ioBroker Jarvis – Teil 10 – Widget – Map
In diesem Artikel zeige ich Dir, wie Du das Widget Map auf Deiner Visualisierung im Vollbildmodus einsetzen kannst.
In den letzten Artikeln haben wir bereit Geräte zu unserer Visualisierung hinzugefügt, das Layout definiert und zusätzlich einige Widgets kennen gelernt. In diesem Artikel zeige ich Dir das Widget Map, mit dem Du z.B. die aktuelle Position von Personen auf einer Karte darstellen kannst.
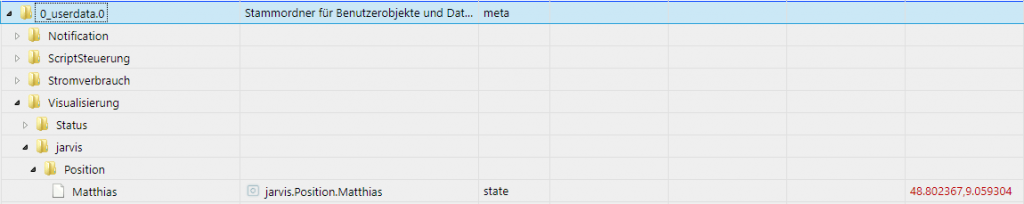
Für die Anzeige von Personen, Fahrzeugen oder anderen Dingen auf der Karte benötigst Du zunächst einen Datenpunkt, in dem die Position der GPS-Koordinate in folgendem Format gespeichert wird:
(latitude),(longitude)
Ich habe mir dazu einen eigenen Datenpunkt angelegt und aktualisiere den Wert dann über ein kleines JavaScript aus dem life360-Adapter.

Jetzt können wir mit der Konfiguration der Visualisierung beginnen. Dazu klicke wir oben rechts auf das Zahnrad-Icon.

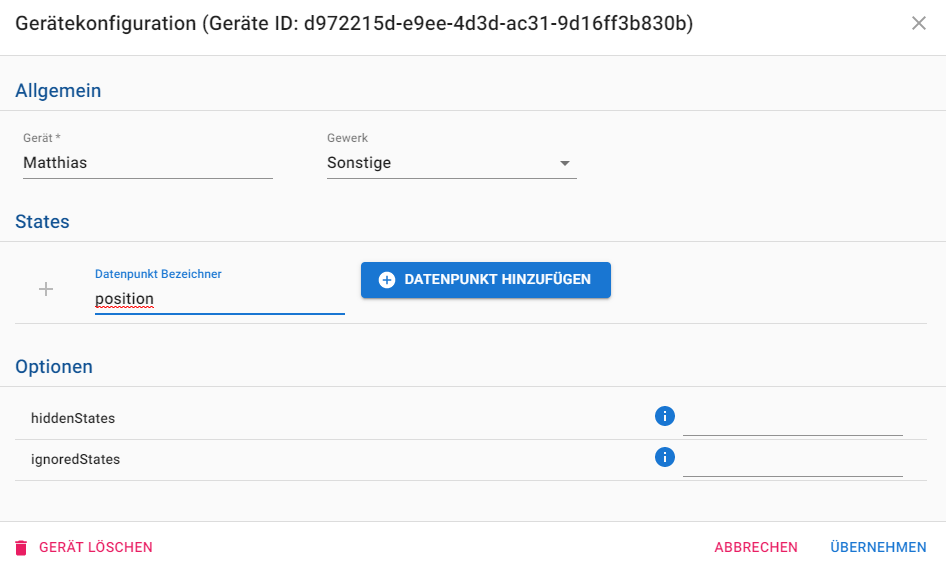
In der Konfiguration im Bereich Geräte für wir zunächst ein Gerät manuell hinzu. Als Beispiel möchte ich hier meine aktuelle Position darstellen. In der Konfiguration habe ich zunächst den Titel angepasst sowie dann einen neuen Datenpunkt Bezeichner mit dem Namen position hinzugefügt.

