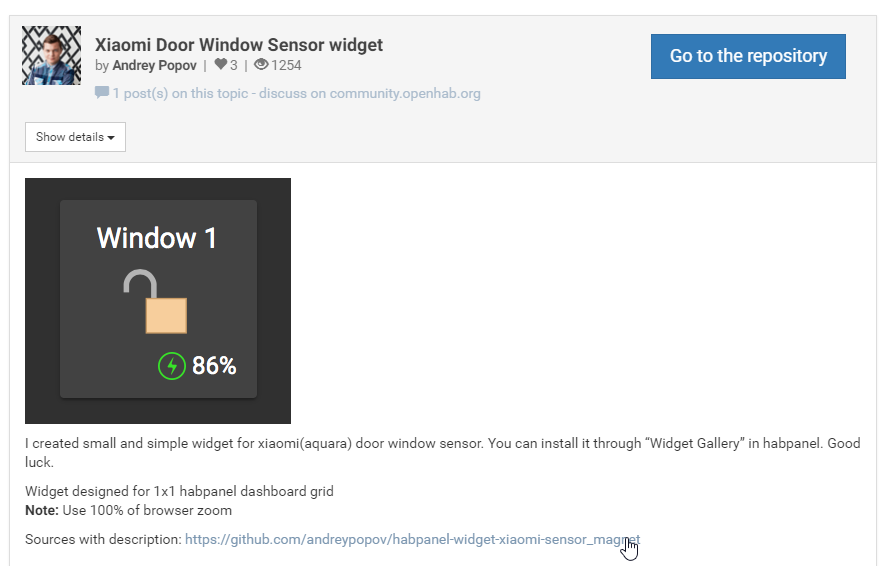
In den Details des Widget klicken wir unten auf den Link zum Github Repository.
Link zum Github-Repository:
https://github.com/andreypopov/habpanel-widget-xiaomi-sensor_magnet
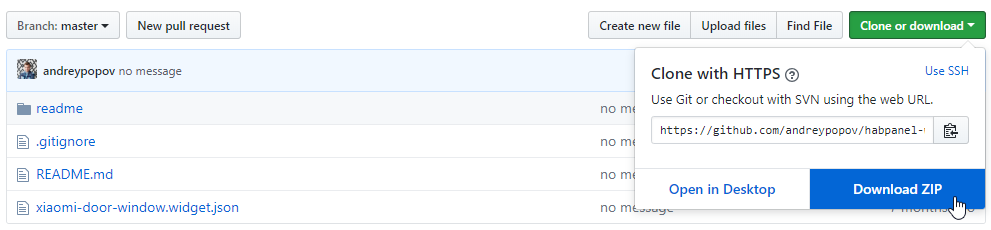
Im Github Repository laden wir das Widget herunter.
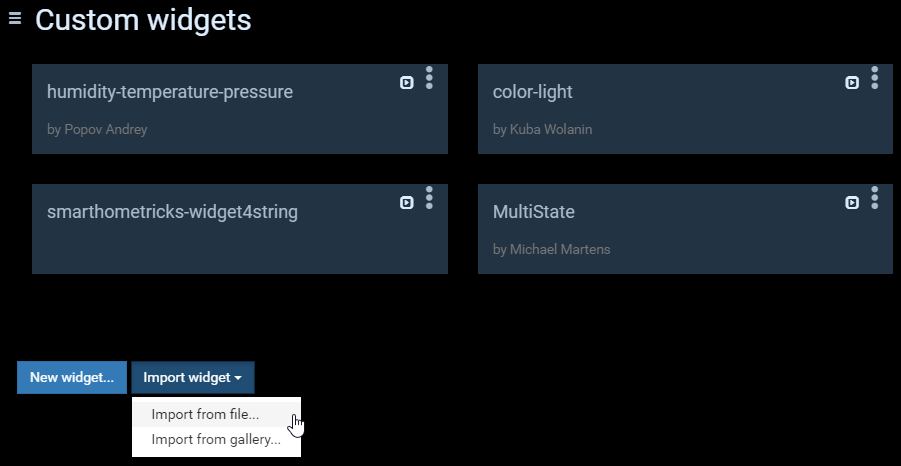
Im nächsten Schritt gehen wir in den Einstellungen auf Custom Widgets und klicken hier auf den Button „Import widget“ -> „Import from file“ und wählen hier aus dem zuvor heruntergeladenen Ordner die Datei „xiomi-door-window.widget.json“ aus.
