ioBroker Jarvis – Teil 22 – Beleuchtung
In diesem Artikel zeige ich Dir, wie ich unsere Beleuchtung über die jarvis Visualisierung steuern kann.
In den letzten Artikeln haben wir bereit Geräte zu unserer Visualisierung hinzugefügt, das Layout definiert und zusätzlich einige Widgets kennen gelernt. In diesem Artikel zeige ich Dir anhand dem StateList Widget, wie ich unsere Beleuchtung über die Visualisierung steuern kann. Als Beleuchtungsmittel werden hier einfache Zwischenstecker und verschiedene Hue-Leuchtmittel sowie WLAN-LEDs eingesetzt.
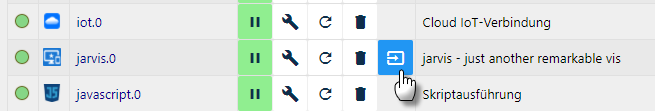
Im ersten Schritt öffnen wir nun die jarvis Visualisierung. Klicke hier in der Liste der Instanzen auf das Adapter-Website Symbol vom jarvis-Adapter.

Nach dem die Visualisierung gestartet wurde, können wir im nächsten Schritt mit der Konfiguration beginnen. Klicke dazu auf das Zahnrad-Symbol oben rechts.

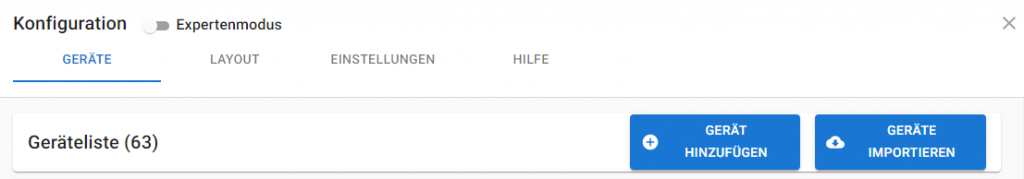
Im ersten Schritt wechseln wir jetzt in der Konfiguration in den Bereich Geräte um dort die bereits importierten Geräte zu konfigurieren oder die Geräte manuell hinzuzufügen. In meinem Fall hatte ich die Geräte bereits importiert.

