7.4 – Grafana Cloud – Google Sheets als DataSource für das Dashboard
In diesem Teil der Grafana Cloud Artikelreihe zeige ich Dir wie die Google Sheets Plattform als DataSource für Dein Dashboard einsetzen kannst.
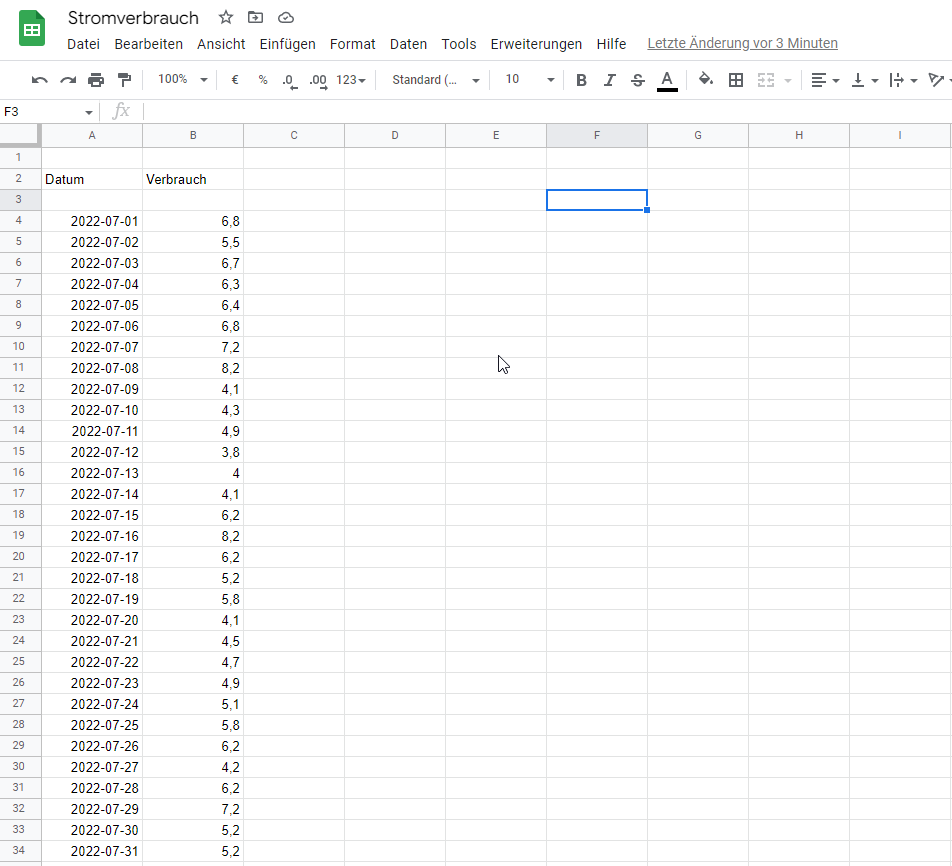
In meinem kleinen Beispiel habe ich den täglichen Stromverbrauch in kWh in einem Google Sheets Dokument erfasst. Diese Daten möchte ich später mit Hilfe von Grafana visualisieren. Im ersten Schritt benötigen wir also ein Google Sheets Dokument.

Im nächsten Schritt müssen wir dieses Dokument nun freigeben. Diese Freigabe ist aktuell erforderlich, da ansonsten die Grafana Cloud Lösung nicht auf die Daten zugreifen kann. Mit einem Klick auf die Schaltfläche Freigeben können wir die Freigabe konfigurieren.

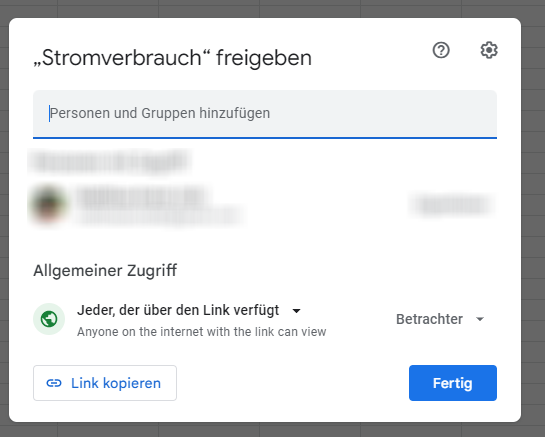
In der Freigabe-Konfiguration wählst Du Dein eigenes Google Konto aus und klickst auf Fertig.

