ioBroker Jarvis – Teil 19 – TrashSchedule einbinden
In diesem Artikel zeige ich Dir, wie Du über das iFrame-Widget das TrashSchedule-Widget aus VIS einbinden kannst.
In den letzten Artikeln haben wir bereits Geräte zu unserer Visualisierung hinzugefügt, das Layout definiert und zusätzlich einige Widgets kennen gelernt. In diesem Artikel zeige ich Dir anhand dem iFrame Widget, wie Du das VIS-Widget des TrashSchedule-Adapters in Deine jarvis Visualisierung einbinden kannst.
Der Artikel setzt eine Installation und vollständige Konfiguration des Adapters trashSchedule voraus. In folgendem Artikel habe ich dies bereits erklärt:
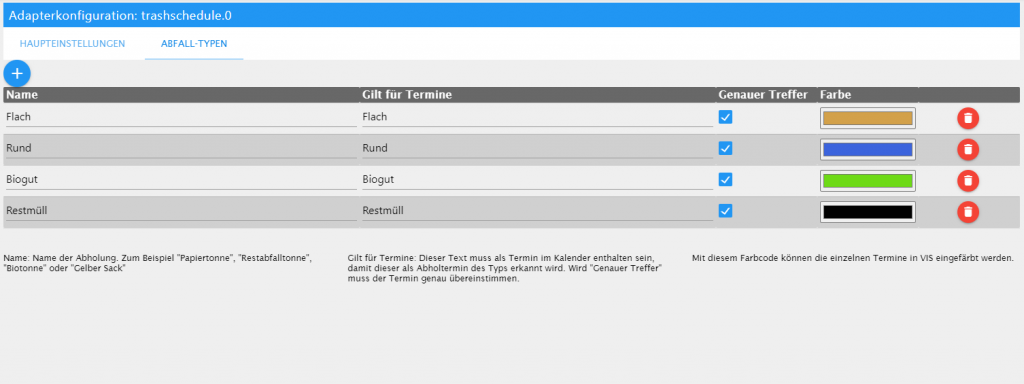
Bei mir sind die folgenden Abfallarten in den Einstellungen des Trash-Schedule Adapters hinterlegt. Zudem habe ich jeder Abfallart noch eine eindeutige Farbe zugewiesen.

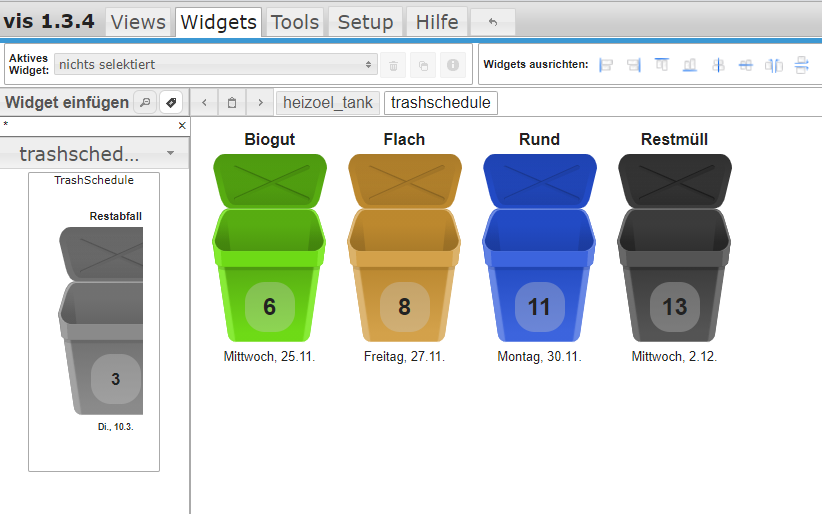
Im nächsten Schritt öffnest Du die ioBroker VIS Visualisierung. Ich habe für die jarvis Views ein separates Projekt angelegt, in dem ich dann die benötigten Views erstelle. Nach dem Erstellen einer weiteren View habe ich dann über die Widget-Auswahl auf der linken Seite das TrashSchedule Widget ausgewählt und auf die View gezogen.