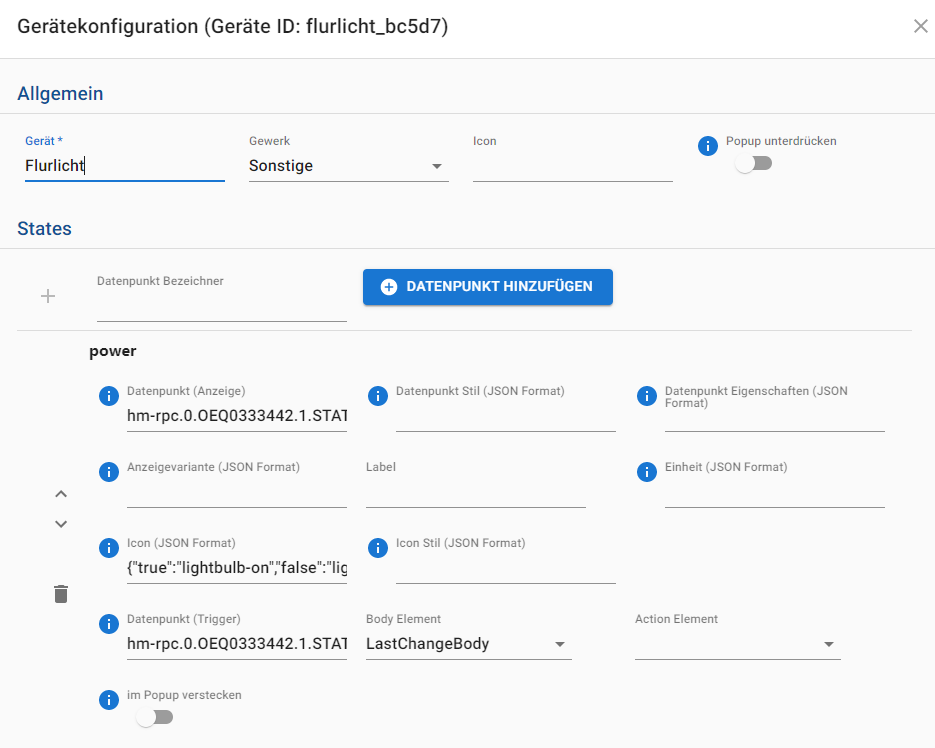
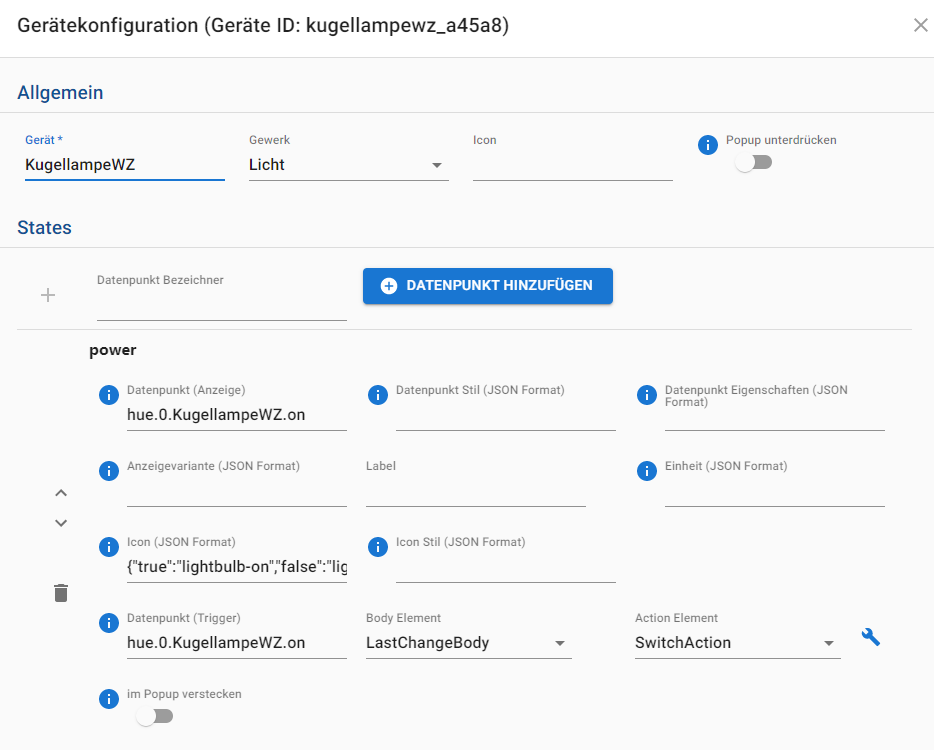
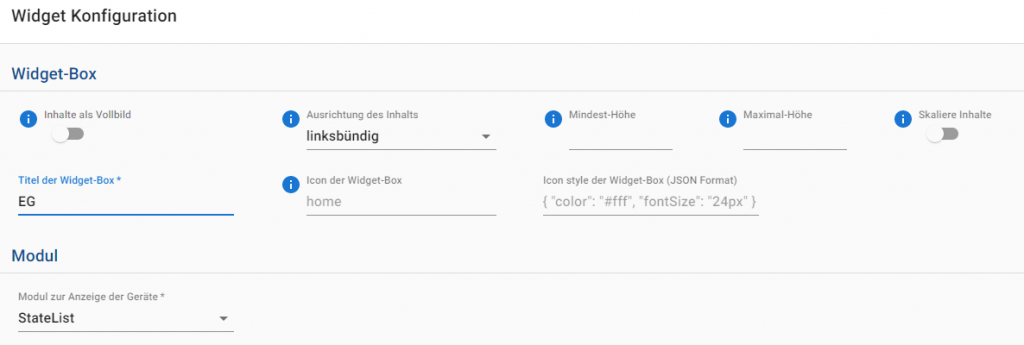
In der folgenden Geräte-Konfiguration sehen wir jetzt ein Gerät, mit dem eine Leuchtmittel in Form eines Zwischensteckers ein- und ausgeschaltet werden kann. Dem Gerät wurde daher nur ein Datenpunkt power hinzugefügt. In der Visualisierung werden wir uns dafür später nur einen Schalter (Switch) anlegen. In der Icon (JSON-Format) Konfiguration habe ich die folgenden Icon-Definitionen eingefügt:
{"true":"lightbulb-on","false":"lightbulb-off-outline"}

