ioBroker Jarvis – Teil 17 – Darstellung und Formatierung von Geräten
In diesem Artikel zeige ich Dir, wie Du die Formatierung und Darstellung von Geräten für die jarvis Visualisierung steuern kannst.
In den letzten Artikeln haben wir bereit Geräte zu unserer Visualisierung hinzugefügt, das Layout definiert und zusätzlich einige Widgets kennen gelernt. In diesem Artikel zeige ich Dir anhand dem StateList Widget, wie Du die Formatierung sowie die Darstellung von Geräten in der jarvis Visualisierung konfigurieren kannst.
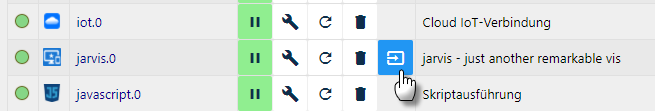
Im ersten Schritt öffnen wir nun die jarvis Visualisierung. Klicke hier in der Liste der Instanzen auf das Adapter-Website Symbol vom jarvis-Adapter.

Nach dem die Visualisierung gestartet wurde, können wir im nächsten Schritt mit der Konfiguration beginnen. Klicke dazu auf das Zahnrad-Symbol oben rechts.

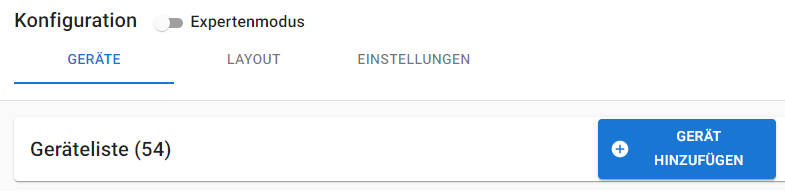
In der Geräte-Konfiguration fügen wir zunächst ein neues Gerät ein, mit dem ich den Status meines NAS visualisieren möchte. Klicke dazu auf die Schalfläche Gerät hinzufügen. Alternativ kannst Du natürlich auch ein bereits bestehendes Gerät verwenden, bei dem Du die Darstellung und Formatierung verändern möchtest.

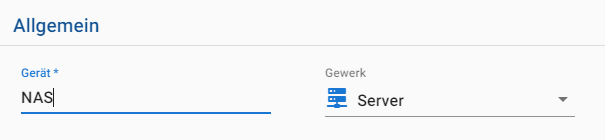
In meinem Fall möchte ich einen Datenpunkt des NAS einsetzen, mit dem ich den Verfügbarkeitsstatus darstellen kann (Online/Offline). Als Gerätname verwende ich den Begriff NAS und als Gewerk Server.

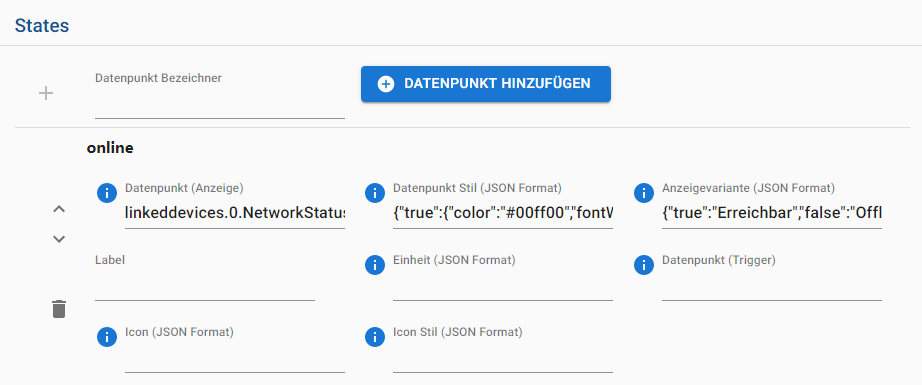
Als States des Gerätes lasse ich hier nur den State online stehen und hinterlege hier den entsprechenden Datenpunkt.

Zudem hinterlege ich hier für die Darstellung und Formatierung der Werte die folgenden JSON-Zeichenfolgen.
Datenpunkt Stil im JSON-Format:
{
"true": {"color":"#00ff00","fontWeight":"bold"},
"false": {"color":"#ff0000","fontWeight":"bold"}
}
Mit dieser Definition wird die Farbe der Anzeige entsprechend dem Wert true/false gesteuert. Zudem wird der Wert fett dargestellt.
Anzeigevariante im JSON-Format:
{
"true":"Erreichbar",
"false":"Offline"
}
Mit dieser Definition wird der Wert true als Erreichbar und false als Offline dargestellt.
Im nächsten Schritt wechseln wir dann in den Bereich Layout um mit der Konfiguration der Visualisierung zu beginnen.

