ioBroker Jarvis – Teil 34 – jarvis 3.x – Wetterinformationen darstellen
In diesem Artikel zeige ich Dir, wie Du Wetterinformationen mit der Version 3.x darstellen kannst.
Ich habe Dir bereits in einem früheren Artikel gezeigt, wie Du Wetterinformationen in jarvis darstellen kannst. Dabei haben wir ein iFrame Widget verwendet, welches dann die Wetterinformationen über eine HTML-Definition darstellt. Mit dem Update auf die Version 3 der Visualisierung kannst Du hier direkt Wetterinformationen abrufen. Dazu wird der aktuelle Standort über die ioBroker Umgebung ermittelt und das Wetter dazu über die Webseite daswetter.com abgerufen.
Wir starten nun mit der Konfiguration von jarvis. Klicke dazu in der Visualisierung auf das hier gelb markierte Zahnrad-Icon.

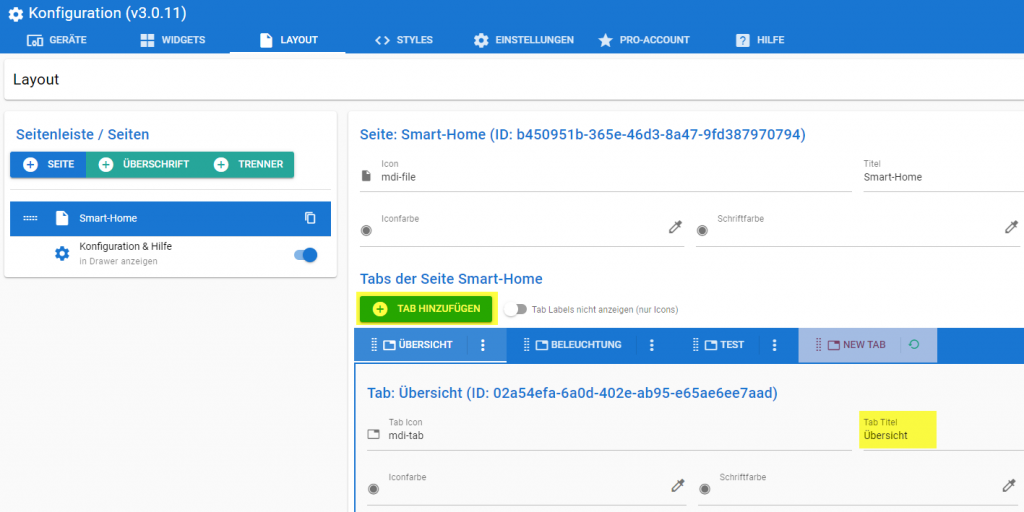
In der Konfiguration wechseln wir dann in den Bereich Layout. In meinem Beispiel möchte ich die Wettervorhersage auf dem neuen Tab Übersicht darstellen. Diese Tab-Seite habe ich dazu als erste Seite festgelegt. Du kannst diesen Punkt natürlich auch überspringen, falls Du die Wetterinformationen auf einem anderen Bereich darstellen möchtest.

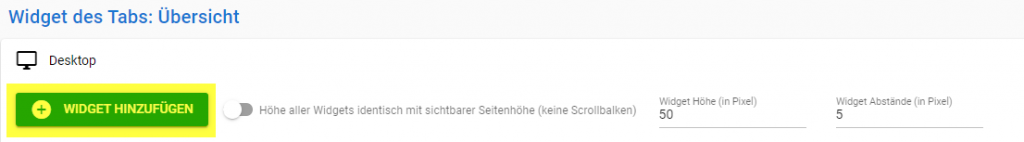
Im nächsten Schritt wechseln wir dann ein Widget zum gewählten Tab hinzu. Hierzu klickst Du auf die Schaltfläche Widget hinzufügen.

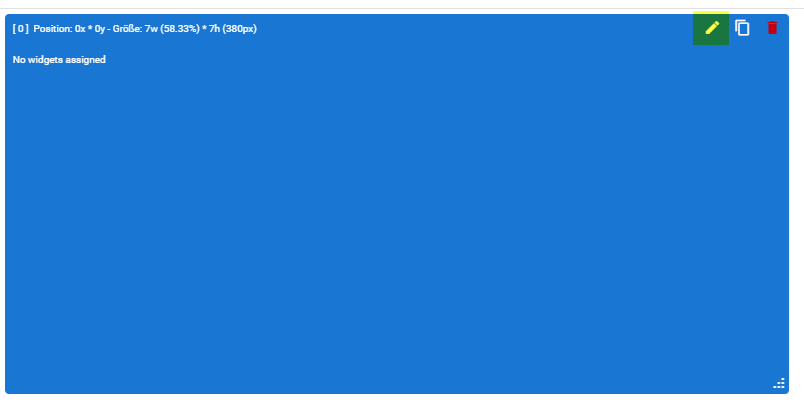
Das Widget wird jetzt eingefügt. Über die Schaltfläche unten links kannst Du die Größe des Widgets verändern. Ziehe dazu einfach das Widget ein wenig breiter und größer. Nach dem das Widget eingefügt wurde, können wir jetzt die Eigenschaften des Widgets bearbeiten. Klicke hierzu auf das gelb markierte Stift-Symbol.