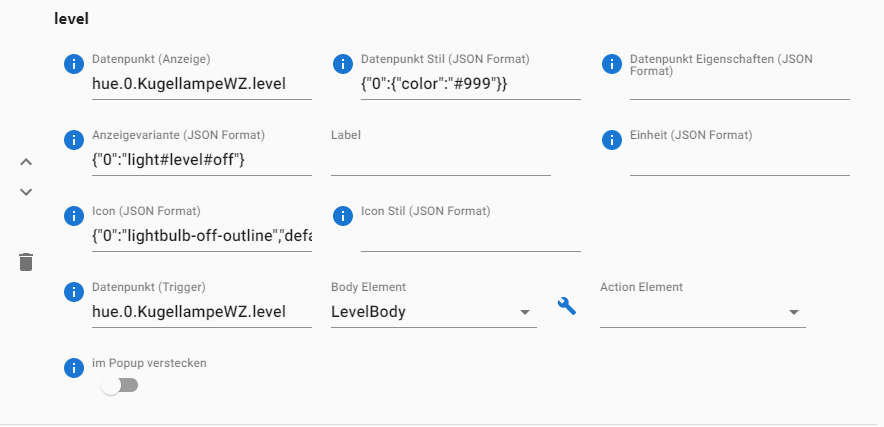
Das nächste Leuchtmittel lässt sich ebenfalls ein- und ausschalten und zusätzlich noch dimmen. Daher verfügt das Gerät über einen Datenpunkt-Bezeichner für power und level. Über den Datenpunkt level kann das Leuchtmittel gedimmt werden.


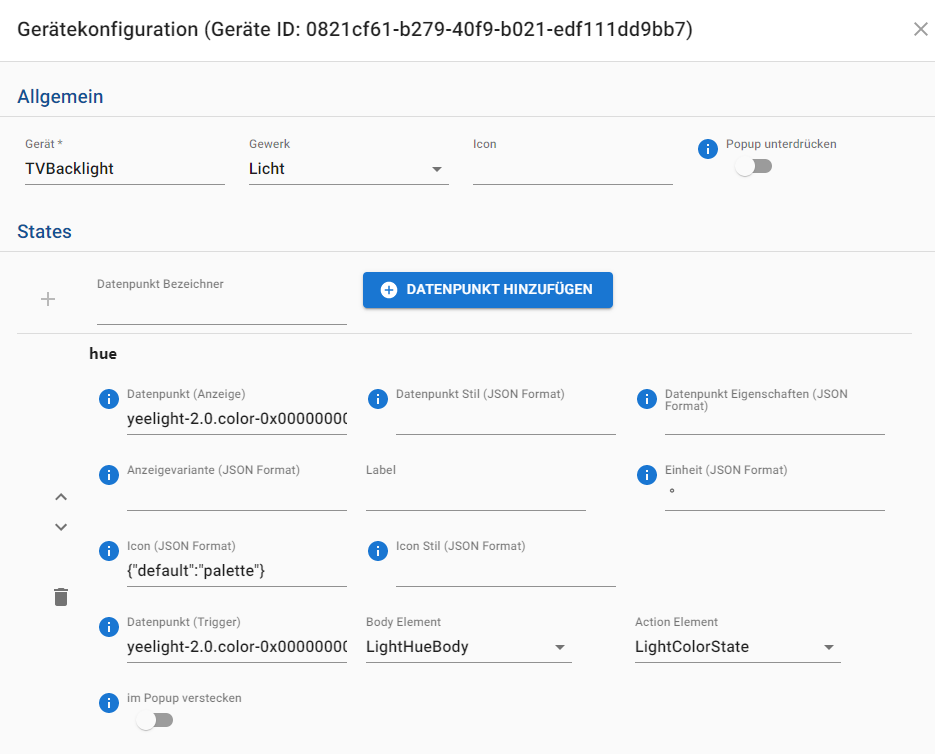
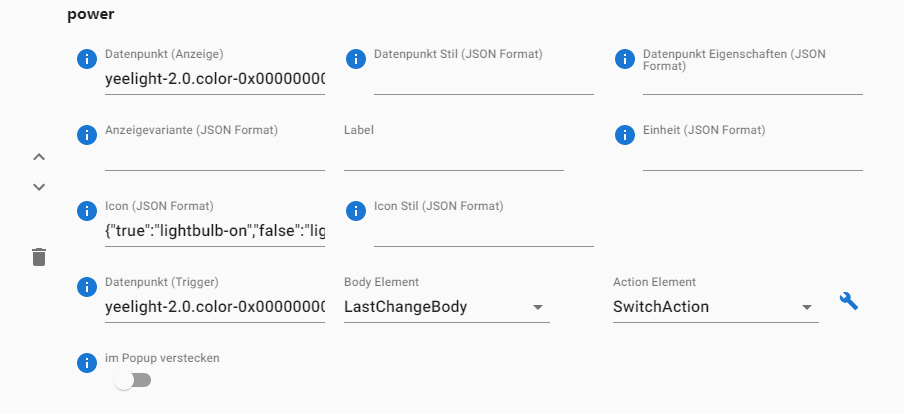
Beim nächsten Leuchtmittel handelt es sich um ein Color-Leuchtmittel, bei dem die Farbe der Lampe über den hue Datenpunkt gewählt werden kann. Natürlich verfügt dieses Leuchtmittel ebenfalls über den power Datenpunkt.