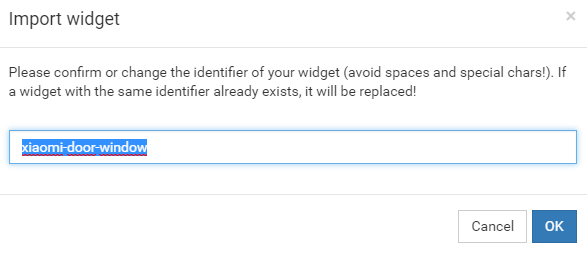
Den vorgeschlagenen Namen des Widgets belassen wir so und klicken auf OK.
In der Liste der Custom Widgets taucht nun das neue Widget auf.
Auf dem gewünschten Dashboard öffnen wir jetzt wieder den Bearbeitungsmodus.
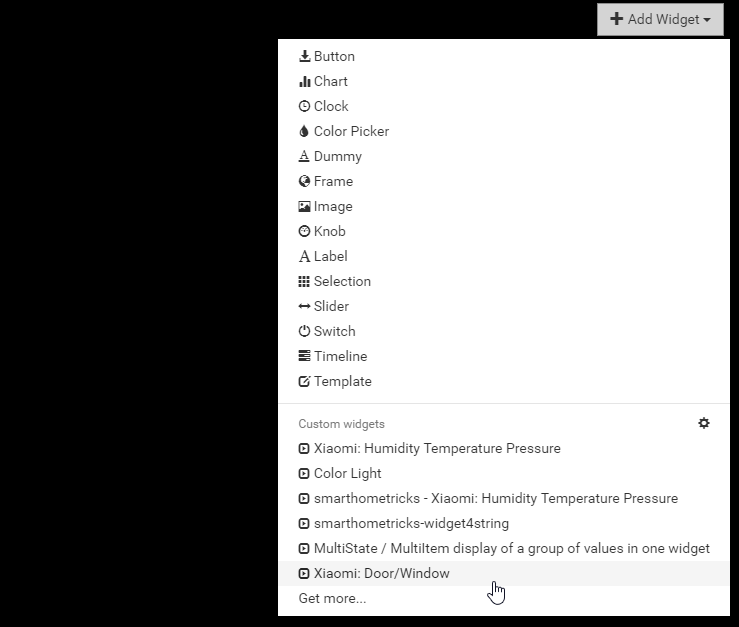
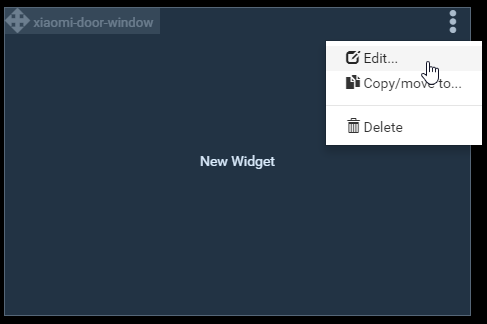
Im Menü der Schaltfläche „Add Widget“ finden wir jetzt im Bereich „Custom Widgets“ das neue Widget, welches wir per Klick auf das Dashboard einfügen.
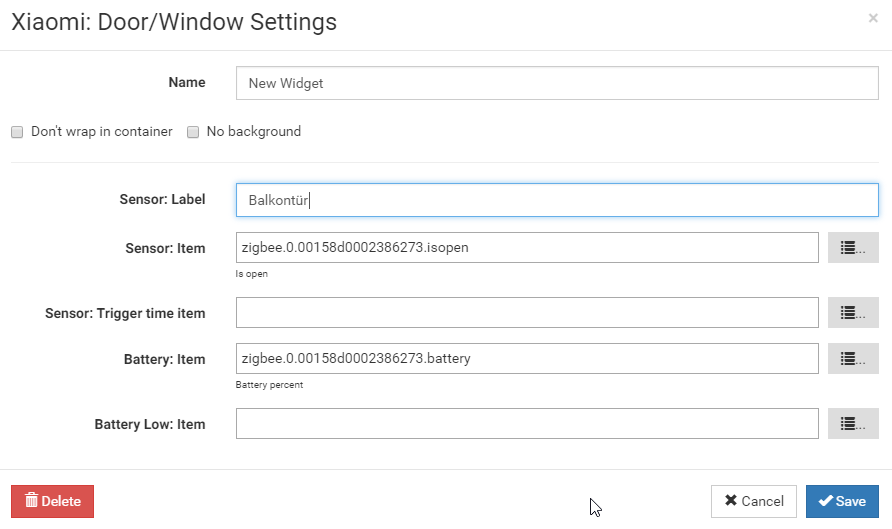
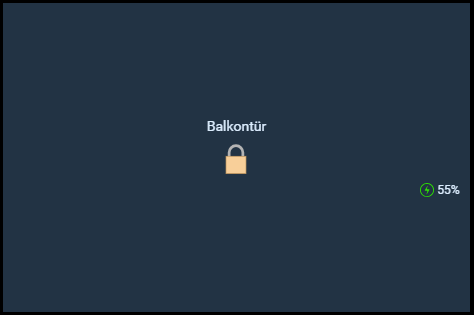
Über die Bearbeitungsfunktionen des Widgets können wir nun das Sensor-Label (z.B. Balkontür) sowie die Datenpunkte für den Status (geöffnet oder geschlossen) und Batteriestatus definieren.