Weiter benötigen wir die Spreadsheet ID des Dokuments. Diese können wir über die URL ermitteln. Kopiere Dir dazu die ID zwischen dem Zeichen /d/ und /edit… in die Zwischenablage. Im folgenden Screenshot siehst Du welche ID gemeint ist.

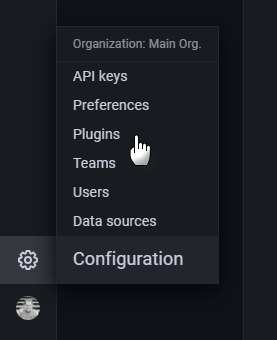
Wir haben die Vorbereitungen soweit abgeschlossen und können jetzt in unsere Grafana Visualisierung wechseln. Klicke hier im Bereich Configuration auf den Menüpunkt Plugins.

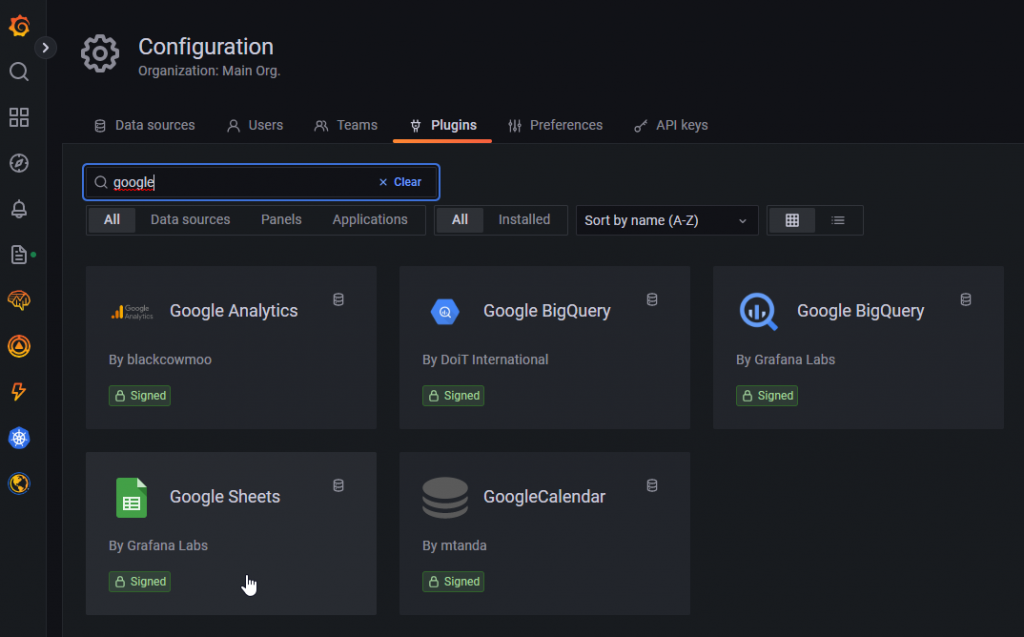
In den Plugins suchen wir nach dem Begriff „google“. In den Suchergebnissen sollte nun das Plugin Google Sheets aufgelistet werden. Mit einem Klick auf das Plugin können wir dann auch schon mit der Installation beginnen.