Nach dem wir jetzt die Konfiguration der Geräte abgeschlossen haben, können wir im nächsten Schritt das Layout konfigurieren.

Im Layout habe ich eine weitere Tab-Seite für die Beleuchtung angelegt. Innerhalb der Tab-Seite habe ich dann drei Spalten erstellt. In der ersten Spalte werden die Leuchtmittel des Erdgeschoss hinzugefügt. Hierfür habe ich ein StateList-Widget hinzugefügt.

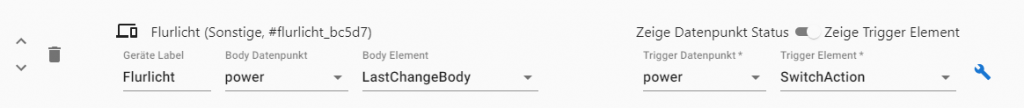
In der Modul-Konfiguration habe ich zunächst die Datenpunkte für das Flurlicht hinzugefügt. Als Body-Datenpunkt wird hier der power Datenpunkt gewählt. Als Trigger Datenpunkt habe ich ebenfalls den power Datenpunkt sowie als Trigger-Element die SwitchAction. Zudem muss davor die Trigger-Element Einstellung aktiviert werden.

Beim nächsten Leuchtmittel wurde als Body-Datenpunkt das level für das Dimmen des Leuchtmittels gewählt. Zudem wurde auch hier der power Datenpunkt für das ein- und ausschalten konfiguriert.

Beim letzten Leuchtmittel wurde das Body-Datenpunkt hue gewählt und hier das Body-Element LightHueBody verwendet. Als Trigger-Datenpunkte habe ich auch hier den power Datenpunkt und die SwitchAction gewählt.

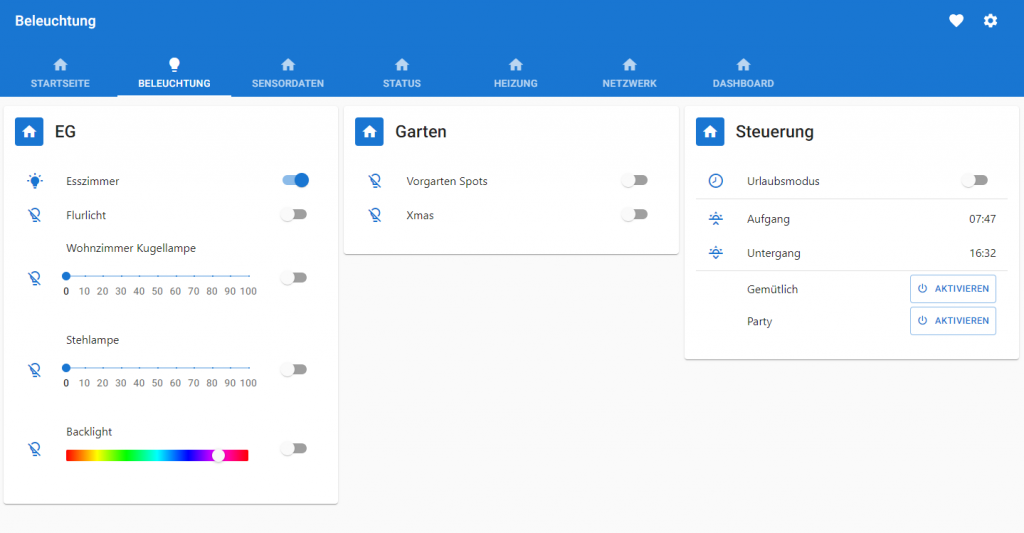
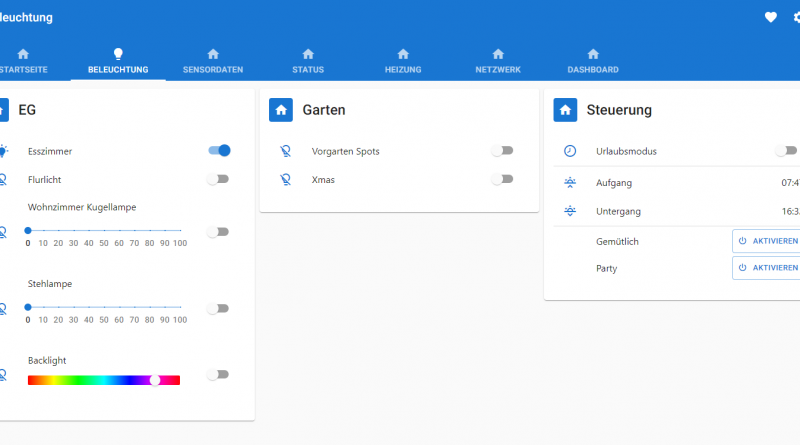
In der Visualisierung werden die einzelnen Leuchtmittel nun wie folgt dargestellt.