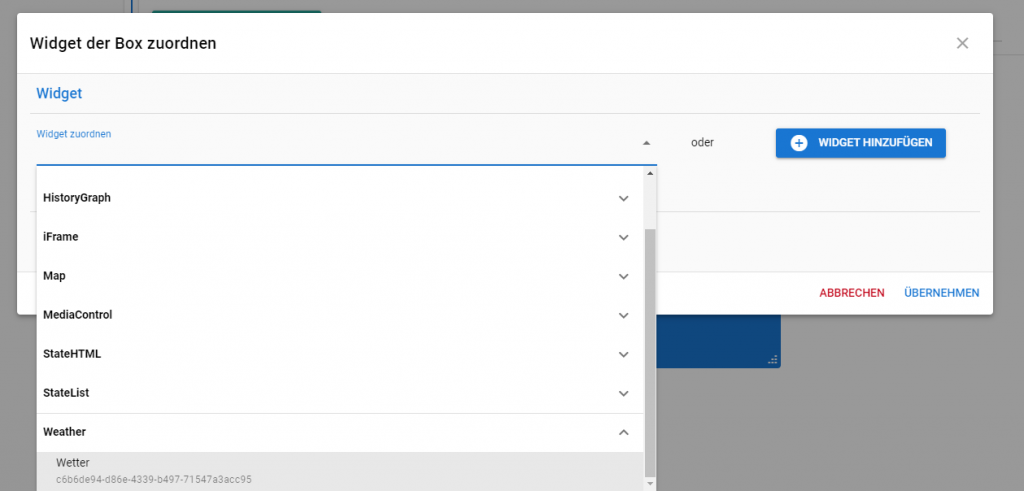
Auf der neuen Konfiguration ordnen wir nun das anzuzeigende Widget aus. In unserem Beispiel wählen wir dazu in der Kategorie Weather das Widget Wetter.

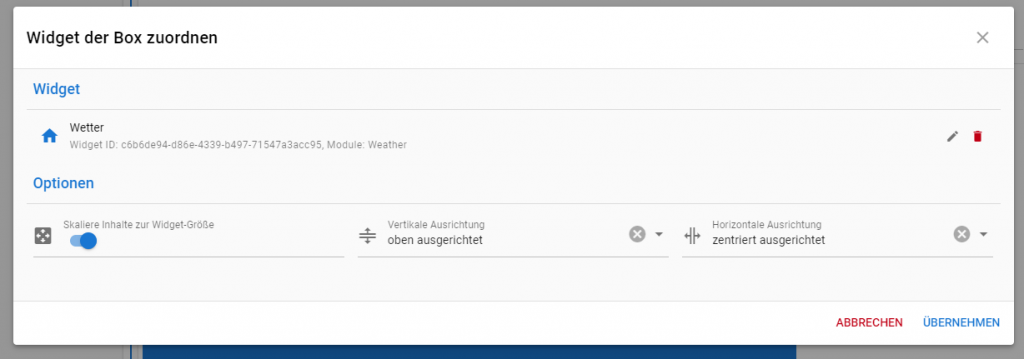
Das Widget wurde nun hinzugefügt. Über das Stift-Symbol können wir im nächsten Schritt spezielle Einstellungen des Widgets bearbeiten.

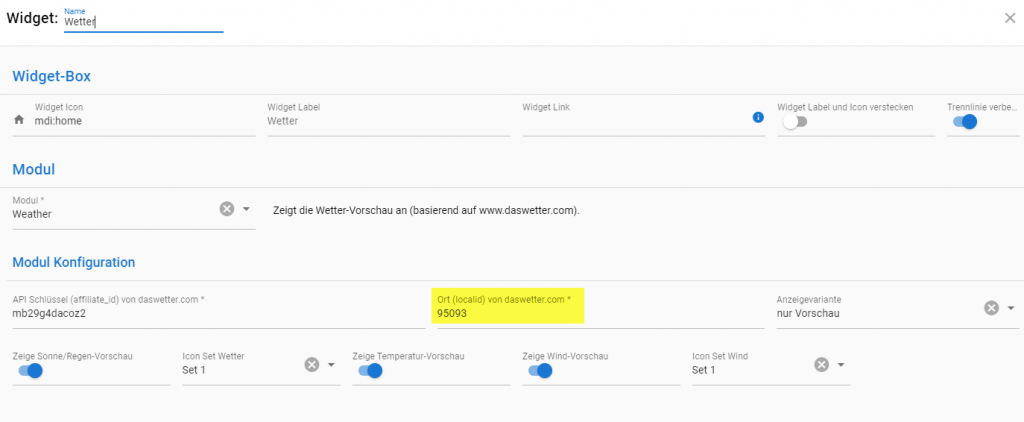
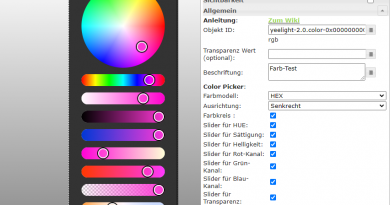
In der Widget Konfiguration können wir so z.B. noch das Icon oder die Beschriftung anpassen. In der Modul-Konfiguration sehen wir den verwendeten Ort (localid) sowie die Art der Anzeige (Variante). Hier kannst Du z.B. nur die Wettervorschau (Vorhersage) darstellen. Zudem lassen sich auch die Wetter-Icons anpassen. Hierfür stellt der Anbieter daswetter.com verschiedene Icon-Sets zur Verfügung.