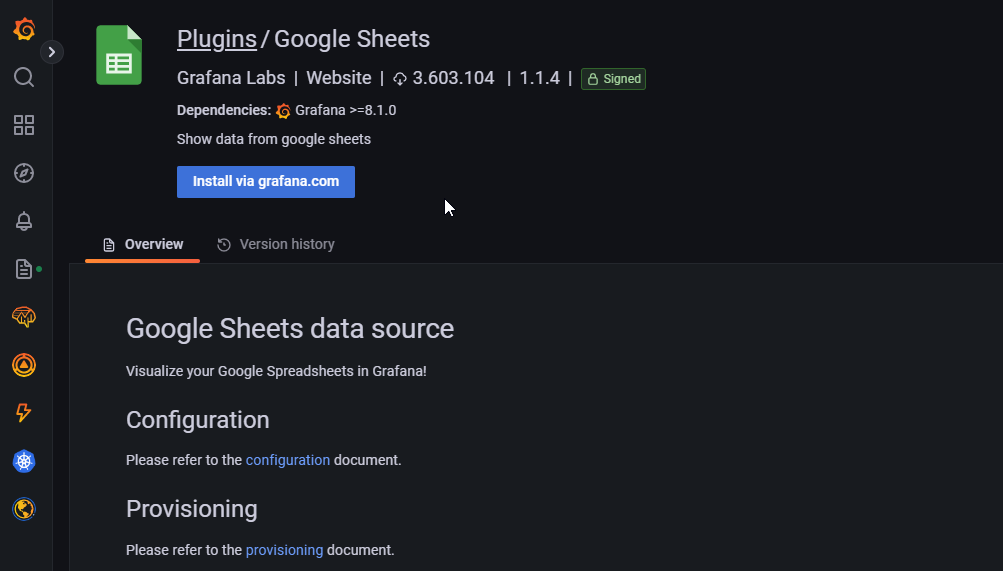
Die Installation ist denkbar einfach und erfolgt hier über die Schaltfläche Install via grafana.com.

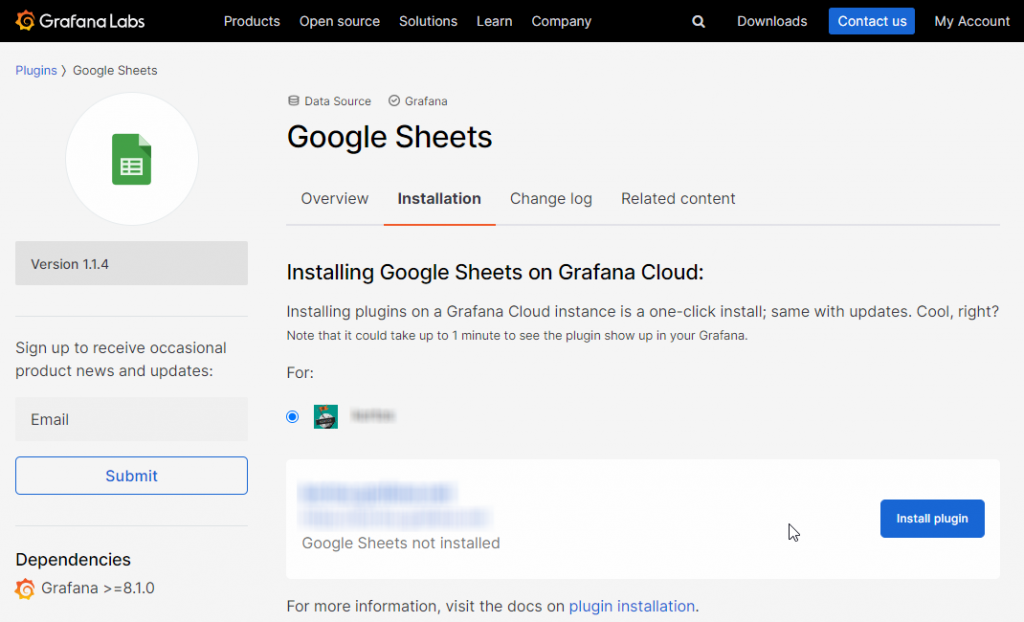
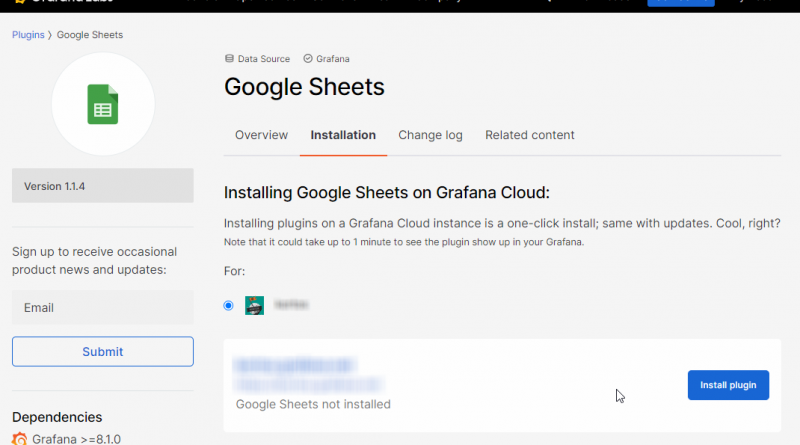
Klicke hier nun auf der Plugin-Seite von Grafana Labs erneut auf die Schaltfläche Install plugin.