- StateList
- Chart
- DateTime
- StateListHorizontal
- AdapterStatus
- Map
- iFrame
- DisplayImage
- Calendar
- MediaPlayer
- Darstellung von Sensorwerten
- Aktuelle Uhrzeit und Sonnenaufgang bzw. -untergang darstellen
- Karte mit Position von Personen anzeigen
- Zusätzliche GPS-Formatierung für Karte
- Abfalltermine darstellen
- Wetterinformationen darstellen
- Termine darstellen
- Tür- und Fensterstatus darstellen
- Heizkörperthermostat darstellen
- TrashSchedule darstellen
- Szenen steuern
- Beleuchtung steuern
- DWD Unwetterwarnungen darstellen
- Button für Garagentor-Öffner
- Verpasste Anrufe über den TR-064 Adapter darstellen
- Playlisten oder Radio-Sender über MediaPlayer steuern
- Darkmode aufgrund Astrozeit steuern
- Gruppen-Aktionen definieren
- News in jarvis anzeigen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂





Hallo,
vielen Dank erstmal für die super Anleitungen!
Ich habe eine Osram Smart+ RGB E27.
Sobald ich in Jarvis die Lichtfarbe ändere bekomme ich diese nicht mehr auf Warmweiss zurück.
Wie könnte dies realisiert werden?
Gruß Kevin
Moin Kevin,
schau Dir mal die Datenpunkte an, wenn das Licht warm-weiß eingestellt ist. Dann könntest Du über eine separate Schaltfläche den Wert wieder setzen.
LG Matthias
Hallo,
ich nutze ein schlichtes grau/weißes Thema.. ich würde gerne das Icon der Lampe in gelb umfärben.
Geht dies?
Moin,
erstmal vielen dank für deine ausführliche Erklärung über Jarvis. Ich hätte mal eine Frage, und zwar habe ich eine HUE Lampe die nicht nur einen Farbwechsel sondern auch dimmbar ist. Wie bekomme ich das hin, dass alle drei Datenpunkte zu bearbeiten sind?
In deiner Erklärung beschreibst du entweder Power und Level oder Power und Color, aber leider nicht wie ich einen dritten Datenpunkt hinbekomme.
z.B. Power, Level und Color.
Wie bekommt man sowas hin?
mit freundliche Grüßen
Peter
@Peter: Einfach das Gerät nochmal in das Layout aufnehmen und es mit dem dritten Wert hinzufügen. Damit der Name nicht doppelt auftaucht, beim unteren den Titel mit einem Leerzeichen anzeigen.
@Konstantin: Danke für deine Antwort, so hat es geklappt. Was noch blöd ist, das dadurch vor der neuen Zeile auch das Icon-Symbol erscheint. Das hat man jetzt doppelt. Bekommt man das noch irgendwie weg?
Moin,
ich habe hier Hue-Lampen, die einen ct-Wert zur Änderung haben (Farbtemperatur). Gibt es dazu auch ein Widget, die Hue-Widget erzeugen bei mir Fehlermeldungen da die Hex-Farbe ja keine Temperatur ist.