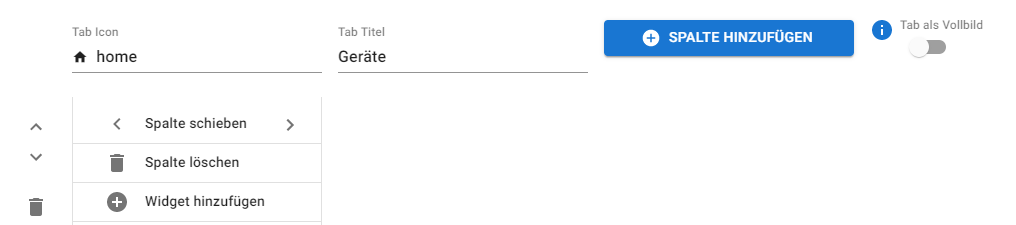
Im ersten Schritt füge ich nun eine neue Tab-Seite in die Visualisierung ein, auf der ich den Status von verschiedenen Geräten visualisieren möchte.

Im nächsten Schritt fügen wir dann über die Schaltfläche Widget hinzufügen ein neues Widget hinzu zu unserer Visualisierung hinzu.

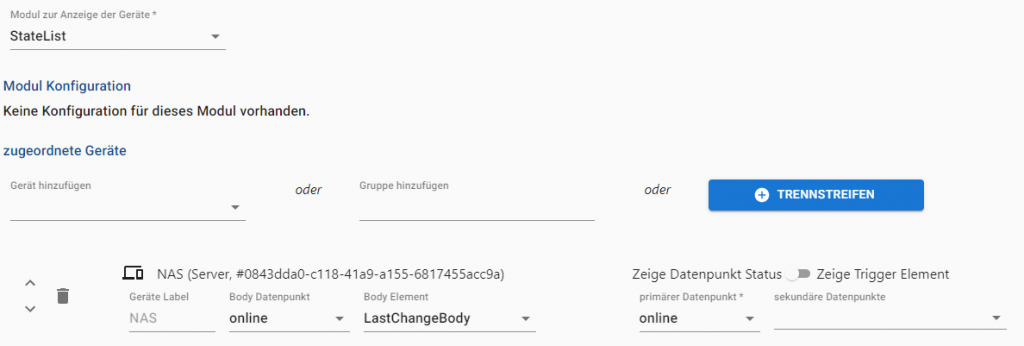
Als Modul-Typ wählen wir StateList. Im nächsten Schritt können wir dann das vorher erstellte Gerät zu der Liste der States hinzufügen.

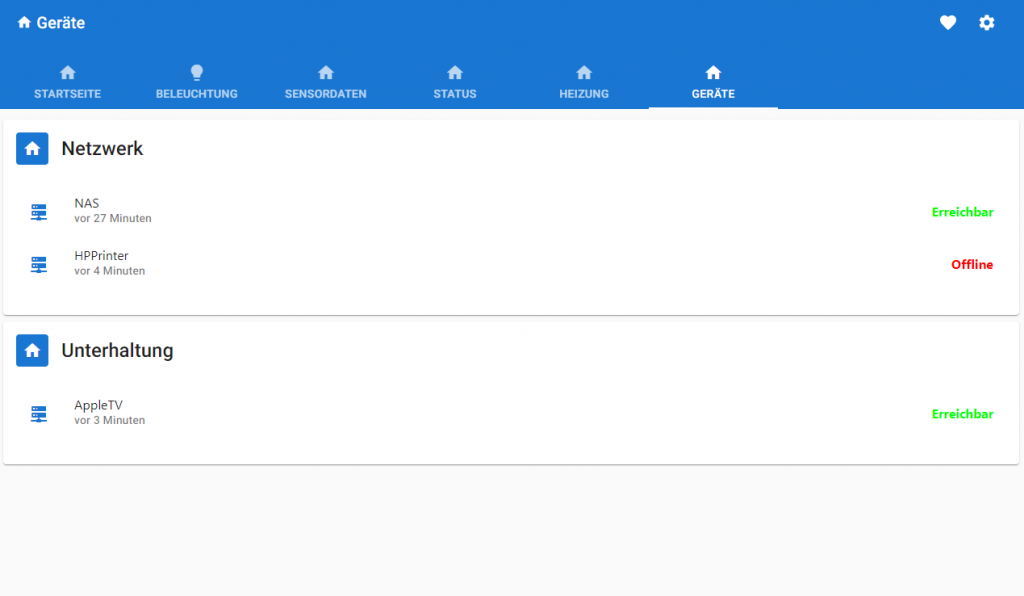
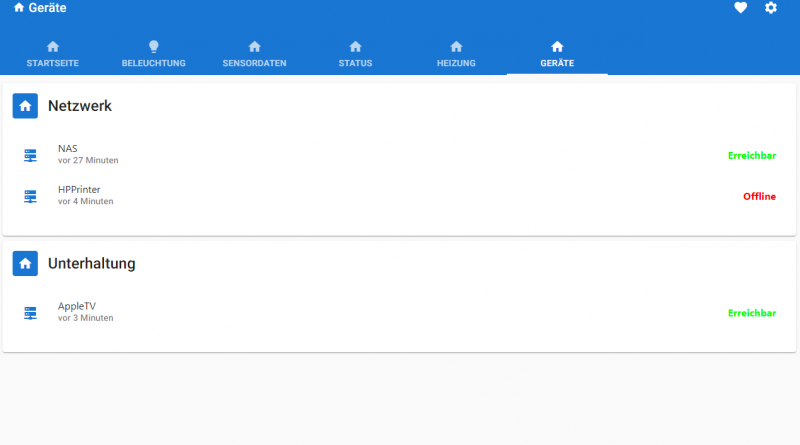
In der Visualisierung siehst Du jetzt, wie das erstellte Widget dargestellt wird. Neben den farbigen Texten können wir auch den Wert für die Darstellung verändern. Mit diesen Konfigurationsmöglichkeiten kannst Du den Status von jedem Gerät komfortabel in Deiner Visualisierung darstellen.