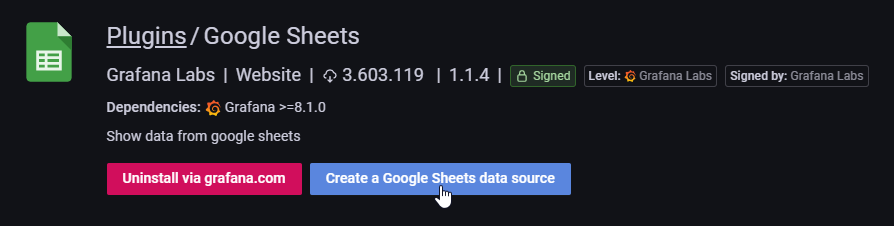
Nach wenigen Sekunden ist das Plugin dann installiert und wir können zurück in Grafana in den Bereich Configuration – Plugins wechseln. Hier sollte die Darstellung jetzt wie folgt aussehen. Evtl. kann dieser Prozess aber auch einige Minuten dauern. Lade dann die Seite erneut.
Über die Schaltfläche Create a Google Sheets data source können wir dann mit der Anbindung beginnen.

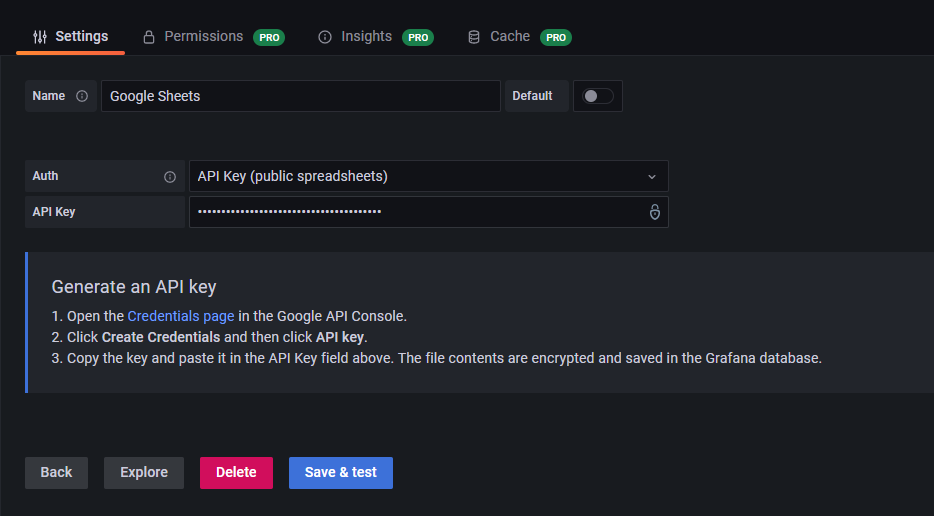
In den Grundeinstellungen des Plugins müssen wir zunächst die Authentifizierung sowie den API Key definieren. Als Auth habe ich hier API Key (public spreadsheets) gewählt. Über den unten stehenden Link zur Credentials page kannst Du Dir einen API Key erstellen.