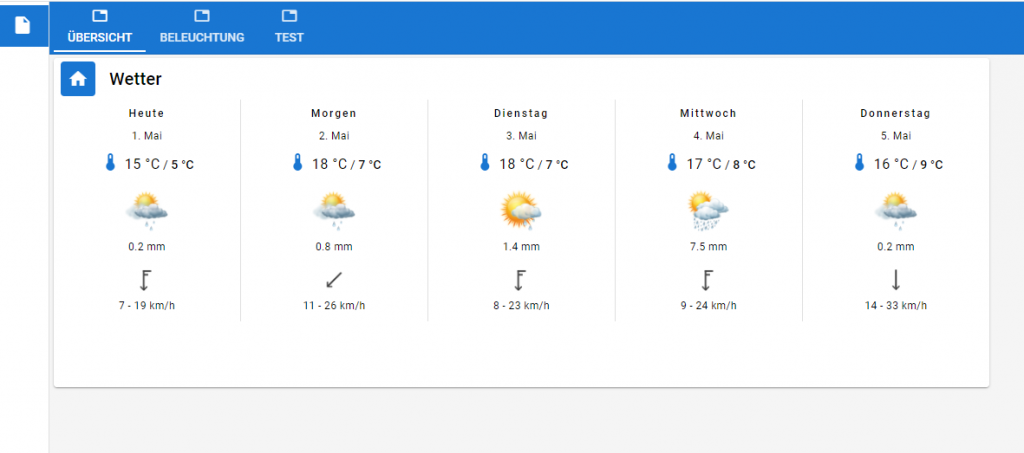
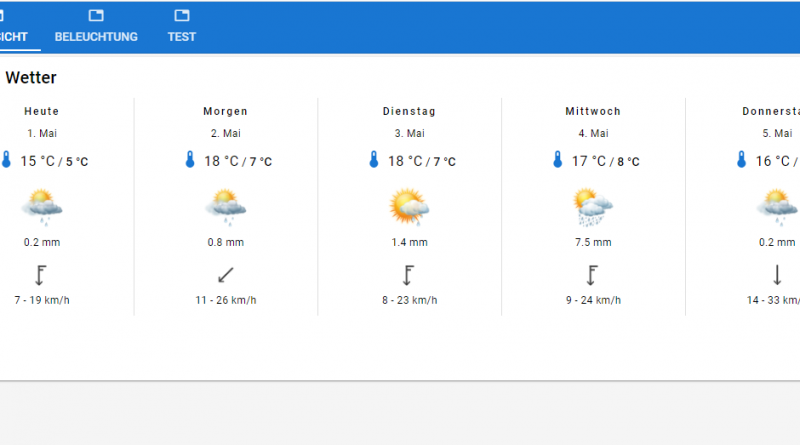
In der Visualisierung wird das Wetter dann wie folgt dargestellt.

- StateList
- Chart
- DateTime
- StateListHorizontal
- AdapterStatus
- Map
- iFrame
- DisplayImage
- Calendar
- MediaPlayer
- Darstellung von Sensorwerten
- Aktuelle Uhrzeit und Sonnenaufgang bzw. -untergang darstellen
- Karte mit Position von Personen anzeigen
- Zusätzliche GPS-Formatierung für Karte
- Abfalltermine darstellen
- Wetterinformationen darstellen
- Termine darstellen
- Tür- und Fensterstatus darstellen
- Heizkörperthermostat darstellen
- TrashSchedule darstellen
- Szenen steuern
- Beleuchtung steuern
- DWD Unwetterwarnungen darstellen
- Button für Garagentor-Öffner
- Verpasste Anrufe über den TR-064 Adapter darstellen
- Playlisten oder Radio-Sender über MediaPlayer steuern
- Darkmode aufgrund Astrozeit steuern
- Gruppen-Aktionen definieren
- News in jarvis anzeigen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂





Hallo,
kannst du auch erklären wie man an die API und an den Standort kommt.
Ich blicke da bei Wetter.com nicht durch .
Vielen Dank.