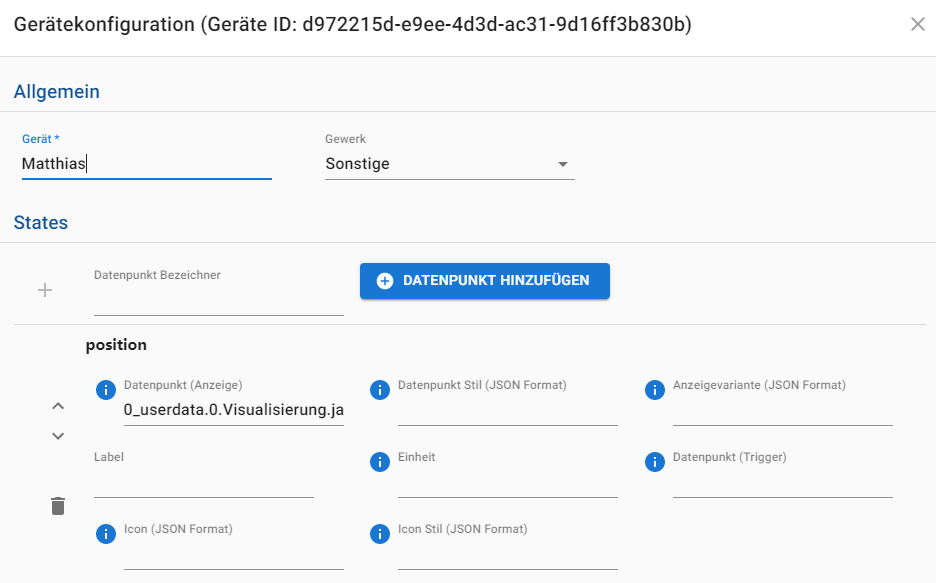
Nach dem Hinzufügen des neuen Datenpunkts habe ich dann die Objekt-ID des Datenpunkts in das Feld Datenpunkt (Anzeige) kopiert um somit die Verbindung zum eigentlichen Datenpunkt zu schaffen.

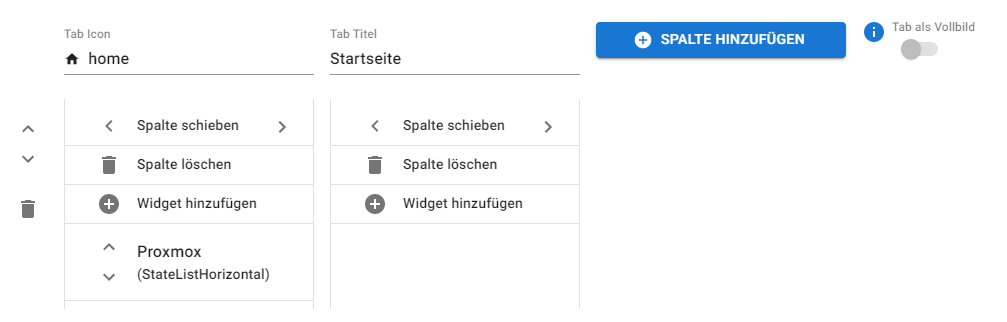
Wir können das Gerät dann speichern und in den Bereich Layout wechseln. Hier habe ich auf dem Tab Startseite ein neues Widget für die Karte hinzugefügt.

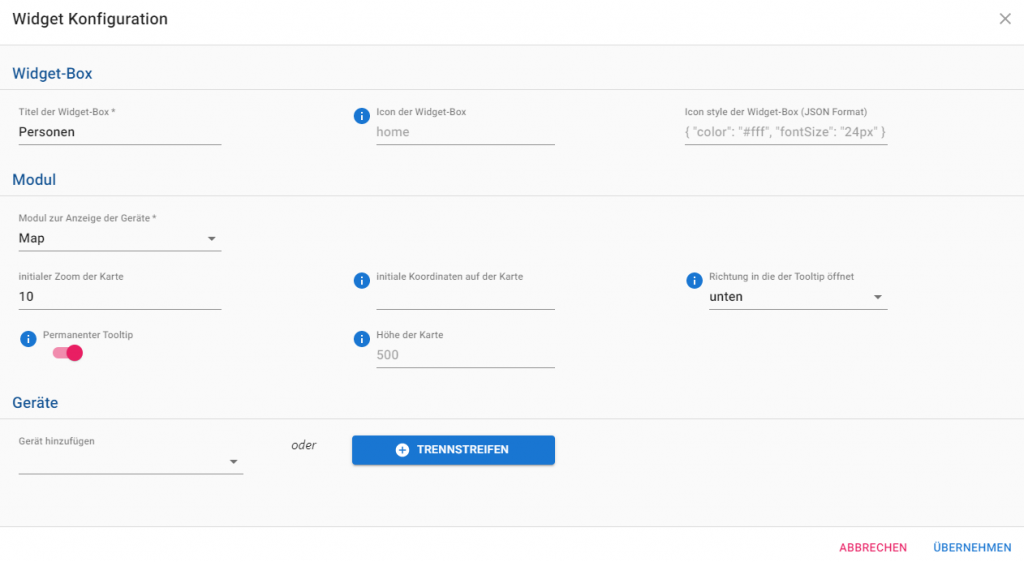
In der Widget-Konfiguration habe ich den Modul-Typ auf Map gesetzt und einen Titel eingegeben. Die restlichen Einstellungen des Map-Moduls habe ich so belassen.