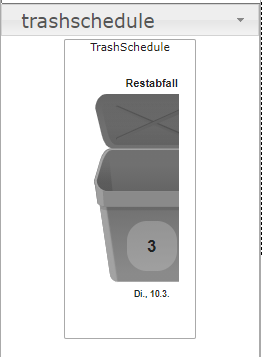
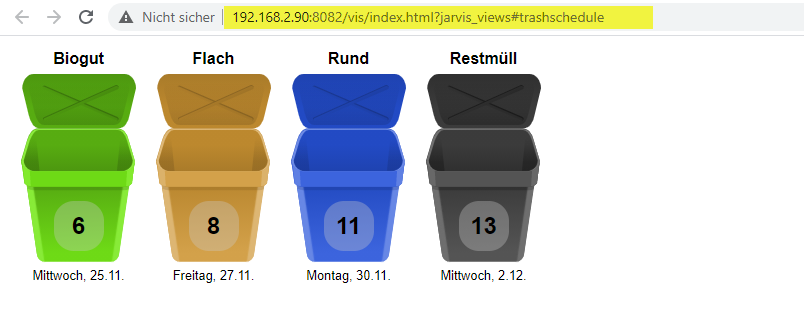
Auf der View wird das Widget bei mir wie folgt dargestellt.

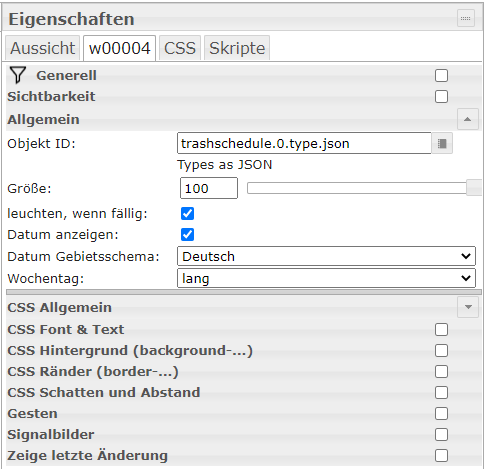
Hier noch die Konfiguration des Widgets. Ich habe hier die Einstellung „leuchten, wenn fällig“ aktiviert und die restlichen Einstellungen so belassen.

Nach der Ausführung der View in einem weiteren Browser-Tab können wir uns dann die URL (gelb markiert) aus dem Browser in die Zwischenablage kopieren. Diese benötigen wir zu einem späteren Zeitpunkt in der jarvis Konfiguration.

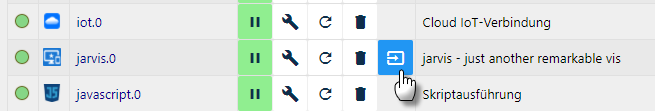
Wir haben jetzt alle Vorarbeiten zum VIS-Widget abgeschlossen und können im nächsten Schritt die jarvis-Visualisierung öffnen. Klicke hier in der Liste der Instanzen auf das Adapter-Website Symbol vom jarvis-Adapter.

Nach dem die Visualisierung gestartet wurde, können wir im nächsten Schritt mit der Konfiguration beginnen. Klicke dazu auf das Zahnrad-Symbol oben rechts.

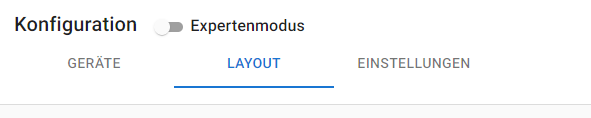
Für die Anzeige des Kalenders benötigen wir kein Gerät, wir können daher direkt in den Bereich Layout wechseln.

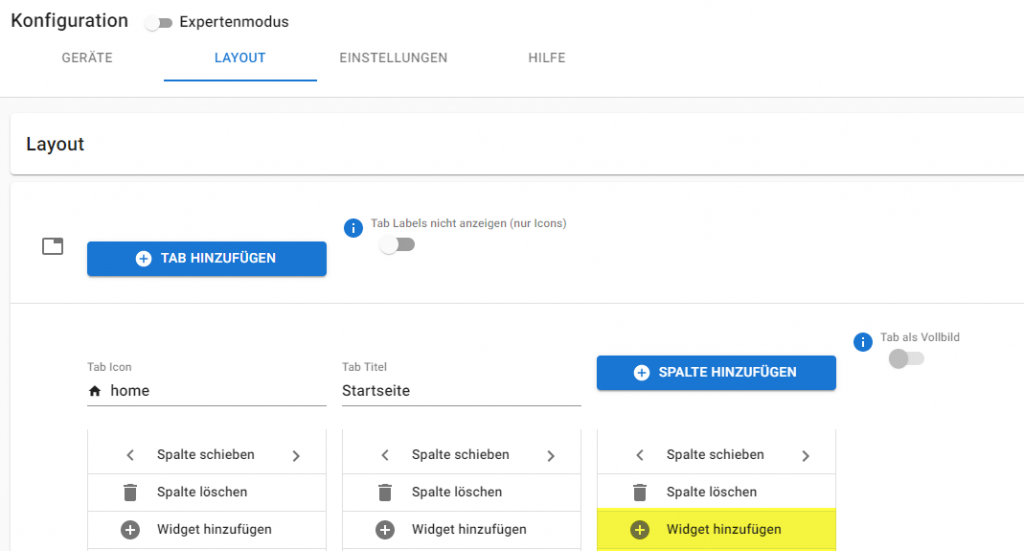
Erstelle Dir jetzt eine neue Tab-Seite oder verwende eine bestehende. In meinem Fall verwende ich die bereits bestehende Tab-Seite für mein Startseite.
Klicke hier in der Spalte auf die gelb markierte Schaltfläche Widget hinzufügen.