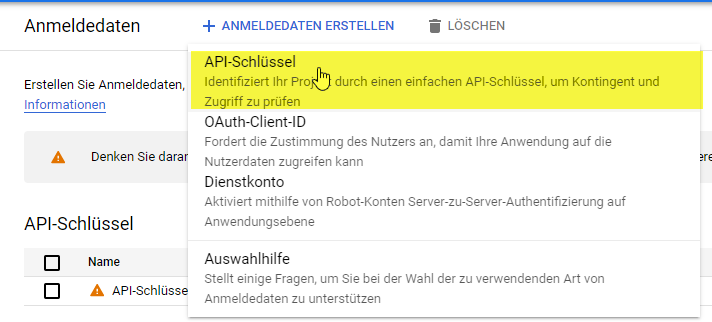
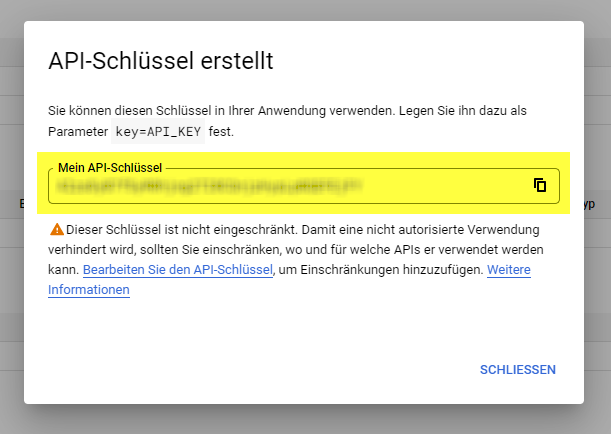
Auf der Seite https://console.cloud.google.com/ kannst Du Dir einen eigenen API-Schlüssel anlegen. Den hier erstellten API-Schlüssel müssen wir dann im Grafana Plugin hinterlegen.


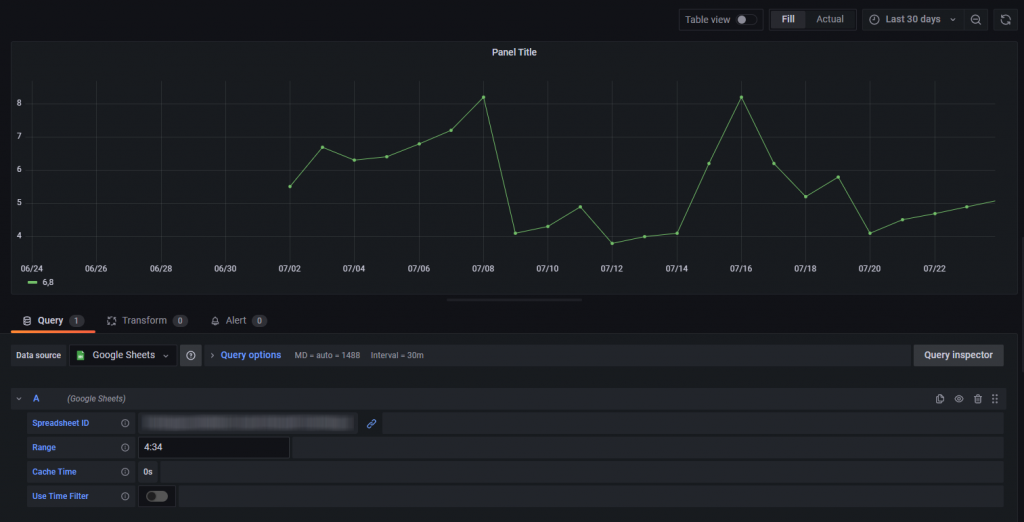
Nach der Eingabe der Daten kannst Du zudem noch den Zugang testen. Im nächsten Schritt habe ich mir dann noch ein neues Panel erstellt. In diesem Panel habe ich als Data Source das Google Sheets Plugin gewählt. Die Spreadsheet ID können wir dann in das Feld eingeben und zudem die Range wählen. In meinem Fall lautet die Range 4:34. Du kannst bei der Verwendung von mehreren Laschen im Dokument auch den Name des Dokuments voranstellen. Folgendes Format-Beispiel habe ich dazu aus der Hilfe des Plugins entnommen:
Sheet1!A1:B2
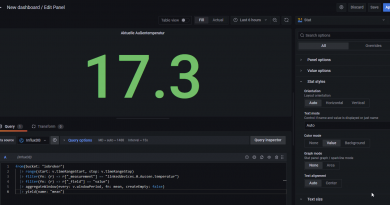
Das neu erstellte Panel mit der Query wird dann wie folgt dargestellt:

- 1 - Einleitung
- 1.1 - Einrichtung eines neuen Proxmox Containers
- 1.2 - Installation von InfluxDB und Integration in ioBroker
- 1.3 - Installation von Grafana
- 1.4 - Alternative Installation auf einem Raspberry Pi
- 2 - Grundlagen von Grafana
- 2.1 - Aufbau der Software
- 2.2 - Hinzufügen einer neuen Datenquelle
- 3 - Visualisierung im Dashboard
- 3.1 - Graph
- 3.2 - Stat
- 3.3 - Gauge
- 3.4 - Bar gauge
- 3.5 - Plugin - Discret Panel
- 3.6 - Plugin - Clock Panel
- 4 - Weitere Dashboard Einstellungen und Funktionen
- 4.1 - Festlegung des Zeitraums
- 4.2 - Aktualisierung des Dashboards
- 4.3 - Playlists
- 5 - Anwendungsbeispiele
- 5.1 - Dashboard für Wetterdaten
- 5.2 - Dashboard für den Stromzähler
- 5.3 - Dashboard für die Internet Geschwindigkeit
- 5.4 - Gerät/Leuchtmittel History visualisieren
- 6 - Einbindung in andere Systeme
- 6.1 - Anpassung der Grafana Konfiguration
- 6.2 - Dashboard oder Panel freigeben
- 6.3 - ioBroker VIS Integration
- 6.4 - ioBroker Jarvis Integration
- 7 - Grafana-Cloud Einführung
- 7.1 – iobroker, InfluxDB Cloud und Grafana Cloud – InfluxDB Cloud Installation
- 7.2 – iobroker, InfluxDB Cloud und Grafana Cloud – Grafana Cloud Einrichtung
- 7.3 – iobroker, InfluxDB Cloud und Grafana Cloud – Einfaches Dashboard erstellen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer.




Hallo Matthias,
1000 Dank für die schnelle Umsetzung meines Wunsches.
Ich werde es nächste Woche gleich nachbauen 👍
Kaffeespende geht unverzüglich raus.
VG Sören
Coole Idee. Beruflich nutze ich Grafana und hatte schon immer mal die Idee, mir ein Grafana Dashboard für private Dinge aufzubauen. Wieder eine Inspiration mehr. Danke
Hat hier anscheinend funktioniert, wie es soll.
Ich habe das exakt gleiche Vorgehen, eine quasi gleiche Google Sheets-Tabelle. Diese erfolgreich eingebunden und die Table-Ansicht zeigt auch die richtigen Daten. Aber die Graph-Darstellulng per Timeseries kommt einfach nicht zustande:
– der Time-Part (00:00) lässt sich nicht abstellen, also keine Date-only Timeseries.
– Es werden keine Values in Y-Achste angezeigt, sondern nur die Zeit in der X-Achse. Auch wenn ich den Date-Range entspr. einstelle, keine Daten.
Die Community-Portale scheinen auch voll von Fragen zu Customizing von Timeseries-Graphen.
Puh, was Excel in per Click zeigt, schein hier etwas schwierig.
Grüße
Steffen