Im nächsten Beispiel zeige ich Dir, wie Du die Schriftfarbe eines Wertes auf der Visualisierung abhängig vom Wert farblich gestalten kannst. Als Datenpunkt verwende ich dazu die aktuelle Angabe der Stromleistung in Watt.
Den folgenden JSON-String habe ich in das unten im Screenshot gelb markierte Feld für den Datenpunkt Stil eingefügt.
{
">1000": { "color":"#ff0000" },
"<1000": { "color":"#ff0000" },
"<200": { "color":"#FFFF00" }
}

Mit der Formatierung wird der Wert auf der Visualisierung rot dargestellt, wenn über 1000 Watt bezogen werden, gelb wenn es unter 1000 Watt sind und grün wenn es unter 200 Watt sind.
- StateList
- Chart
- DateTime
- StateListHorizontal
- AdapterStatus
- Map
- iFrame
- DisplayImage
- Calendar
- MediaPlayer
- Darstellung von Sensorwerten
- Aktuelle Uhrzeit und Sonnenaufgang bzw. -untergang darstellen
- Karte mit Position von Personen anzeigen
- Zusätzliche GPS-Formatierung für Karte
- Abfalltermine darstellen
- Wetterinformationen darstellen
- Termine darstellen
- Tür- und Fensterstatus darstellen
- Heizkörperthermostat darstellen
- TrashSchedule darstellen
- Szenen steuern
- Beleuchtung steuern
- DWD Unwetterwarnungen darstellen
- Button für Garagentor-Öffner
- Verpasste Anrufe über den TR-064 Adapter darstellen
- Playlisten oder Radio-Sender über MediaPlayer steuern
- Darkmode aufgrund Astrozeit steuern
- Gruppen-Aktionen definieren
- News in jarvis anzeigen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂





Hallo
Ich habe 2 Anliegen
1. Ich möchte meine Werte in der Anzeige auf 2 bzw. 3 Nachkommastellen begrenzen.
2. Die vorhandenen Stromwerte also Kwh multipliziert mit den Aktuellen Preisen, ohne extra einen neuen Datenpunkt anzulegen ging auch im HABpanel.
ich würde mich über jede Hilfe freuen.
LG
Pierre
Hallo Pierre,
das werde ich gerne in einen weiteren Artikel aufnehmen.
Einen guten und vor allem gesunden Rutsch ins neue Jahr.
LG Matthias
Hallo,
erst erst einmal Danke für die tollen Tutorials, die mir als Laie die Welt von ioBroker ein ganzes Stück geöffnet hat.
Ist es denn auch möglich, Werte zu animieren (z.b blinken lassen). Wie gesagt bin Laie was das alles angeht
Hallo Pascal,
ja, ist möglich 🙂 Kommt in den nächsten Tagen als separater Artikel.
LG Matthias
Hi und erst einmal ein riesengroßes „Danke“ für diese Artikelreihe. Sie hilft so ungemein beim Aufsetzen unseres Dashboards, um auch Familienmitgliedern ohne Smartphone eine Möglichkeit der Steuerung zu geben.
Das mit den Datenformatierungen von statischen Werten hat gut funktioniert und jetzt werden alle Fenster-Sensoren-Werte schön einheitlich dargestellt, trotz unterschiedlicher Hersteller und damit Sensor-Werte.
Was mir noch nicht gelungen ist, ist die Formatierung bzw. Umwandlung von dynamischen Werten in Schiebereglern. Die elektrischen Jalousien von Bosch liefern mir einen Wert zwischen „0“ (geschlossen) und „1“ (vollständig geöffnet) zurück. Wie kriege ich diese aber jetzt in das fürs Widget passende Format? Hast du da einen Tipp für mich?
Moin Bastian,
danke für das Lob. Muss ich mal überlegen und mir ein kleines Beispiel erstellen.
LG Matthias
Top! Sollte mir das schon vorher gelingen, würde ich das hier auch posten, okay?
Moin,
ich habe öfter mal das Problem, dass mir Datenpunkte in unterschiedlichen Farben ausgegeben werden, obwohl ich kein JSON für die optische Formatierung angegeben habe. Z. B. bei Fenstersensoren.
Kann man das irgendwie umgehen?
Grüße
Hallo Matthias,
super Anleitungen, helfen ungemein. Habe eine Frage:
Ich habe einen LED Streifen, der in der Helligkeit geregelt werden kann, aber nur Blau als Farbe hat. Kann ich irgendwie die Anzeige so ändern, dass der Anzeigewert dem Helligkeitswert entspricht?
Sprich in etwa dieser psuedo:
color : rgb(0, 0 , level*2.55)
Danke!