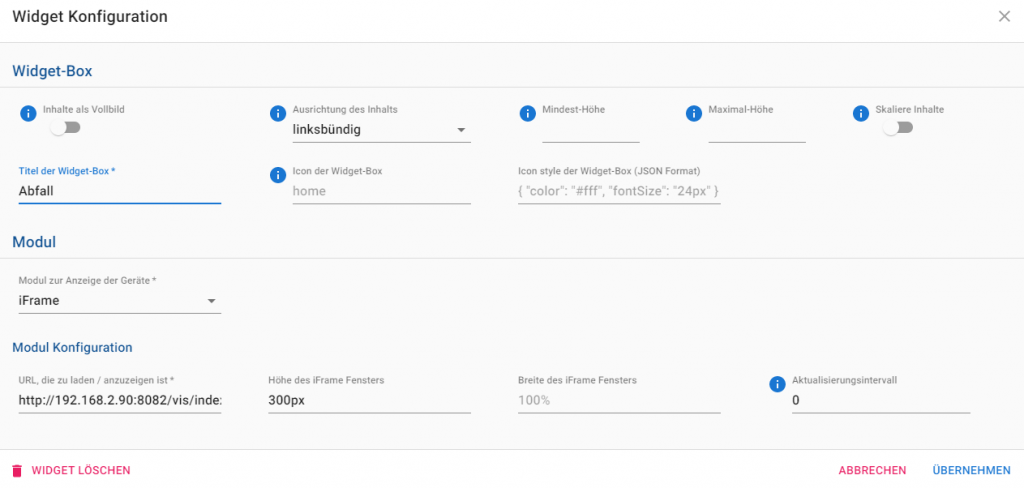
In der Widget Konfiguration habe ich dann einen Titel für das neue Widget definiert und den Modul-Typ auf iFrame gesetzt. Die vorher kopierte URL zur VIS Visualisierung kopieren wir jetzt in das URL-Eingabefeld. Zudem habe ich noch die Höhe des iFrame-Widgets auf 300px gesetzt. Die Größe kommt aber natürlich auf Deine Umgebung (Display-Größe, ViIS-View Größe) an. Zudem kannst Du den Aktualisierungsintervall konfigurieren, sodass das Widget nach X-Sekunden neu geladen werden soll. Ich würde diesen Werte relativ hoch setzen (z.B. 43200 Sekunden für 12 Stunden).