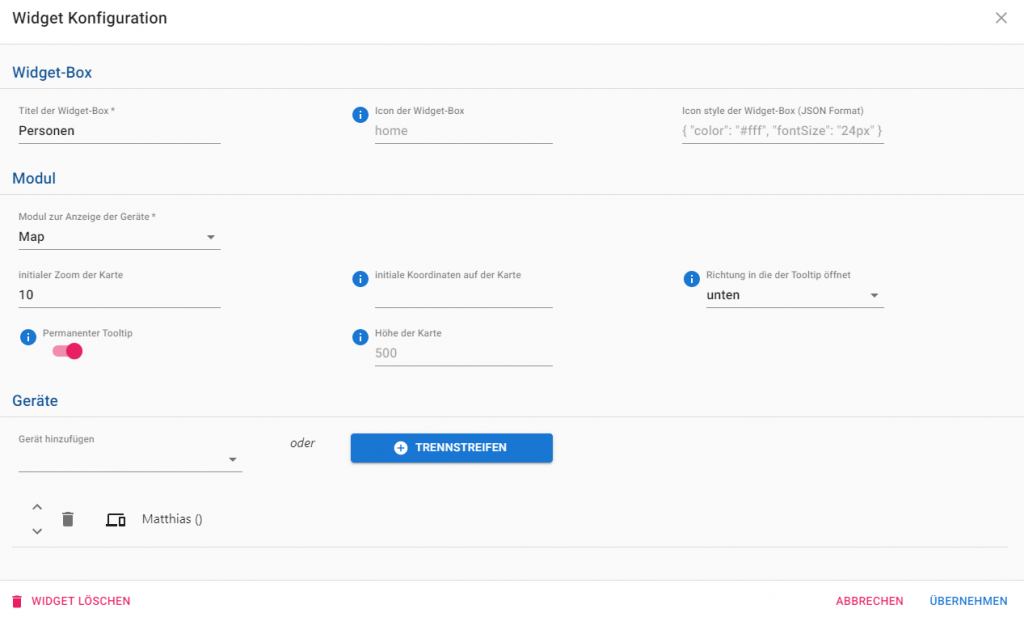
Jetzt fügen wir die Geräte zum Map-Widget hinzu. Dazu suchst Du unten in der Geräte-Liste das vorher erstellte Gerät aus und fügst es somit hinzu.

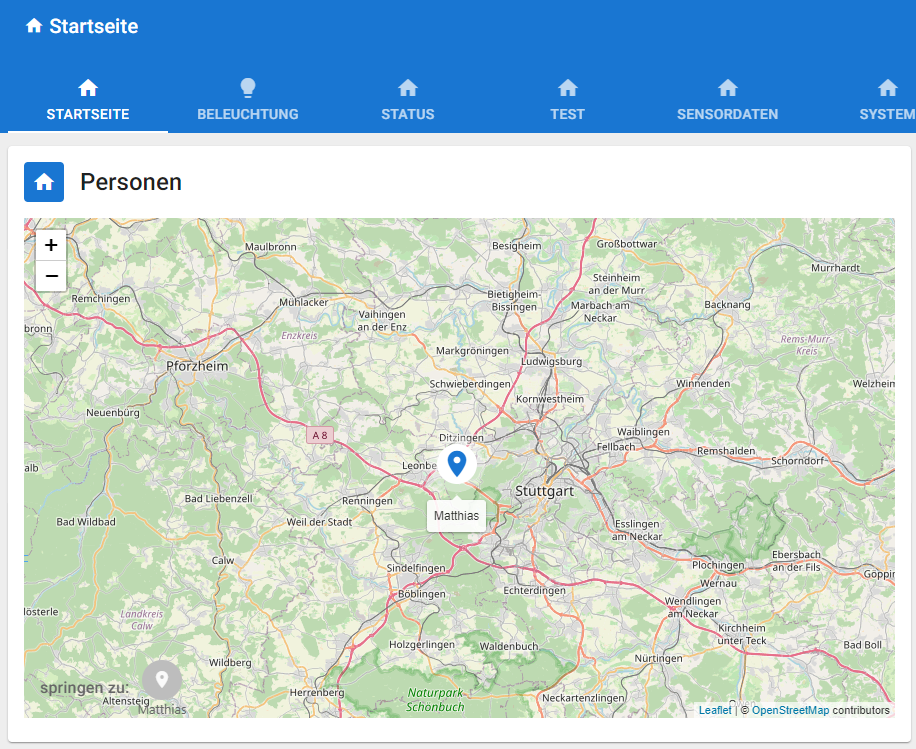
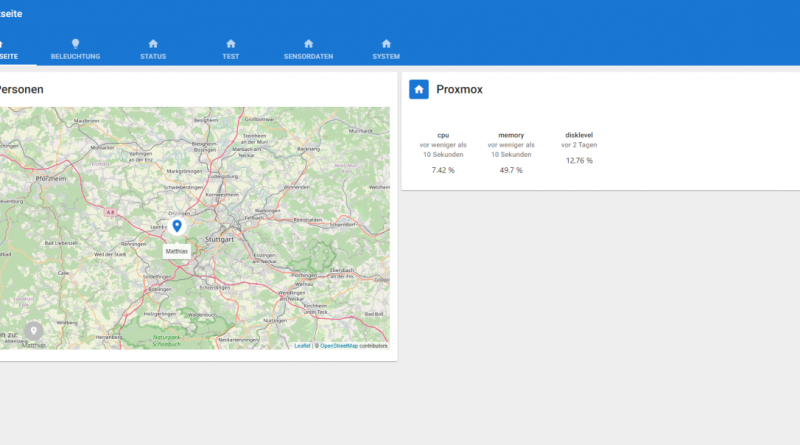
Wenn wir jetzt die Konfiguration speichern wird die Visualisierung wie folgt dargestellt.