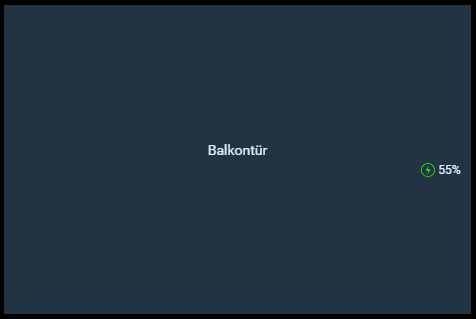
Nach dem Speichern der Widget-Einstellungen können wir nun das Widget in der Ausführung überprüfen. Dabei habe ich festgestellt, dass das Icon des Zustandes nicht angezeigt wird. Grund dafür ist die Abfrage auf den Datenpunkt des Sensor.
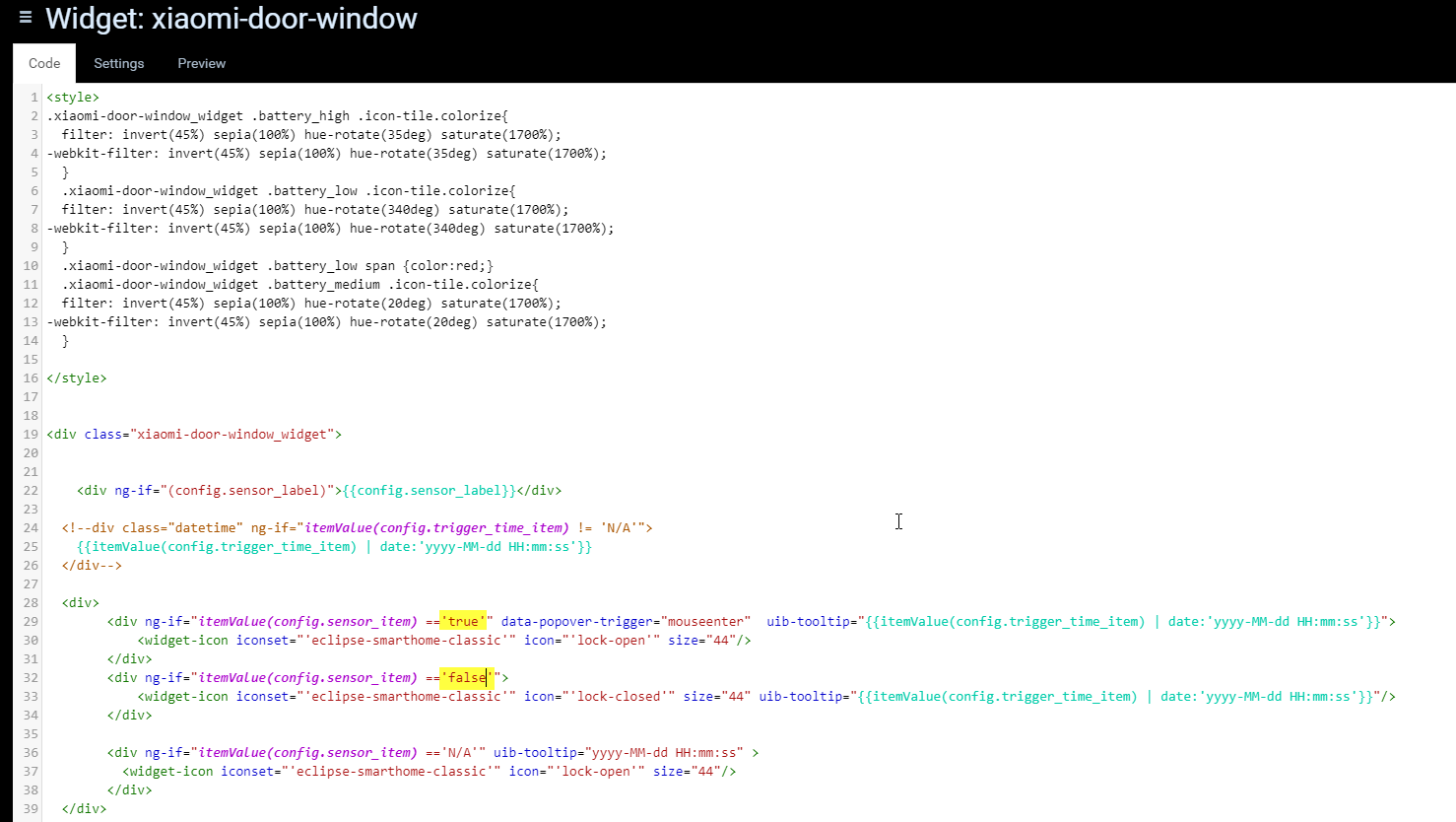
In den Einstellungen des Widgets können wir hier die Abfrage der Datenpunkte anpassen. Dazu ersetzen wir die bestehenden Abfragen mit den unten gelb markierten Definition.
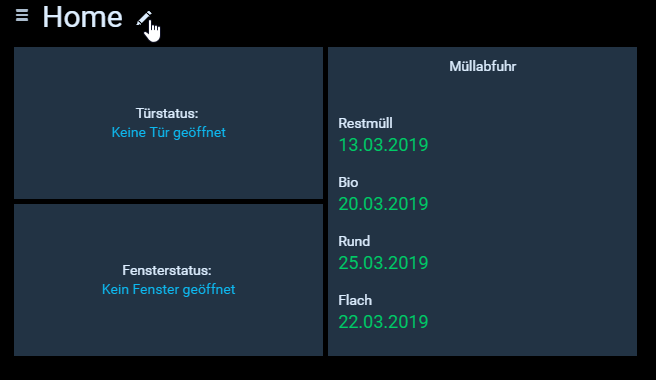
Und schon wird das Icon wie gewünscht angezeigt.
Ich hoffe Dir gefällt der Artikel. Ich freue mich über Deinen Kommentar 🙂























Hallo Matthias, könntest Du mal kurz den Datenpunkt für den HMiP-Kontakt nennen. Ich habe den „state“ Kanal 1 gewählt – das funktioniert aber nicht. Wenn ich das das richtig sehe, hat HM ja keinen %ualen Batteriestatus – nur „low“. Ich habe mir die Xiaomi Sensoren schon vor einigen Wochen bestellt, aber das dauert ja ….
Vielen Dank ! Olaf
Hallo Olaf,
ich nutze selber aktuell noch keine IP-Komponenten. Du kannst mal in folgendem Dokument nachsehen:
https://www.eq-3.de/Downloads/eq3/download%20bereich/hm_web_ui_doku/HmIP_Device_Documentation.pdf
Ich glaub aber ehrlich gesagt nicht, dass der Batteriestatus in Prozent enthalten ist.
Im Zweifel den Datenpunkt nicht im Widget verwenden. Die Xiaomi Geräte dagegen besitzen diesen Datenpunkt.
Grüße,
Matthias
Hallo,
erstmal danke für den Anleitung. Meine Frage wäre, Ist es möglich, das Icon größer darzustellen?
Hallo Matthias,
zunächst vielen Dank für Deine tolle Arbeit und die Veröffentlichung dieser.
Hast Du irgendwo bei Dir beschrieben wie man diese Stati-Boxen abbilden kann?
Fensterstatus: „Kein Fenster geöffnet“
Ich habe bereits die Artikel durchforstet, hierzu aber keine Info gefunden. Danke vorab für eine Info!
Grüße
Mic