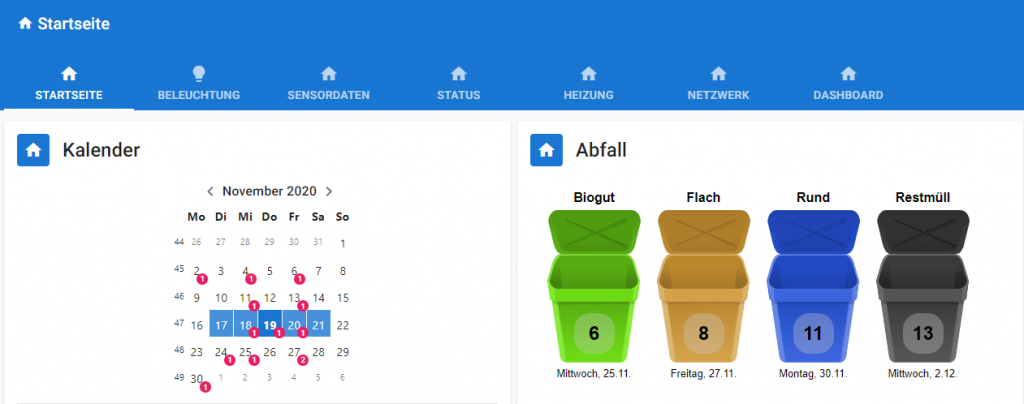
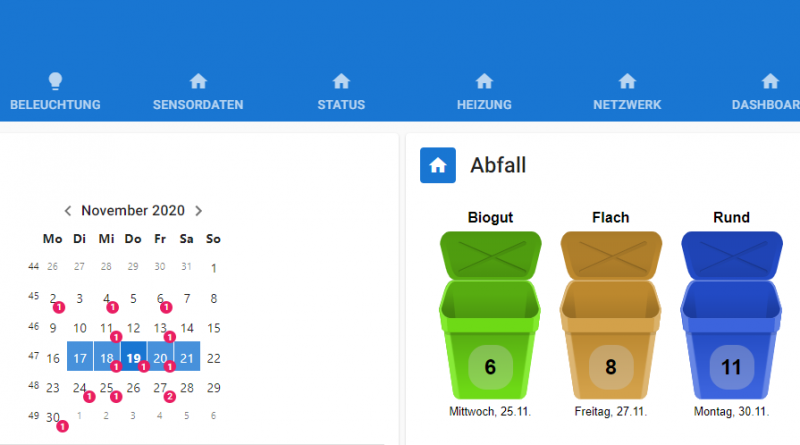
In der jarvis Visualisierung wird das neue Widget mit dem TrashSchedule VIS-Widget dann wie folgt dargestellt:

- StateList
- Chart
- DateTime
- StateListHorizontal
- AdapterStatus
- Map
- iFrame
- DisplayImage
- Calendar
- MediaPlayer
- Darstellung von Sensorwerten
- Aktuelle Uhrzeit und Sonnenaufgang bzw. -untergang darstellen
- Karte mit Position von Personen anzeigen
- Zusätzliche GPS-Formatierung für Karte
- Abfalltermine darstellen
- Wetterinformationen darstellen
- Termine darstellen
- Tür- und Fensterstatus darstellen
- Heizkörperthermostat darstellen
- TrashSchedule darstellen
- Szenen steuern
- Beleuchtung steuern
- DWD Unwetterwarnungen darstellen
- Button für Garagentor-Öffner
- Verpasste Anrufe über den TR-064 Adapter darstellen
- Playlisten oder Radio-Sender über MediaPlayer steuern
- Darkmode aufgrund Astrozeit steuern
- Gruppen-Aktionen definieren
- News in jarvis anzeigen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂





Moin,
bei der Konfiguration des Widgets fehlen mir so einige Einstellungen. „linksbündig“ kann ich zum Beispiel nicht einstellen.
Hakt da etwas mit dem JARVIS?
Thx
Moin Jens,
aktualisiere mal bitte auf die neue Version 2 🙂 Dann geht das. Ich hatte bei mir die Beta-Version installiert.
LG Matthias
Funktioniert eigentlich ganz gut. Leider kann ich die Behälter nicht skalieren… Das führt bei kleineren Displays zu ungewünschten scrollbars…
Außerdem springt der iframe immer auf das default vis, sobald man die Breite des Browsers ändert. Nach einem Refresh wird wieder das im iframe hinterlegte vis geöffnet… Was kann man da machen?
Gruß
Lars
Hallo, hat jemand eine Idee wie ich die scrollbars wegbekomme ?
Hi Marcel,
hab in der View im VIS das widget eng an die Symbole gezogen,
in dem Jarvis IFrame Widget dann „Scale Content“ (im Screenshot oben „Skaliere Inhalte“) aktiviert und Breite/Höhe ein wenig angepasst bis die ScrollBars nicht mehr da waren.
Vielleicht hilft es ja,
Gruß Marco
Hallo zusammen,
vielen Dank für die tolle Anleitung.
Ich würde auch gern das Widget skalieren. Die Tonnen sehen, wie bereits erwähnt, auf kleinen Displays viel zu groß aus.
Kann man da was machen?
Beste Grüße
Hallo, wenn ich die Tonne in den VIS ziehe ist das Feld leer, was mache ich falsch?