In einem weiteren Artikel werde ich Dir später zeigen, wie Du die Karte und das Aussehen des Markers weiter anpassen kannst.
- StateList
- Chart
- DateTime
- StateListHorizontal
- AdapterStatus
- Map
- iFrame
- DisplayImage
- Calendar
- MediaPlayer
- Darstellung von Sensorwerten
- Aktuelle Uhrzeit und Sonnenaufgang bzw. -untergang darstellen
- Karte mit Position von Personen anzeigen
- Zusätzliche GPS-Formatierung für Karte
- Abfalltermine darstellen
- Wetterinformationen darstellen
- Termine darstellen
- Tür- und Fensterstatus darstellen
- Heizkörperthermostat darstellen
- TrashSchedule darstellen
- Szenen steuern
- Beleuchtung steuern
- DWD Unwetterwarnungen darstellen
- Button für Garagentor-Öffner
- Verpasste Anrufe über den TR-064 Adapter darstellen
- Playlisten oder Radio-Sender über MediaPlayer steuern
- Darkmode aufgrund Astrozeit steuern
- Gruppen-Aktionen definieren
- News in jarvis anzeigen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂





Hallo. Kämpfe gerade mit Datenpunkten… Versuche einen Datenpunkt zubefüllen mit : zb. 555555,5666666 (GPS – Koordinaten). Ich habe es hinbekommen einen Punkt zu erstellen und per Blocky mit den Werten vom Life Adapter zubefüllen. Mir werden dann die Daten aber so eingeschrieben : {lat“:55555,“lng“:566666} – also mit Klammern und so. Wie bekomme ich es hin das nur die Zahlen- getrennt durch ein , angezeigt werden ? Die Werte einzeln bekomme ich auch gerade noch hin, aber nicht das sie zusammen durch ein , getrennt angezeigt werden ? Lg
Hallo, da ich hier schon mehrere Anfragen bekommen habe, werde ich das in den nächsten Tagen noch extra hinzufügen.
LG Matthias
Hallo,
heute Abend habe ich den noch fehlenden Teil im Artikel 10.1 veröffentlicht 🙂
https://www.smarthome-tricks.de/software-iobroker/iobroker-jarvis-teil-10-1-life360-gps-position-formatieren/
Matthias könntest du mal schauen, ob es mit der `1.1.0-beta.22` bei dir auch ohne Mapping-Datenpunkt geht?
ich bin total begeistert von dieser Seite und auch von Jarvis – kannst du mir einen Tipp geben – wie ich diese Koordinaten vom vw connect adapter anpassen kann, damit ich die in Jarvis anzeigen kann?
es sind 2 Datenpunkte latitude und longitude mit im Wert einfach nur Zahlen ohne Punkten.
Vielen Dank
Hey Matthias,
hast Du schon eine Möglichkeit gefunden, die Marker in der Map inhaltlich bzw. grafisch anzupassen? Der Life360-Adapter liefert ja z.B. einen URL mit dem (Life360-) Avatar einer Person. Wäre ja schön, dieses Image für den Marker nutzen zu können.
VG,
MiGoller
Hallo,
nein, leider noch nicht, ich bin da aber noch dabei und hoffe bald eine Lösung zu haben 🙂
LG Matthias